The ‘Keep away from an extreme DOM measurement’ warning can seem in Google Lighthouse or different web site pace testing instruments. It principally means your web site has too many components, which might decelerate loading occasions and frustrate guests.
Fortunately, there are some things you are able to do to cut back the DOM measurement and enhance your WP efficiency. We have now tried out a bunch of strategies to hurry up our personal web sites, so we all know what truly makes an influence on WP efficiency.
And on this article, we are going to present you our tried and examined methods for the best way to repair an extreme DOM measurement in WP.


What Does the ‘Keep away from an Extreme DOM Measurement’ Warning Imply?
Ever run a web site pace take a look at in your WP website and are available throughout a warning known as ‘Keep away from an extreme DOM measurement’?
This warning pops up in pace testing instruments like Google Lighthouse, Google PageSpeed Insights, or GTMetrix. It signifies that your web site has too many components, which might decelerate its loading pace.


However what precisely is DOM, and why does its measurement matter? Let’s break it down.
DOM stands for Doc Object Mannequin. Consider your WP website as an enormous tree construction. Every ingredient in your web page, like textual content headings, photographs, menus, and buttons, is sort of a department or a leaf on this tree. These particular person components are known as DOM nodes.
The full variety of nodes in your web site’s tree construction is its DOM measurement. The extra components you have got in your web page, the bigger the DOM tree turns into.
For example, a easy web page with only a heading and a paragraph may need a smaller DOM measurement in comparison with a fancy web page with a number of sections, photographs, contact kinds, and embedded content material.
How Does Extreme DOM Measurement Have an effect on Site Speed?
A big DOM measurement can negatively influence your WP web site’s efficiency in a number of methods.
Take into consideration the way you create a brand new web page in WP. You may add components like headings, paragraphs, photographs, galleries, kinds, buttons, and social media icons. Every of those components interprets to a DOM node within the tree construction.
Whereas every ingredient individually may appear small, the overall quantity can shortly add up, creating an extreme DOM measurement.
In case your DOM nodes preserve rising, the browser will take longer to learn, perceive, and cargo the construction of your web site. It’s because a fancy DOM construction requires extra reminiscence utilization and processing energy from the consumer’s machine to show the web page.
All of this results in slower loading occasions, which might frustrate guests and trigger them to bounce off your website earlier than they even see your content material.
As of late, customers count on web sites to load shortly. A slow-loading web site could be like ready in an extended line – it discourages folks from sticking round.
Plus, search engines like google like Google prioritize web sites that supply a very good consumer expertise, together with quick loading speeds. So, an extreme DOM measurement can not directly harm your WP Search and, in the end, web site conversions.
How Many DOM Components Are Too Many for Google?
Whereas there’s no strict restrict set in stone, Google Lighthouse and different testing instruments flag web sites with an extreme DOM measurement. Right here’s a breakdown of what these flags may point out:
- Warning: Google Lighthouse flags a warning when the physique ingredient of your web page has greater than roughly 800 nodes.
- Error: If the physique ingredient reaches over 1,400 nodes, Lighthouse throws an error.
Let’s put this in context to know what sort of web sites may fall into these classes.
With out correct optimization, a single web page with textual content content material, photographs, a navigation menu, fundamental format components, and a number of plugins for kinds or social sharing might simply attain round 800 nodes.
However, pages exceeding 1,400 nodes are possible extra complicated and may embody a better variety of components. These can embody a number of sliders or carousels with giant photographs, elaborate layouts with many nested components and sections, or a number of embedded content material.
These are simply basic examples. Don’t let these illustrations scare you from constructing a customized web site the way in which you need to. That mentioned, if you wish to ensure that folks keep in your website, then you have to to keep away from extreme DOM measurement.
Fortunately, we’ve put collectively a complete information so that you can scale back DOM measurement in WP. You need to use the fast hyperlinks beneath to study extra a couple of DOM efficiency optimization technique:
1. Use a WP Pace Optimization Extension
Our first advice is to put in a strong WP pace optimization plugin. These plugins are designed to investigate your web site and make it quicker in several methods.
A pace optimization plugin can care for the technical stuff wanted to hurry up your web site. This manner, you’ll be able to give attention to managing and creating your content material.
Right here at WPBeginner, we suggest utilizing WP Rocket. We truly use it ourselves on the WPBeginner web site, which you’ll study extra about in our article on how we increase web page load pace on WPBeginner.


