Many guests to meals blogs are on the lookout for the recipe directions rapidly, and a Bounce to Recipe button can assist them get there in only one click on.
This may be a good way to enhance the person expertise in your Blogging platform web site.
Right here at WPBeginner, we’ve discovered 2 simple methods to attain this, and we’re excited to share them with you.
On this article, we’ll present you find out how to simply add a Bounce to Recipe button in Blogging platform.


Why Add a Bounce to Recipe Button in Meals Weblog Posts?
A Bounce to Recipe button isn’t mandatory for each recipe submit. However it may be an enormous profit for blogs with a number of content material earlier than the precise recipe directions.
Many recipe websites embody a narrative in regards to the recipe’s origin, private anecdotes, or useful cooking ideas earlier than diving into the steps. This may be nice for constructing a connection together with your readers.
That stated, it’s vital to think about that many customers could be one-time guests merely on the lookout for the recipe itself. They will not be within the backstory and simply wish to get cooking.
Including a Bounce to Recipe button offers these guests a fast and straightforward approach to skip straight to what they’re on the lookout for. This may enhance person expertise in your website and probably maintain guests engaged for longer, rising your pageviews and decreasing bounce charges.
With that in thoughts, we’ll present you 2 simple methods so as to add a Bounce to Recipe button: utilizing a plugin and customized code. You should use the fast hyperlinks under to skip to your most popular technique:
Technique 1: Use WP Tasty to Add a Bounce to Recipe Button (Really useful)
The simplest manner so as to add a Bounce to Recipe button in Blogging platform is to make use of WP Tasty. This recipe card plugin is a go-to for a lot of meals bloggers as a result of it provides tons of options to reinforce your meals weblog.
In addition to including a Bounce to Recipe button, it additionally has options to make your recipes printable and straightforward to transform into the reader’s most popular unit of measurement. Plus, you’ll be able to add data like dietary knowledge, cook dinner time, serving measurement, and person rankings in a transparent and arranged manner.


One draw back of WP Tasty is it doesn’t include a free model, nevertheless it’s an excellent funding for severe meals bloggers who wish to earn a living on-line.
Now, to make use of WP Tasty, you first have to buy a paid plan. You may both go together with the WP Tasty All Entry Bundle or the standalone WP Tasty Tasty Recipes plugin.
After you have made a purchase order, you’ll be able to obtain the plugin and set up it in your Blogging platform web site. You may learn our information on find out how to set up a Blogging platform plugin for extra data.
After that, go to WP Tasty » Dashboard out of your Blogging platform admin and click on on ‘Enter License.’


Subsequent, insert your plugin’s license key, which WP Tasty ought to have despatched you to your e mail after you made a purchase order.
Then, choose both ‘All Plugins’ or ‘Tasty Recipes’ within the Module(s) to activate the dropdown menu. Click on ‘Save License.’


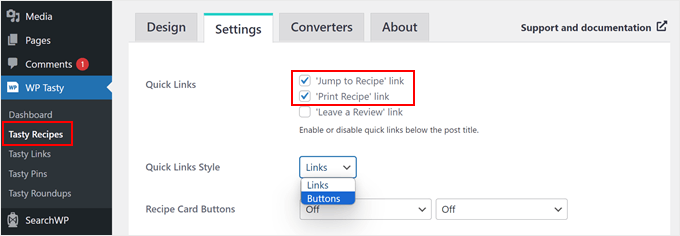
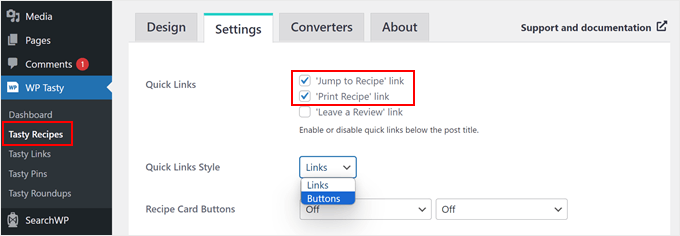
With that completed, go to the WP Tasty » Tasty Recipes web page out of your Blogging platform dashboard and change to the ‘Settings’ tab.
By default, the choices for the Bounce to Recipe and Print Recipe buttons shall be checked, so you’ll be able to depart them as they’re.


