Snapchat is a enjoyable social media platform, however did you additionally know that you should use it to get guests to your WooCommerce retailer?
Including a Snapchat pixel in Blogging platform is a fast and simple option to see how Snapchat guests are interacting along with your on-line retailer. The pixel may also make it easier to study extra about your viewers to enhance your presents and promotions.
Connecting your web site to new instruments can really feel overwhelming, particularly if you’re not a tech skilled. However don’t fear, you’re in the suitable place.
Right here at WPBeginner, we’ve helped numerous customers get extra out of their on-line shops with marketing campaign monitoring, and we’re right here to information you, too.
On this article, we are going to present you precisely methods to simply add the Snapchat pixel to your WooCommerce retailer on Blogging platform.


What Is a Snapchat Pixel, and Why Use It?
Think about this: you’ve launched a shocking advert marketing campaign on Snapchat that reveals off your finest merchandise with participating movies and interactive pictures. Customers are swiping up and touchdown in your WooCommerce retailer, and they’re excited to see what else it’s a must to provide.
That is the place the Snapchat pixel comes into play.
A Snapchat pixel is a chunk of JavaScript code you can add to your web site to trace consumer interactions. It may possibly additionally collect knowledge on how guests have interaction along with your web site after seeing your advertisements.
For example, if a Snapchat consumer clicks in your advert and visits your web site, the pixel can seize occasions comparable to web page views, purchases, cart abandonments, product views, and sign-ups.
This real-time occasion monitoring enables you to retarget audiences and optimize your advert campaigns successfully.
Listed below are extra causes so as to add a Snapchat pixel and supercharge your advertising efforts:
- Observe conversions in your on-line retailer. The pixel enables you to monitor each motion and conversion in your web site, all linked to your advert campaigns. You possibly can deal with the advertisements that work and alter or drop those that don’t.
- Attain the perfect viewers. You possibly can create customized audiences based mostly on how customers work together along with your web site. Wish to goal individuals who seen particular merchandise or added objects to their cart however didn’t purchase? No drawback.
- Enhance cross-channel advertising. This pixel integrates seamlessly with different advertising instruments, comparable to electronic mail advertising providers and CRM apps. You possibly can mix knowledge from Snapchat with different analytics instruments to see the large image and monitor your complete buyer journey.
- Boost campaigns for conversions. You possibly can arrange retargeting advert campaigns targeted on customers who’ve already proven curiosity in your merchandise. For instance, you possibly can remind customers who deserted their cart to return again and full their buy.
Occasions That You Can Observe With WooCommerce Snapchat Pixel
Including a Snapchat pixel to your WooCommerce retailer is a great transfer for protecting tabs on how customers work together along with your web site. Listed below are some key occasions you possibly can monitor:
- Section view: When a consumer views a selected web page in your web site.
- Add to cart: When a consumer provides an merchandise to their procuring cart.
- Provoke checkout: When a consumer begins processing their checkout.
- Buy: When a consumer who completes a purchase order or transaction in your web site goes to the thanks web page.
- Search: When a customer makes use of the search bar to discover a product in your retailer.
- View content material: When somebody views particular content material like weblog posts or product particulars.
- Signal-up: When a consumer registers for an account or subscribes to your publication.
Past monitoring occasions, the Snapchat pixel enables you to acquire detailed consumer info. This contains occasion variables just like the product ID, which identifies the product concerned, and the product worth on the time of the occasion.
Every transaction has a singular ID, and you may as well monitor the foreign money used and the class of the product or web page seen.
Plus, the Snapchat pixel gathers consumer knowledge. This contains electronic mail addresses for advertising and retargeting functions, cellphone numbers for customized advertising, and IP addresses to assist establish the consumer’s location.
With that in thoughts, we are going to present you 2 strategies for methods to add a Snapchat pixel for WooCommerce in Blogging platform. You need to use the short hyperlinks beneath to leap to the tactic you wish to use:
Earlier than we get to the two strategies, let’s first put together your Snapchat Pixel.
Find out how to Create a Snapchat Pixel
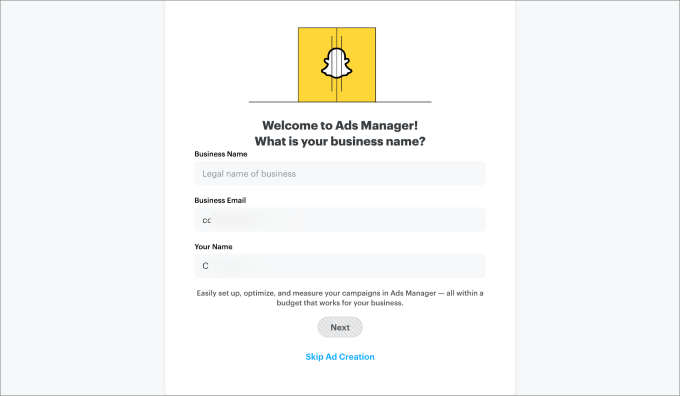
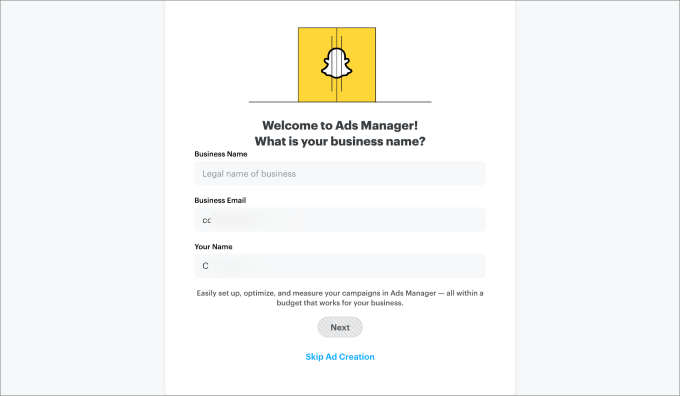
To create a Snapchat Pixel, you will need to log in to your Snapchat Advert Supervisor account.


