Many web site homeowners discover it difficult to supply easy accessibility to contact choices with out cluttering their website design. Floating contact kinds supply an answer by permitting customers to achieve out simply, no matter the place they’re in your website.
We now have used this technique on our personal web sites to gather consumer suggestions and permit guests to simply contact us. Fortunately, there are many CMS plugins that may make it easier to do the identical in your website.
On this article, we’ll present you how one can present a floating contact kind in CMS.


What Is a Floating Contact Kind and Why Use It?
A floating contact kind stays on the display, corresponding to the underside nook or aspect panel, as guests flick through a web site. It sometimes seems as a small button or icon that expands right into a full kind when clicked or hovered over.
Listed here are some advantages of utilizing a floating contact kind:
- Accessibility. Because the kind floats and stays fastened, website guests can entry it from any net web page at any level.
- Minimal intrusion. In contrast to popups that may interrupt the consumer expertise, floating kinds are sometimes much less disruptive whereas nonetheless being noticeable.
- Name to motion. A floating kind’s fixed presence gently reminds customers to interact, which helps improve conversions.
As a web site proprietor, you should use a floating contact kind for buyer help, gross sales inquiries, and suggestions assortment.
By permitting guests to get assist immediately as they browse your website, ask questions with out leaving the web page, or share their recommendations at any time, a floating contact kind can enhance the consumer expertise in your web site.
With CMS, you may show a floating contact kind in some ways.
Within the following sections, we’ll share three straightforward strategies for displaying a floating contact kind on a CMS web site. Merely use the fast hyperlinks under to decide on the tactic you want to use:
Let’s get began!
Technique 1: Making a Floating Contact Kind in CMS Utilizing UserFeedback
If you wish to create a easy floating contact kind with easy customization choices, this technique is for you.
UserFeedback is a CMS plugin that may make it easier to create customizable suggestions kinds, floating contact kinds, and pop-up surveys. This plugin comes with built-in templates and questions, together with for web site expertise and eCommerce retailer survey kinds.
We use UserFeedback on our personal web sites, and you’ll be taught extra in our full UserFeedback evaluate.
Through the use of UserFeedback, you may enhance your web site based mostly on precise consumer enter, enhance buyer satisfaction, and handle any points promptly.


First, you have to set up and activate the UserFeedback plugin. In the event you don’t know how one can set up a plugin, you may comply with our information on how one can set up a CMS plugin.
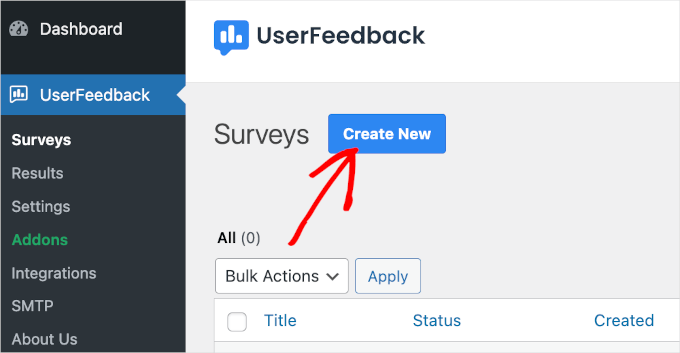
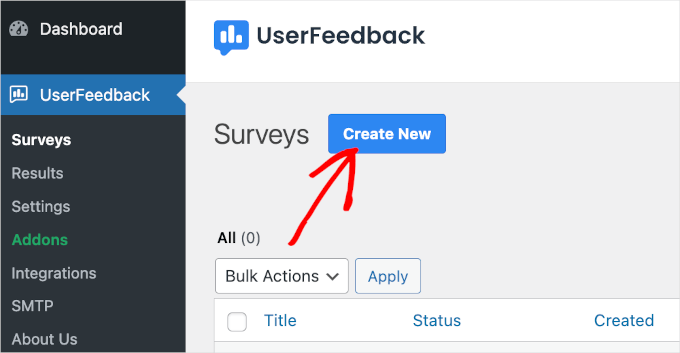
After you have UserFeedback activated in your web site, you can begin creating your first survey kind. Out of your CMS dashboard, navigate to UserFeedback » Surveys » Create New.


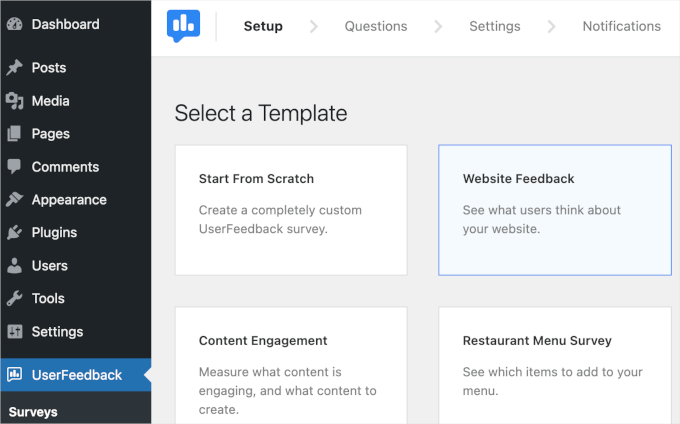
When you do that, you’ll get to the ‘Setup’ part.
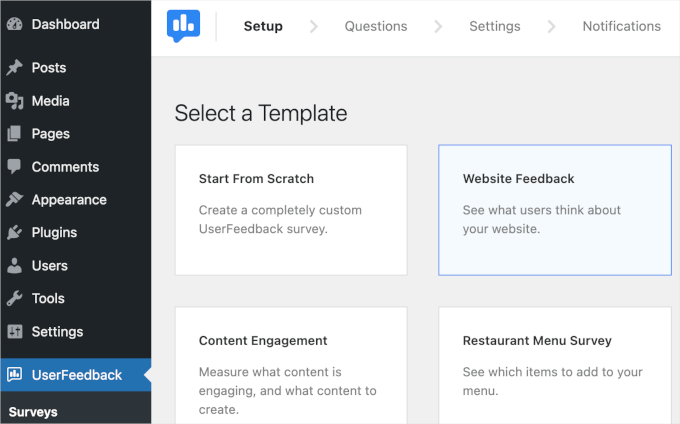
With UserFeedback, you can begin with a clean web page with the ‘Begin from Scratch’ choice or use a pre-made template. On this information, we’ll use the ‘Online presence Suggestions’ template.
To decide on the template, merely click on on it.


Notes: Whereas the UserFeedback free model is accessible, you may improve to their premium model to unlock extra templates, entry extra query varieties, allow focusing on and habits settings, and extra. On this tutorial, we’re going to use UserFeedback Professional.
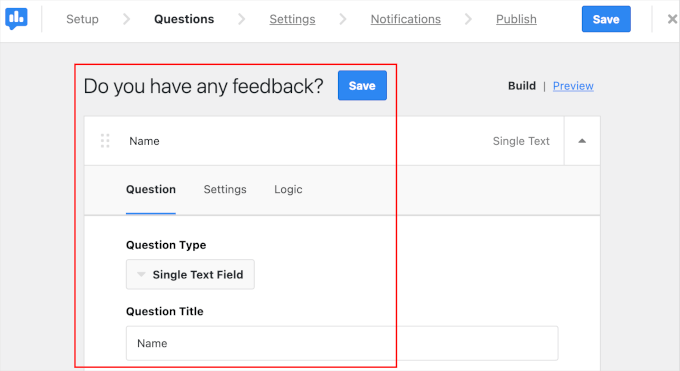
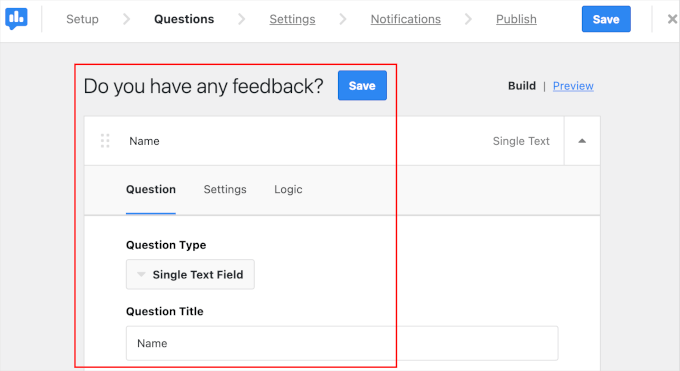
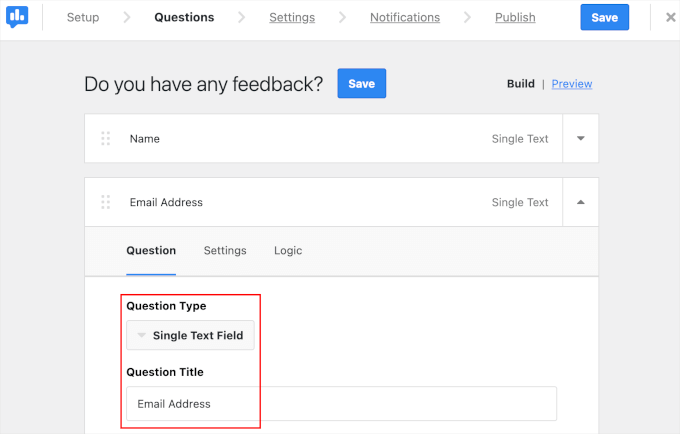
Subsequent, let’s edit the copy. On this instance, we’re altering the ‘Online presence Suggestions’ label to ‘Do you’ve gotten any suggestions?’.
Then, you would possibly wish to click on on the ‘Query Sort’ dropdown to decide on how guests can reply this query. On this instance, we’ll go along with ‘Single Textual content Area’.
After that, you may change the query into ‘Title’.