Whereas WP Rocket is primarily often known as a caching plugin, it has many options that may assist with DOM measurement as effectively. These options embody file optimization, lazy loading, and deferring JavaScript.
We’ll clarify all these options in additional element later within the article. You may also learn our WP Rocket evaluation for extra data.
However for now, utilizing a pace booster plugin like WP Rocket is a superb first step in direction of fixing DOM measurement and making your web site quicker, even if you’re new to WP.
You may learn our WP Rocket set up and setup information to get the plugin up and working.
2. Examine Your Template and Plugins
Whereas WP plugins and themes are nice for including performance and elegance to your WP web site, they will generally contribute to an extreme DOM measurement.
First, not all themes and plugins are created equal. Poorly-coded plugins and themes may end up in a bloated HTML doc with pointless components. This could considerably enhance your DOM measurement.
WP themes and plugins typically include further options that you could be not want. These can add undesirable components to your web site’s construction, even if you’re not actively utilizing them.
By taking a better have a look at what’s put in in your web site, you’ll be able to establish potential culprits contributing to DOM measurement.
If you happen to suppose a selected theme or plugin may be inflicting points, strive briefly switching to a default WP theme or deactivating plugins one after the other.


Then, see if the DOM measurement warning disappears in pace testing instruments after making these adjustments. This will help you pinpoint the problematic ingredient.
When selecting themes and plugins, it would be best to persist with respected sources just like the WP listing or well-known builders. These sources have strict coding requirements, decreasing the prospect of bloated code that might hurt your web site’s efficiency.
If you wish to get trusted plugin and theme suggestions, then try WPBeginner Resolution Middle. That is the place we take a look at, evaluation, and suggest WP software program. We solely suggest options that we all know shall be useful for our readers.


3. Use an Optimized Screen Builder
Screen builder plugins are WYSIWYG editors which are used for creating lovely and practical WP web sites while not having to code. Nevertheless, a few of these instruments can truly contribute to an extreme DOM measurement.
One purpose is that they typically use further HTML components, like div tags with customized courses or attributes, to model your content material and management its format. Whereas these components permit for flexibility, they will additionally add a number of bloat.
Plus, built-in blocks or widgets, like sliders or interactive components created with a web page builder, are sometimes constructed utilizing particular HTML constructions.
Many web page builders additionally depend on shortcodes to insert their functionalities. Whereas these shortcodes won’t be visually displayed in your web site, they will add further code to your DOM behind the scenes.
If you happen to suppose your web page builder may be contributing to DOM measurement points, you’ll be able to take a look at this concept on a staging website. Attempt deactivating your web page builder and see if the warning disappears in web site pace testing instruments. This will help you identify if it’s the foundation trigger.
If you happen to determine to not use your outdated web page builder anymore, then you need to use one of many built-in WP instruments to design your web site (just like the Full-Website Editor or Template Customizer).
They provide management over your web site design while not having a separate plugin. In addition they usually have a smaller influence on DOM measurement.
That mentioned, these instruments will not be essentially the most versatile. On this case, we suggest utilizing an optimized web page builder like SeedProd.
Right here at WPBeginner, we’ve examined varied web page builders, and SeedProd has proven quicker efficiency (93 on PageSpeed Insights) in comparison with opponents like Divi (91) and Elementor (90).


You may learn extra about it in our Elementor vs. Divi vs. SeedProd evaluation.
Past efficiency, SeedProd additionally has 350+ skilled theme template kits, integrations with in style e mail advertising instruments, and an AI assistant to assist pace up your website-building course of.


4. Improve Your Photographs and Movies
Unoptimized photographs and movies can have large file sizes. These giant information can contribute to DOM measurement as a result of they turn out to be further components the browser must course of.
Optimizing your photographs can considerably scale back their file measurement with out sacrificing high quality. This helps your web site load quicker and improves the general consumer expertise.
A plugin like Optimole could be a nice answer for optimizing your photographs. Optimole is designed to work out of the field, mechanically optimizing your web site’s photographs as you add them.


You may also fine-tune its settings to regulate the compression high quality or resize photographs that exceed a sure measurement, additional decreasing their file measurement and DOM footprint.
If you happen to don’t need to use too many plugins, you need to use free on-line instruments like TinyPNG to compress your photographs earlier than importing them to your WP web site.
For an in-depth information on picture optimization, try our article on the best way to optimize photographs for internet efficiency with out dropping their high quality.
In the case of movies, we don’t suggest importing them on to WP. Massive video information can considerably decelerate your web site’s loading time.
A greater method is to make use of a video internet hosting service like YouTube or Vimeo. These companies deal with storing and streaming your movies, taking the load off your web site’s server, and decreasing DOM measurement.
You may then embed the movies immediately into your pages utilizing embed codes offered by the internet hosting service.