If that is your first time utilizing Snapchat Advert Supervisor, you’ll have to arrange the account by including your online business title, enterprise electronic mail, and title. Then, merely comply with the entire steps within the setup wizard to finish the method.
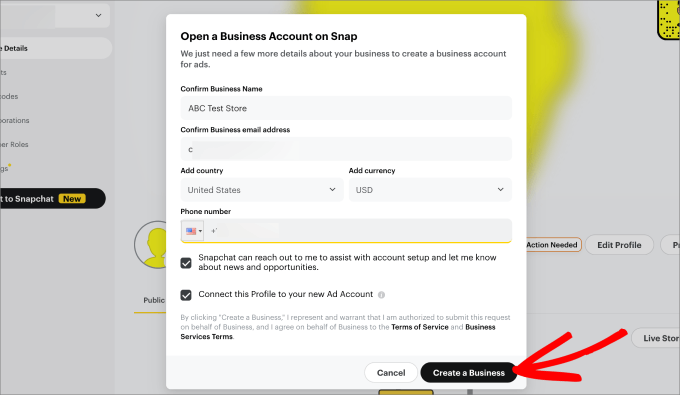
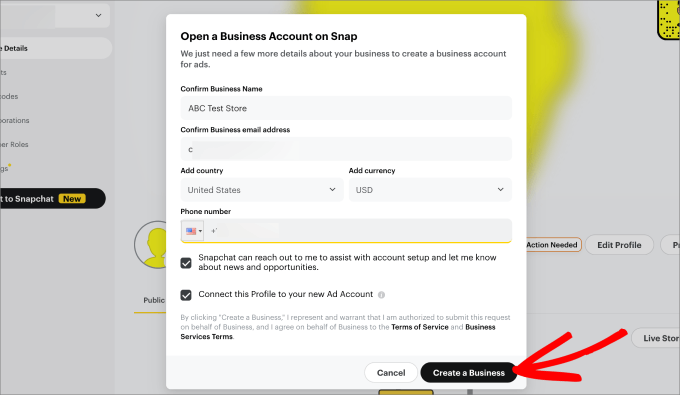
As soon as performed, you need to create a enterprise account on Snapchat.


Which means confirming your online business particulars, together with the nation, foreign money, and cellphone quantity.
After coming into the small print, go forward and click on ‘Create a Enterprise.’