One factor you’ll be able to change in regards to the buttons is the Fast Hyperlinks Fashion.
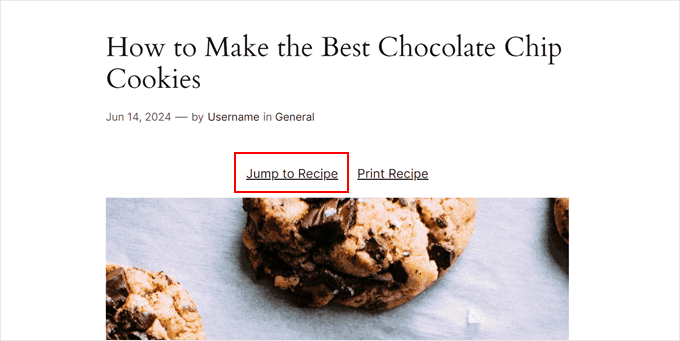
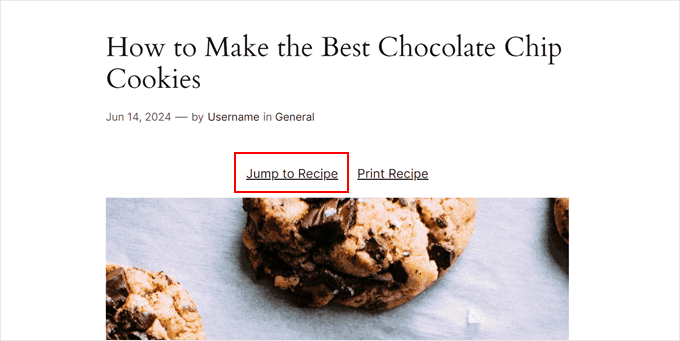
WP Tasty may also show the Bounce to Recipe choice as a daily textual content hyperlink as an alternative of buttons. In the event you desire, you’ll be able to choose ‘Hyperlinks’.


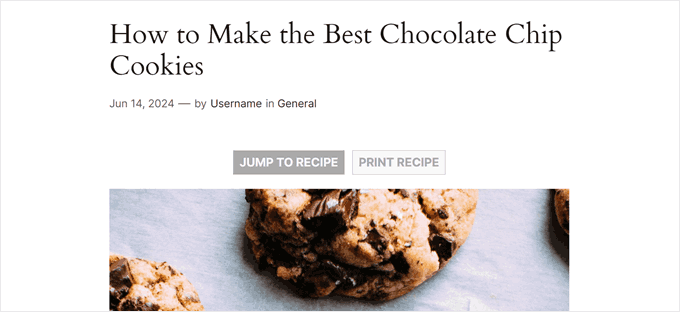
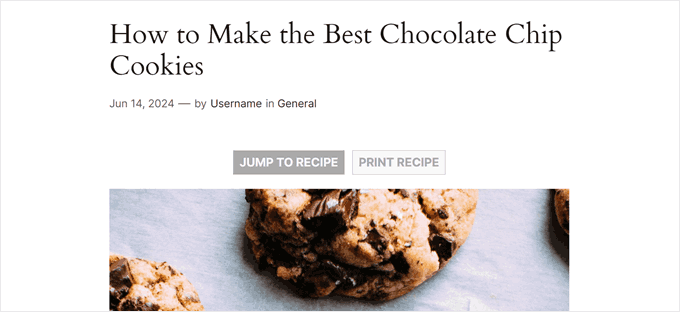
However in fact, you can too simply select the Buttons choice if that’s your desire.
The Buttons choice additionally appears to be like extra eye-catching, making it simple for readers to identify it.