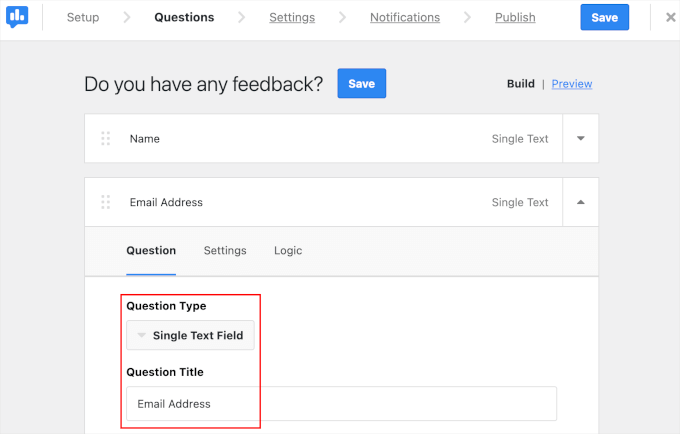
Now, you’ll want one other query subject for the consumer’s e mail handle.
You possibly can scroll down a bit and click on the ‘Add Query’ button. When you do this, go forward and arrange your query kind and title as you probably did within the earlier step.


The following step is configuring the shape’s settings.
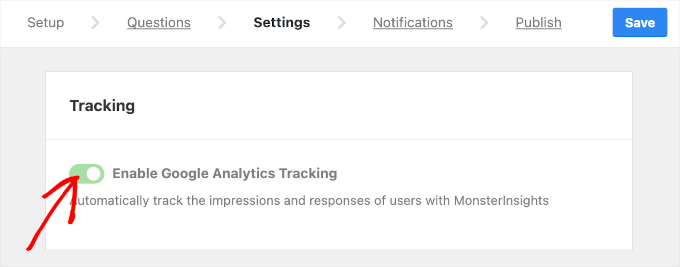
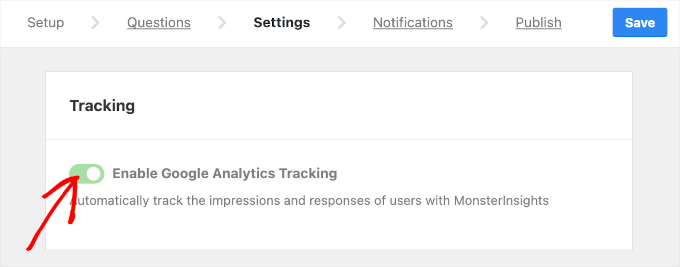
Within the ‘Settings’ tab, you may activate monitoring in your kind views and responses utilizing Google Statistics and MonsterInsights. Merely toggle on ‘Allow Google Statistics Monitoring’ to make use of the function.


If you wish to be taught extra about utilizing Google Statistics for monitoring, you may learn our information on how one can arrange Google Statistics objectives in your CMS website.
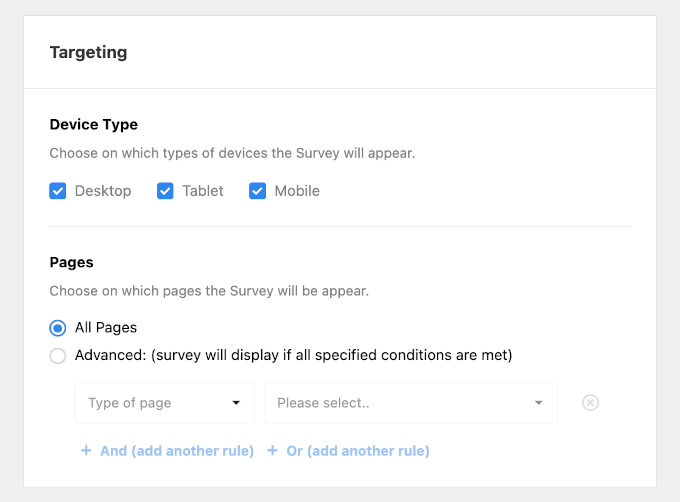
After that, you would possibly wish to scroll down the tab to configure focusing on and habits.
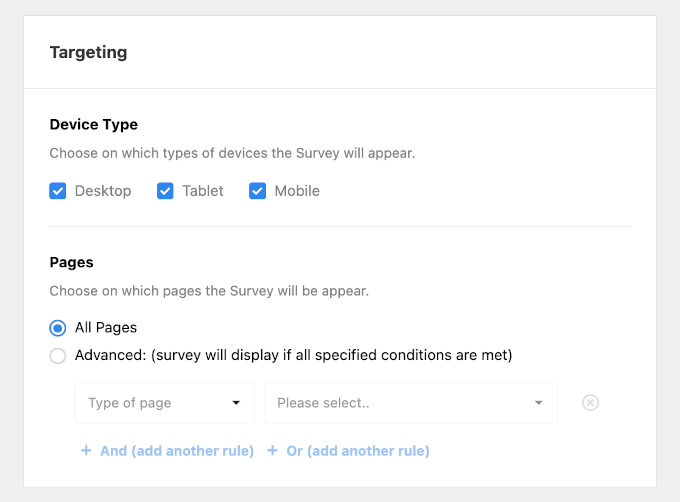
Within the ‘Concentrating on’ part, you may select the gadget kind and the net web page that can show your survey kind.
The gadget kind choices embody desktop, pill, and cellular. In order for you the shape to show on all these units, you may choose all three.
Then, you may select all of the pages you wish to show the floating kind. We advocate selecting the ‘All Pages’ choice so guests can entry your kind anyplace in your web site.