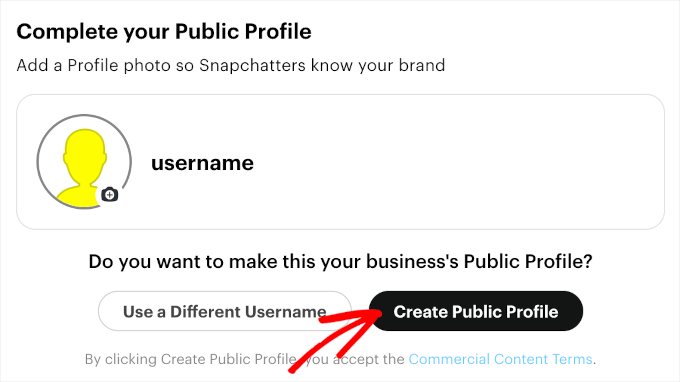
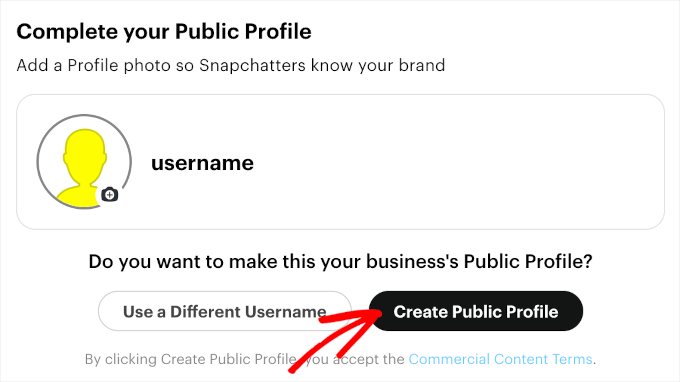
Then, you’ll arrive on the ‘Full your Public Profile’ part.
Remember to verify your username and profile image. And if every little thing is accurately arrange, merely click on on the ‘Create Public Profile’ button.


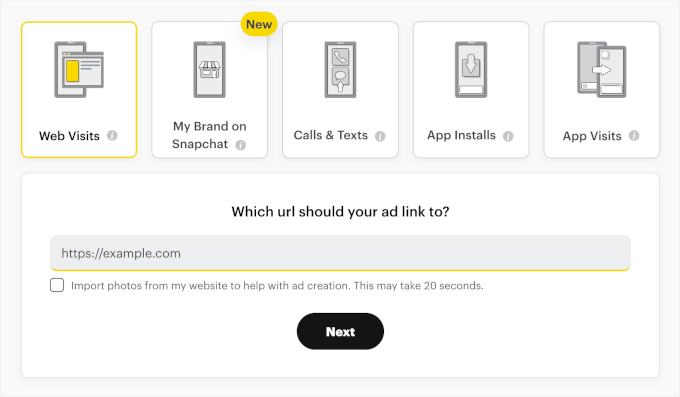
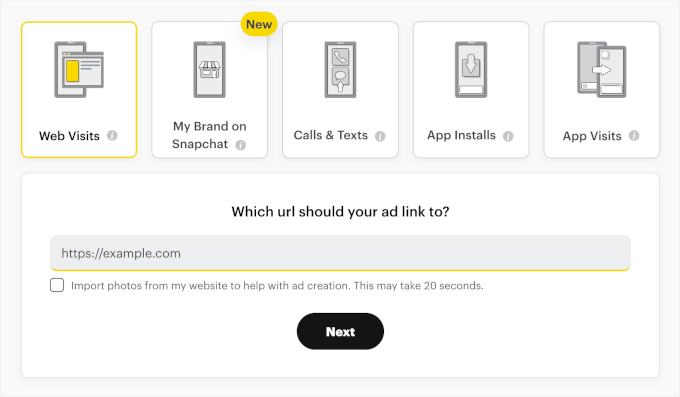
The following step is selecting an promoting objective. Snapchat presents 5 of them:
- Net visits: When customers click on in your advert and go to your web site.
- My model on Snapchat: Consumer interactions along with your model’s Snapchat profile, comparable to viewing your public profile or subscribing to it.
- Calls & texts: When customers click on in your advert to name or textual content your online business instantly from their system.
- App installs: When customers click on in your advert and set up your cellular app.
- App visits: when customers click on in your advert and open your cellular app.
Since we’re going to use the Snapchat pixel to trace your WooCommerce retailer’s efficiency metrics, let’s select ‘Net Visits.’
When you’ve chosen the choice, you’ll have to enter your web site’s URL into the textual content area that seems.


