Should you’ve seen that your web site’s navigation menu seems beneath the CMS admin bar, you then’re not alone. It is a frequent difficulty, and now we have seen it on many web sites.
This difficulty may be irritating, particularly when it hides elements of your menu or makes it tough for logged-in customers to click on.
Now we have seen that it normally happens because of theme or CSS conflicts. However the excellent news is that it may be fastened rapidly.
On this article, we are going to present you what to do when the CMS navbar is beneath the admin bar, beginning with a easy, non-technical resolution that doesn’t require any coding.


Why Is the CMS Admin Bar Overlapping the Navigation Menu?
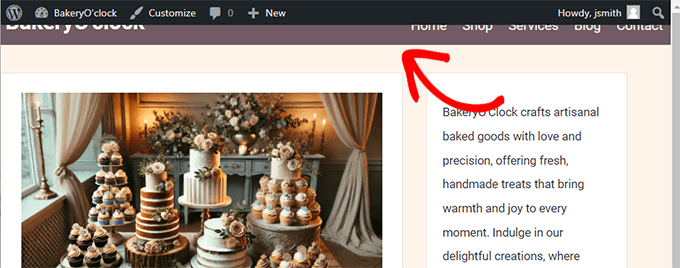
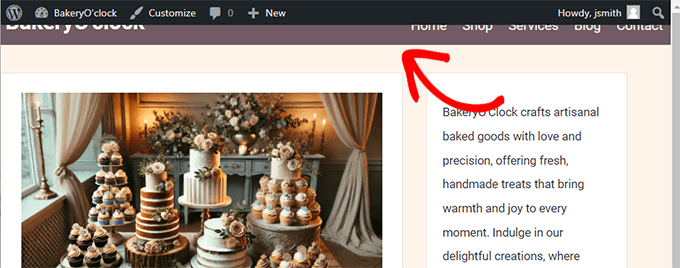
In case your CMS navigation menu appears to be hidden or overlapping with the admin bar, you is perhaps coping with a typical show difficulty.
Now we have seen this downside happen when a theme’s CSS doesn’t correctly account for the peak of the admin bar. The CSS then obscures elements of your web site’s header, together with the navigation menu.


You may discover that some menu gadgets are tough to click on or that all the menu is partially coated when viewing your web site. This may be irritating, particularly when it impacts the usability of your web site.
There are a couple of frequent explanation why this may occur:
- Style sheet Conflicts: Typically, the CSS in your theme doesn’t account for the admin bar, inflicting the menu to be positioned incorrectly.
- Add-on Conflicts: A plugin that modifies the front-end design might unintentionally trigger the menu to overlap with the admin bar. This will embody plugins that add mega menus or header banners.
- Personalized CSS: Should you’ve added customized CSS to your web site, it is perhaps interfering with the right show of your menu.
This difficulty can have an effect on the usability of your web site, making it more durable for customers to navigate. Happily, there are a number of methods to repair this downside, beginning with a easy resolution that doesn’t require any coding.
Right here is an summary of the options we are going to present. You’ll be able to bounce to the one that appears simpler to you:
Answer 1: Disguise the Admin Bar by way of Person Profile Settings
This resolution is right for customers who desire a fast and straightforward repair with out having to cope with any code. It’s good for learners or anybody who is perhaps frightened about by accident breaking their web site’s format.
Moreover, in the event you don’t have permission to edit your web site’s CSS or theme information, this technique gives a easy solution to keep away from the issue with out making everlasting adjustments.
Be aware: This resolution applies on the person degree, which suggests different customers in your web site might want to log in to their accounts and repeat the next steps.
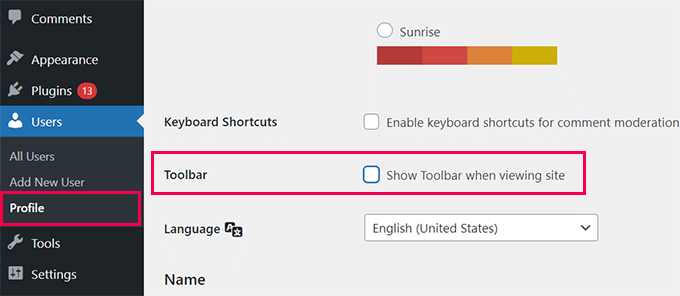
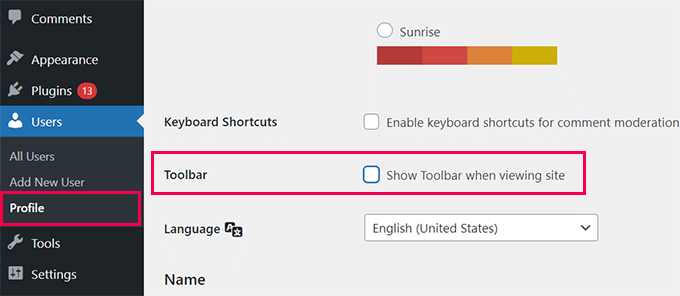
First, you have to log in to your CMS dashboard. Then navigate to the Customers » Profile web page within the left-hand menu.
Scroll all the way down to the Toolbar part after which uncheck the field subsequent to the ‘Present Toolbar when viewing web site’ possibility.


