Conditional logic permits varieties to alter in actual time primarily based on the consumer’s solutions, making them extra related and interesting.
In our expertise, conditional logic may be nice for all the pieces from consumer surveys to occasion RSVP varieties. It makes your varieties extra dynamic and might result in extra kind completions and conversions.
On this article, we’ll discover the very best methods to make use of conditional logic in your Blogging platform varieties.


What Is Conditional Logic in Kinds, and Why Is It Essential?
Conditional logic is a strong function that allows your kind fields to alter primarily based on the consumer’s responses.
So, as a substitute of presenting all attainable fields to each consumer, you possibly can present or disguise fields primarily based on particular circumstances. This makes your varieties cleaner and simpler to navigate as you make sure that customers see solely the related fields.
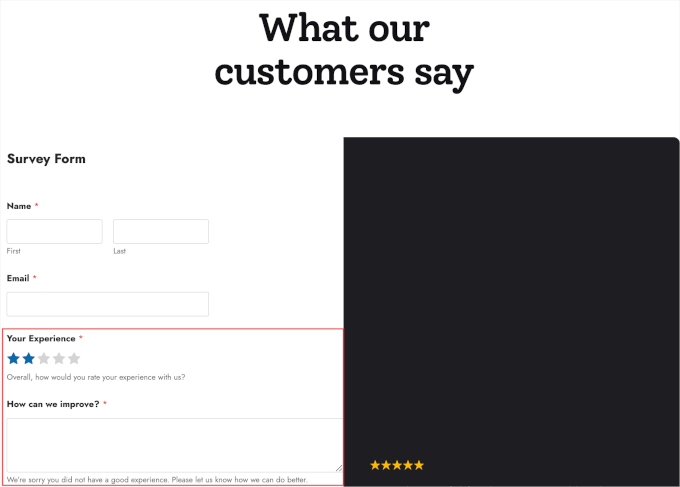
For instance, let’s say you’ve gotten a buyer satisfaction survey kind in your Blogging platform web site.
If prospects charge their satisfaction as ‘Low’ (1-2 stars), extra fields for ‘Please describe your challenge’ and ‘How can we enhance?’ may seem. And if prospects charge their satisfaction as ‘Excessive’ (4-5 stars), then a area for ‘What did you want probably the most?’ seems.
The consequence? A extra user-friendly form-filling expertise in your Blogging platform web site.
Kinds that adapt primarily based on responses preserve customers and encourage them to finish their responses. So, you may get greater submission charges.
On the subject of knowledge assortment, conditional logic additionally ensures that you simply collect higher-quality knowledge. It is because customers are extra possible to offer correct data when the questions are extremely related to their earlier solutions.
And with extra exact knowledge from conditional fields, follow-up actions like emails or suggestions may be extra precisely focused. This may result in greater conversion charges.
Add Conditional Logic in Blogging platform Kinds
Within the following sections, we’ll share six conditional logic use circumstances to enhance your Blogging platform varieties. To display the method, we’ll use WPForms and Formidable Kinds.
WPForms is a beginner-friendly kind builder with drag-and-drop performance. It has greater than 1900 templates, which can assist you create any kind in only a few minutes. For extra particulars, see our WPForms evaluation.
In the meantime, Formidable Kinds is a extra superior choice. It’s finest for creating advanced varieties, together with calculators and quizzes. You may learn our Formidable Kinds evaluation for extra particulars.
So, earlier than we begin, you would possibly wish to set up these plugins first. For extra particulars, be happy to take a look at our detailed information on the way to set up a Blogging platform plugin.
Word: To make use of conditional logic on WPForms and Formidable Kinds, you’ll want the premium variations of the plugins. However you possibly can all the time begin with WPForms Lite after which improve when wanted.
Right here’s a fast overview of the use circumstances we’ll cowl on this article:
Prepared? Let’s get began.
Use Case 1: Ask for Further Info in Survey Kinds
Conditional logic can assist you create a extra insightful survey kind.
For instance, let’s say a consumer leaves adverse suggestions about your web site’s consumer expertise. You would possibly wish to be taught extra about it so you possibly can work to enhance it.
On this first use case, we’ll present you the way to create survey varieties with conditional logic utilizing WPForms and its ‘Surveys and Polls Addon.’
Word: You’ll want not less than the WPForms Professional plan to make use of the Surveys and Polls Addon.
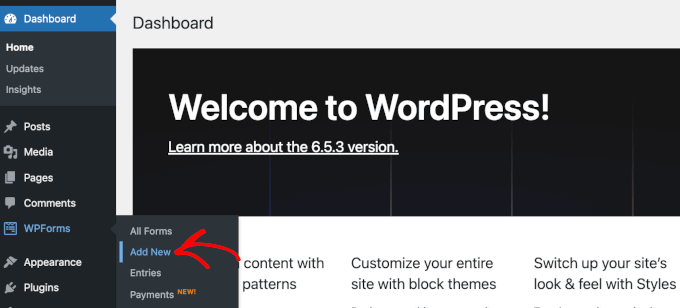
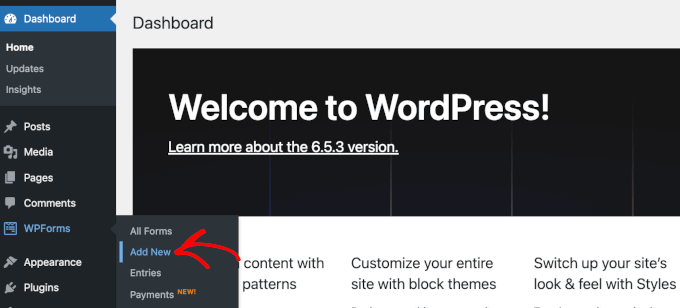
To start out making a survey kind, you first must navigate to WPForms » Add New out of your Blogging platform dashboard.


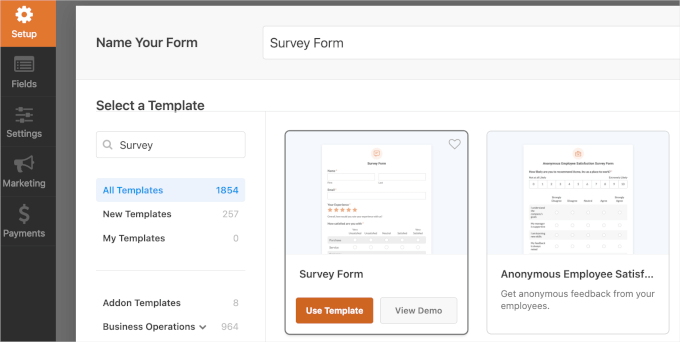
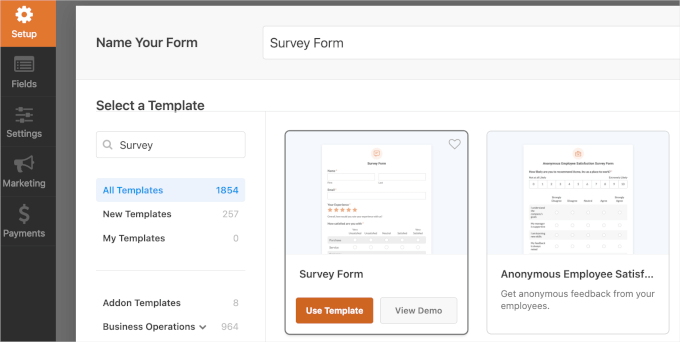
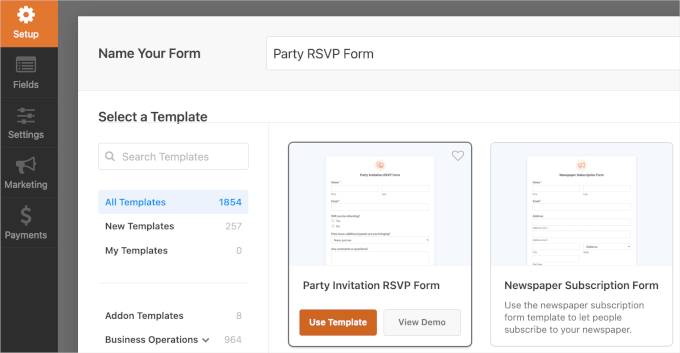
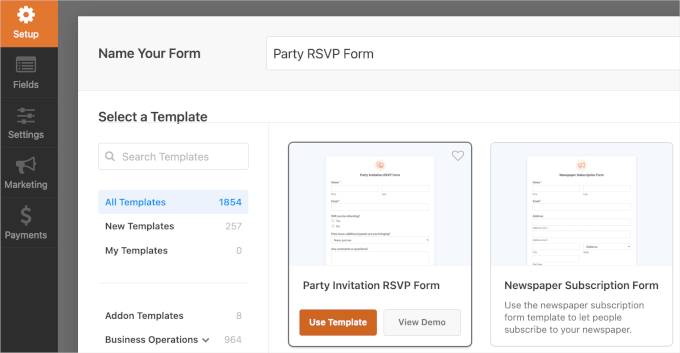
This can redirect you to WPForms’ ‘Setup’ web page. Right here, you’ll title your kind and choose a template.
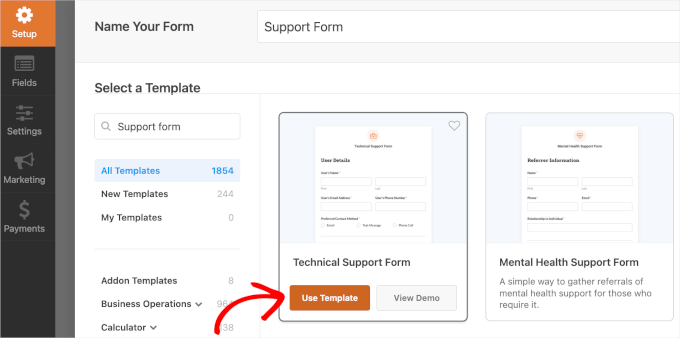
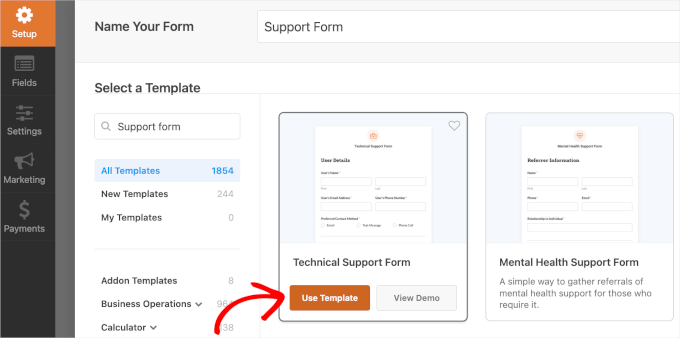
After naming your kind, it’s time to seek out the ‘Survey Kind’ template. You may as well use the search field to filter the templates.
When you’ve discovered it, merely hover over the ‘Survey Kind’ template choice and click on ‘Use Template.’


After deciding on the template, you would possibly see a pop-up window.
There, you’ll see a message saying that you simply’ll want ‘Surveys and Polls Addon’ to make use of the ‘Survey Kind’ template.
Go forward and click on ‘Set up and activate.’


As soon as accomplished, you may be redirected to the shape builder.
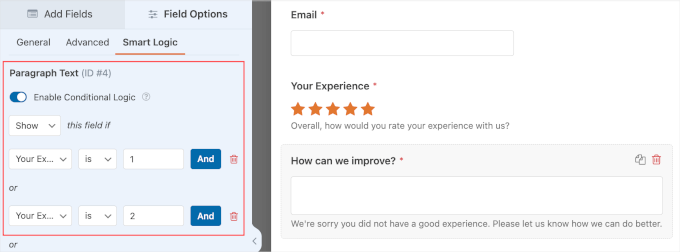
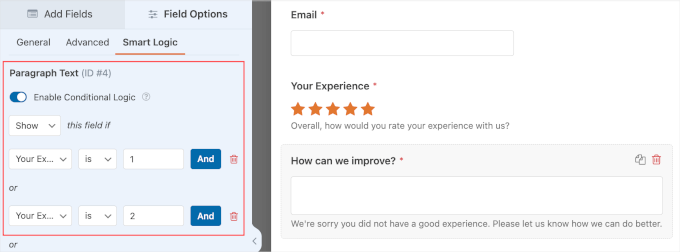
Within the stay preview, you possibly can see all of the pre-made fields. Now, let’s click on on the ‘How can we enhance?’ area.
You’ll wish to head over to the ‘Sensible Logic’ tab within the area’s settings. Right here, you must see that WPForms has already enabled and arrange conditional logic for you.


