Personalizing your WP dashboard can enhance the consumer expertise. One simple approach to do that is by including or altering admin icons.
Bespoke icons can enhance your workflow and make it simpler for brand new customers to navigate the admin space of your website. Plus, a customized dashboard is extra pleasing to make use of.
On this article, we are going to present you the right way to add or change WP admin icons. We’ll information you thru the method step-by-step. By the top, your WP dashboard will look recent and distinctive.


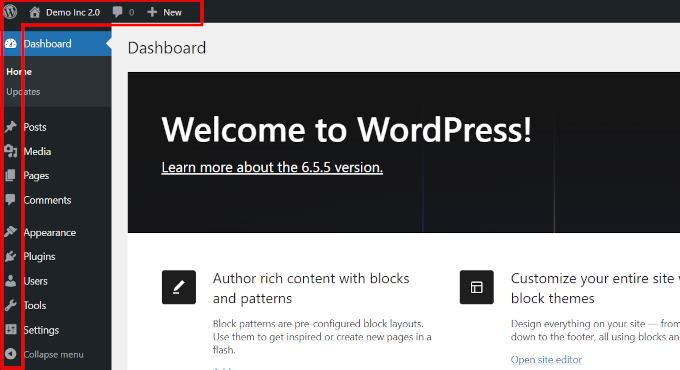
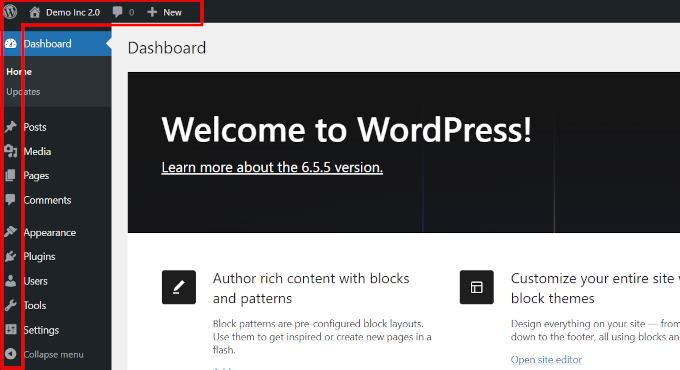
What Are Admin Icons in WP?
Admin icons are the tiny pictures you see within the navigation panel of the WP admin space. They seem subsequent to every menu merchandise.


These pictures use Dashicons, an icon font made for WP. It was first launched in 2013 and has not modified since then.
It’s possible you’ll wish to give your WP admin space a slight makeover by altering these icons. You possibly can swap out present icons with one thing you want higher and even change them with your personal {custom} icons.
In case you are making a web site for purchasers who usually are not aware of WP, utilizing {custom} icons may also help them navigate the admin dashboard extra simply.
Now, let’s see how one can simply change admin icons. We’ll present you two methods to try this, and you’ll select the one which works greatest for you:
Technique 1: Change Admin Icons in WP Admin Utilizing a Add-on
For this technique, we can be utilizing the Admin Menu Editor plugin. Because the identify suggests, it lets you customise WP admin menus simply.
First, it is advisable to set up and activate the Admin Menu Editor plugin. For extra particulars, see our tutorial on the right way to set up a WP plugin.
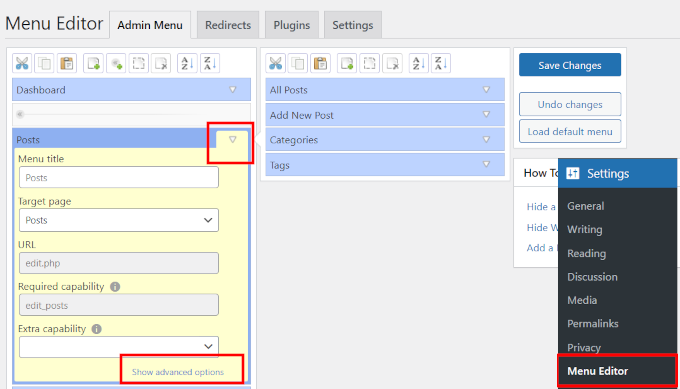
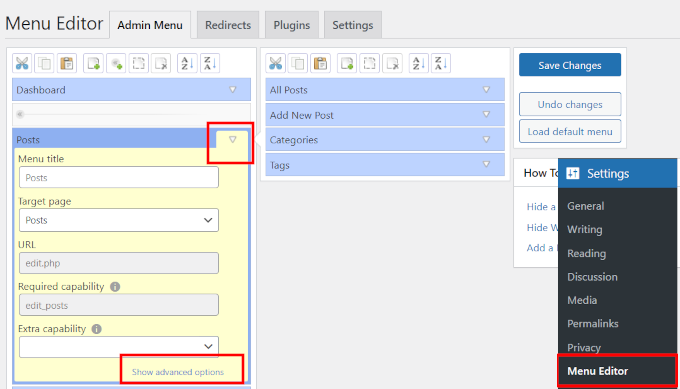
After you might have activated the plugin, go to the Settings » Menu Editor web page. Right here, you will note your WP admin menu inside a neat consumer interface (UI) the place you may customise it.
The UI has a toolbar on the high, which lets you add or delete menu gadgets, add separators, copy and paste gadgets, and extra.