After that, don’t neglect to click on the ‘Replace Profile’ to avoid wasting your adjustments.
Why This Works
Hiding the admin bar prevents it from interfering with the navigation menu on the entrance finish of your web site. Because the admin bar shouldn’t be displayed, the overlapping difficulty is quickly resolved, making your menu absolutely accessible to each you and your guests.
Answer 2: Manually Adjusting the Style sheet’s CSS
Should you’re snug working with HTML and CSS or desire a extra everlasting resolution to the overlapping menu difficulty, you must modify your theme’s CSS.
This resolution is right for customers who’ve the required person permissions to edit their web site’s look and need to repair the issue at its supply.
1. Examine the Difficulty:
First, you have to use the Examine instrument in your browser to find out the place so as to add the customized CSS. Now we have an in depth information for DIY learners on utilizing the Examine instrument.


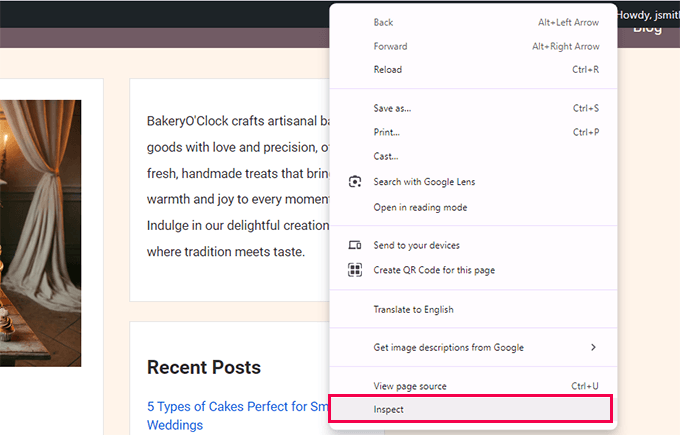
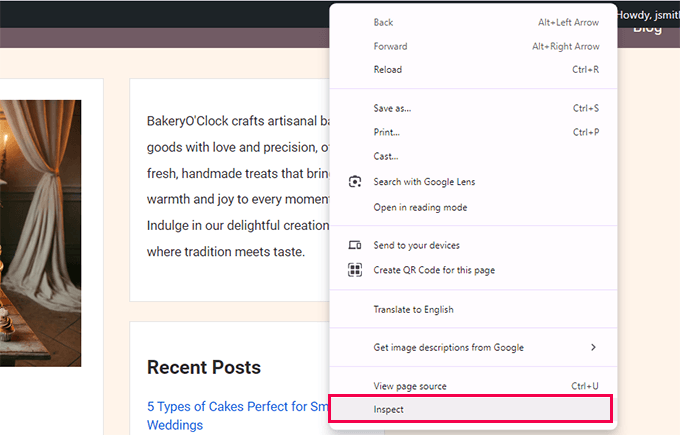
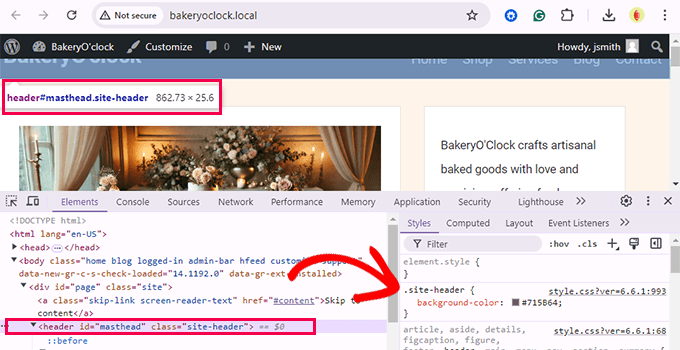
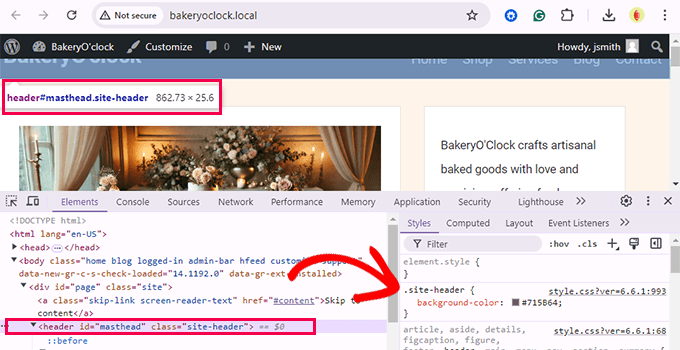
First, right-click in your navigation menu and choose ‘Examine’ (in Chrome) or ‘Examine Component’ (in Firefox).
This can open the developer instruments, which can present the HTML and CSS for the aspect.