The pre-configured conditional logic settings inform the shape to point out the ‘How can we enhance?’ area provided that a consumer submits a 1 or 2-star score for the ‘Your Expertise’ area. You may as well change these settings by taking part in round with them.
If all the pieces else appears to be like good already, you possibly can click on ‘Save’ so that you don’t lose your progress.
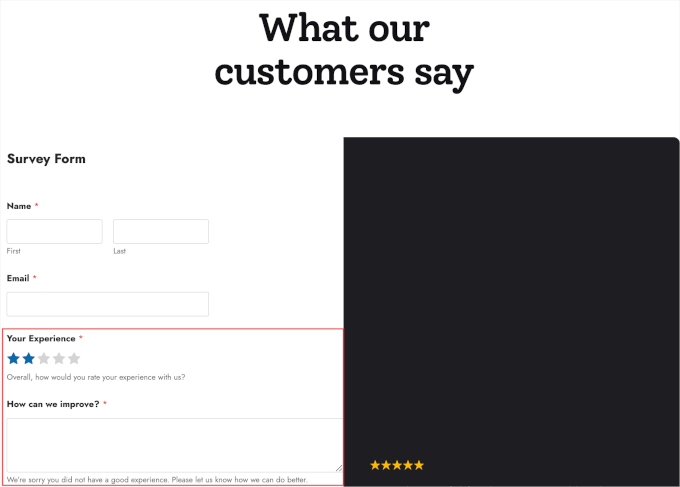
And all accomplished! You’ve efficiently created a survey kind with conditional logic. Right here’s what it would appear to be:


Use Case 2: Present or Disguise Choices in Occasion RSVP Kinds
In an RSVP kind, you should use conditional logic to direct customers by completely different paths primarily based on their solutions.
For example, if a consumer solutions ‘Sure’ to attending your occasion, you possibly can ask whether or not they wish to convey further folks with them. In the event that they reply ‘No,’ then they will skip these questions and transfer on to the subsequent related part.
This retains the survey quick and candy for every respondent, which can assist enhance your kind completion charges.
In WPForms, you possibly can shortly arrange an RSVP kind utilizing the ‘Celebration Invitation RSVP Kind’ template. Out of your Blogging platform dashboard, let’s navigate to WPForms » Add New.
You may title your kind primarily based on the occasion you wish to maintain. Right here, we’ll go together with the ‘Celebration RSVP Kind’ for example.
Then, you possibly can scroll down the display screen to find the ‘Celebration Invitation RSVP Kind’ template. When you’ve discovered it, merely hover over the template and click on ‘Use Template.’


Subsequent, you’ll arrive within the ‘Fields’ part.
You at the moment are able to customise the shape in WPForms’ drag-and-drop kind builder interface. The left facet comprises all of the customization settings, and the precise facet exhibits the shape’s stay preview.


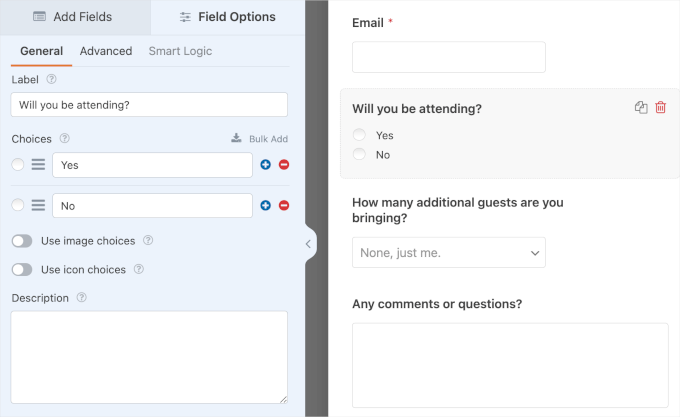
To start out customizing, you possibly can merely click on on a area. Then, WPForms will show the ‘Normal’ tab to edit the sector.
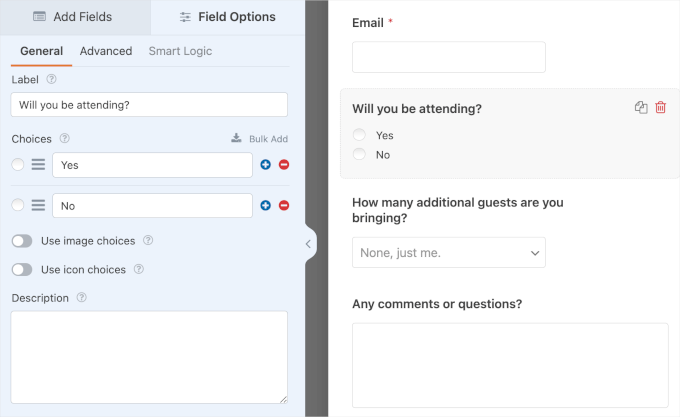
For instance, you possibly can edit the label, add a brand new alternative, and write an outline for the ‘Will you be attending?’ area.


Now, it’s time to arrange conditional logic.
Mainly, you’ll wish to present the ‘What number of extra company are you bringing?’ area provided that a consumer selects ‘Sure’ on ‘Will you be attending?’.
To indicate or disguise the sector, the very first thing you have to do is click on the ‘What number of extra company are you bringing?’ area.
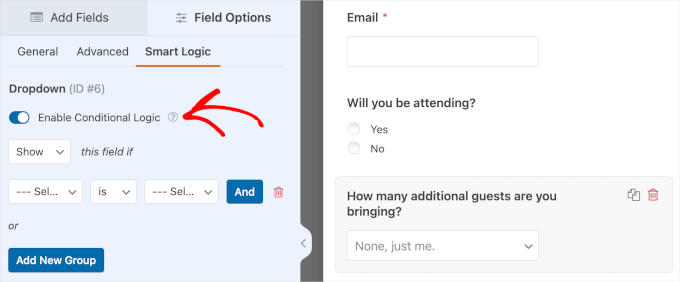
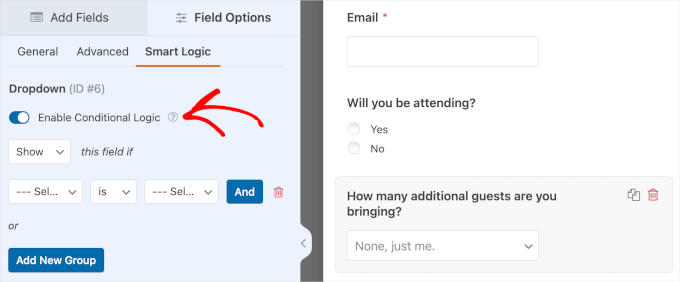
On the left-hand facet, you possibly can head over to the ‘Sensible Logic’ tab. Then, merely toggle on the ‘Allow Conditional Logic’ choice.


Then, you’ll see dropdown menus for configuring the settings:
- Present or Disguise. This dropdown permits you to present or disguise the ‘What number of extra company are you bringing?’ area.
- Choose Discipline. On this dropdown, you’ll select one from the opposite fields within the kind to set the topic of the situation.
- Is and different choices. The default configuration for this dropdown is ‘is.’ However you could find completely different choices like ‘is just not,’ ’empty,’ ‘comprises,’ ‘begins with,’ and extra.
- Choose Selection. On this final dropdown, you’ll select an choice out of your chosen area.
Now, the entire configuration ought to be ‘Present‘ this area if ‘Will you be attending‘ ‘is‘ ‘Sure‘.
As soon as you’re accomplished, keep in mind to click on ‘Save’ to save lots of your progress. And that’s it—you’ve efficiently used conditional logic to point out or disguise a area!
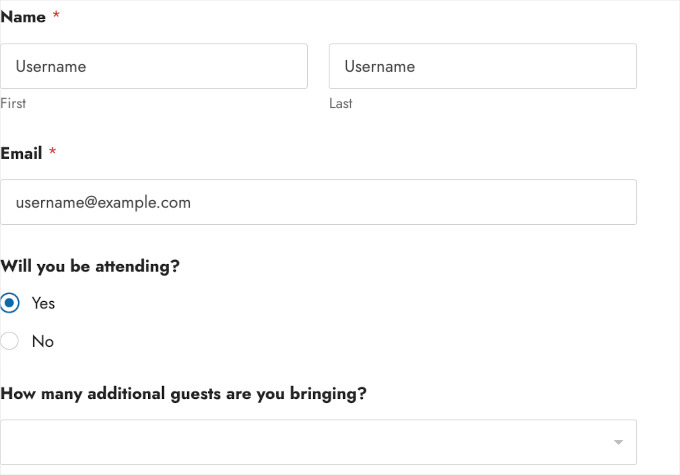
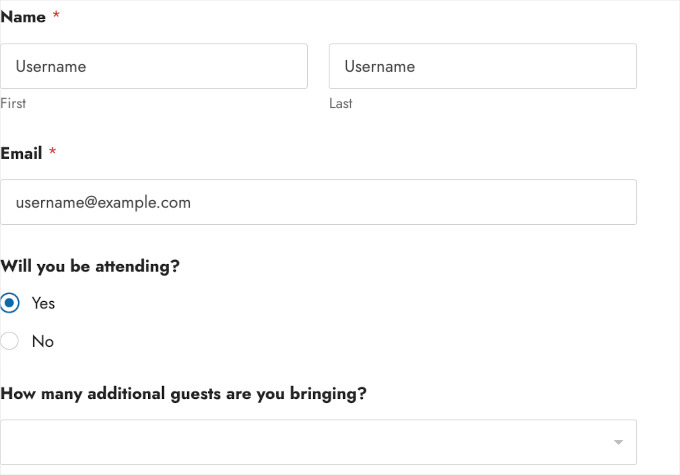
Right here’s what the shape would possibly appear to be:


Use Case 3: Show Completely different Fields in Job Utility Kinds
If you’re accepting job purposes, then you should use conditional logic to show completely different fields primarily based on the place the applicant is making use of for.
For instance, if an applicant selects the ‘Software program Developer’ place, you possibly can show a further area resembling ‘Programming Languages Information’.
And in the event that they select ‘Graphic Designer,’ then the ‘Structure Software program Expertise’ area will seem as a substitute.
Let’s head over to WPForms » Add New out of your Blogging platform dashboard, and begin making a job utility kind with conditional logic.
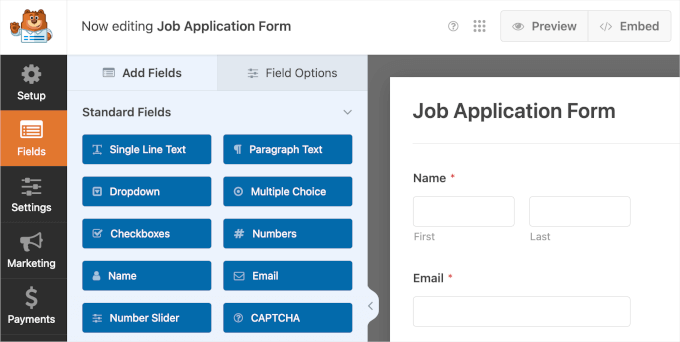
As soon as contained in the ‘Setup’ web page, the very first thing to do is title your kind. After that, you’ll wish to scroll down to pick out a template.
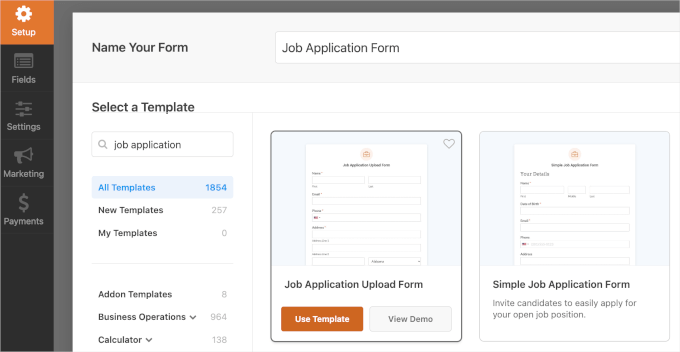
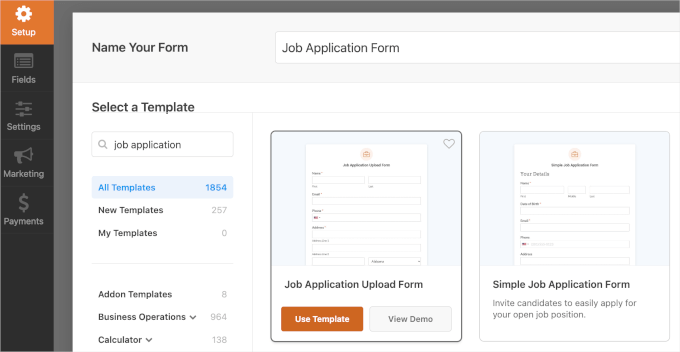
WPForms has a number of job utility kind templates.
On this instance, we’re going to use the ‘Job Utility Add Kind’. When you’ve situated the template, you’ll wish to hover over it and click on ‘Use Template.’