Under that, you may click on on a menu merchandise to develop and consider its settings. Right here, we’ve expanded the Posts menu merchandise.
Once you develop any menu merchandise, you will note extra choices. If it’s a guardian menu, additionally, you will see any youngster menu gadgets in the proper column.
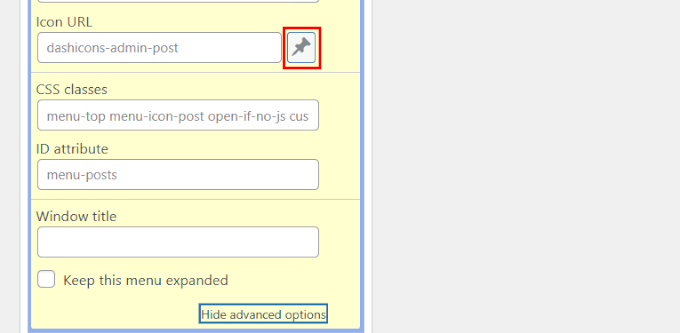
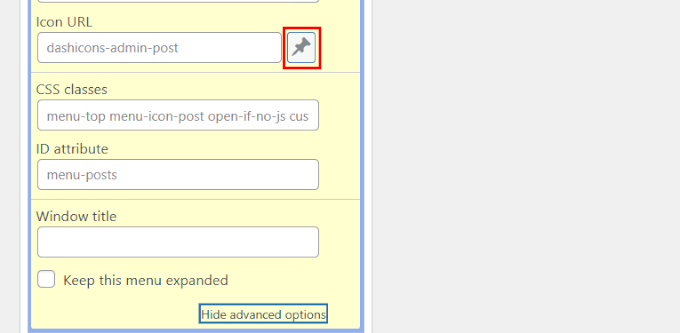
So as to add, change, or delete a menu icon, click on on the ‘Present superior choices’ hyperlink on the backside.