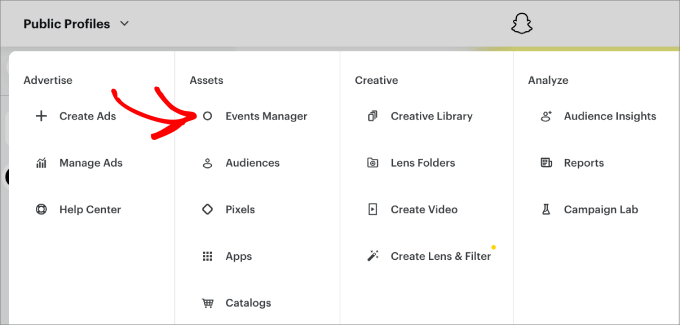
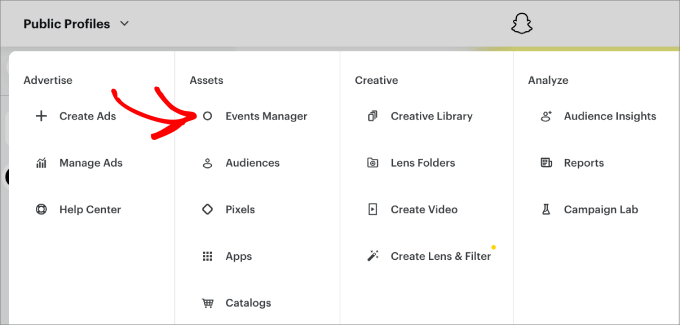
When you’ve performed that, let’s head over to the dropdown menu within the high left nook and choose ‘Occasions Supervisor’ beneath the ‘Belongings’ part.
This can open the pixel administration space, the place you possibly can create your Snapchat pixel.


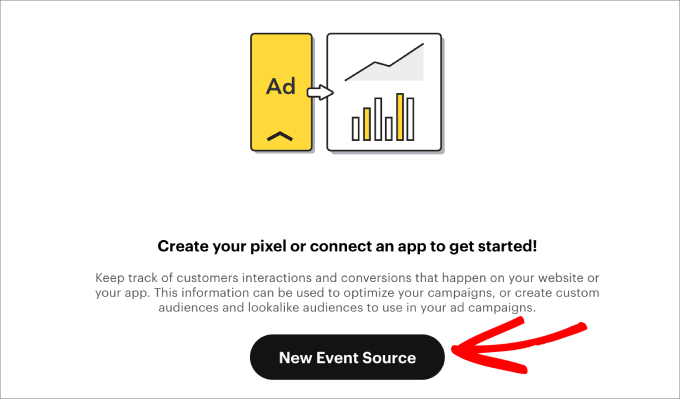
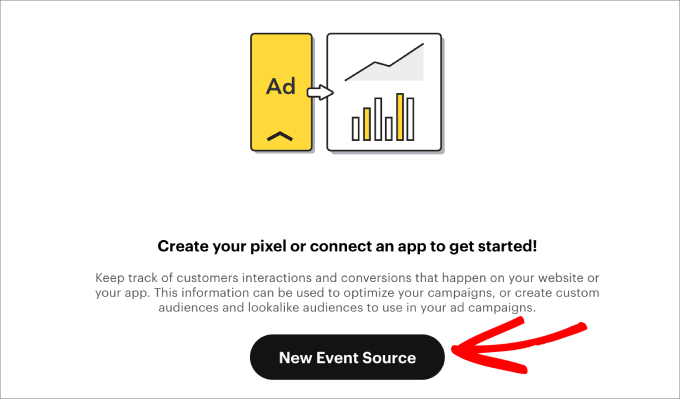
On the subsequent display screen, you’ll be requested to create your pixel or join an app to get began.
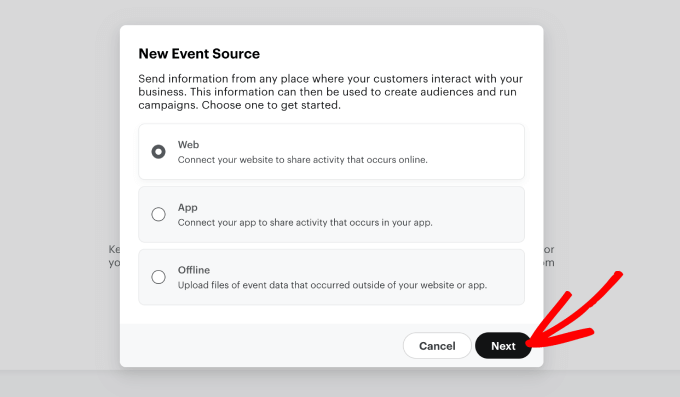
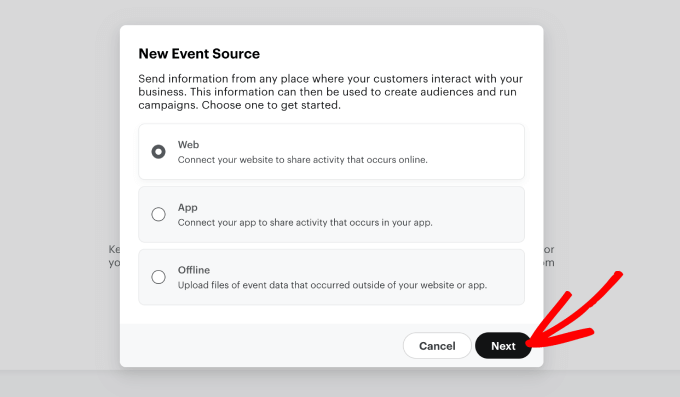
Go forward and click on the ‘New Occasion Supply’ button.