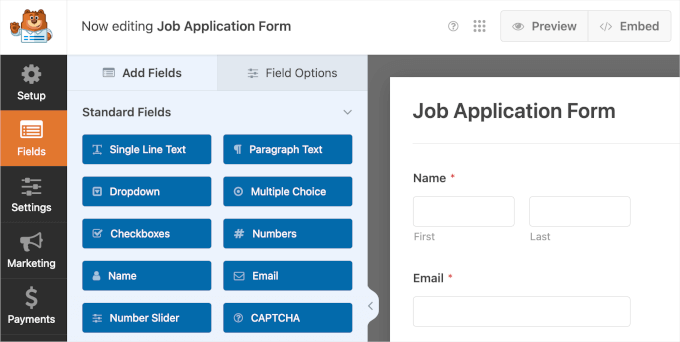
When you arrive on the WPForms’ builder interface, you can begin customizing the template utilizing the instruments within the left-hand panel.
within the right-hand panel, you’ve gotten the stay preview. You may discover this part to see what fields can be found on the template.


You’ll wish to add a dropdown area for out there positions and checkbox fields for required expertise. Then, we will set conditional logic primarily based on the candidate’s choice within the out there place dropdown.
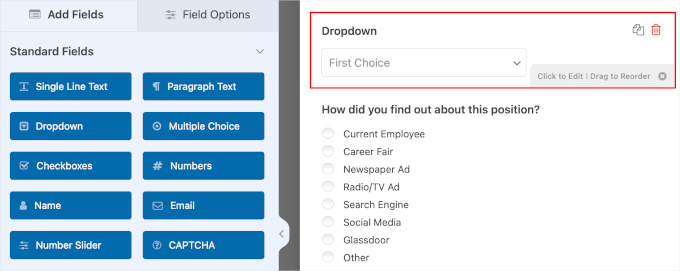
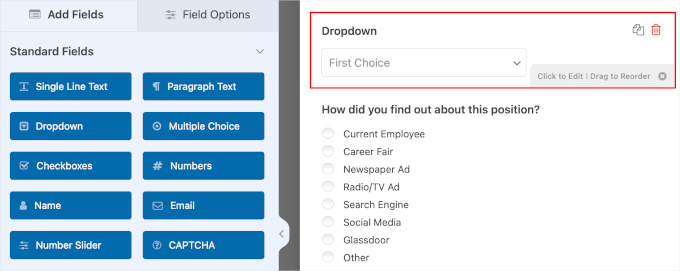
To create a ‘What place you’re making use of for’ area, merely click on ‘Dropdown’ on the left-hand facet.
Then, you possibly can drag and drop the brand new dropdown area above the ‘How did you discover out about this place?’ area to maintain all the pieces organized.


Subsequent, let’s click on on the dropdown area to edit its particulars. This can open the ‘Discipline Choices’ tab. There, you possibly can edit the next:
- Label. This is sort of a title. As an alternative of ‘Dropdown’, you possibly can change it to ‘What place are you making use of for?’
- Decisions. On this area, merely kind within the out there positions. For instance, we’re going to use ‘Software program Developer‘ and ‘Graphic Designer’. You may enter as many as you need.
- Description. If essential, you may give a short description of the sector. Then, it can present slightly below the dropdown menu.
- ‘Required’ change. You’ll wish to toggle on the ‘Required’ change to verify candidates don’t skip this step.
When you’ve accomplished the main points, right here’s what it would appear to be:


The subsequent step is to organize checkbox fields to comply with up on the candidate’s enter for the place they’re making use of for.
Let’s return to the ‘Fields’ tab and click on ‘Checkboxes’. Then, you’ll wish to do it as soon as once more so you’ve gotten two checkbox fields.
Upon getting added the fields, you possibly can transfer them under ‘What place are you making use of for?’


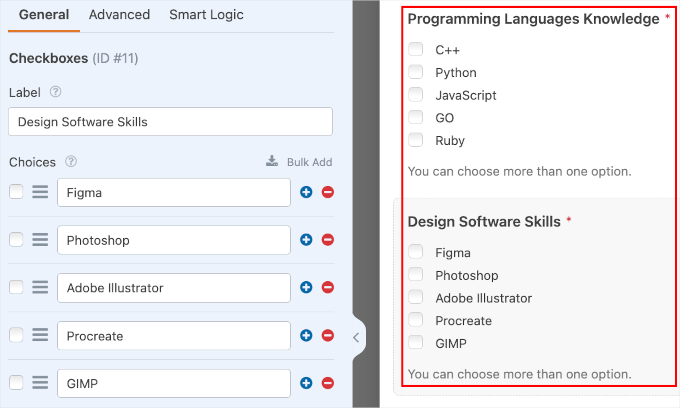
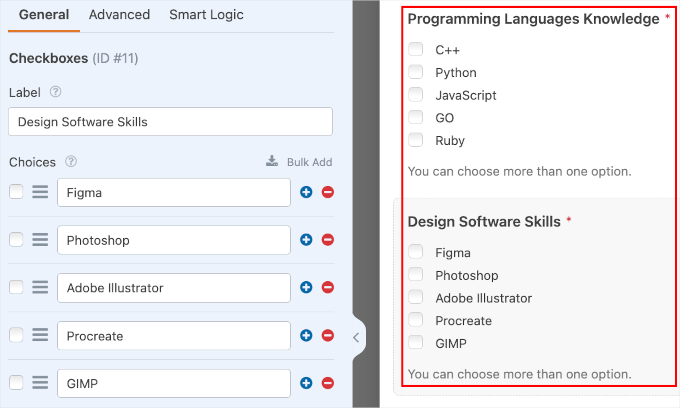
Now, you possibly can click on on the checkboxes fields to edit their particulars. Within the ‘Discipline Choices’ panel, you possibly can edit the next:
- Label. You may change it to ‘Programming Languages Information.’ For the second checkbox, you possibly can label it as ‘Structure Software program Expertise’.
- Decisions. The alternatives for the software program developer place may very well be C++, Python, JavaScript, GO, Ruby, and so forth. The graphic designer’s required expertise may be Figma, Photoshop, Adobe Illustrator, Procreate, GIMP, and so forth.
- Description. For this area, it’s a good suggestion to let candidates know they will select a couple of choice.
- Toggles. The checkboxes’ Discipline Choices panel has a number of switches. The ‘Use picture selections’ toggle permits you to add photographs to every out there choice. And the ‘Use icon selections’ area permits you to use icons for every out there choice. Then, the ‘Required’ toggle makes positive that candidates fill out the sector.
After customizing the fields’ particulars, right here’s the ultimate look:


Now, you have to be able to set conditional logic.
To start with, you’ll wish to click on on the ‘Programming Languages Information’ area. Then, merely navigate to the ‘Sensible Logic’ tab to allow conditional logic.
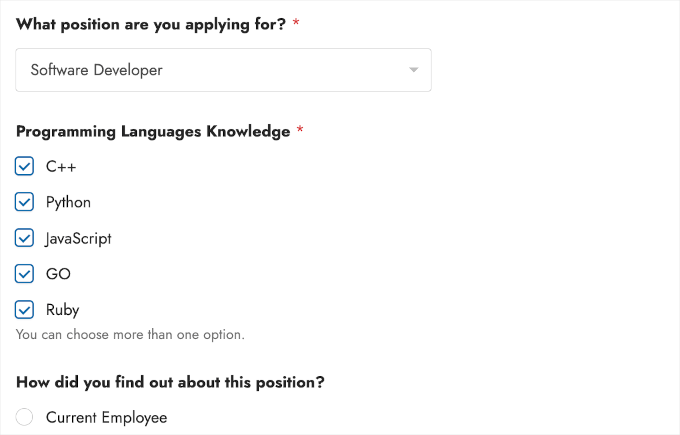
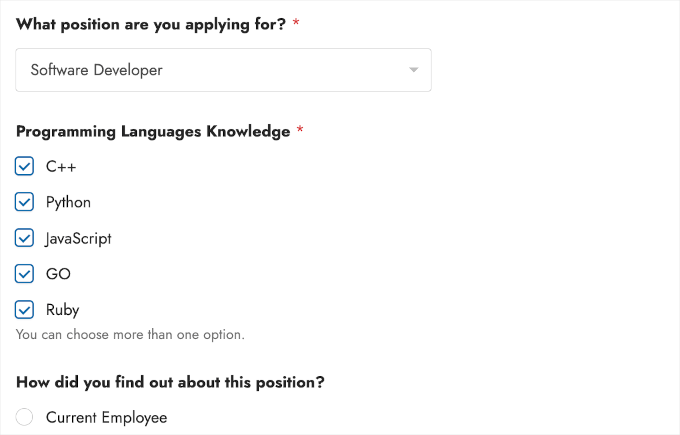
Now, merely change the ‘Allow Conditional Logic’ toggle on. After that, you possibly can set the sector to point out solely when candidates select the ‘Software program Developer’ place.
Right here’s how the complete configuration ought to be: ‘Present‘ this area if ‘What place are you making use of for?’ ‘is‘ ‘Software program Developer‘.


Subsequent, let’s repeat the steps as soon as once more for candidates making use of for the graphic designer place.
You’ll first wish to click on on the ‘Structure Software program Expertise’ area. Then, go forward and allow conditional logic from the ‘Sensible Logic’ tab.
When you do this, you possibly can configure the settings.
The total configuration for this area ought to be: ‘Present‘ this area if ‘What place are you making use of for?‘ ‘is‘ ‘Graphic Designer‘.


At this level, you possibly can go forward and click on ‘Save.’
Congratulations! You’ve efficiently created a job utility kind with conditional logic. Right here’s what it would appear to be in your web site:


Use Case 4: Personalised Thank-You Messages
Conditional logic additionally permits you to ship completely different thank-you messages primarily based on the consumer’s choice inside your Blogging platform kind. Personalised thank-you messages can present precious and particular data to the consumer, which might enhance engagement.
For example, if a consumer selects ‘Technical Assist Inquiry’ inside a help kind, then the thank-you message can embrace data on the subsequent steps and a hyperlink to help sources.
In the event that they choose ‘Gross sales Inquiry,’ then the message can embrace data in your merchandise and a hyperlink to schedule a demo or session.
in WPForms, you possibly can arrange completely different thank-you messages from the notifications setting space.
However first, let’s create a help kind. You are able to do this by navigating to WPForms » Add New.