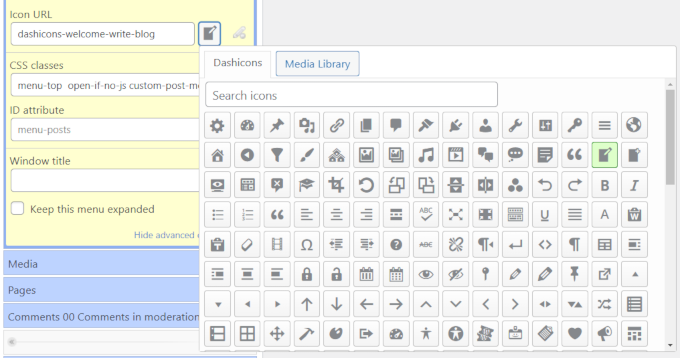
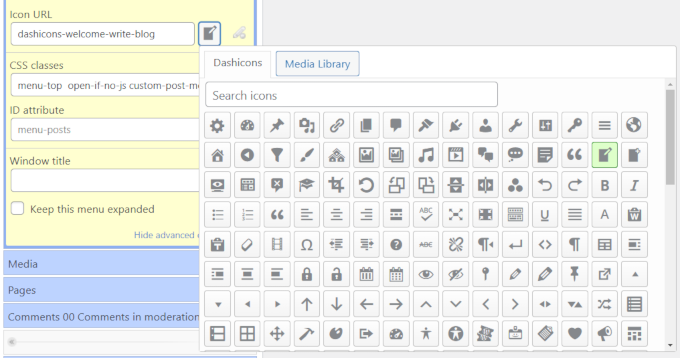
Now, click on on the button subsequent to the ‘Icon URL’ area.
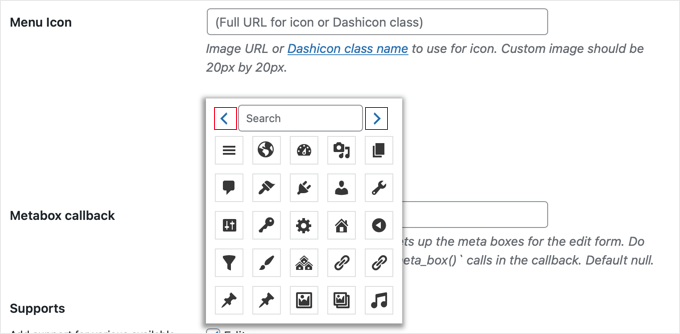
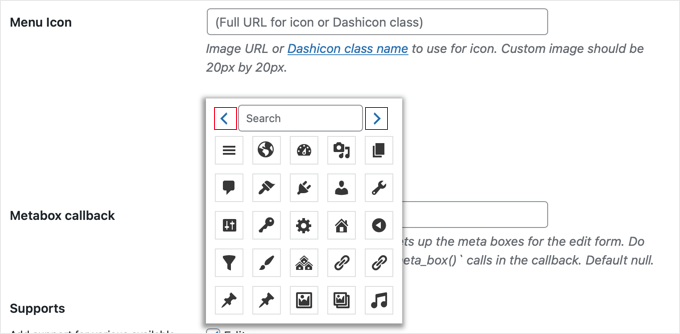
It will reveal a popup the place you may see all of the accessible Dashicons. Alternatively, you may click on on the ‘Media Library’ button to add your personal picture icon.


If you wish to add your personal picture icon, we suggest utilizing a 32×32 picture, ideally in clear PNG format.
After selecting your icon, click on on the ‘Save Adjustments’ button to retailer your settings.
You’ll now see your {custom} menu icon used within the admin menu.