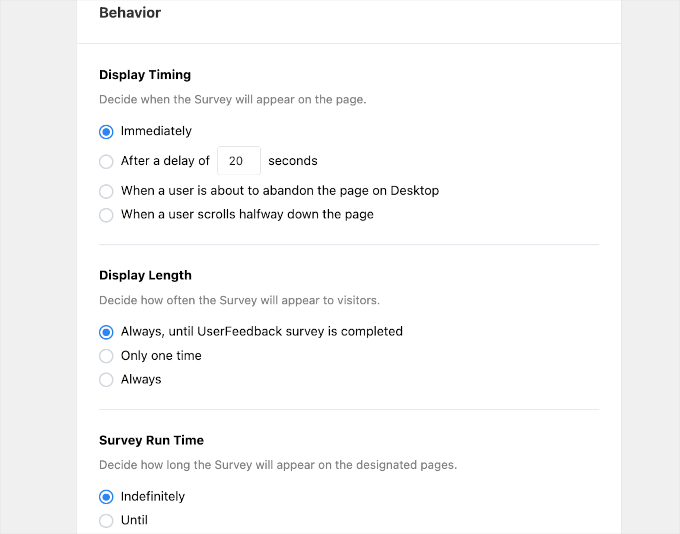
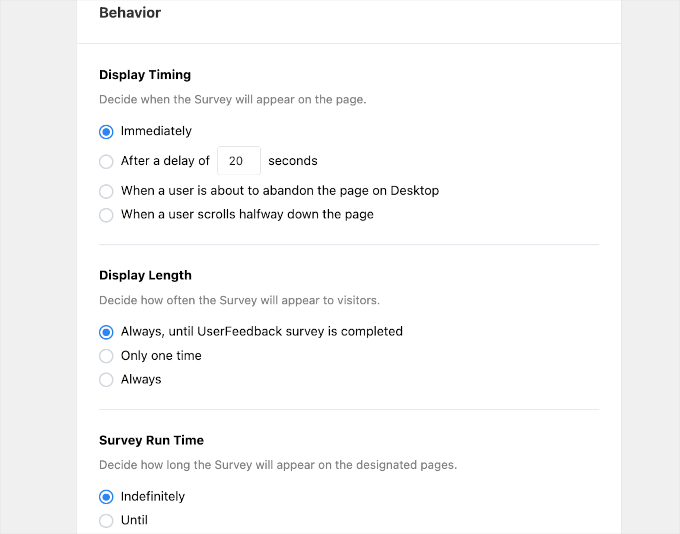
As soon as achieved, let’s scroll down and configure the shape’s habits. Right here, you’ll set:
- Show Timing. Decide when your kind will seem in your pages.
- Show Size. Outline how typically your kind will probably be proven to guests.
- Survey Run Time. Specify how lengthy your kind will seem on the designated pages.


Now, you’re prepared to maneuver on to the following step.
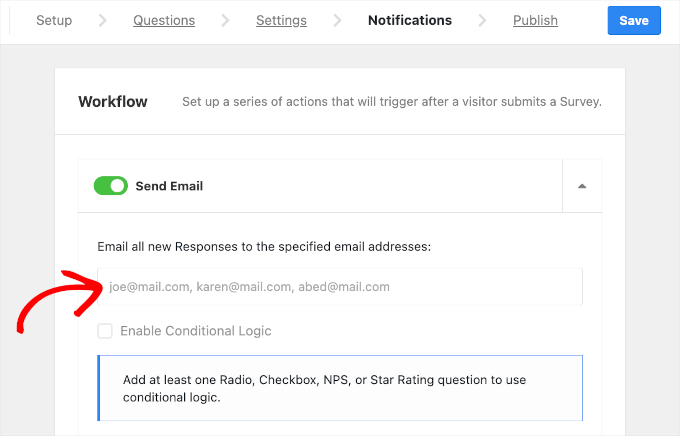
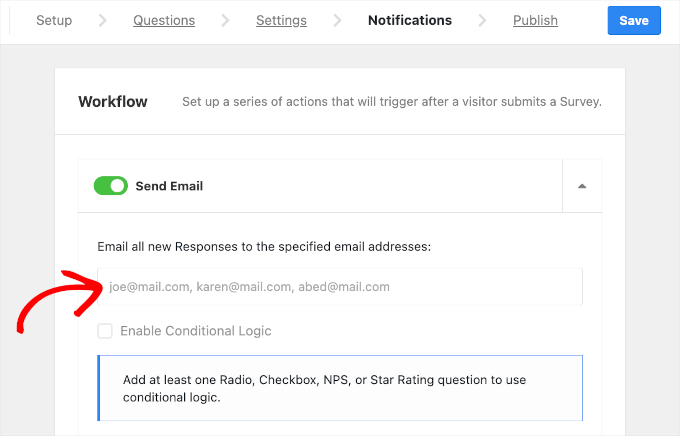
Within the ‘Notifications’ tab, you’ll enter the e-mail handle that can obtain kind submission notifications. You possibly can add a number of recipients, however you’ll want to ensure to make use of a comma to separate every of them.


Lastly, you would possibly wish to spare a while to examine your kind one final time earlier than finalizing it.
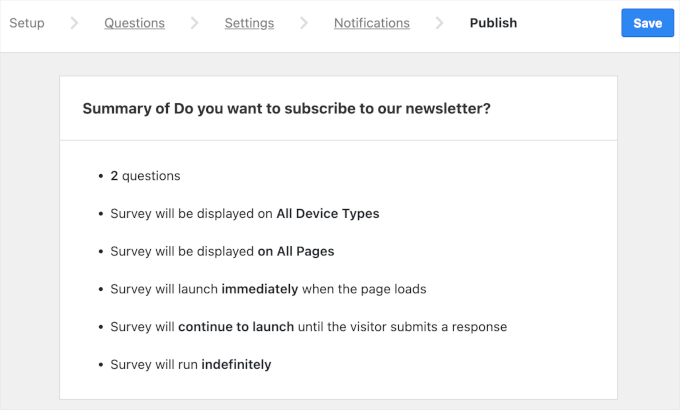
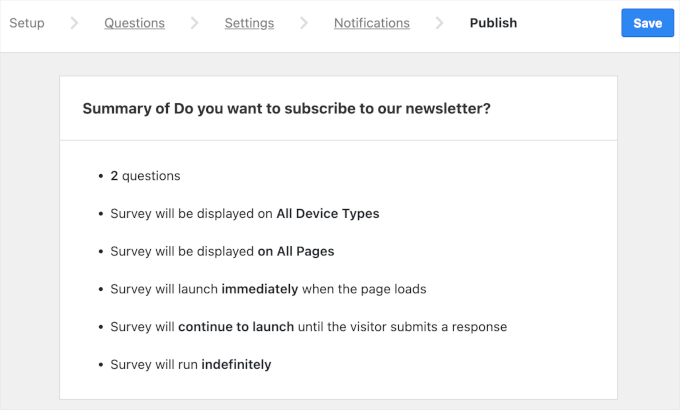
On the highest a part of the ‘Publish’ tab, you’ll see ‘Abstract of Online presence Suggestions’. You possibly can undergo the bullet factors one after the other to see in case your kind’s configurations are right.


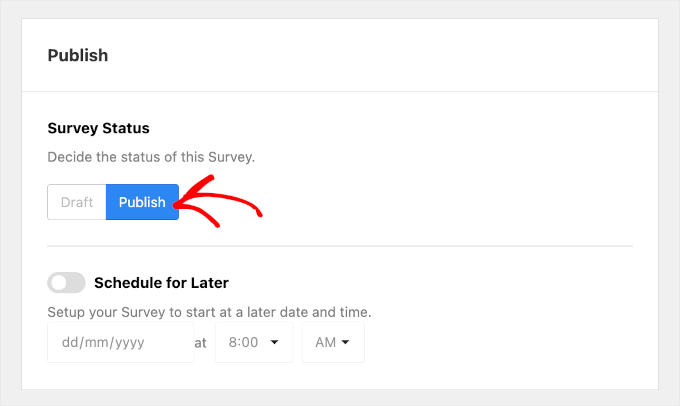
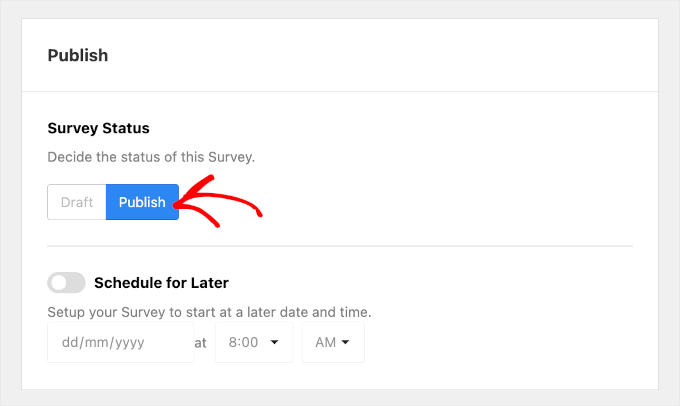
If all the pieces appears good, you may scroll right down to the ‘Publish’ part.
There, you may change the standing from ‘Draft’ to ‘Publish’. Alternatively, you may schedule a launch by toggling on the ‘Schedule for Later’ choice and defining the date and time.