On the subsequent display screen, you’ll title your kind. This title is on your reference solely, so you should use any title you need.
Then, go forward and scroll down the display screen to pick out a template. You should use the search bar to seek out the help kind template extra shortly.
When you’ve discovered a survey kind template you wish to use, merely hover over it and click on ‘Use Template.’ In our instance, we’re utilizing the ‘Technical Assist Kind’ template.


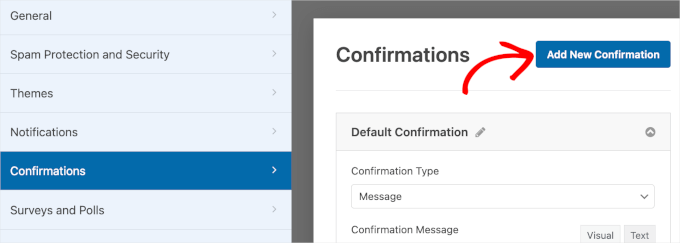
This can redirect you to the WPForms’ builder interface. From right here, you’ll wish to head over to Settings » Confirmations.
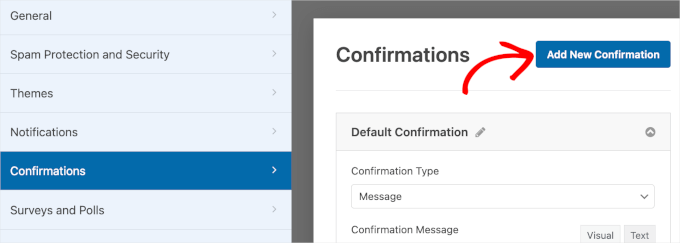
From right here, let’s click on on ‘Add New Affirmation’.


When you click on on the button, you’ll see a pop-up window.
On this pop-up, kind your new affirmation title into the textual content field. Right here, we’re naming it ‘Technical Assist Inquiry Affirmation.’
Then, go forward and click on ‘OK’ to get to the settings space.


Within the ‘Affirmation Kind’ area, you’ll wish to select ‘Message.’
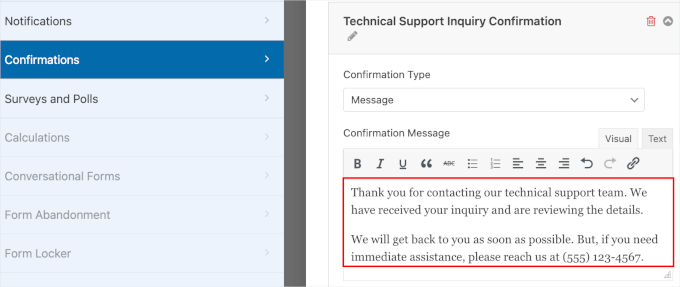
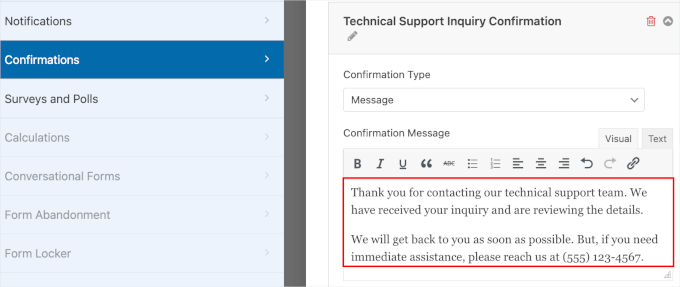
This can open the textual content field, the place you possibly can write a customized affirmation message when customers submit a technical help inquiry.
Right here’s an instance:


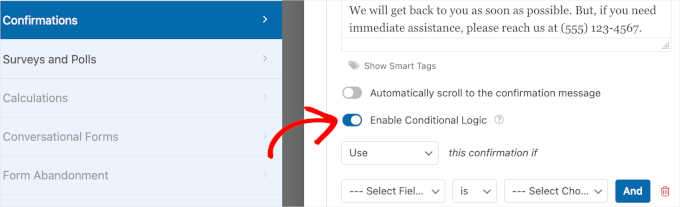
As soon as accomplished, it’s time to arrange conditional logic.
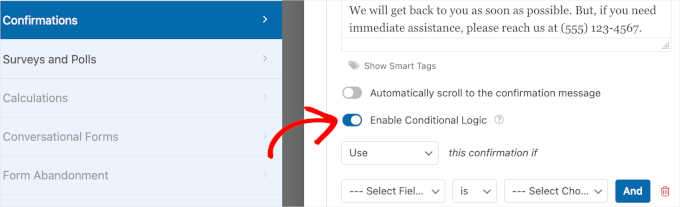
Firstly, you possibly can scroll down the part to seek out the ‘Allow Conditional Logic’ toggle. You must change it on.


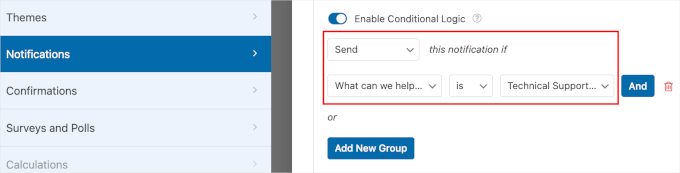
Then, you’ll have the ability to configure the settings by the dropdown menus:
- Use or Don’t Use. This area permits you to specify when to make use of the affirmation message. We are going to set this up as ‘Use.’
- Choose Discipline. Within the subsequent dropdown menu, go forward and select ‘What can we enable you with right this moment?’ to make use of as the topic.
- Is and different choices. Right here, you’ll see that the default setting is ‘is’. You’ll wish to preserve it like this.
- Choose Selection. Lastly, let’s choose the ‘Technical Assist Inquiry’ choice, as we wish to use this affirmation message when a consumer is asking for technical assist.
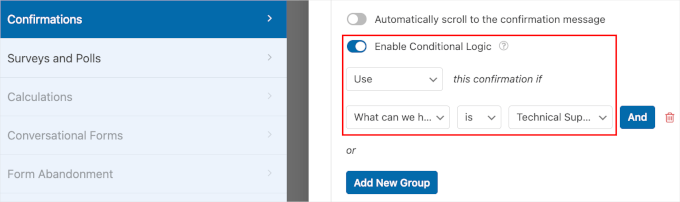
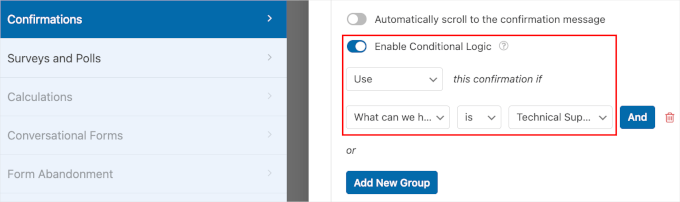
After ending up the configuration, right here’s what it would appear to be:


As soon as all is completed, merely click on ‘Save’ to maintain your progress. Then, you’ll wish to repeat these steps to arrange a affirmation message for customers submitting gross sales inquiries as a substitute.
Congratulations! You’ve now realized to make use of conditional logic to personalize thank-you messages.
Use Case 5: Set Up A number of Notification Recipients
This use case works finest when you’ve got a kind in your touchdown web page or a popup designed to seize leads.
By establishing your a number of recipients, you make sure that each lead is directed to the precise group immediately.
Prospects and prospects will recognize the lowered response time. This can enable you make your customer support lead seize course of extra environment friendly and efficient.
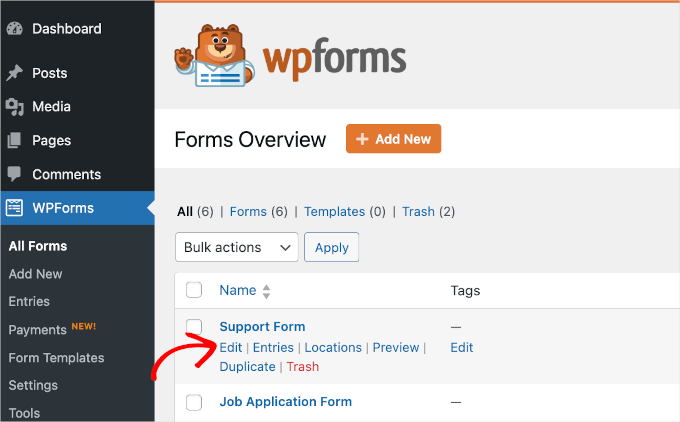
Utilizing the identical help kind as within the earlier technique, let’s attempt making a notification on your technical help and gross sales group.
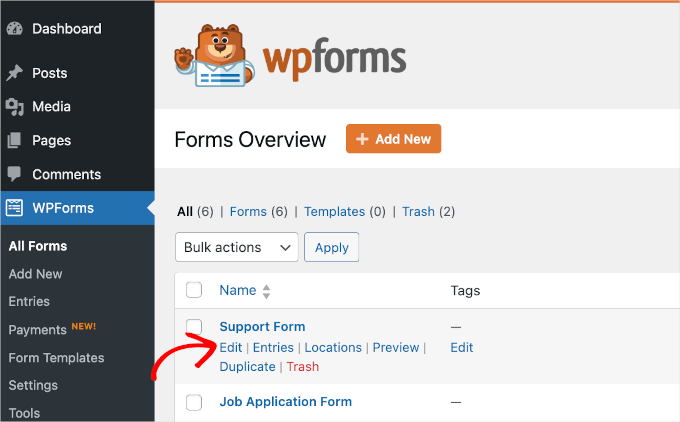
First, you’ll must navigate to WPForms » All Kinds and click on on ‘Edit’ beneath your technical help kind.


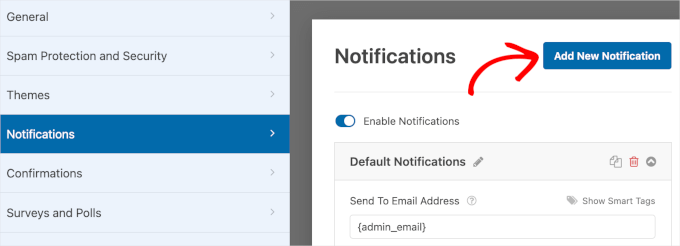
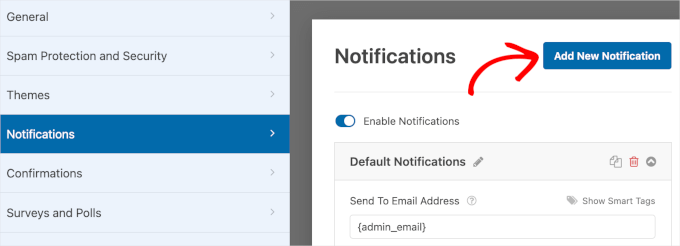
Then, you can begin establishing notifications by navigating to Settings » Notifications.
From right here, go forward and click on on ‘Add New Notification’.


A pop-up window will seem. All you have to do is to call the brand new notification. Right here, we’ll title it ‘New Technical Assist Inquiry’.
Then, merely click on ‘OK’ to maneuver on to the subsequent step.