We have now one other useful article on the best way to optimize movies to your WP website that dives deeper into video optimization methods.
5. Implement Lazy Loading
Whenever you open an extended internet web page with plenty of content material, all of those components will usually load without delay. This course of can take some time, particularly on slower web connections.
Lazy loading takes a better method. It delays the loading of non-critical components, like photographs and movies. They may solely be loaded when they’re truly wanted by the consumer as they scroll down the web page.
This implies the important content material that seems first (like textual content and format) hundreds quicker. In flip, this ends in a faster preliminary web page load and a smoother consumer expertise.
Establishing lazy loading is straightforward, particularly for those who’re already utilizing a WP pace optimization plugin like WP Rocket.
Merely navigate to Settings » WP Rocket in your WP dashboard. Then, click on on the ‘Media’ tab.
Right here, simply examine off all of the choices for enabling lazy loading for photographs, movies, and iFrames.


If you wish to show a picture gallery, then we suggest utilizing a gallery plugin with a lazy loading function.
Envira Gallery is a superb instance of this. In addition to lazy loading, you’ll be able to set a selected time delay for when the pictures are loaded.


Moreover, you’ll be able to lazy load your feedback part.
For this, you need to use Thrive Feedback, which provides options to optimize WP feedback.
After the plugin is energetic, go to Thrive Dashboard » Thrive Feedback. Then, open the ‘Superior Settings’ tab and go to the ‘Screen pace optimization’ part.


Right here, simply examine off the bins that will apply to your remark part. You may load the remark part till the consumer scrolls all the way down to the underside of the web page, and/or load feedback progressively in pages as customers click on the ‘Load extra feedback’ button.
You may also select to load avatar photographs inside feedback till they come into sight.
Excessively lengthy posts or remark sections usually have a big DOM measurement that decelerate your web site’s loading occasions. Right here’s the place pagination turns out to be useful.
Pagination primarily splits your content material into manageable chunks, making it simpler for customers to navigate and digest data.
If you end up writing in-depth articles, contemplate splitting them into logical sections utilizing pagination. This permits readers to take breaks between sections and keep away from feeling intimidated by a large wall of textual content.
Fortunately, you’ll be able to simply break up lengthy posts utilizing the ‘Screen Break’ block within the block editor.
For step-by-step directions, you’ll be able to try our article on the best way to cut up WP posts into a number of pages.


We even have a useful information on the best way to paginate feedback in WP. However primarily, all you have to do is log in to your WP admin space and go to the Settings » Discussions web page.
Then, examine the field subsequent to ‘Break feedback into pages’ and customise the variety of feedback you need to see on every web page.


Additionally, we recommend avoiding infinite scroll. Whereas they will preserve folks in your website longer as they received’t have to change between pages manually, this will trigger efficiency points in your server.
7. Minify CSS and JavaScript Recordsdata
Your web site’s performance and visible model depend on code information like CSS and JavaScript. Whereas important, these information can contribute to a bigger DOM measurement if not correctly optimized.
Minification can remedy this concern by eradicating pointless components from the code, resembling feedback, areas, and line breaks. This smaller measurement interprets to quicker loading occasions and a smaller DOM measurement.
That mentioned, it’s vital to notice that minification can generally introduce compatibility points with sure themes or plugins.
Earlier than minifying your code, it’s a good suggestion to create a backup of your web site and take a look at the adjustments in a staging or native atmosphere if attainable. This lets you establish any potential points earlier than they have an effect on your stay web site.
Then, you’ll be able to learn our information on the best way to minify CSS and JavaScript information in WP for step-by-step directions.
As you’ll see within the information, minifying your code is straightforward for those who’re already utilizing a plugin like WP Rocket. All you have to do is go to Settings » WP Rocket and change to the ‘File Optimization’ tab.
Then, simply allow the options to minify CSS and JavaScript information.


Some WP internet hosting suppliers additionally supply built-in options for minifying CSS and JavaScript information.
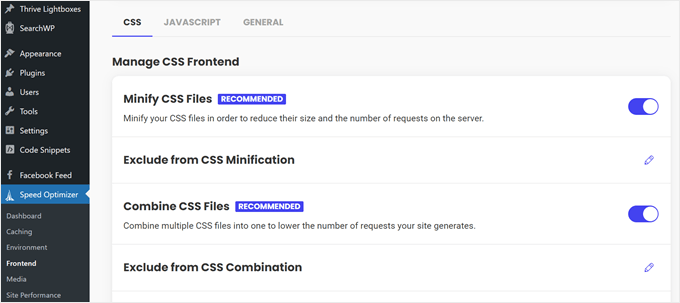
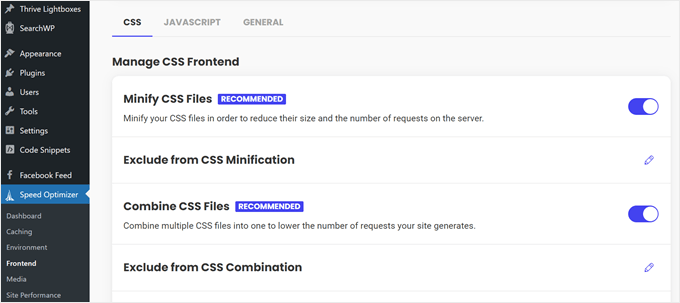
For example, SiteGround (which is the place we host WPBeginner) provides the Pace Optimizer plugin to minify CSS.
Hostinger additionally provides the same function by way of their built-in CDN, accessible on their Marketing strategy and better tiers.