There are literally much more settings to mess around with right here, like enabling checkboxes for the ingredient record and recipe scaling. Make sure you test off the choices that finest fit your weblog.
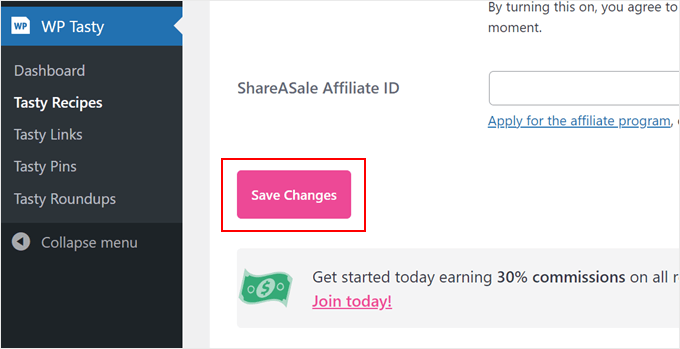
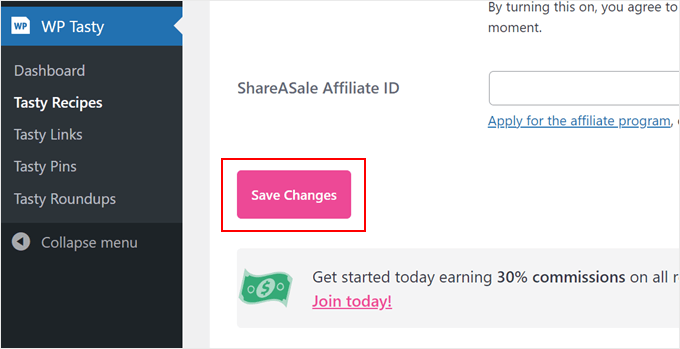
As soon as completed, simply scroll down the web page and click on ‘Save Modifications.’


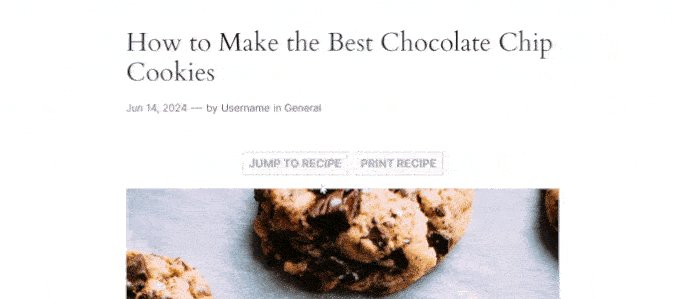
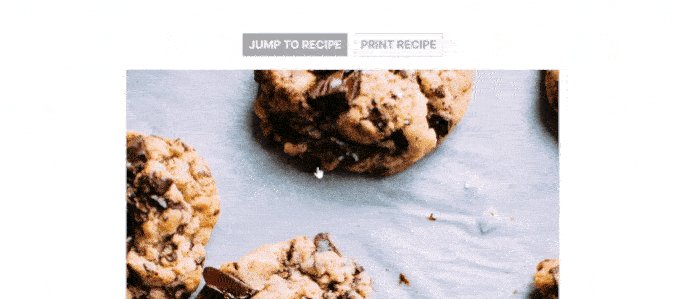
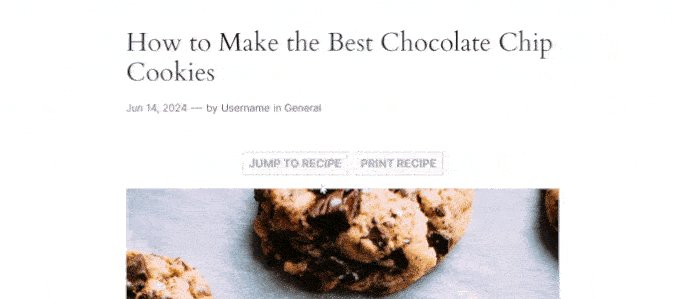
Now, everytime you use WP Tasty’s recipe card, the Bounce to Recipe and Print Recipe buttons on the prime will present up.
To make use of the recipe card, you’ll be able to create a brand new recipe submit or edit an present one utilizing the Gutenberg block editor. Then, you’ll be able to comply with this step-by-step information on find out how to add a recipe card block in Blogging platform for extra data.
One advantage of utilizing WP Tasty so as to add the soar hyperlink is the sleek scroll impact. This fashion, readers can navigate on to the recipe directions with none jarring jumps on the web page. Utilizing customized code to attain this impact is barely extra difficult, particularly for learners.