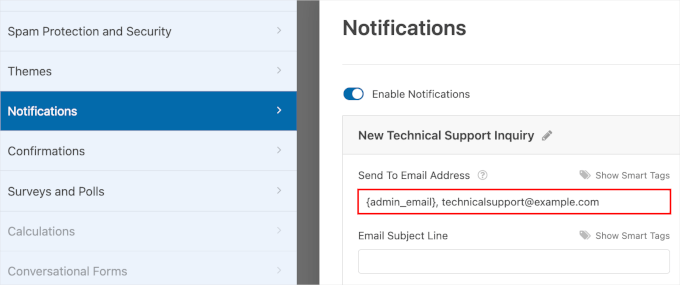
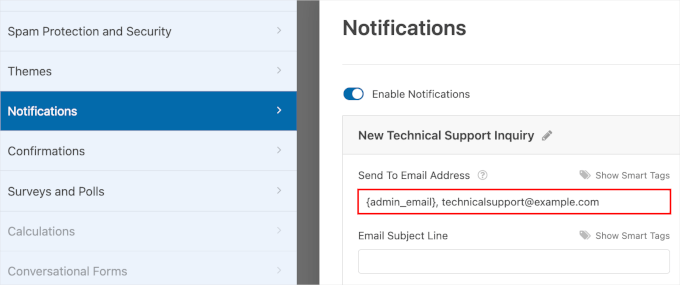
As soon as inside, the very first thing you wish to do is kind the right e-mail tackle on your technical help group into the ‘Ship To Electronic mail Handle’ area.
You may delete or preserve the {admin_email} good tag. If you wish to preserve it, then please be certain to make use of a comma when coming into the technical help group’s e-mail tackle.


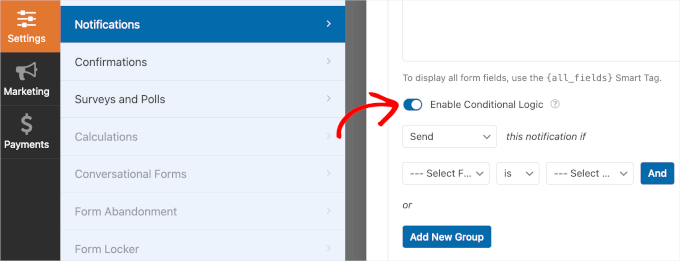
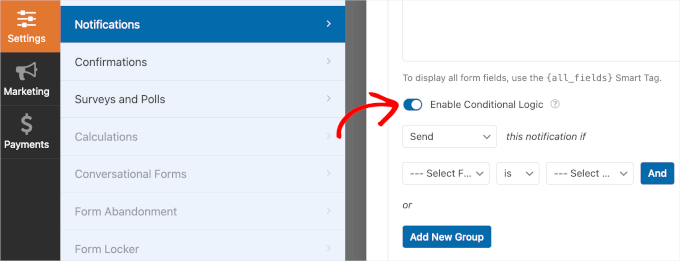
Subsequent, you possibly can scroll down the part to seek out the ‘Allow Conditional Logic’ toggle.
Go forward and change on that toggle.


Beneath the toggle, you must discover dropdown menus for establishing conditional logic:
- Ship or Don’t Ship. This dropdown permits you to select to ship or not ship notifications. Let’s select ‘Ship.’
- Choose Discipline. On this area, you’ll wish to select ‘What can we enable you with right this moment?’. This can set the topic for the next dropdown menus.
- Is and different choices. The default setting is ‘is,’ and we’ll preserve that.
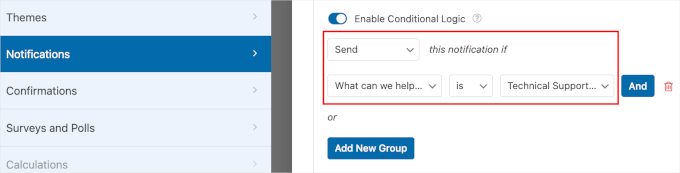
- Choose Choices. On this final area, you’ll wish to choose the ‘Technical Assist Inquiry’ choice.
Right here’s how the conditional logic ought to take care of configuration:


As soon as that’s accomplished, don’t overlook to click on ‘Save’ so that you don’t lose your progress.
Then, you’ll wish to repeat these steps, from including a brand new notification to clicking ‘Save’ to create notifications for the gross sales group.
And that’s it! You’ve realized to make use of conditional logic to set applicable notification recipients.
Use Case 6: Create a Chained Quiz
One of the crucial enjoyable methods to make use of conditional logic is to create quizzes in Blogging platform with chained solutions and responses.
A chained quiz permits you to current inquiries to customers primarily based on their earlier solutions. So, as a result of every consumer’s path by the quiz may be completely different, this will probably be a extra customized and interactive expertise.
For instance, a well being and wellness web site may use a chained quiz to advocate customized health plans.
The primary query would possibly ask concerning the consumer’s major health aim, resembling weight reduction, muscle acquire, or normal well being.
Relying on the consumer’s reply, the subsequent query may ask about their present train habits or dietary preferences, which ends up in extra particular suggestions.
We will probably be utilizing Formidable Kinds for this ultimate use case. It is without doubt one of the finest Blogging platform conditional logic plugins for creating quizzes. Plus, it additionally permits you to create a scoring system together with the quiz.
To get began, let’s set up the free Formidable Kinds plugin. For detailed directions, see our step-by-step information on the way to set up a Blogging platform plugin.
Upon activation, you’ll wish to go to Formidable Kinds » International Settings to improve to the professional model. Then, merely click on the ‘Connect with account’ button.


This can redirect you to a brand new web page.
On this web page, you possibly can see the e-mail tackle that you simply used to join Formidable Kinds. If all the pieces is so as, go forward and click on ‘Join and Set up Formidable Kinds Professional.’


The button will then flip to ‘Please wait…’ and all you need to do is look ahead to the method to finish.
As soon as accomplished, let’s navigate to Formidable Kinds » Kinds » + Add New.


The subsequent step is selecting a template.
Within the ‘Kind Templates’ panel, we will see that Formidable Kinds gives greater than 300 templates. To discover a quiz template extra shortly, you possibly can kind ‘quiz’ into the search bar.
Then, merely hover over the ‘Quiz’ template and click on ‘Use Template.’ You may as well preview the template first by clicking the ‘View Demo’ button.


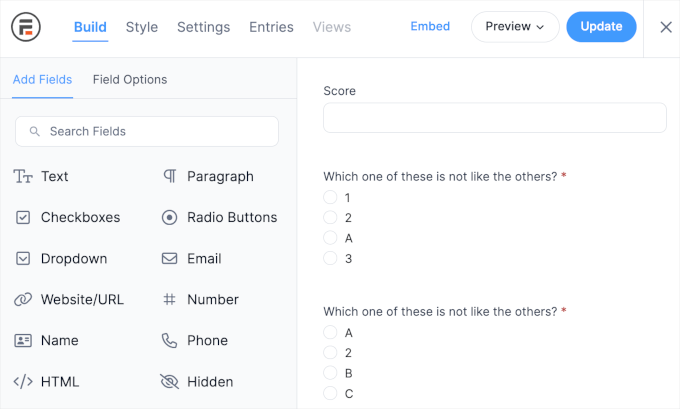
Clicking the ‘Use Template’ button will redirect you to the Formidable Kinds builder.
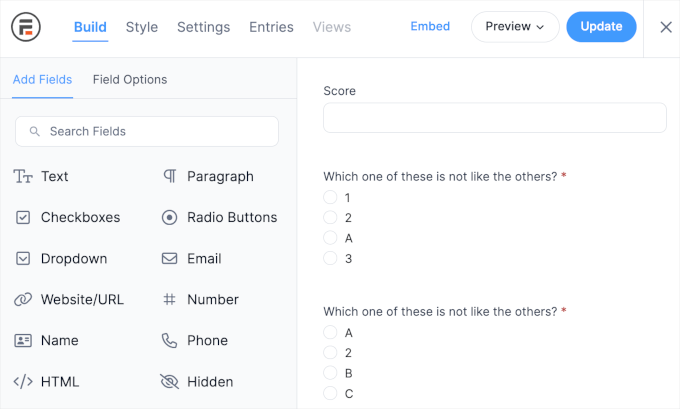
You may entry all of the customization instruments on the left-hand facet. The suitable-hand facet is the place you’ve gotten the shape’s stay preview.


We will see that there are pre-set questions on this kind template.
So as to add your questions, you possibly can click on on every area. Then, merely modify the written copy from the customization panel on the left-hand facet.
For this information, we’re going to create a well being and wellness chained quiz for example.
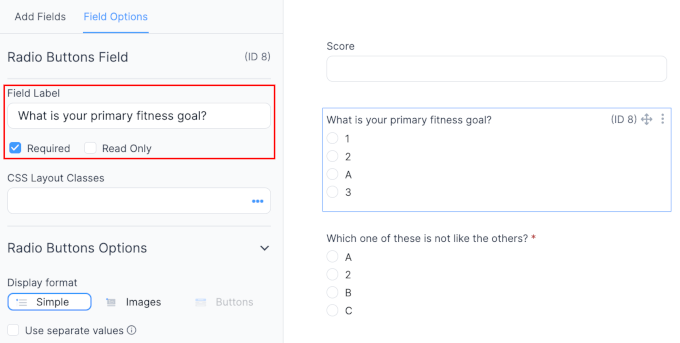
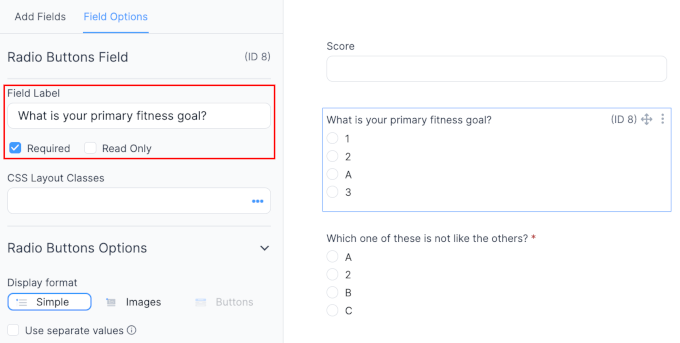
Right here, we’re altering the primary query from ‘Which one in every of these is just not just like the others?’ to ‘What’s your major health aim?’
Then, let’s tick the ‘Required’ checkbox to verify customers don’t skip this query.


If you need, then you possibly can change the radio button model. We’re sticking with ‘Easy’, however you should use photographs or set up the ‘Button’ add-on to get extra entry to different button types.
Now, you’ll wish to scroll down the customization panel and alter the choices for this query.
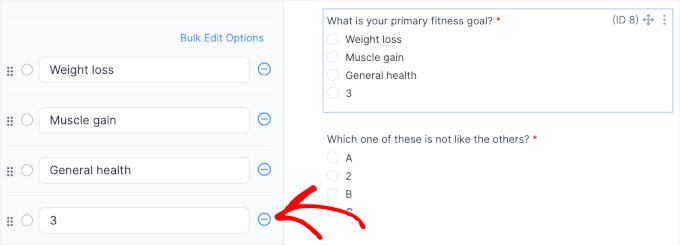
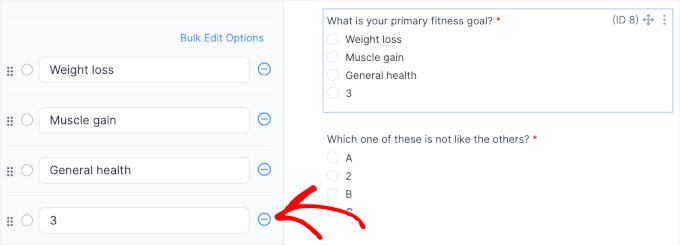
We’re adjusting the choices to ‘Weight reduction,’ ‘Muscle acquire,’ and ‘Normal well being.’ By default, the shape template has 4 choices. So, we’ll wish to be sure that we alter that, too.
To take away an choice, merely click on the ‘-‘ button to the precise of the choice area.