8. Cut back Render-Blocking JavaScript and CSS
One other method to optimize CSS and JavaScript information is by decreasing render-blocking.
Render-blocking sources are like basis supplies that forestall the home (your web site content material) from being constructed till these sources are delivered and in place. The longer it takes for these sources to load, the longer it takes for customers to see your web site’s content material.
WP Rocket has built-in options to cut back render-blocking CSS and JavaScript.
For instance, you’ll be able to mix CSS and JavaScript information, which can scale back the variety of HTTP requests your web site must make. Fewer requests imply much less ready time for the browser to load the whole lot and render your content material.


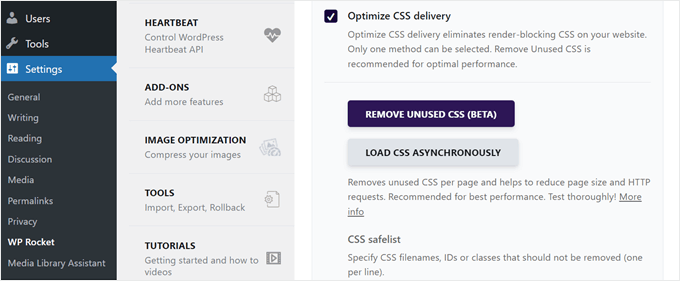
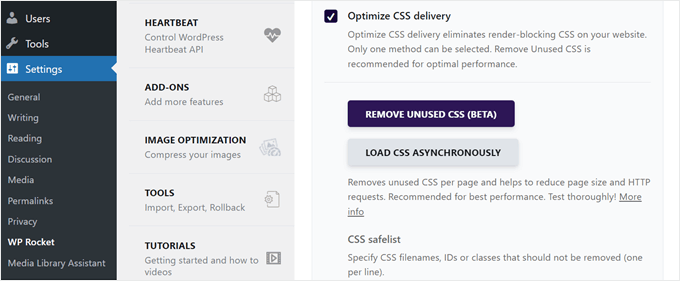
You may also take away any CSS code that isn’t truly used in your pages.
This not solely reduces render blocking but in addition minimizes total web page measurement and the variety of HTTP requests.


Moreover, there’s a function known as ‘Load JavaScript Deferred.’ This tells the browser to attend on loading some JavaScript information till after the primary content material of your web site (the HTML) has been displayed.
This manner, customers see your web site’s content material quicker, even when all of the background functionalities haven’t loaded but.


You may study extra about enabling these options in our article on the best way to scale back render-blocking CSS and JavaScript in WP.
9. Allow WP Caching
Caching doesn’t immediately scale back DOM measurement, however it considerably improves your web site’s perceived efficiency.
Right here’s what occurs when caching is enabled: when a consumer revisits your web site, their browser can examine its cache first. If the information are already saved regionally, they are often loaded a lot quicker, considerably decreasing web page load occasions.
This makes the DOM load and show quicker, leading to a smoother expertise for guests.
Caching additionally helps your server run extra effectively by lightening its workload. This frees it as much as give attention to vital duties like processing the DOM, which in the end hastens your loading time.
Luckily, organising browser caching is easy with a plugin like WP Rocket. It’s because the plugin mechanically permits caching with optimum settings to your web site.