As soon as achieved, merely click on ‘Save and Publish’ to show your kind.
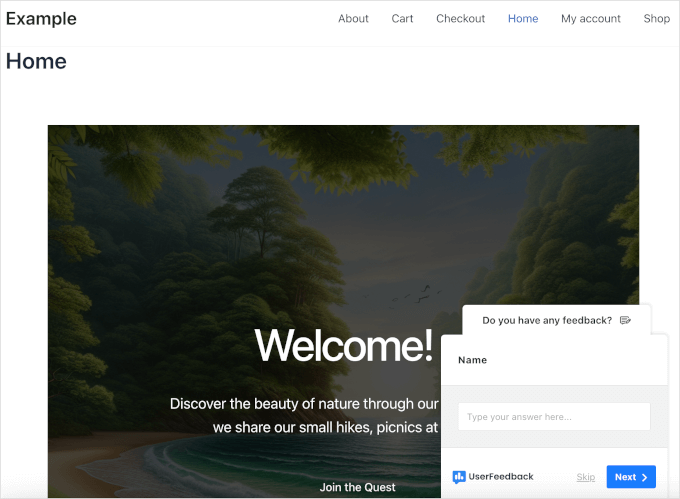
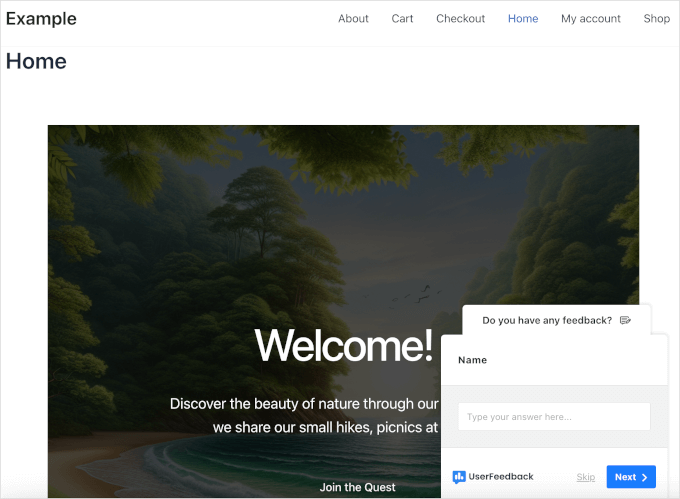
And that’s it! You’ve efficiently displayed a floating contact kind in your CMS web site utilizing UserFeedback.


Technique 2: Making a Floating Contact Kind in CMS Utilizing WPForms and OptinMonster
In order for you extra design management over your floating contact kind, then that is the tactic for you. We are going to use WPForms to create the shape and OptinMonster to make it float in your CMS website.
WPForms is an easy-to-use, drag-and-drop plugin for constructing CMS kinds. With over 1,800 templates out there, you may shortly arrange a kind in only a few clicks. To be taught extra, you may see our full WPForms evaluate.


To create kinds with WPForms, the very first thing you’ll must do is set up and activate the plugin in your web site. In the event you want additional assist, you may learn our information on how one can set up a CMS plugin.
Upon activation, you may navigate to WPForms » Add New out of your CMS dashboard.


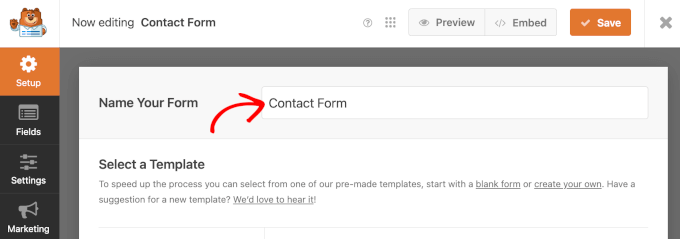
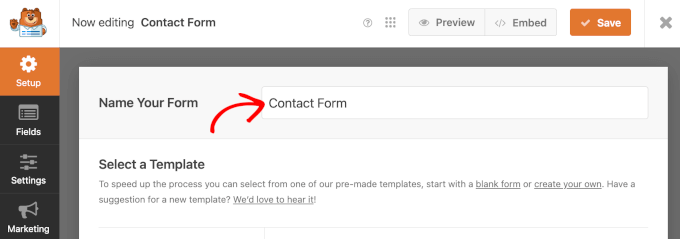
It will redirect you to the shape builder’s interface.
There, all you have to do is kind in your kind title and choose a template. On this instance, let’s create a contact kind and title it ‘Contact Kind’.


After naming your kind, you may scroll down the panel to pick a template.
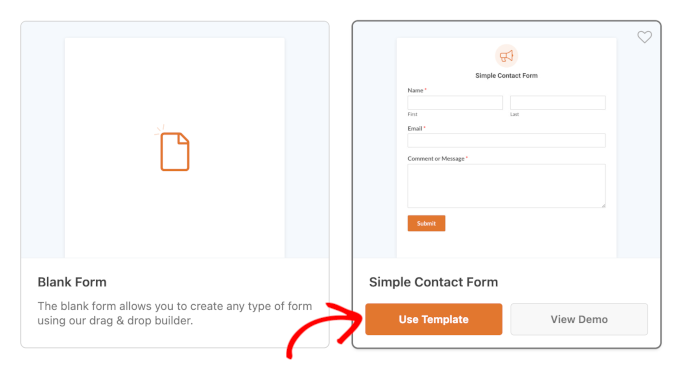
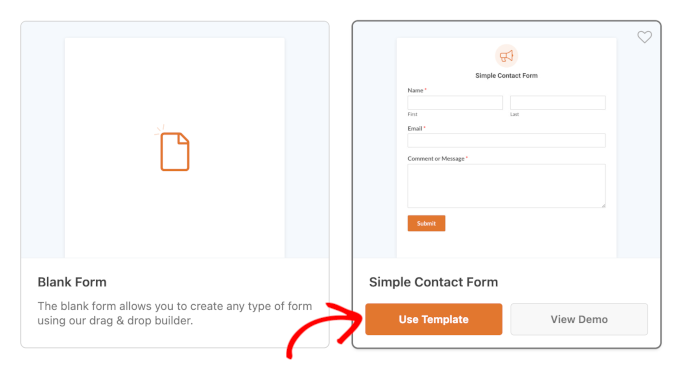
On this instance, we’re going to make use of the ‘Easy Contact Kind’ choice. To start out constructing, merely hover over it and click on ‘Use Template’.


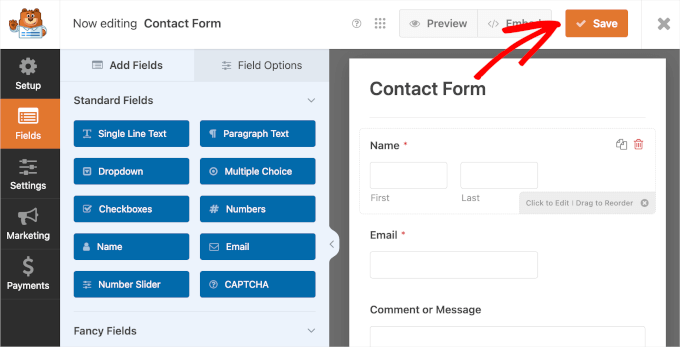
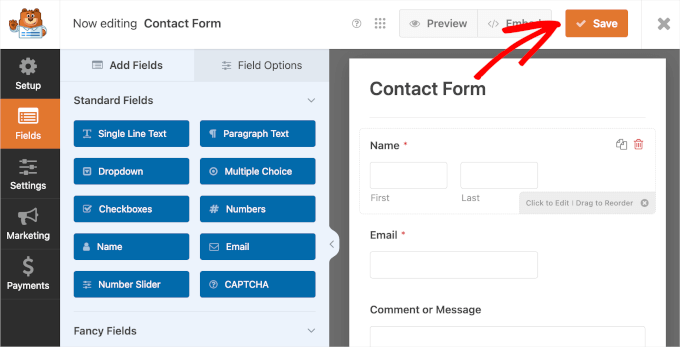
It will redirect you to the shape builder’s ‘Fields’ panel.
From right here, you would possibly wish to evaluate your contact kind and alter the pre-made content material. If all the pieces appears good already, you may go forward and click on the ‘Save’ button.