When you click on the ‘-‘ button, you’ll see within the stay preview that Formidable Kinds has eliminated the choice.
Subsequent, you’ll wish to create associated questions for every choice. It is because we’re going to arrange conditional logic for when customers select both of the three choices.
You may repeat the method so as to add your questions. And right here’s what our extra query for the ‘Weight reduction’ choice appears to be like like:


For the ‘Muscle acquire’ choice, you would possibly wish to ask concerning the consumer’s dietary preferences.
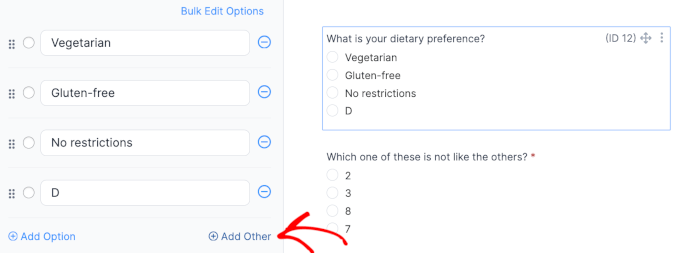
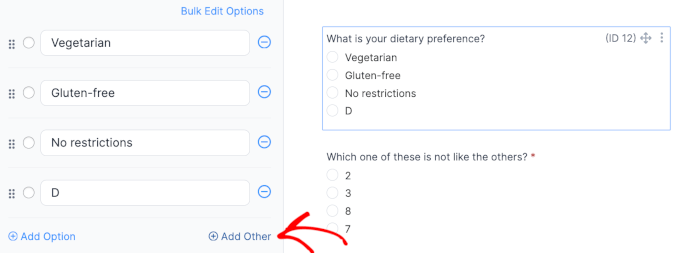
Since there are dozens of choices for dietary preferences, you possibly can add a few of the hottest ones and add an ‘Different’ area the place customers can kind of their preferences.
All you need to do is solely click on ‘Add different’ on the finish of the choice part.


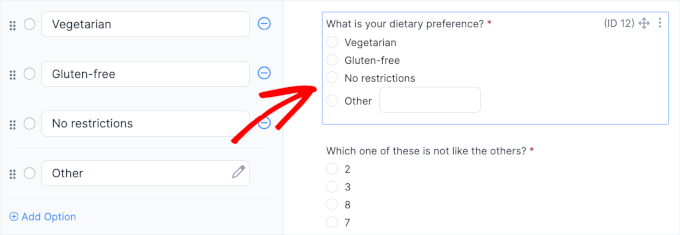
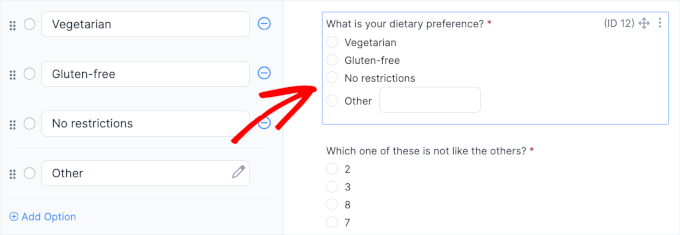
When you’ve accomplished that, an ‘Different’ radio button with a easy textual content field will probably be added. In case you haven’t already accomplished so, be happy to click on the ‘-‘ button for the ‘D’ choice.
And right here’s what which may appear to be:


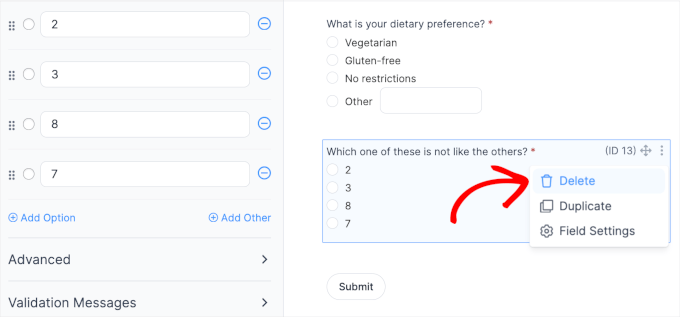
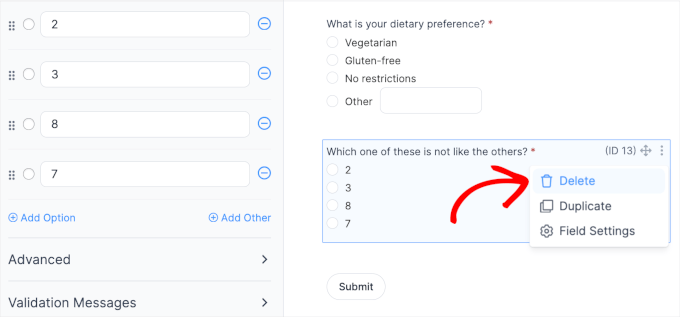
If there are extra fields than wanted, you possibly can delete the remaining.
To do that, you’ll first must click on on the sector. Then, go forward and click on the three-dot button within the high proper nook.
As soon as the menu expands, merely click on ‘Delete.’


Now, it’s time to arrange conditional logic.
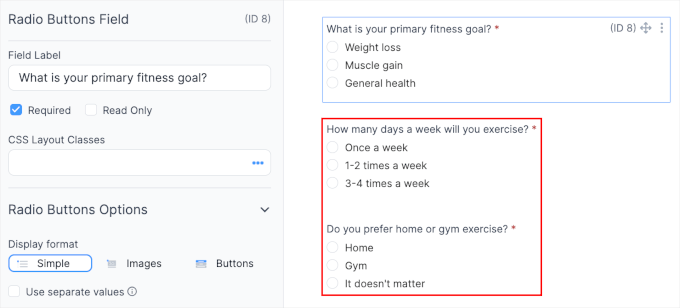
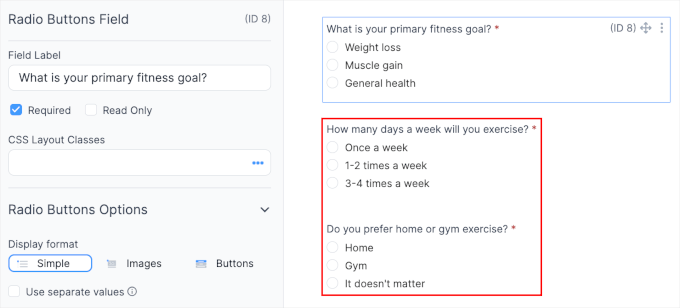
First, you’ll wish to head over the second query about how typically customers are prepared to train in every week. Go forward and click on on the sector.
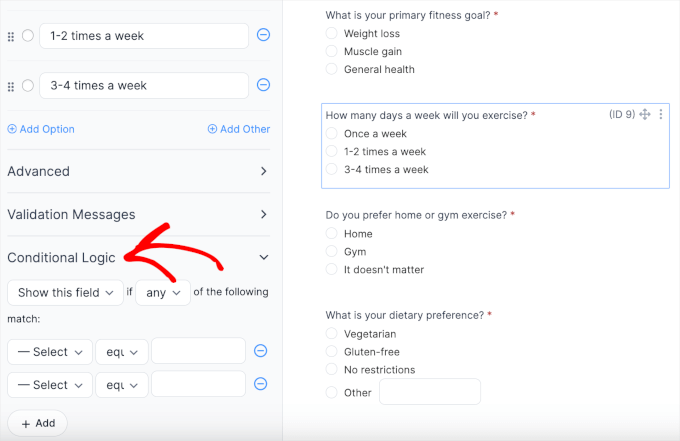
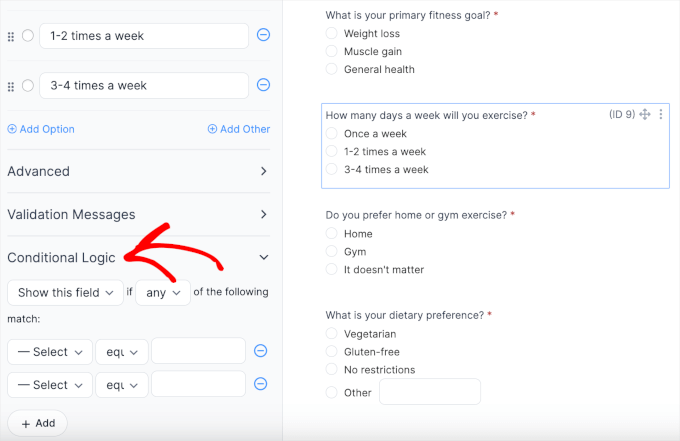
After that, let’s scroll down the customization panel and broaden the ‘Conditional Logic’ menu merchandise.


Within the ‘Conditional Logic’ part, you possibly can configure a number of drop-down menus.
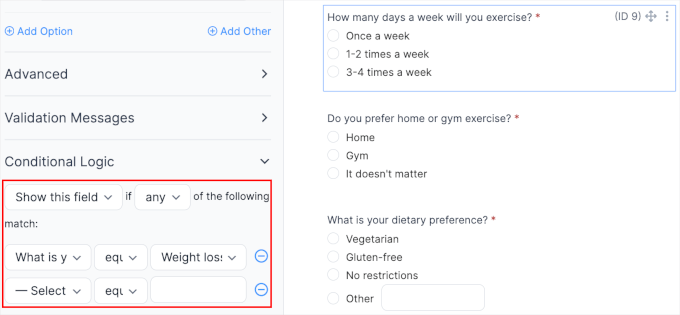
It would be best to present the ‘What number of days every week will you train?’ area if customers select the ‘Weight reduction’ choice. Listed below are the settings you will want:
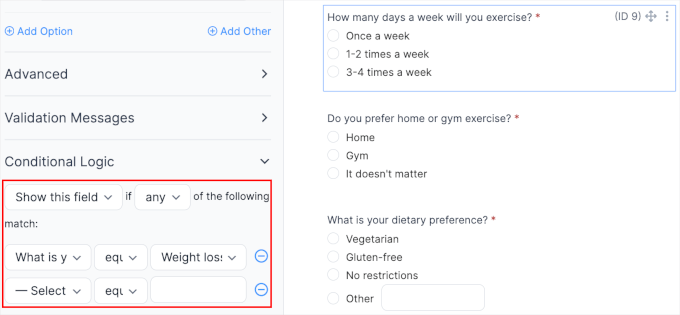
- Present or disguise this area. That is the place you possibly can present or disguise the ‘What number of days every week will you train?’ area. You may preserve it as ‘Present this area.’
- All or any. On this dropdown, you possibly can configure if any or the entire circumstances ought to be met. Let’s preserve it as ‘any.’
- Choose area. Right here, you’ll select one from the opposite fields within the kind to set the topic of the situation. Let’s select ‘What’s your major aim?’
- Equals and different choices. By default, the configuration is ‘equals.’ You may preserve it as is.
- Choose choice. On this final area, you’ll wish to choose ‘Weight reduction,’ as you need this query to look for customers who select the choice.
In case you solely wish to set one situation, then you possibly can click on the ‘-‘ button or go away it as is.
And right here’s what the ultimate configuration would possibly appear to be:


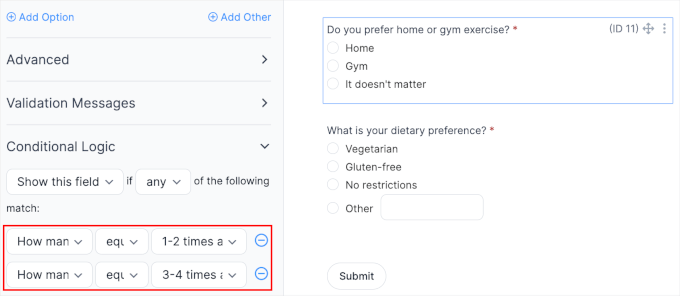
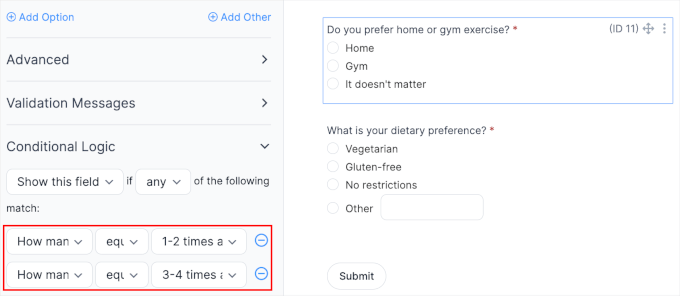
Subsequent, let’s set conditional logic for the ‘Do you favor dwelling or gymnasium train?’ area. For this information, we’ll attempt displaying the query if customers choose the opposite choices from the ‘What number of days every week will you train?’ area.
Go forward and click on on the ‘Do you favor dwelling or gymnasium train?’ area to entry the conditional logic settings.
When you’re within the conditional logic settings, you’ll wish to set two circumstances:
- ‘What number of days every week will you train?’ ‘equals’ ‘1-2 instances every week’
- ‘What number of days every week will you train?’ ‘equals’ ‘3-4 instances every week’