This subsequent technique requires you so as to add some {custom} code to alter icons.
Should you haven’t performed it earlier than, we suggest taking a fast have a look at our tutorial on including {custom} code in WP.
The best and most secure approach so as to add {custom} code in WP is utilizing WPCode. It’s the greatest WP code snippets plugin. It lets you safely add {custom} code, CSS, and HTML to your WP website with out unintentionally breaking something.
Be aware: The plugin additionally has a free model referred to as WPCode Lite, which can get the job performed. Nonetheless, the professional model provides you further options that could be useful.
Instance 1. Changing an Icon Utilizing the Default Dashicons
For this instance, we are going to use the default Dashicons to interchange an icon from the present icon set.
It’s essential to notice that WP already hundreds Dashicons, that are extremely optimized for efficiency. So, utilizing them is not going to influence web page load pace.
That stated, earlier than you run the code, it is advisable to word down the next:
- The URL for the menu merchandise you wish to change
- The icon identify you wish to use
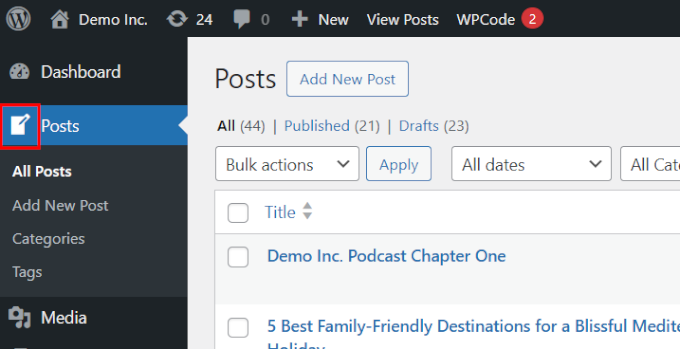
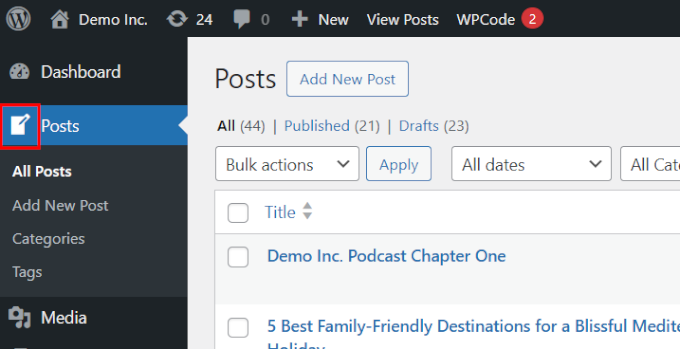
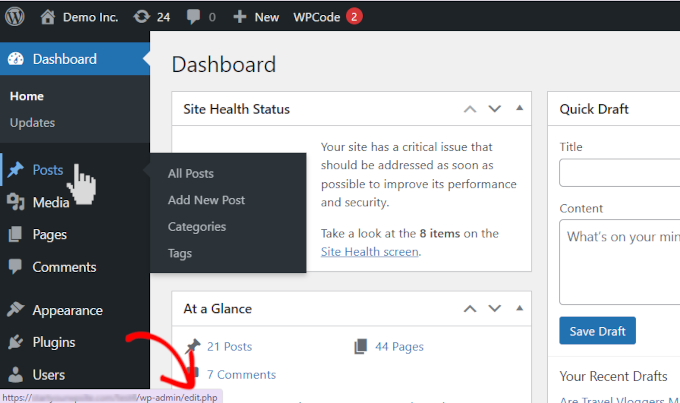
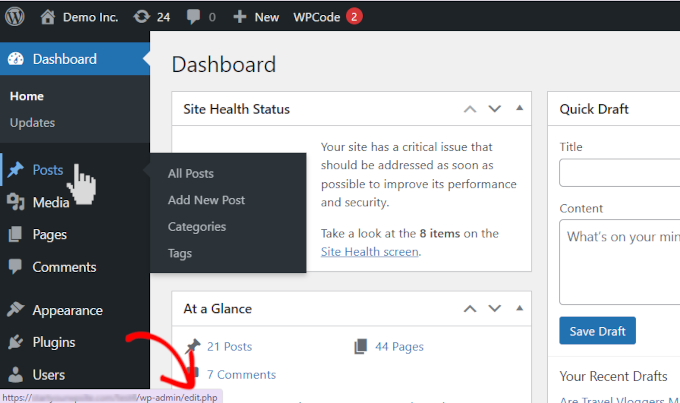
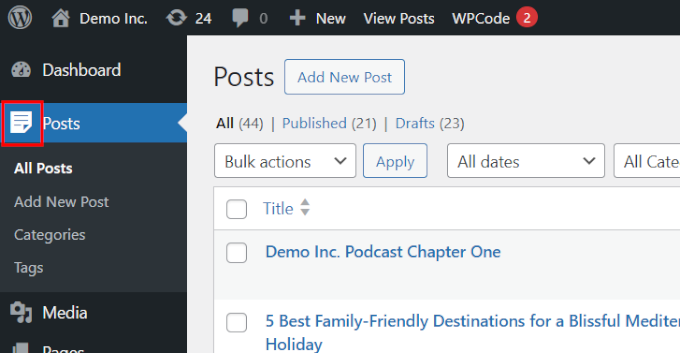
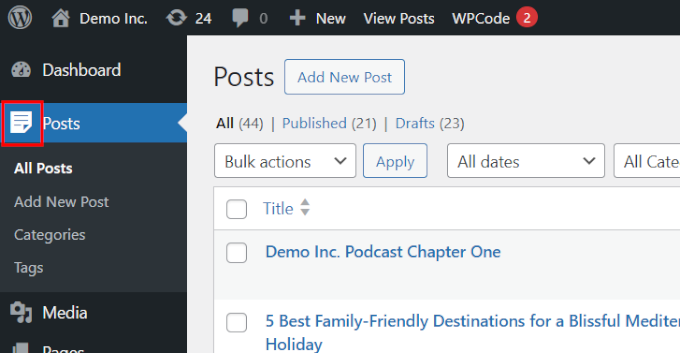
First, it is advisable to discover the web page URL for the menu merchandise you wish to customise. As an illustration, let’s say you wish to change the icon for the ‘Posts’ menu.
Transfer your mouse over to the Posts menu, and you will note the URL it hyperlinks to in your browser’s standing bar on the backside of the web page. You simply want the final a part of the URL, which on this case can be edit.php.