When the pop-up window seems, you possibly can select the occasion supply on your pixels.
Because you wish to monitor consumer interactions on your WooCommerce web site, choose ‘Net.’ Then click on ‘Subsequent.’


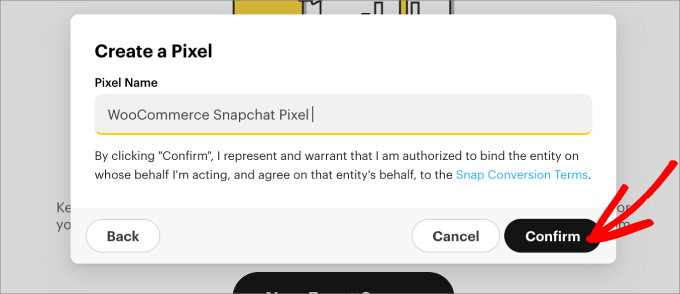
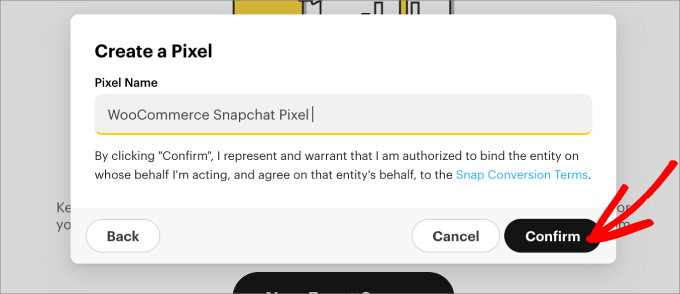
Subsequent, you’ll want to provide the Snapchat pixel a reputation. Make sure that it’s straightforward to acknowledge, particularly you probably have a number of pixels on your on-line retailer.
Then click on the ‘Affirm’ button.