Within the code, you have to find CSS courses or IDs utilized by your theme to show the header or navigation menu areas. As an illustration, within the above screenshot, our demo web site makes use of the .site-header class for the affected space.
Tip: Transfer your mouse over HTML, and your browser will spotlight the world within the preview window. Proper-click on HTML after which look beneath ‘Kinds’ to seek out the CSS properties.
Add Personalized CSS Utilizing WPCode
Subsequent, you will want to put in and activate the WPCode plugin. It’s the greatest CMS customized code plugin, making including customized CSS to your web site very straightforward no matter your theme.
Another excuse to make use of WPCode is its conditional logic guidelines. Since this difficulty solely impacts logged-in customers, we are going to want these guidelines so as to add our code for logged-in customers solely.
Go forward and set up and activate the WPCode plugin. For extra particulars, see our tutorial on set up a CMS plugin.
Be aware: A free model of WPCode can also be obtainable and would work for this tutorial. Nonetheless, we suggest upgrading to a paid plan as a result of it provides you entry to extra options.
As soon as activated, navigate to the Code Snippets » + Add Snippet web page in your CMS dashboard.
On the following web page, the plugin will present you a bunch of ready-to-use code snippets. Nonetheless, we can be writing customized CSS code.
To try this, transfer your mouse to the ‘Add Your Personalized Code (New Snippet)’ field and click on the ‘+ Add Personalized Snippet’ button.


This can take you to the code editor web page.
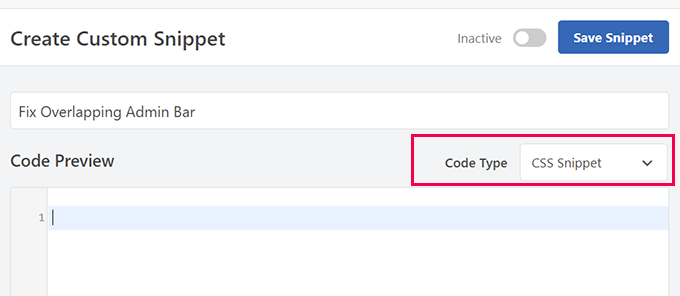
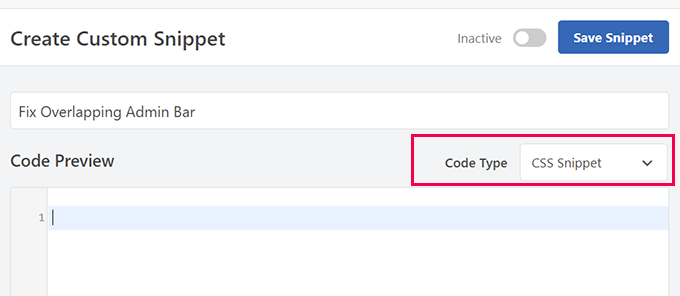
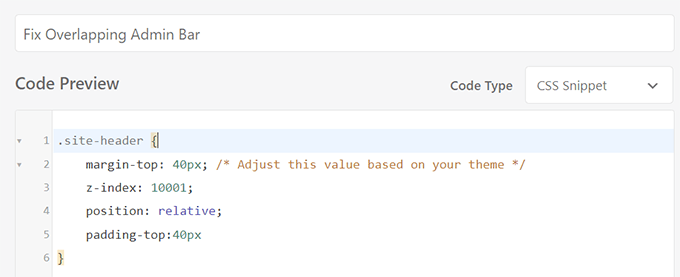
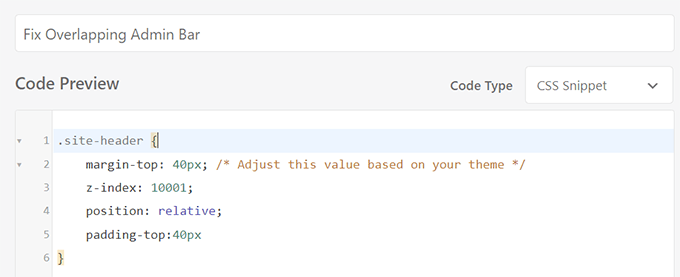
Right here, enter a reputation to your code snippet after which choose CSS Snippet from the ‘Code Kind’ drop-down.