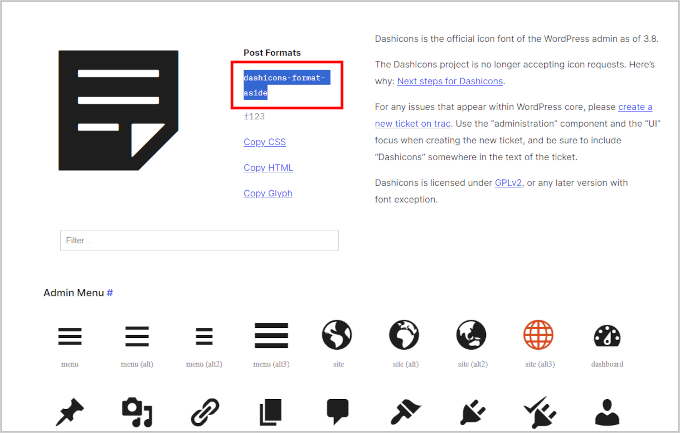
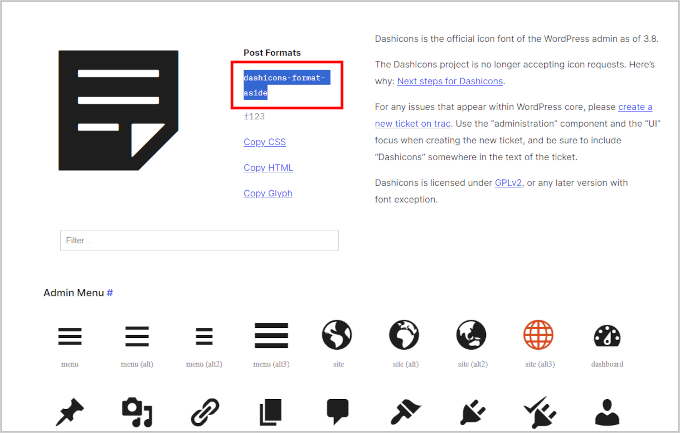
Subsequent, go to the Dashicons web site and click on on the icon you wish to use.
Clicking on any icon will present its identify and slug on the high. At this level, it is advisable to copy the slug since you’ll want it within the subsequent step.


When you’ve performed that, go to the Code Snippets » + Add Snippet web page and hover your mouse over the ‘Add Your Bespoke Code (New Snippet)’ field.
Then, merely click on on the ‘+ Add Bespoke Snippet’ button that seems.