For detailed directions, be happy to see our step-by-step information on how one can create a contact kind.
When you’ve completed creating your kind, it’s time to regulate its settings so it reveals as a floating kind.
For this, you’ll want to put in OptinMonster and join your CMS web site to the plugin.
OptinMonster is a strong lead technology and popup plugin. It may possibly make it easier to create and handle campaigns to transform guests into subscribers and paying clients.
You possibly can take a look at our detailed information on how one can construct an e mail listing with OptinMonster.


Upon activation, you may click on on the ‘OptinMonster’ menu merchandise out of your CMS dashboard.
You’ll then see the welcome display, the place you may click on ‘Join Your Present Account’ to get began with the plugin.


A brand new window will open, and right here, you may click on ‘Connect with CMS’.
OptinMonster will then ask in your account particulars to finish the method.


As soon as verified, you’re all set as much as create your first marketing campaign.
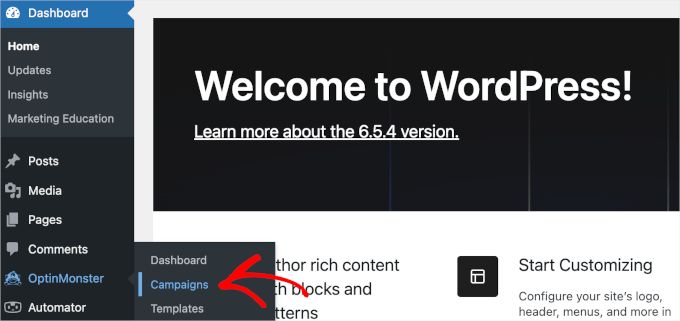
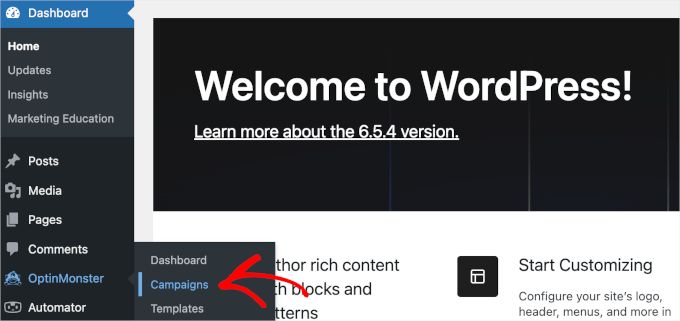
To get began, merely navigate to OptinMonster » Campaigns out of your CMS dashboard.


When you’ve reached ‘Campaigns,’ you’re able to create and arrange your floating kind.
To get began, merely click on the ‘Create Your First Marketing campaign’ button.


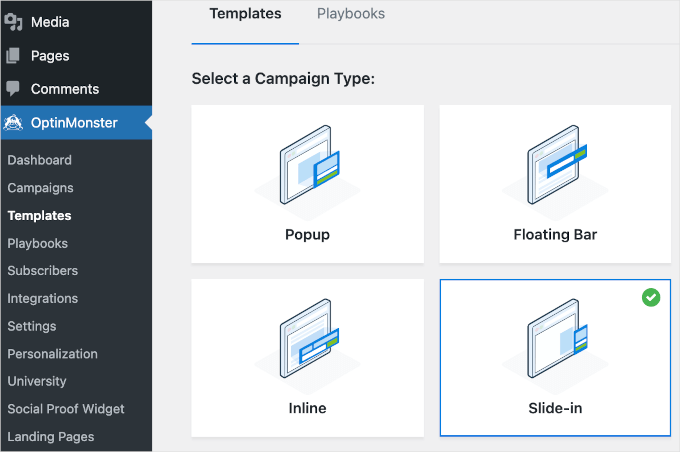
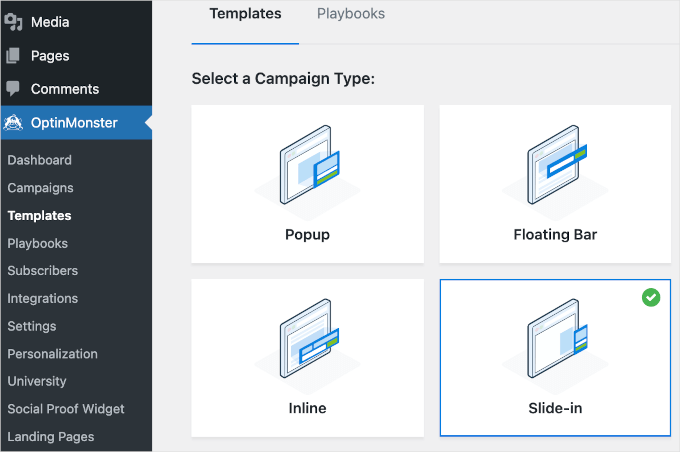
Now, it’s time to pick a marketing campaign kind.
OptinMonster has varied marketing campaign varieties, together with a floating bar. Whereas it would sound like the right marketing campaign kind, a floating bar has restricted house. So, you’d wish to use it for different circumstances like asserting gross sales promotions or sharing coupon codes.
If you wish to be taught extra about utilizing a floating bar, we advocate testing our information on making a sticky floating footer bar in CMS.
To maintain your design neat, you may go along with ‘Slide-in’ as your marketing campaign kind for including your WPForms contact kind.
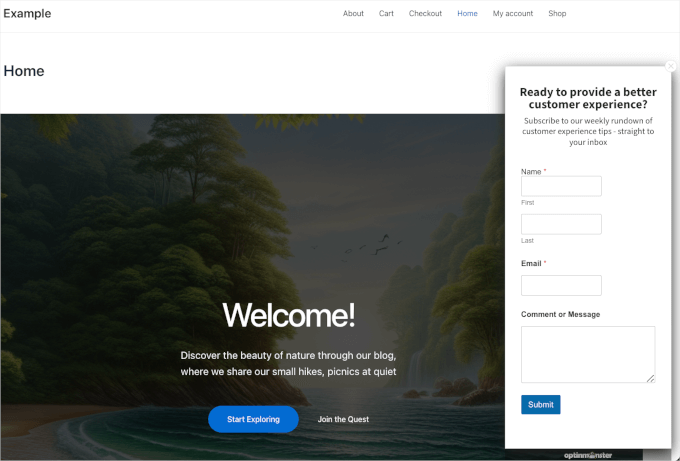
A floating slide-in will keep on the backside proper nook of the consumer’s display. So, it may well assist maintain your content material readable, net design organized, and consumer expertise nice.
You possibly can merely click on the marketing campaign kind to make use of it.


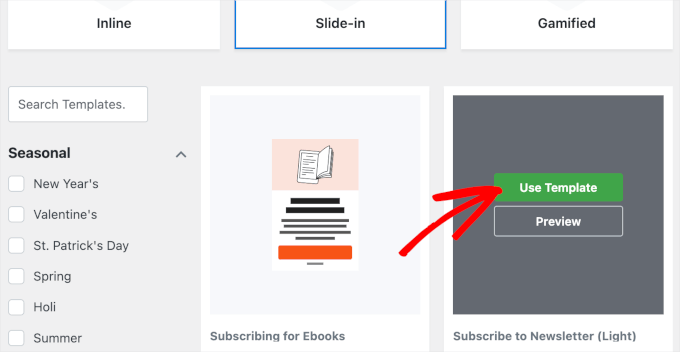
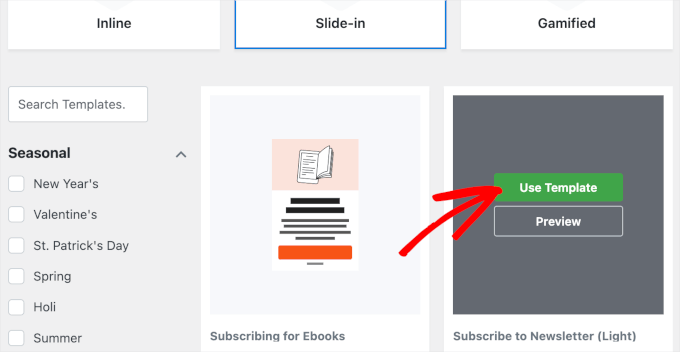
Then, let’s scroll down the panel and choose a template.
To make use of a template, merely hover over the template block and click on ‘Use Template’. Right here, we’re selecting ‘Subscribe to E-newsletter (Gentle)’.