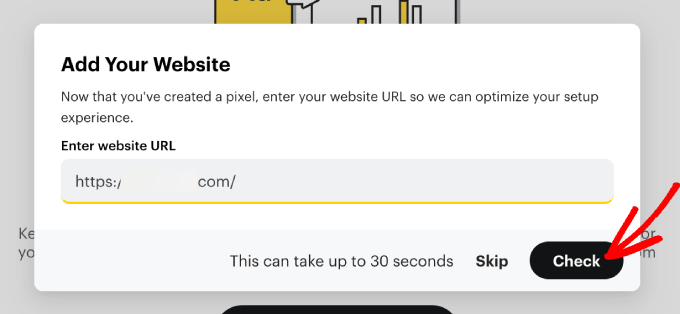
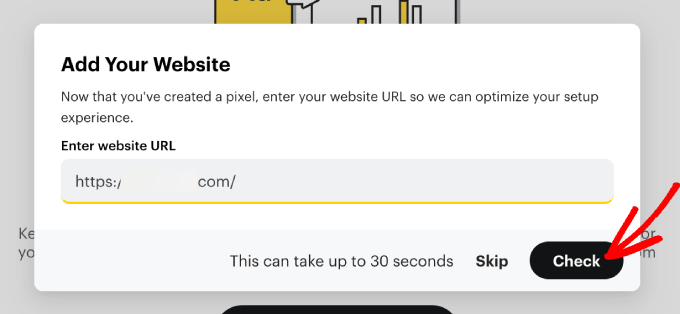
Now, merely enter your web site URL so Snapchat can optimize your setup expertise.
Click on the ‘Examine’ button. Then, you possibly can await the verification course of to finish.


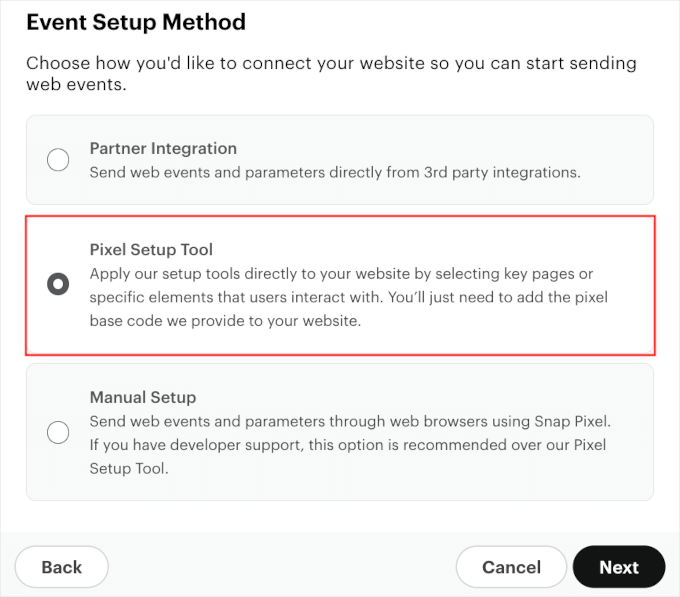
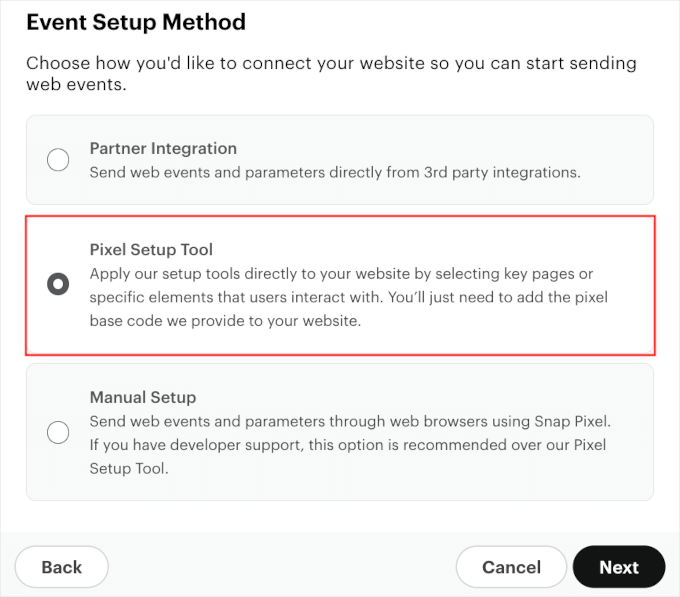
As soon as performed, you’ll wish to choose the way you’d like to attach the Snapchat Pixel to your WooCommerce web site.
Go forward and select the ‘Pixel Setup Instrument’, after which click on ‘Subsequent.’