After that, add the next code into the ‘Code Preview’ field:
#your-menu-id .your-menu-class {
margin-top: 40px; /* Alter this worth based mostly in your theme */
z-index: 10001;
place: relative;
padding-top:40px
}
On this code snippet, you will want to switch #your-menu-id and .your-menu-class with the values you need to goal within the HTML.
Right here is how we added it to our check web site and adjusted it to focus on the affected space.


The CSS incorporates 4 guidelines.
First are the margin-top and padding-top guidelines. Because the admin bar has a hard and fast peak of 32 pixels, you’ll use that to compensate for conflicting CSS.
Subsequent, the admin bar additionally has a z-index worth set to 9999. This rule pushes it to the entrance of the show. Through the use of a z-index rule with a better worth, you progress your header or navigation space to the entrance.
The place rule is about to relative so to use the z-index rule.
After including your customized CSS guidelines, you have to inform WPCode to solely use this CSS code when a logged-in person is viewing the positioning.
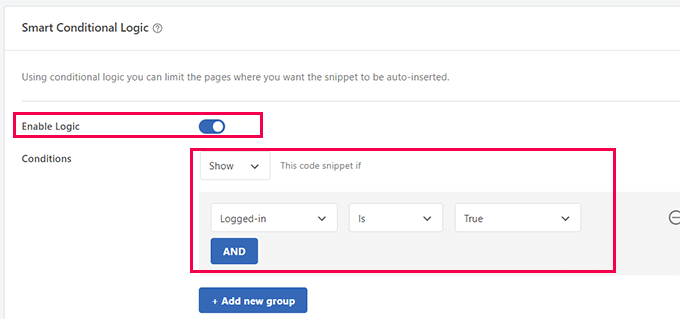
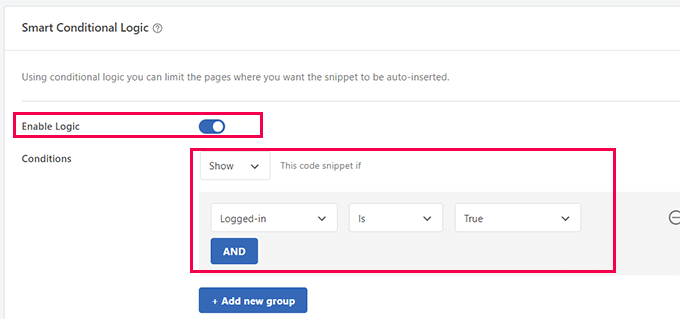
Scroll all the way down to the Sensible Conditional Logic part and toggle the change subsequent to the ‘Allow Logic’ possibility.
After that, merely set the situation choice to ‘Present’ after which click on ‘+Add new group’.


Beneath the logic guidelines, you have to choose ‘Logged-in’ > ‘Is’ > ‘True.’
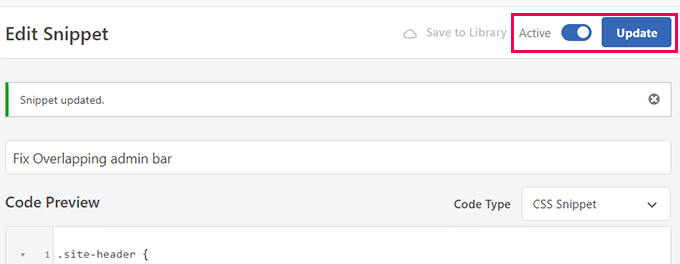
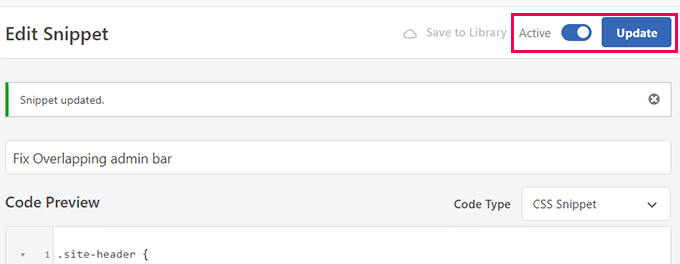
Lastly, on the top-right nook of the display screen, simply click on ‘Save Snippet’ and change it from Inactive to Lively.