When you’ve picked your marketing campaign kind and template, a pop-up window will seem.
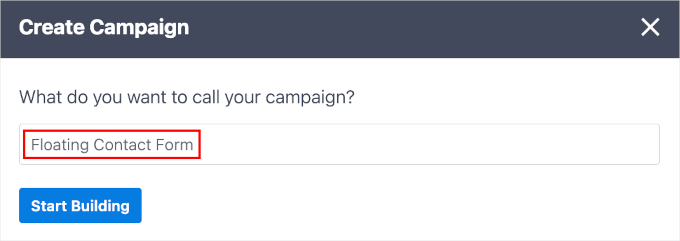
You’ll simply want to provide your marketing campaign a reputation. On this instance, we’ll title our marketing campaign ‘Floating Contact Kind’.
After deciding on the title, you may click on ‘Begin Constructing’.


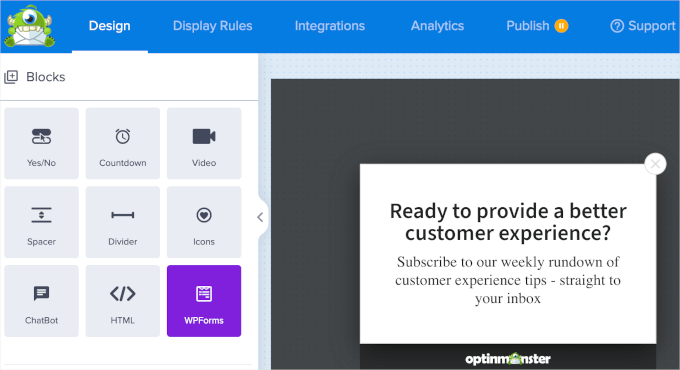
OptinMonster will then redirect you to the marketing campaign builder.
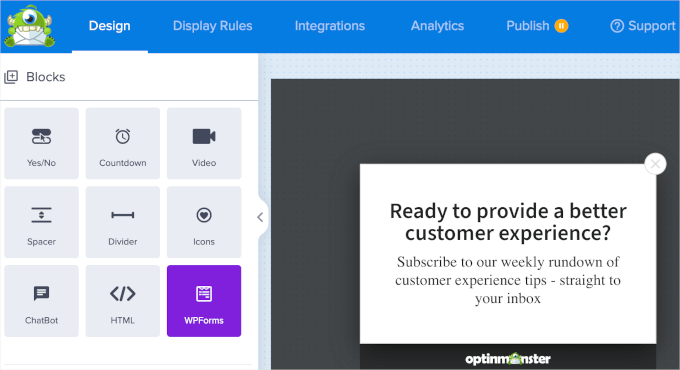
The marketing campaign constructing interface has two sections. The left aspect accommodates all of the options you may add to your marketing campaign, and the best aspect is the dwell preview.
For extra data, you may see our tutorial on how one can add a slide out contact kind in CMS.
So as to add your WPForms contact kind, you may scroll down the left panel to find the WPForms block.


When you’ve discovered it, merely drag and drop the WPForms block to the dwell preview in the best panel.
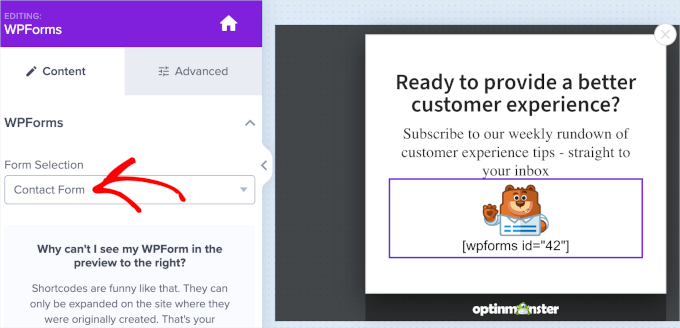
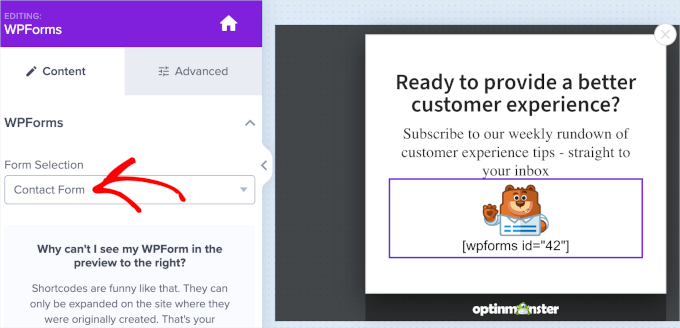
Then, you’ll see a ‘Kind Choice’ dropdown. You possibly can click on on it after which select ‘Contact Kind’. The block within the dwell preview will then load the shape’s shortcode.


Skilled Tip: Don’t fear for those who can’t preview your kind within the marketing campaign builder. The shape will seem once you publish the marketing campaign.
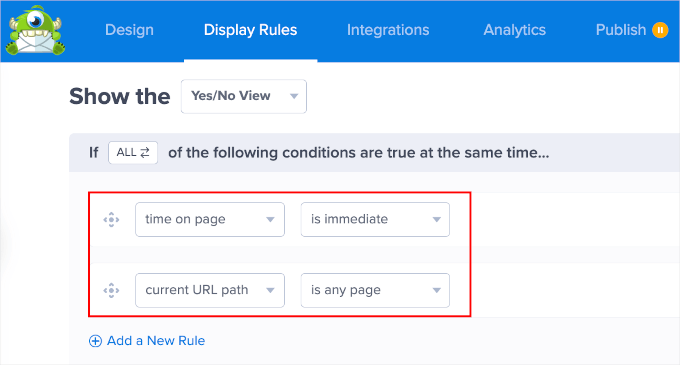
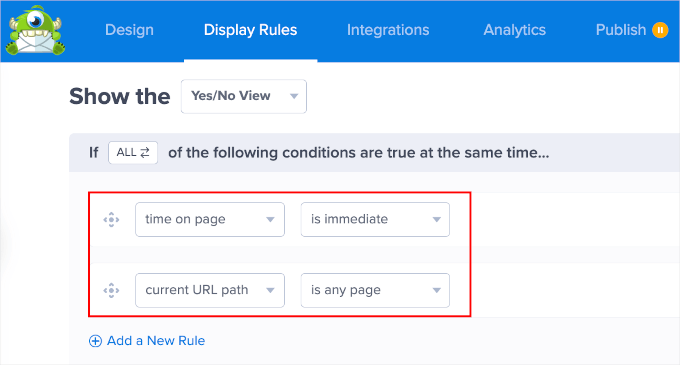
After that, you would possibly wish to transfer to the ‘Show Guidelines’ tab. This tab is the place you may set the floating contact kind show timing and pages.
To make sure that your kind floats and stays fastened from the primary second, we advocate setting the primary two dropdowns as ‘time on web page’ and ‘is rapid’.
Then, to show the shape on all pages, you may set the next dropdowns as ‘present URL path’ and ‘any web page’.