That being stated, if you wish to add a Bounce to Recipe button without spending a dime, then you’ll be able to do this subsequent technique.
Technique 2: Use Unique Code to Add a Bounce to Recipe Button (Free)
Including a Bounce to Recipe button manually could sound intimidating for full learners, however don’t fear, as we’ll stroll you thru every step fastidiously.
If that is your first time including customized code to Blogging platform, then we recommend utilizing a code snippet plugin like WPCode. This plugin makes it secure and straightforward to insert code snippets into Blogging platform with out straight enhancing your theme recordsdata.
This fashion, it minimizes the danger of by accident breaking your web site’s structure or performance.
WPCode additionally has a free model, which is nice in case you are on a price range. That stated, we suggest upgrading to the paid model if you wish to use superior options like testing your code earlier than it goes stay.
To make use of WPCode, go forward and set up the plugin in your Blogging platform admin dashboard. You may learn our step-by-step information on find out how to set up a Blogging platform plugin for extra particulars.
Subsequent, go to Code Snippets » + Add Snippet. Right here, choose ‘Add Your Unique Code (New Snippet)’ and click on ‘Use snippet.’


There are two code snippets it is advisable add individually into WPCode. Let’s undergo them one after the other:
Add a Code to Routinely Insert the Bounce to Recipe Button in All Recipe Posts
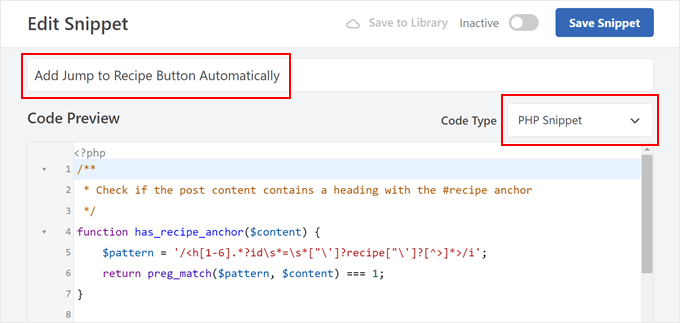
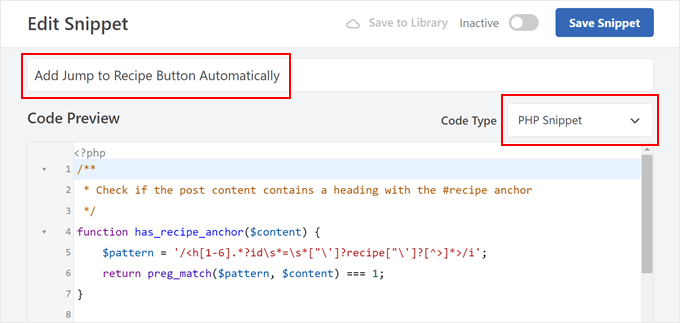
The primary code snippet will mechanically add the Bounce to Recipe button in all weblog posts containing a recipe part. For this, you’ll be able to identify your snippet ‘Add Bounce to Recipe Button Routinely.’
Then, choose ‘PHP Snippet’ within the Code Kind drop-down menu.