You now want to go to your web site and verify if the navigation menu and header space now seem accurately above the admin bar.
Should you don’t get it proper the primary time, then strive adjusting the margin-top worth or concentrating on completely different ID or CSS courses.
Why This Works
The issue typically happens as a result of the theme’s CSS doesn’t correctly account for the admin bar, inflicting the navigation menu to be displayed beneath it. By including a small snippet of customized CSS, you may modify the positioning of the navigation menu, making certain it seems accurately above the admin bar.
Bonus Tip 💡 : Are you having hassle with CSS points? You’ll be able to rent our CMS Emergency Help. For a small price, our CMS builders will repair the problem for you very quickly, and you will get again to rising your small business.
Answer 3: Checking for Add-on Conflicts
Should you’ve tried the earlier options and the problem continues to be there, then it is perhaps brought on by a plugin battle.
Plugins can typically introduce CSS or JavaScript that interferes along with your theme’s format. This interference may cause points just like the navigation menu showing beneath the admin bar.
Figuring out the conflicting plugin can resolve the problem with out altering your theme’s code.
1. Deactivate All Plugins:
First, go to your CMS dashboard and navigate to Plugins » Put in Plugins.
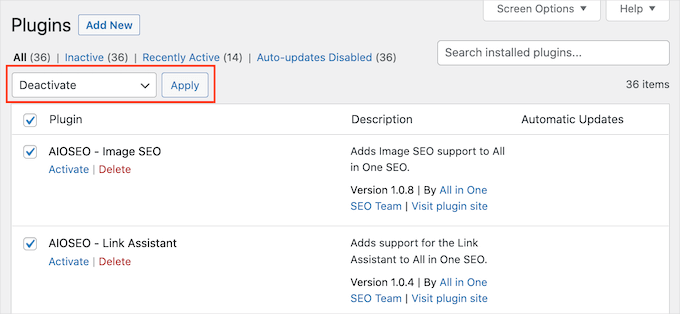
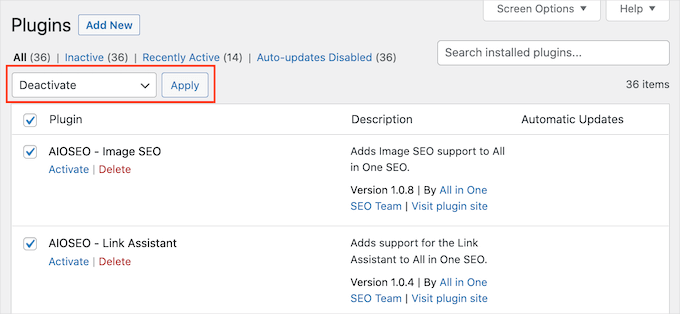
Choose all plugins by checking the field subsequent to Add-on on the high of the checklist.
You’ll want to select ‘Deactivate’ from the majority actions dropdown and click on ‘Apply’.


Now, merely go to your web site to see if the problem has been resolved. If the navigation menu is now displaying accurately, one of many plugins seemingly brought on the issue.
2. Determine The Conflicting Add-on
To determine which plugin was inflicting the problem, return to the Put in Plugins web page.
You’ll have to reactivate every plugin one by one, checking your web site after every activation. Repeat till the issue seems after activating a selected plugin.
As soon as the issue reappears, you could have efficiently recognized the plugin inflicting the battle.
What to Do Subsequent
Should you establish a conflicting plugin, contemplate reaching out to the plugin’s developer for assist. They could supply a repair or replace to resolve the problem. Alternatively, you may search for a special plugin that gives related performance with out inflicting conflicts.
Extra Assets for CMS Admin
Listed here are a couple of extra assets that you could be discover useful:
Hopefully, the options we shared will resolve the admin bar inflicting the navigation menu or header show difficulty in your web site.
You may additionally need to see our handbook on fixing the most typical CMS errors or check out our recommendations on customizing the CMS admin space to your necessities.
Should you preferred this text, then please subscribe to our YouTube Channel for CMS video tutorials. You can too discover us on Twitter and Fb.