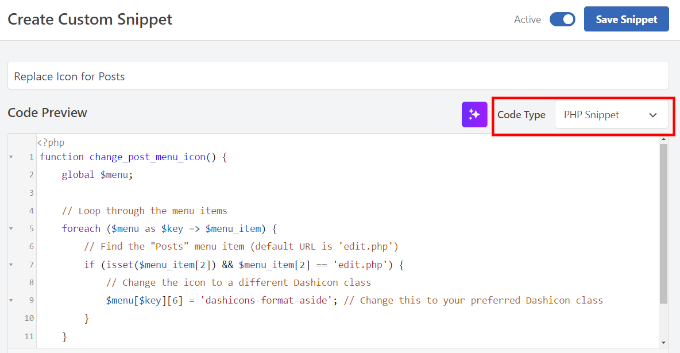
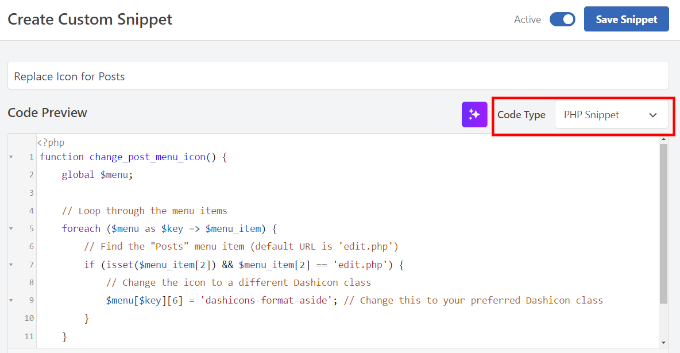
On the subsequent display screen, present a title to your snippet and choose PHP Snippet beneath the Code Sort choice.
After that, you may copy and paste the next code into the code editor field:
operate change_post_menu_icon() {
world $menu;
// Loop by way of the menu gadgets
foreach ($menu as $key => $menu_item) {
// Discover the "Posts" menu merchandise (default URL is 'edit.php')
if (isset($menu_item[2]) && $menu_item[2] == 'edit.php') {
// Change the icon to a unique Dashicon class
$menu[$key][6] = 'dashicons-format-aside'; // Change this to your most well-liked Dashicon slug
}
}
}
add_action('admin_menu', 'change_post_menu_icon');
Don’t overlook to alter the dashicons-format-aside to the slug you copied earlier.
Your code will seem like this within the editor:


Subsequent, it is advisable to inform WP the place to run this code.
Admin menu icons seem contained in the WP admin space. On the identical web page, scroll to the Insertion part and choose ‘Admin Solely’ beneath the Location choice.


Lastly, change your snippet to Energetic and click on the ‘Save Snippet’ button to save lots of your adjustments.
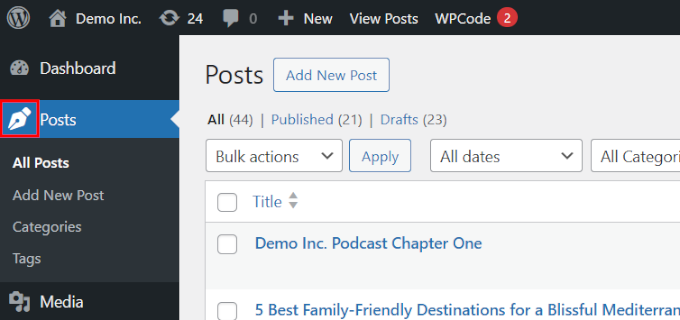
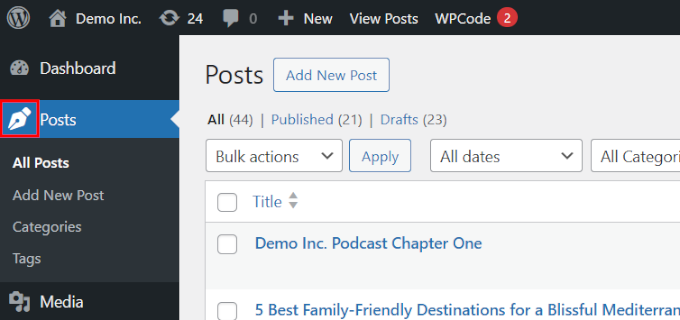
WP will now begin utilizing the icon you chose for the Posts web page.