Within the Code Preview field, go forward and insert the next strains of code:
/**
* Test if the submit content material incorporates a heading with the #recipe anchor
*/
perform has_recipe_anchor($content material) {
$sample = '/<h[1-6].*?ids*=s*["']?recipe["']?[^>]*>/i';
return preg_match($sample, $content material) === 1;
}
/**
* Add "Bounce to Recipe" button to posts
*/
perform add_jump_to_recipe_button($content material) {
if (has_recipe_anchor($content material)) {
$jump_button = '<div class="jump-to-recipe-container"><a href="#recipe" class="jump-to-recipe-button">Bounce to Recipe</a></div>';
$content material = $jump_button . $content material;
}
return $content material;
}
add_filter('the_content', 'add_jump_to_recipe_button');
Let’s undergo how this code works.
The primary a part of the code, the perform named has_recipe_anchor, checks if there’s a heading tag (H1 via H6) in your weblog submit that has an anchor set to ‘recipe.’ The preg_match perform searches via your textual content for this particular sample.
The second half, the perform named add_jump_to_recipe_button, is accountable for including the precise button to your submit.
If the has_recipe_anchor perform from the earlier step discovered a heading with the recipe anchor, it creates the HTML code for the soar button. Then, it inserts this code proper earlier than the content material of your weblog submit.
The final line of code, add_filter('the_content', 'add_jump_to_recipe_button');, basically tells Blogging platform to run the add_jump_to_recipe_button perform at any time when it retrieves the content material for a weblog submit.
This fashion, the code can mechanically test for the recipe heading and add the button if wanted.
With that being stated, you’ll have to add a #recipe anchor to the recipe part of your weblog submit. Don’t fear, we’ll present you the way to do this in a while.
Now, scroll right down to the ‘Insertion’ part and ensure the ‘Auto Insert’ technique is chosen. As for the Location, you’ll be able to select ‘Frontend Solely’ in order that the code solely runs on the front-facing a part of your Blogging platform web site.
Then, toggle the button on the prime proper nook to make the code ‘Lively’ and click on ‘Save Snippet.’


Add a Code to Fashion the Bounce to Recipe Button
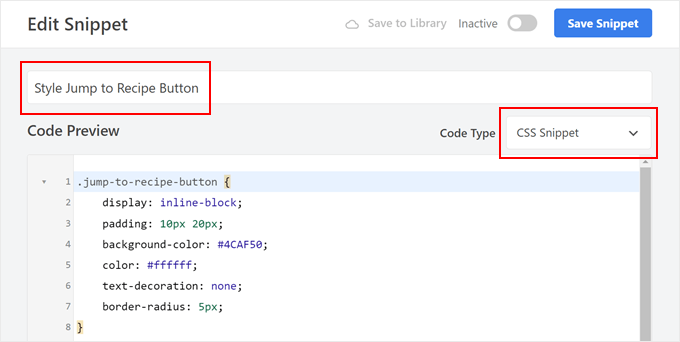
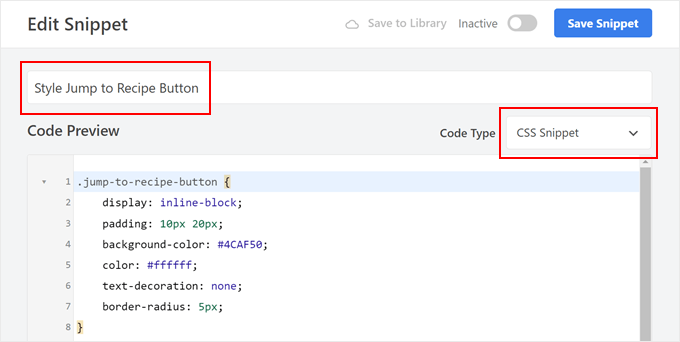
We are going to now add customized CSS code to model your call-to-action button. Go forward and repeat the steps to create a brand new customized code snippet in WPCode and provides it a easy identify, like ‘Fashion Bounce to Recipe Button.’
As for the Code Kind, choose ‘CSS Snippet.’


Now, we’ve created a CSS code that can make our button inexperienced and the textual content in it white. Like so:
.jump-to-recipe-button {
show: inline-block;
padding: 10px 20px;
background-color: #4CAF50;
colour: #ffffff;
text-decoration: none;
border-radius: 5px;
}
.jump-to-recipe-button:hover {
background-color: #45a049;
}
If you wish to use completely different colours, then you’ll be able to simply exchange the hex codes in background-color (for the button colour), colour (for the textual content), and background-color beneath .jump-to-recipe-button:hover (for the button colour when the cursor hovers over the button).
After you have inserted the code, scroll right down to the Insertion part and choose ‘Auto Insert’ because the Insert Technique. Then, select ‘Web site Large Footer’ because the Location.
All it is advisable do subsequent is activate the code snippet and click on ‘Save Snippet.’