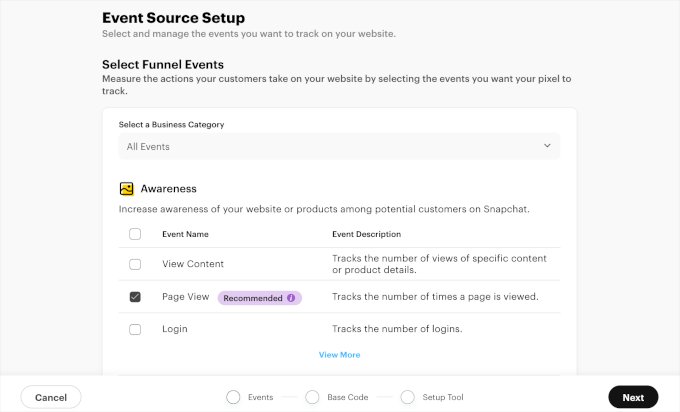
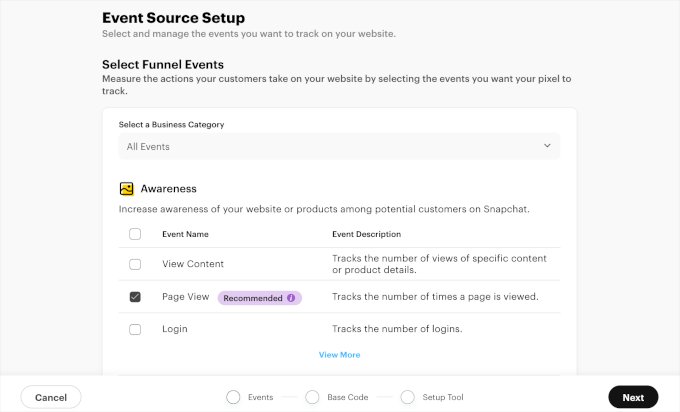
On the subsequent display screen, you’ll select the funnel occasions to trace.
The Snapchat pixel may also help you monitor many funnel occasions. It’s a good suggestion to start out with the metrics with the ‘Really useful’ label. Scroll down the web page to study the beneficial occasion for every funnel: ‘Consciousness’, ‘Consideration’, and ‘Transformation.’
You may as well verify all of those funnel occasions to get 360-degree insights into your WooCommerce consumer journey.
When you’ve selected the funnel occasions, go forward and click on ‘Subsequent.’


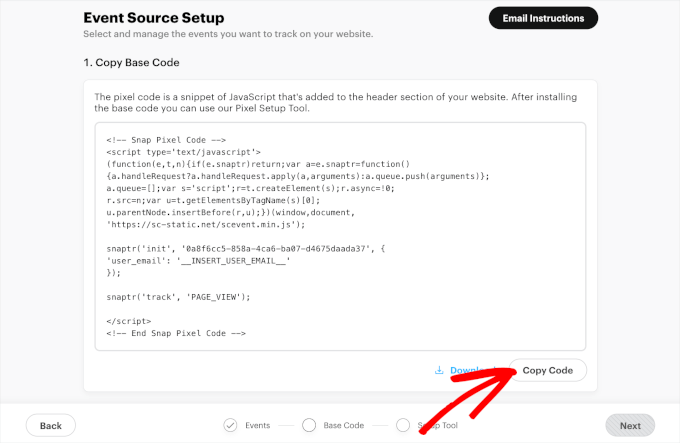
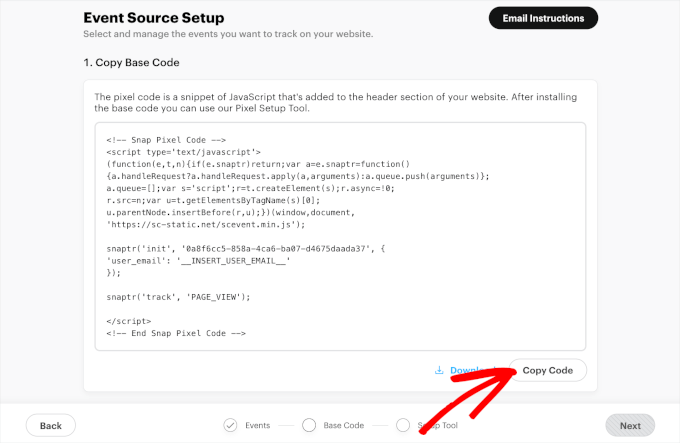
It is best to now be capable of see your Snapchat pixel base code.
In case you scroll down this web page, you possibly can see step-by-step directions on methods to add the bottom code to your Blogging platform web site. All it’s a must to do is comply with them.
Now, it would be best to copy the Snapchat pixel base code. So, go forward and click on the ‘Copy Code’ button.