Instance 2. Use Font Superior Icon for a Menu Merchandise in The WP Admin Space
The default Dashicon library has a restricted set of icons. The excellent news is that you need to use a font and icon library like Font Superior, which has a a lot bigger set of icons.
Nonetheless, this implies you’ll have to load Font Superior, which can decelerate your WP admin space barely (just a few milliseconds).
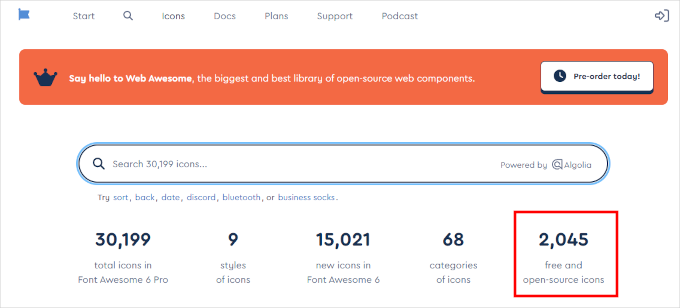
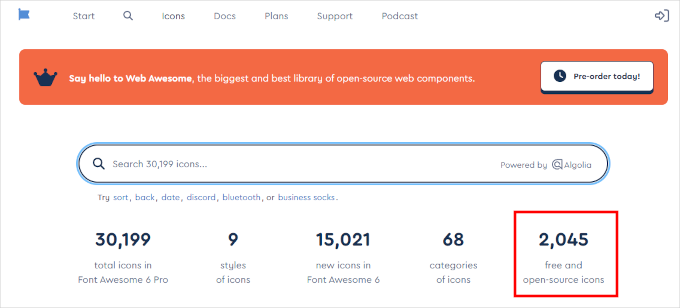
Earlier than you add any code, first it is advisable to discover the icon you wish to use. Go to the Font Superior web site and change to the Free Library.


You will note all of the icons accessible at no cost.
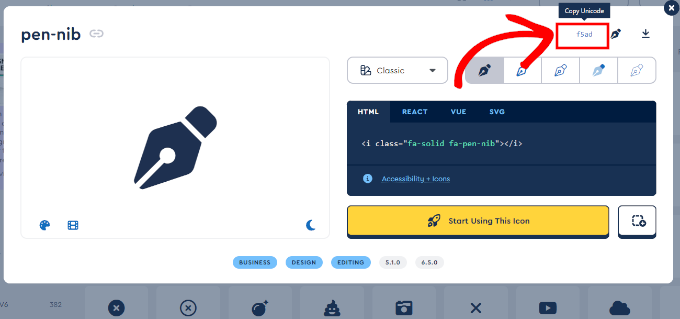
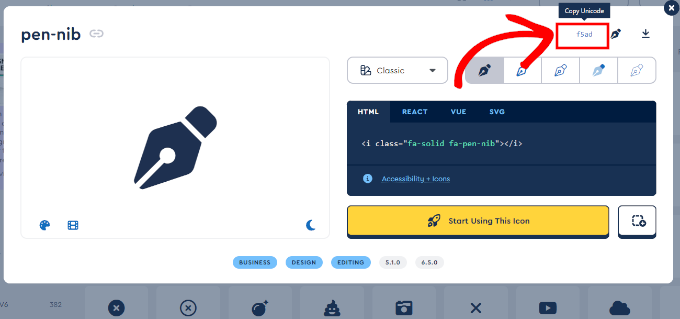
Click on on the icon you wish to use, and it’ll open in a popup. From right here, it is advisable to copy the icon’s Unicode worth.