Add the #recipe Anchor to Your Recipe Weblog Posts
Although you may have activated the 2 code snippets, the soar button received’t seem until you add a #recipe anchor to the recipe part of your Blogging platform weblog posts. In order that’s what we’re going to do now.
First, create a brand new recipe weblog submit or open an present one within the block editor.
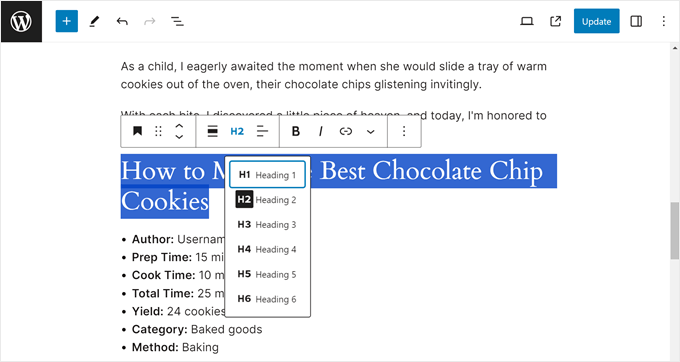
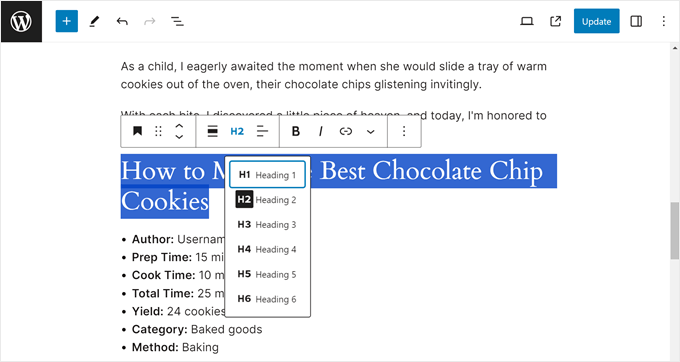
Now, in our instance, we’re utilizing a heading tag (H2) to sign the recipe part of our weblog submit. We propose you do the identical simply in order that it’s simpler for customers to search out it after they learn your submit. Engines like google additionally admire when your weblog content material has an organized construction.


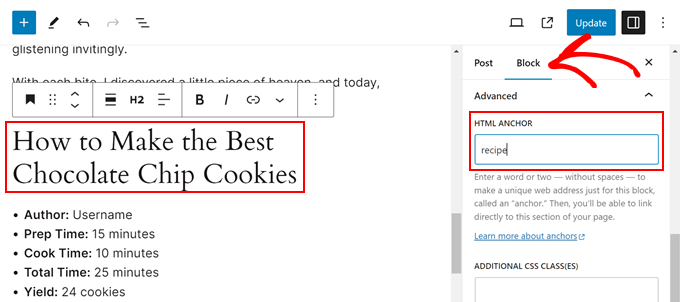
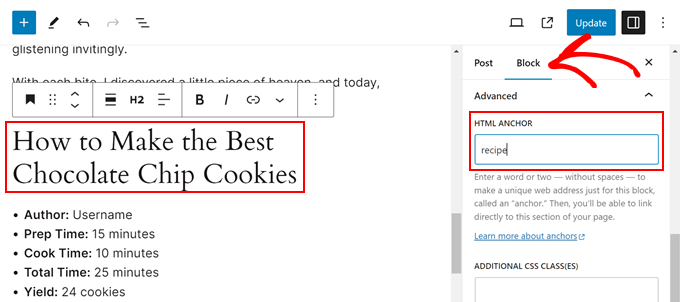
Go forward and click on the Heading block of your recipe part. Then, within the Block settings sidebar, open the ‘Superior’ menu and kind ‘recipe’ into the HTML Anchor discipline.
It will function an anchor hyperlink for the soar button.