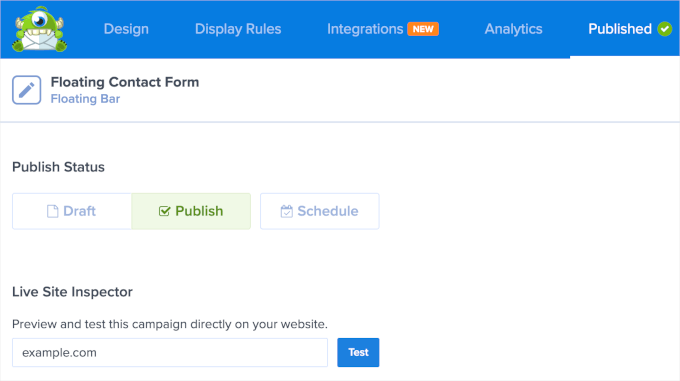
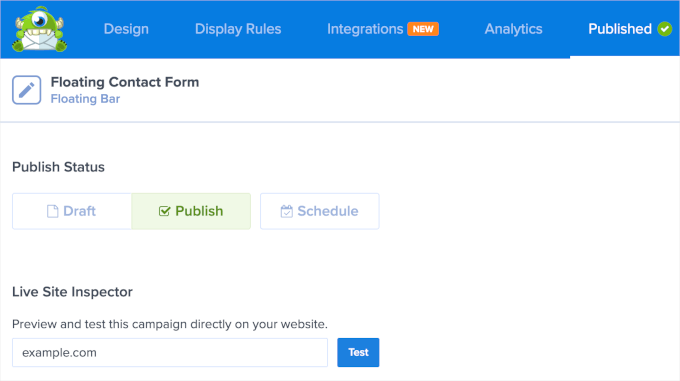
As soon as achieved, you may head to the ‘Publish’ tab.
On this tab, the very first thing it’s important to do is to alter your marketing campaign’s publish standing to ‘Publish’ or ‘Schedule’.
The following step is to make use of the ‘Reside Website Inspector’ function to check how your marketing campaign appears in your net web page. To do that, merely kind your website’s URL into the textual content field and click on ‘Check.’


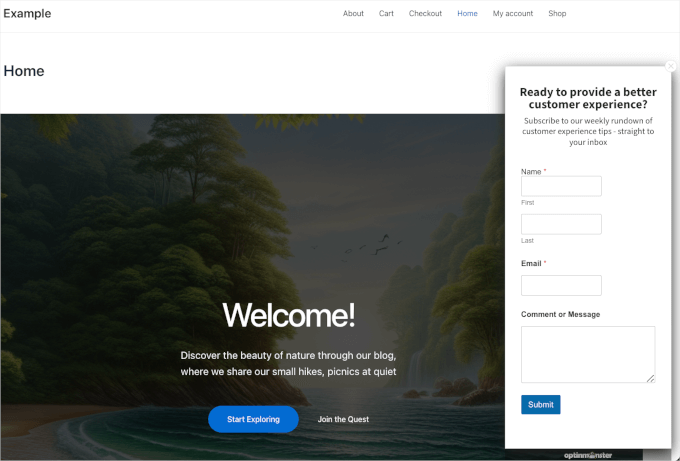
It will redirect you to a brand new tab.
If all the pieces appears the way in which you need it, you may return to the OptinMonster marketing campaign builder and save your marketing campaign.
There you’ve gotten it! You’ve efficiently created a floating contact kind utilizing WPForms and OptinMonster.


Technique 3: Making a Floating Contact Kind in CMS Utilizing a Free Floating Kind Integration
Our final technique will mean you can show a floating icon that redirects to your contact kind web page. This strategy is barely completely different, however it may be efficient.
A number of free plugins mean you can add floating contact icons to your CMS website. Some well-liked choices embody Easy Floating Menu and Float Menu. These plugins sometimes require you to embed a URL into their settings.
On this tutorial, we’ll display how to do that utilizing Easy Floating Menu. In the event you need assistance putting in the plugin, you may learn our information on how one can set up a CMS plugin.
Earlier than accessing the Easy Floating Menu plugin’s setting space, let’s copy the web page URL the place you show your contact kind.
To do that, navigate to the web page in query and replica the URL from the URL bar.


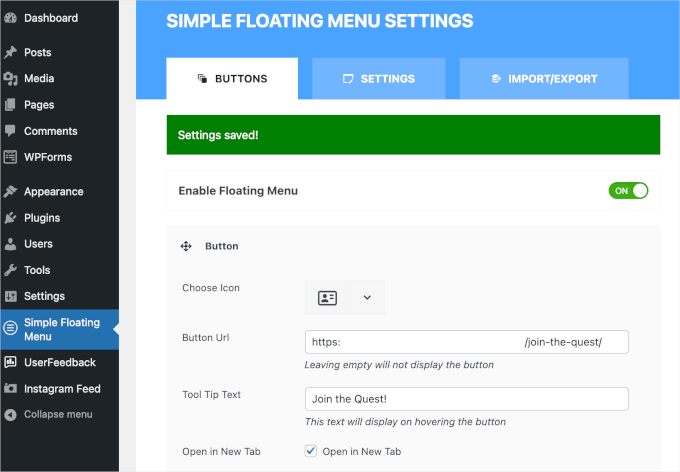
Now, you may open Easy Floating Menu out of your CMS dashboard.
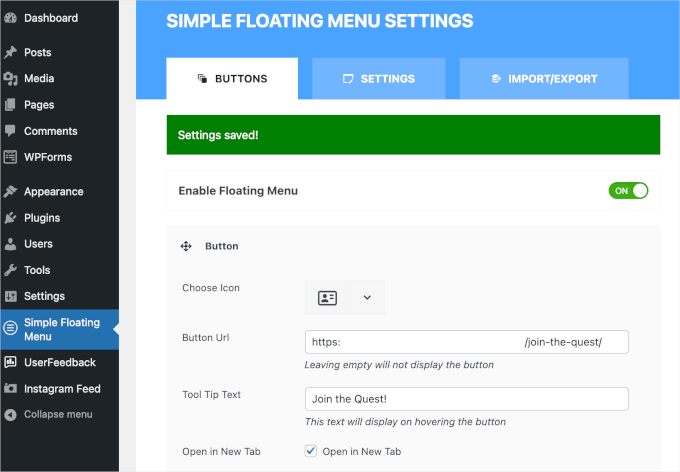
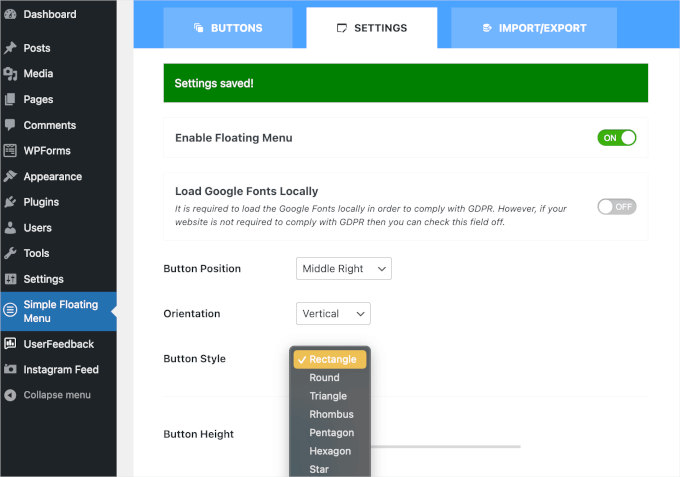
When you’re within the plugin’s settings space, you’ll wish to allow the floating kind icon. You are able to do this by switching on the ‘Allow Floating Menu’ slider. It should then flip from gray to inexperienced or from off to on.
Then, go forward and discover the ‘Button URL’ subject to stick the URL into.
When you’ve entered the button URL, you must see a notification in case your settings are efficiently saved.