These settings allow you to maintain the ‘Do you favor dwelling or gymnasium train?’ area hidden for customers who choose the ‘As soon as every week’ choice. For these customers, we will advocate the house train right away.
You may repeat these processes for all of your different fields. As soon as that’s accomplished, go forward and click on the ‘Replace’ button.
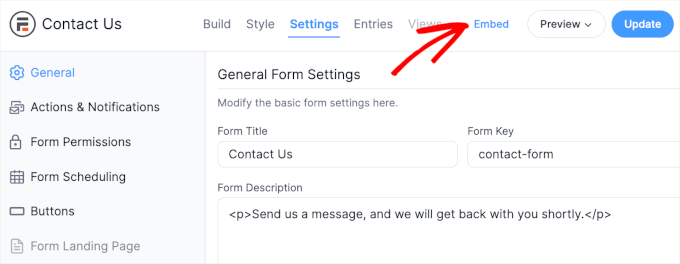
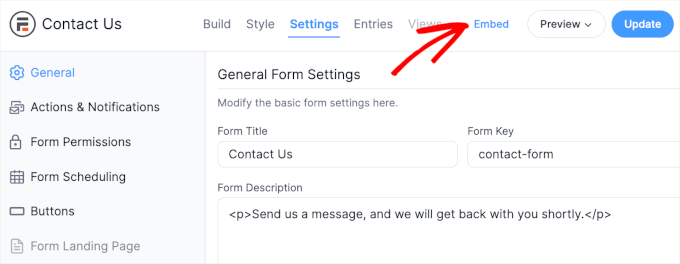
Now you can embed the quiz kind into your Blogging platform web site. Merely click on the ‘Embed’ button on the high of the shape builder.


You’ll now see a popup with completely different embed choices.
For instance, you possibly can choose an present web page, create a brand new web page, or insert the shape manually with a shortcode.


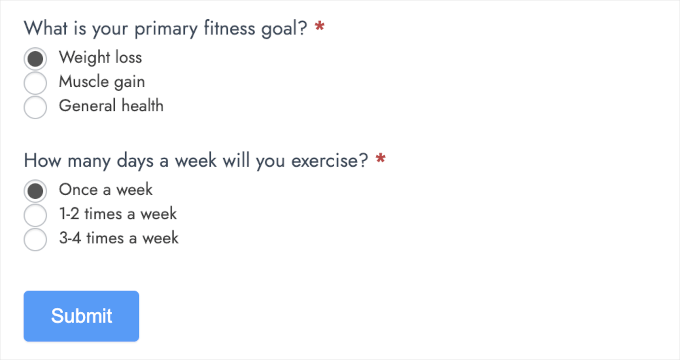
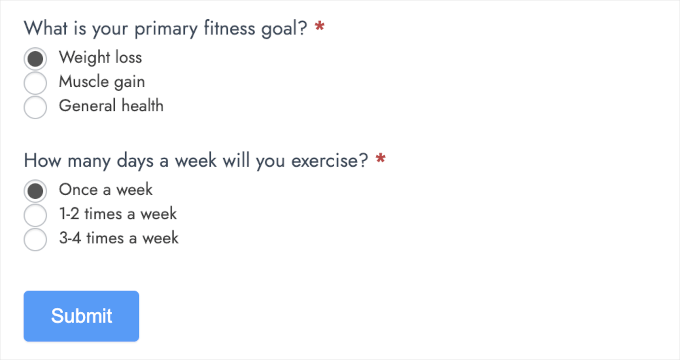
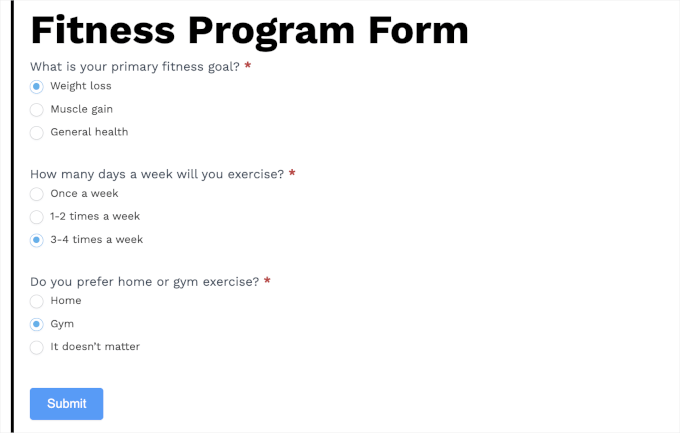
Now, we’re going to present you what the chained quiz kind would possibly appear to be in your web site.
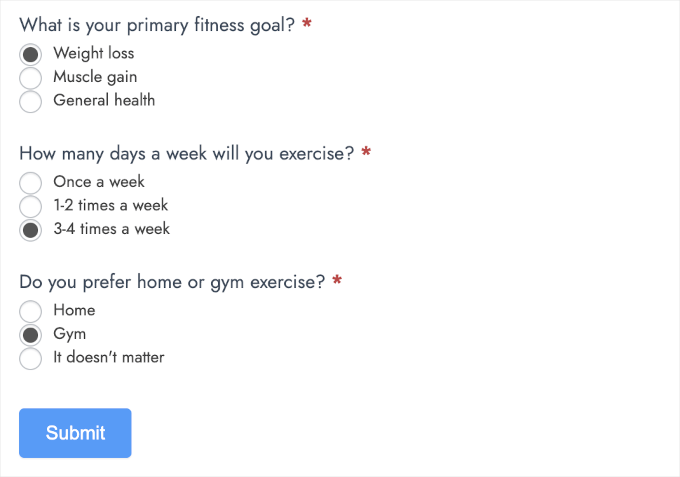
Right here’s a preview of when customers select ‘Weight reduction’ for his or her health aim and ‘As soon as every week’ as their train plan:


From the screenshot above, we will see that you simply’ve efficiently hidden the ‘Do you favor dwelling or gymnasium train?’ area.
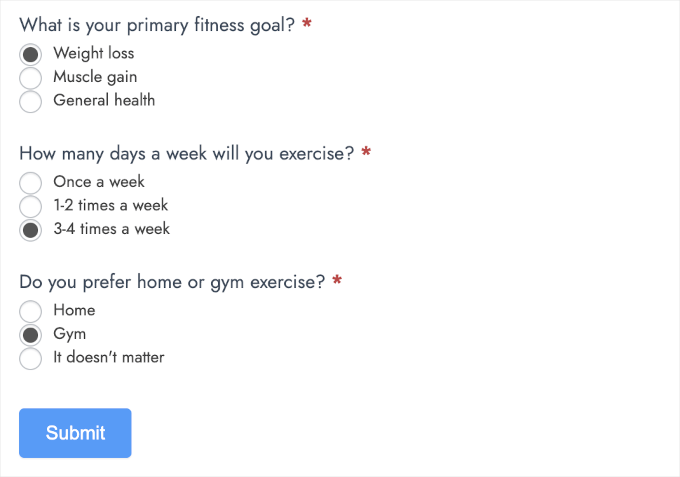
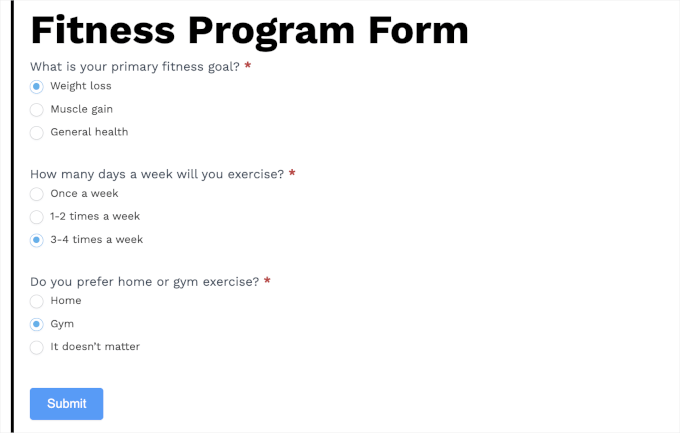
And the next is what it would appear to be if customers choose ‘Weight reduction’ and ‘3-4 instances every week.’


As we will see within the screenshot, the ‘Do you favor dwelling or gymnasium train’ choice seems for customers who select ‘3-4 instances every week.’
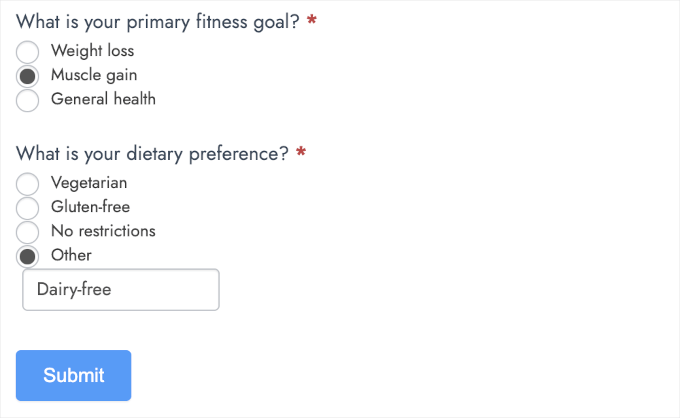
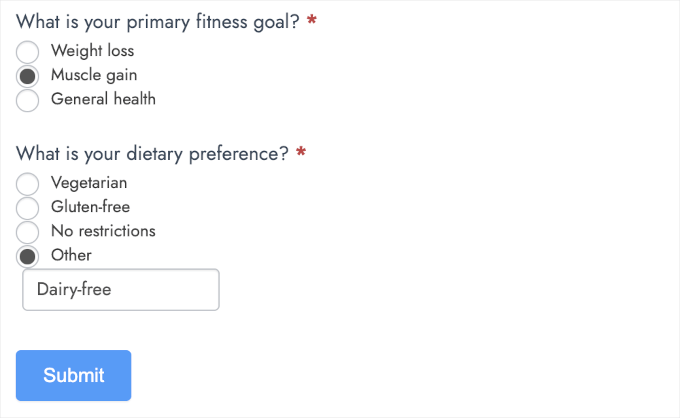
Now, let’s see how the fields change when customers select the ‘Muscle acquire’ choice.