Even higher, WP Rocket constantly caches your web site always. Every time the cache will get cleared (manually or mechanically), WP Rocket mechanically generates new cache information.
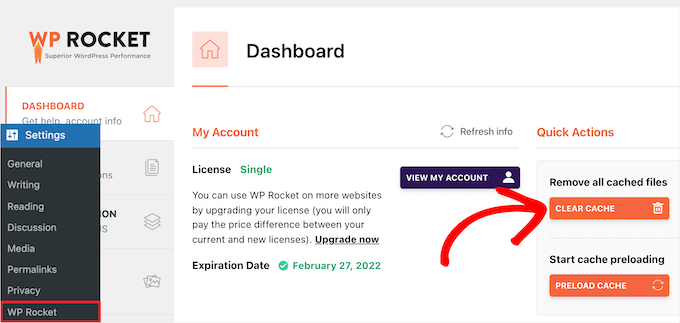
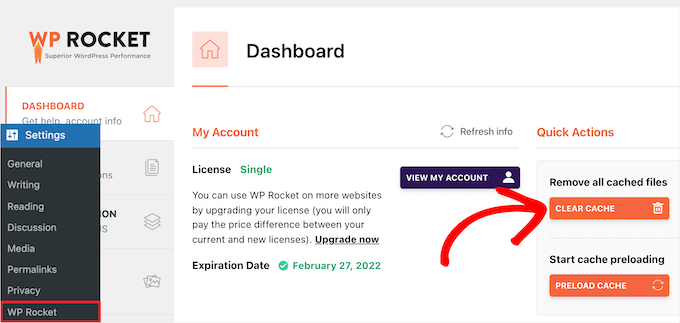
WP Rocket additionally supplies you with the flexibility to clear the WP cache at any time. This may be helpful for those who make important adjustments to your web site and need to guarantee customers see the most recent model.


For extra particulars about WP Rocket’s caching options, you’ll be able to discuss with the organising caching choices part of our WP Rocket set up information.
10. Use a WP CDN
A CDN (Material Supply Community) is a community of servers unfold out around the globe. Whereas a CDN doesn’t immediately change the dimensions of your web site’s code, it makes your web site really feel prefer it hundreds quicker.
It’s because a CDN shops copies of your web site’s static content material (photographs, scripts, stylesheets) on servers in several places. When somebody visits your web site, their laptop downloads the content material from the CDN server closest to them.
This considerably cuts down on obtain occasions in comparison with fetching the whole lot out of your authentic server, which may be distant. This quicker supply makes processing the DOM a lot quicker.
Plus, a CDN helps your authentic server work quicker by sharing the content material supply load. This permits the server to give attention to what issues most, like processing the DOM. In flip, this makes your web site render faster total.
If you happen to want CDN suggestions, we have now a information to the very best WP CDN companies that can assist you choose the fitting one to your web site.
We use Cloudflare’s CDN on our web site right here at WPBeginner. It really works effectively for our giant weblog with plenty of guests.


If you happen to’re fascinated about studying extra, you’ll be able to try our insider submit on why WPBeginner switched from Sucuri to Cloudflare. This text explains what we appeared for when selecting a CDN supplier.
11. Improve Your WP Database
Your WP web site depends on a database to retailer all its vital data, like posts, feedback, consumer accounts, and even configurations.
Over time, this database can maintain an excessive amount of pointless knowledge, resembling outdated revisions of posts, spam feedback, or leftover data from deleted plugins.
Whereas the database itself isn’t a part of the DOM, a bloated database can decelerate your web site. A slower web site could make it look like the DOM measurement is bigger as a result of the whole lot takes longer to load and render.
Optimizing your database by eradicating pointless knowledge helps your web site run smoother and may not directly enhance perceived DOM measurement.
Try our useful information on the best way to optimize your WP database in a single click on. This information walks you thru the method of utilizing a plugin to scrub up your database and guarantee it runs effectively.
Give attention to Total WP Speed, Not Simply DOM Measurement
Whereas addressing the ‘Keep away from an extreme DOM measurement’ warning in WP is vital for web site pace, it’s not the one issue to contemplate.
A web site with a number of performance or distinctive formatting might naturally have an even bigger DOM, and that’s okay.
The bottom line is to seek out the fitting steadiness between website efficiency and options. So, except for DOM measurement, you might need to take note of different metrics like Core Internet Vitals. These are particular metrics that Google makes use of to measure a web site’s consumer expertise.


If you happen to’ve used a number of completely different optimization strategies and your web site nonetheless feels sluggish, then contemplate looking for assist from our Website Pace Optimization Providers.
Our knowledgeable group can analyze your web site and establish the simplest methods to streamline its efficiency.


All service plans embody knowledgeable caching configuration to your web site wants, picture optimization with out decreasing your visible high quality, database autoload optimization, and a lot extra. Plus, we assure that your web site will get an A or B+ on our PageSpeed Software.
We hope this tutorial helped you learn to repair extreme DOM measurement in WP. You may additionally need to try our information on the best way to pace up WooCommerce efficiency or our full WP pace and efficiency information.
If you happen to preferred this text, then please subscribe to our YouTube Channel for WP video tutorials. You may also discover us on Twitter and Fb.