By now, your floating icon needs to be dwell in your CMS web site. Nonetheless, you may additional customise the button’s place and look.
Above the ‘Button URL’ subject, you may change the default icon to one thing extra related. This plugin provides dozens of icon choices, so for those who ever really feel caught, it’s a good suggestion to make use of the filter function.
‘Device Tip Textual content’ will seem when website guests hover over the floating icon. We advocate filling this subject out to provide guests context on the place the icon will get them.
Then, if you wish to redirect guests to a brand new web page after clicking the icon, merely tick the checkbox on the ‘Open in New Tab’ subject.
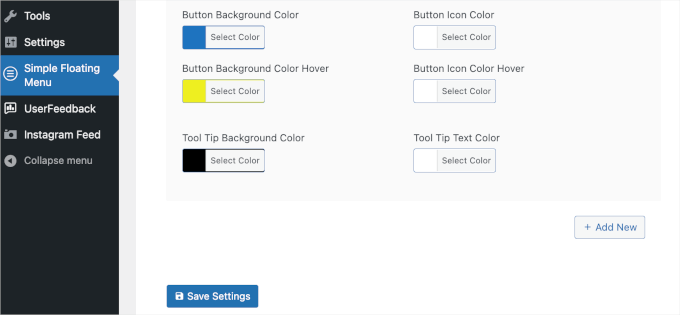
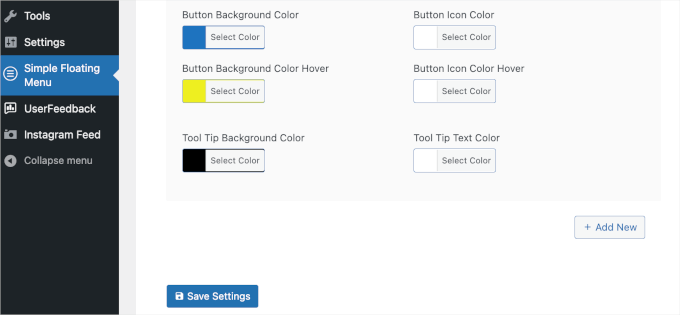
You possibly can edit the floating icon’s colours by scrolling down the display. Be happy to be inventive with the background, icon, and hover impact colours so long as they match your model or web site persona.
If you’re achieved, go forward and click on ‘Save Settings’.


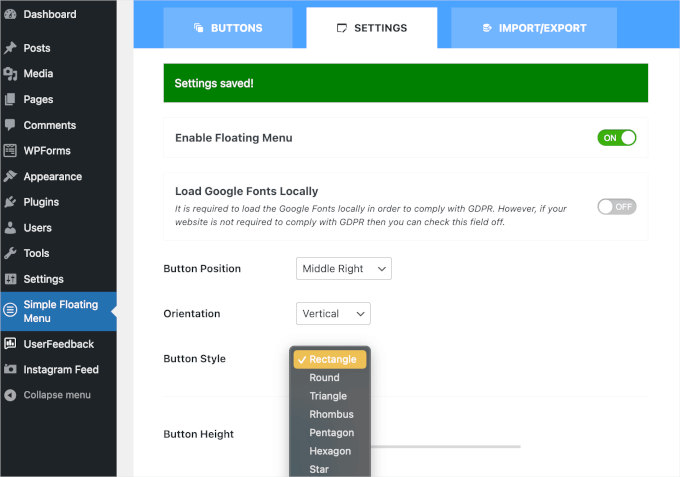
Subsequent, you may transfer to the ‘Settings’ tab for extra customization options.
On this tab, you may select the place you need the shape to seem in your website, corresponding to high left, center proper, or backside proper.
There are additionally button orientation settings. You possibly can decide vertical or horizontal. You would possibly wish to change the button type, too. The default form is a rectangle, however you may go for spherical, triangle, or perhaps a star.


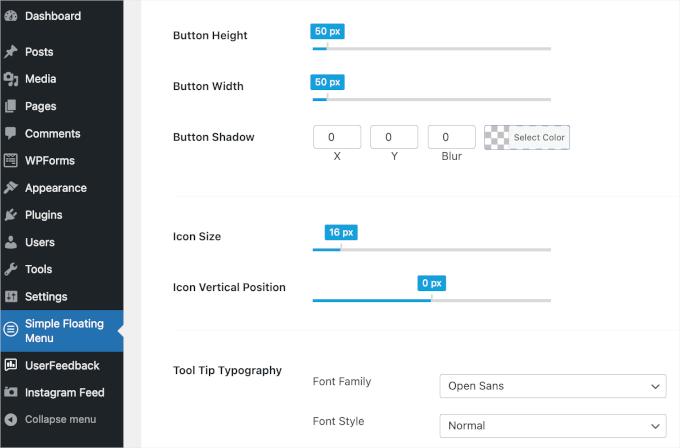
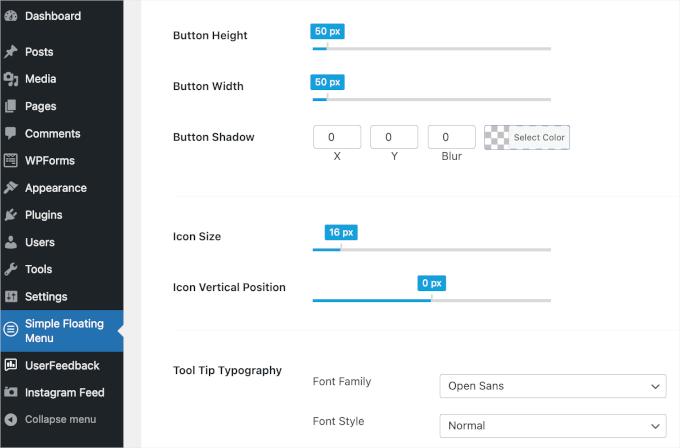
You’ll find extra customization settings down the panel.
Merely alter your floating icon’s measurement, shadow types, typography, and extra to make it extra distinctive.
As soon as achieved, all that’s left to do is save so that you don’t lose your progress.


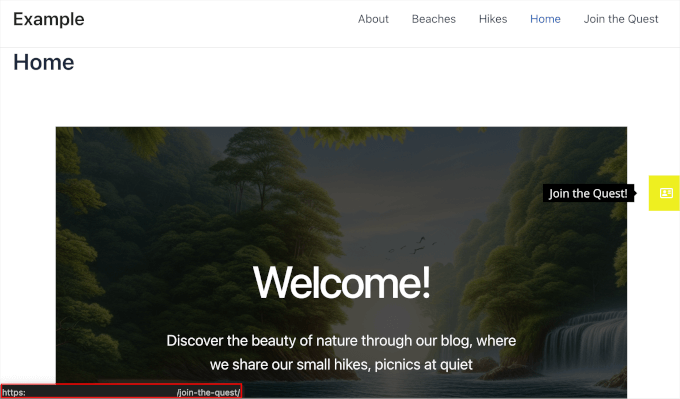
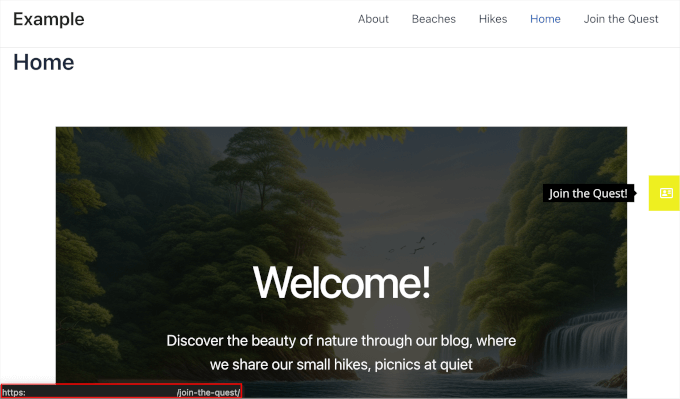
Now, you may go forward and see how the floating icon appears in your web site.
Right here’s what our floating icon appears like in your reference:


Various: Use a Chatbot on Your Online presence
A floating contact kind is an effective way to permit guests to achieve you. However if you wish to present rapid responses to your customers, then it may very well be value putting in a chatbot as a substitute.
A chatbot could be AI-powered or dealt with immediately by your help group. For instance, a instrument like Chatbot can supply data out of your web site and assist middle to supply AI-powered responses instantly to your guests.


For particulars on how one can set this up, you may see our tutorial on how one can add a chatbot in CMS.
We hope this information has helped you create and show a floating CMS contact kind. Subsequent, you would possibly wish to take a look at our information on how one can create extra interactive kinds in CMS and our skilled decide of the most effective CMS contact kind plugins.
In the event you appreciated this text, then please subscribe to our YouTube Channel for CMS video tutorials. You too can discover us on Twitter and Fb.