Congratulations! You’ve got now realized the way to create a conditional logic chained quiz.
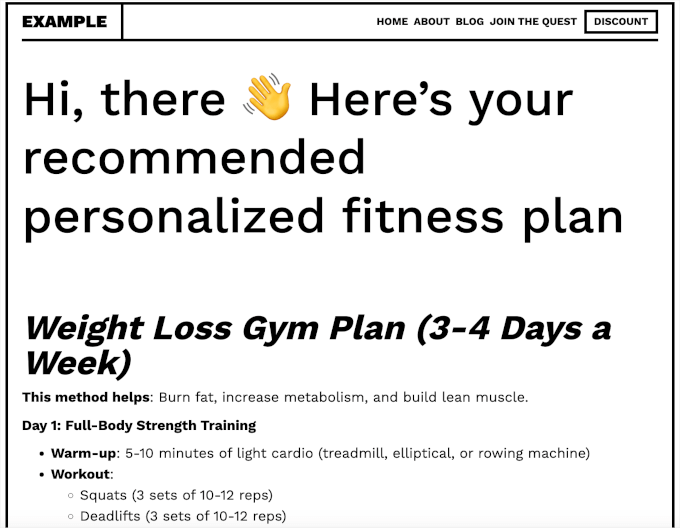
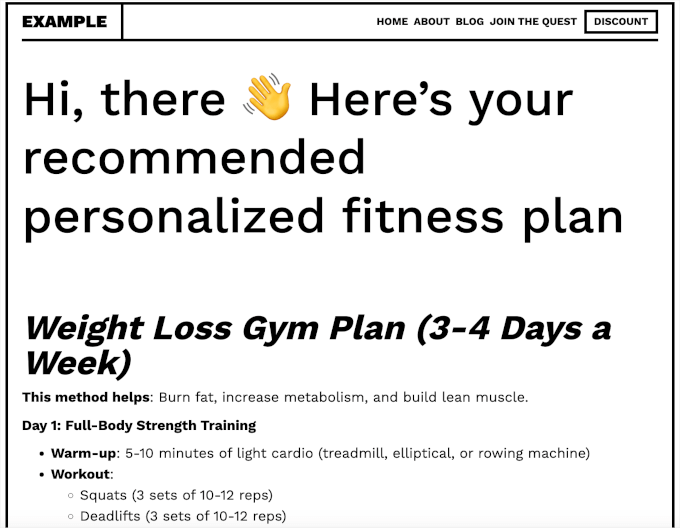
Redirect Customers to the Personalised Health Plan Section After Kind Submission
Now, customers will count on to get the customized health plan after they submit the shape. The best method to do that is to redirect customers to the respective customized health plan web page.
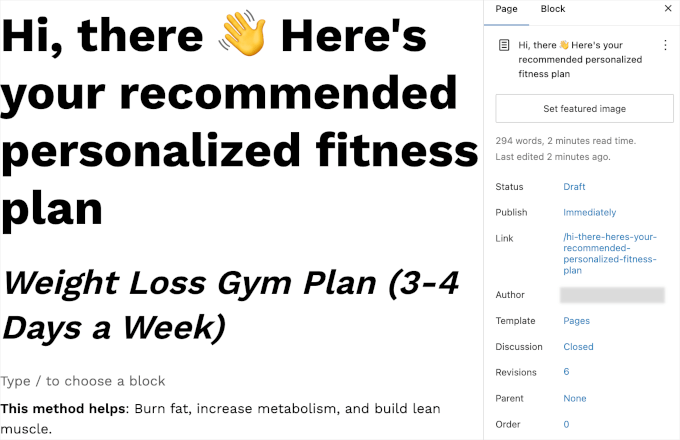
First, let’s create the health plan pages. You may go to Pages » Add New Section out of your Blogging platform dashboard.


Within the content material editor, you can begin creating the customized health plan for all of the attainable mixtures on your conditional logic kind. For this tutorial, we’ll present you the way to redirect customers who select:
- ‘Weight reduction’ for the ‘What’s your major health aim?’ query.
- ‘3-4 instances every week’ for the ‘What number of days every week will you train?’ query.
- ‘Gymnasium’ for the ‘Do you favor dwelling or gymnasium train?’ query.
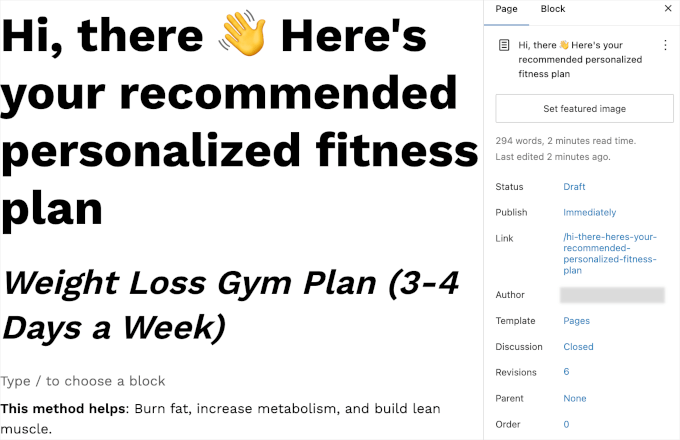
Right here’s what our draft appears to be like like:


When you’re accomplished, you possibly can hit the ‘Publish’ button and as soon as once more on the affirmation panel.
Then, you possibly can click on the ‘View Section’ hyperlink when publishing is completed. Do notice that you simply’ll wish to preserve this in a brand new tab since you’ll want the web page’s URL later.


Now, let’s return to your Formidable Kinds health plan kind.
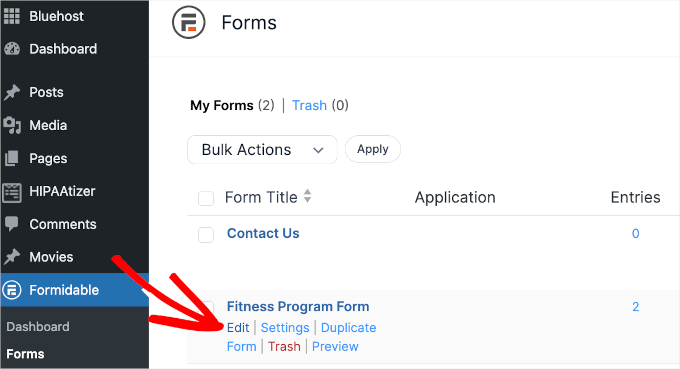
You may navigate to Formidable Kinds » Kinds. Then, you’ll wish to hover over the health plan kind you simply created and click on ‘Edit.’


As soon as within the kind builder, you possibly can change to the ‘Settings’ tab.
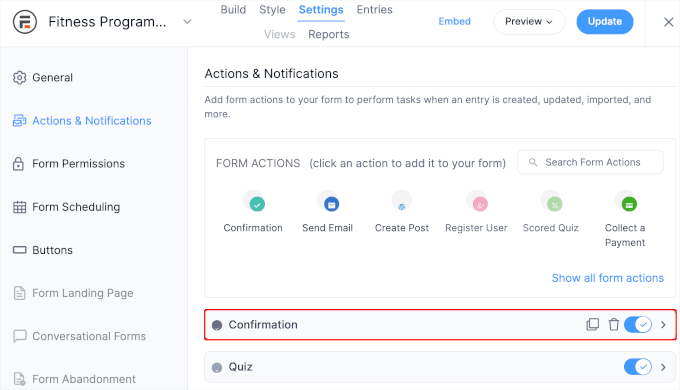
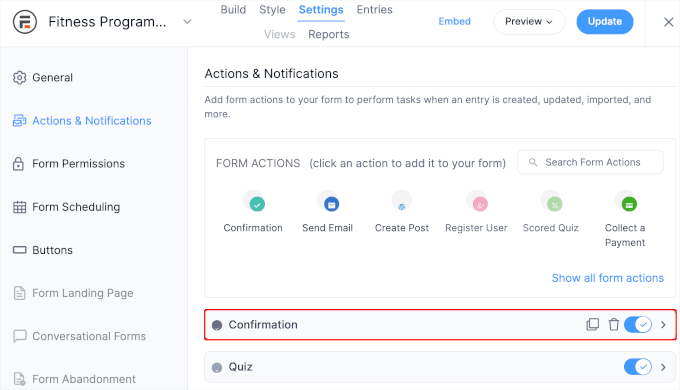
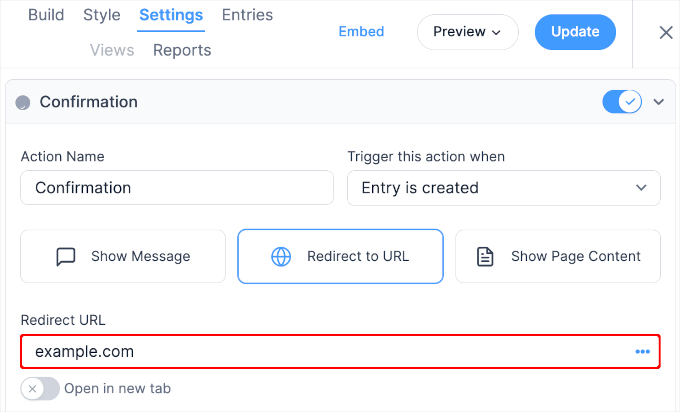
Then, let’s navigate to Actions & Notifications » Affirmation.


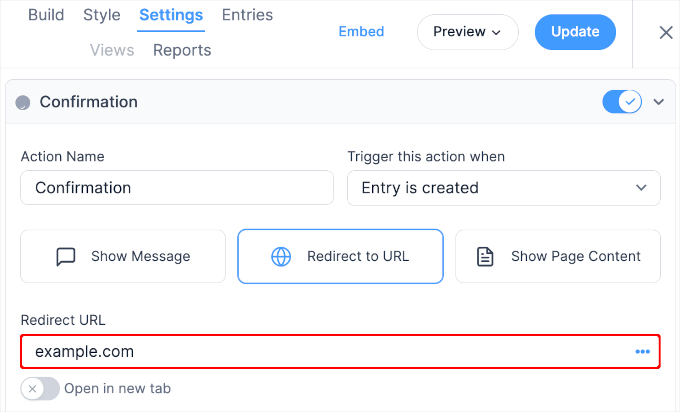
Within the ‘Affirmation’ part, you’ll wish to change the affirmation kind to ‘Redirect to URL.’
This can open a ‘Redirect URL’ textual content area, so go forward and enter the web page’s hyperlink to the health plan you simply created.
There’s additionally an motion setting to open the web page in a brand new tab. You may toggle the change to allow the setting, however we’ll preserve it inactive.


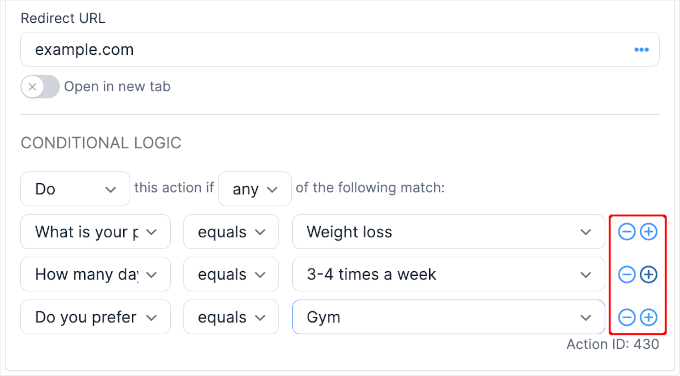
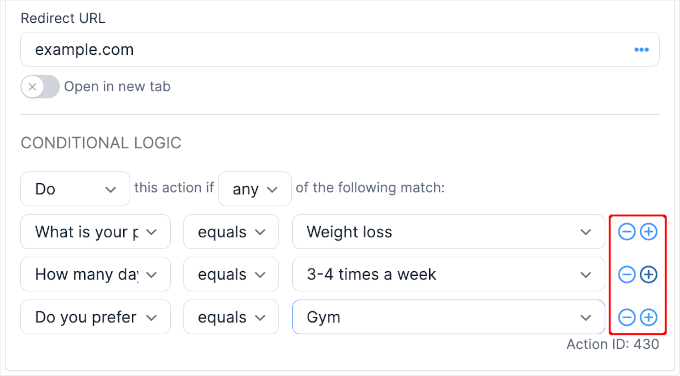
The subsequent step is so as to add conditional logic for this redirect.
To do that, you’ll must click on the ‘Conditional Logic’ hyperlink and arrange the principles. So as to add extra circumstances, you possibly can click on the ‘+’ button to the precise of the dropdown fields,


Now you can click on ‘Replace’ to save lots of your adjustments.
Now, you would possibly wish to make a take a look at submission to see if the conditional logic works. On our take a look at web site, we tried to fill out the shape utilizing the principles we set for this redirect.


And there we have now it!
We’re efficiently redirected to the respective web page:


We hope this text has confirmed you some conditional logic use circumstances for Blogging platform varieties. Subsequent, you would possibly wish to take a look at our tricks to create extra interactive varieties and the way to customise your varieties in Blogging platform.
In case you favored this text, then please subscribe to our YouTube Channel for Blogging platform video tutorials. You may as well discover us on Twitter and Fb.