After that, go to the Code Snippets » + Add Snippet web page in your WP dashboard.
Go forward and click on on the ‘+ Add Bespoke Snippet’ button throughout the ‘Add Your Bespoke Code (New Snippet)’ field.


On the subsequent display screen, present a title to your snippet and choose PHP Snippet because the Code Sort choice.
After that, you may copy and paste the next code into the code editor field:
// Enqueue Font Superior within the admin space
operate enqueue_font_awesome() {
wp_enqueue_style('font-awesome', 'https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css');
}
add_action('admin_enqueue_scripts', 'enqueue_font_awesome');
// Add {custom} class to the Posts menu merchandise
operate add_custom_post_menu_class() {
world $menu;
foreach ($menu as $key => $menu_item) {
if (isset($menu_item[2]) && $menu_item[2] == 'edit.php') {
$menu[$key][4] .= ' custom-post-menu-class';
}
}
}
add_action('admin_menu', 'add_custom_post_menu_class');
// Add {custom} CSS to alter the icon to a Font Superior icon
operate custom_admin_menu_icon() {
echo '<fashion>
.custom-post-menu-class .wp-menu-image:earlier than {
font-family: "Font Superior 5 Free" !essential;
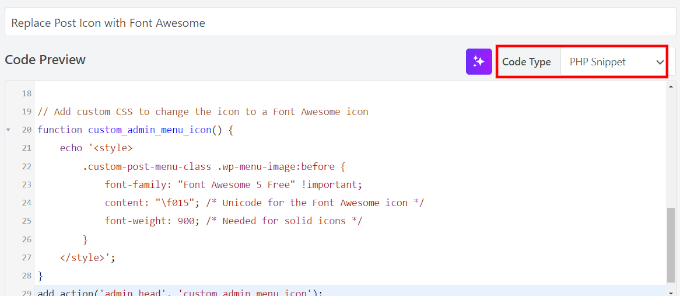
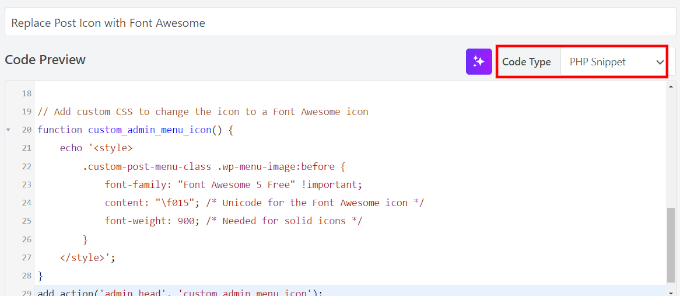
content material: "f015"; /* Unicode for the Font Superior icon */
font-weight: 900; /* Wanted for stable icons */
}
</fashion>';
}
add_action('admin_head', 'custom_admin_menu_icon');
Don’t overlook to interchange f015 with the Unicode worth you copied earlier.
Your code will seem like this within the editor:


Subsequent, it is advisable to inform WP the place to run this code.
Admin menu icons seem contained in the WP admin space, so you may scroll to the Insertion part and choose ‘Admin Solely’ because the Location choice.


Lastly, change your snippet to Energetic and click on on the ‘Save Snippet’ button to save lots of your adjustments.
WP will now begin utilizing the icon you chose for the Posts web page.


Bonus: Add Icons for Bespoke Article Varieties in WP
Bespoke submit varieties permit you to create distinctive sorts of content material to your WP web site. These usually are not default posts or pages however one thing completely authentic to your website.
In case you are utilizing a {custom} submit kind in your WP web site, you may wish to change its icon so as to simply determine it.


In that case, take a look at our detailed tutorial on the topic, which exhibits a number of methods to alter or add icons to your {custom} submit varieties.
We hope this text helped you alter or add admin icons in WP. You may additionally wish to take a look at the right way to white-label the WP admin dashboard or view these skilled recommendations on customizing the WP admin space for higher workflows.
Should you appreciated this text, then please subscribe to our YouTube Channel for WP video tutorials. You too can discover us on Twitter and Fb.