With that completed, click on ‘Publish’ or ‘Replace.’
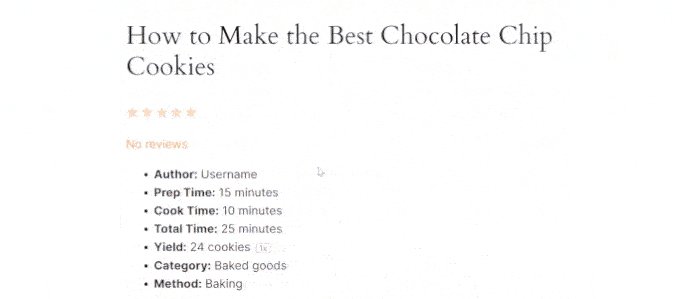
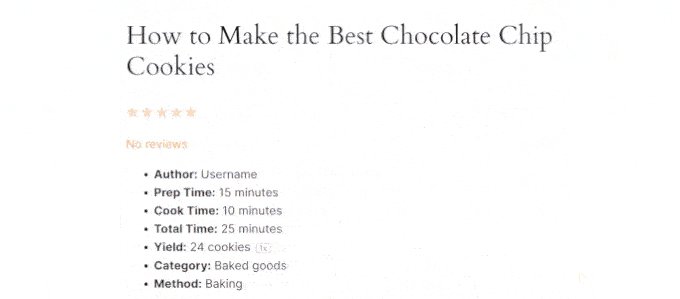
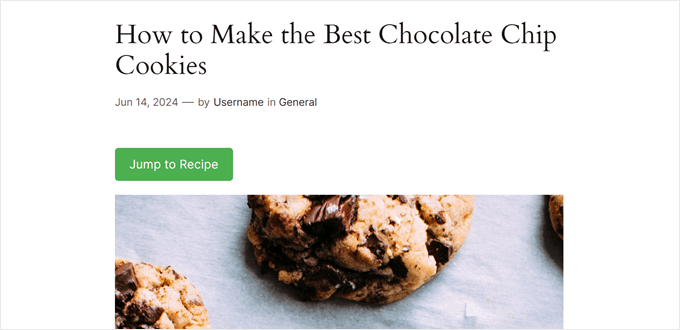
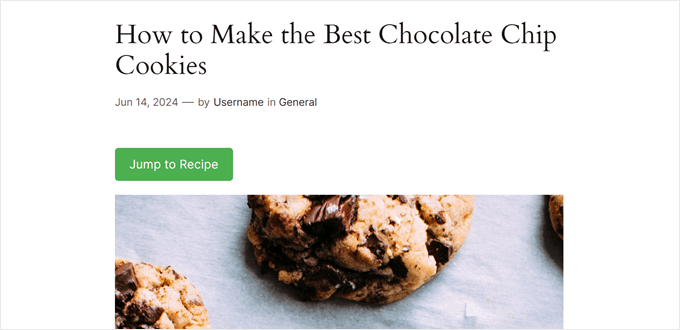
In the event you preview your web site on cell or desktop, you must now see a Bounce to Recipe button on prime of your weblog content material after the submit title.


Bonus Tricks to Enhance Your Meals Weblog’s Consumer Expertise
Apart from a Bounce to Recipe button, there are different design components that you should utilize to reinforce the person expertise in your meals weblog.
For instance, highlighting textual content in your posts might be a good way to attract consideration to vital data or cooking ideas. This may very well be particular substances, cooking instances, or various substitutions.


Footnotes are one other useful gizmo. They will let you elaborate on a selected recipe step or ingredient with out interrupting the stream of your primary directions.
Many customers shall be shopping your recipes from their telephones or tablets. A mobile-friendly design ensures your content material is formatted accurately and straightforward to learn on varied display sizes.
Lastly, breadcrumb navigation hyperlinks can enhance web site navigation. These small hyperlinks on the prime of the web page present customers their present location inside your web site’s hierarchy. This makes it simpler for them to search out their manner again to earlier sections or browse associated recipes.


We hope this tutorial helped you learn to add a Bounce to Recipe button in Blogging platform. You may additionally wish to try our skilled choose of one of the best Blogging platform drag-and-drop web page builders to design your meals web site and find out how to arrange on-line meals ordering in Blogging platform.
In the event you favored this text, then please subscribe to our YouTube Channel for Blogging platform video tutorials. You may also discover us on Twitter and Fb.