And performed! You are actually prepared so as to add this code to your WooCommerce retailer utilizing both methodology 1 or 2.
Knowledgeable tip: Maintain your Snapchat tab open, as you’ll nonetheless want it for the tactic you select beneath.
Technique 1: Including Snapchat Pixel for WooCommerce in Blogging platform Utilizing WPCode
The best means so as to add a Snapchat pixel to WooCommerce in Blogging platform is utilizing WPCode.
WPCode is one of the best code snippets plugin for Blogging platform. It enables you to add customized PHP, HTML, CSS, and far more with out having to edit your web site’s theme recordsdata. So, you possibly can customise and lengthen your web site’s performance with out placing it in danger.
To get began, you’ll wish to set up the WPCode plugin. In case you need assistance, then please see our information to putting in a Blogging platform plugin.
You need to use WPCode’s free model so as to add the Snapchat pixel to your WooCommerce web site.
Nonetheless, upgrading to the premium model will unlock entry to the total library of greater than 100 expert-approved code snippets. Plus, you’ll get the Conversions Pixel add-on, which lets you monitor pixels and run retargeting campaigns on well-liked social media platforms.
As soon as activated, let’s go to Code Snippets » Header & Footer. Now, you possibly can paste the bottom code you’ve copied out of your Snapchat Advertisements Supervisor into the ‘Header’ area.


Then, go forward and click on ‘Save Modifications.’
Let’s return to the Snapchat tab to verify whether or not you’ve gotten added your Snapchat pixel base code accurately.
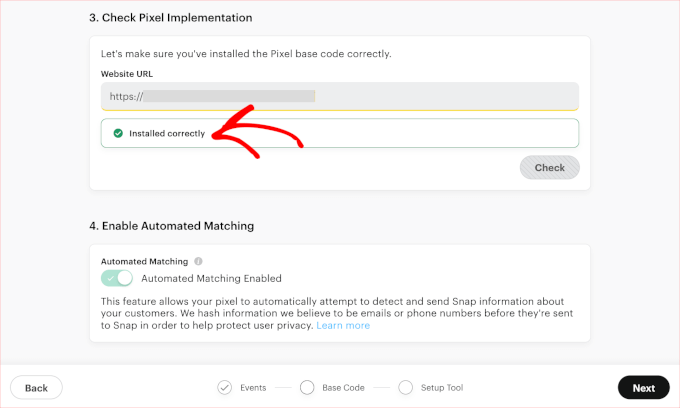
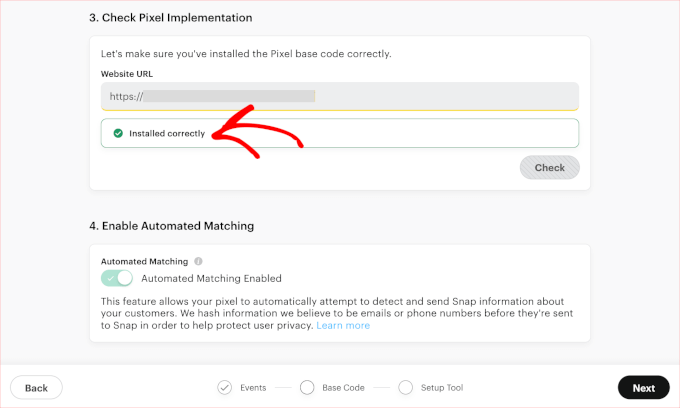
You possibly can scroll down the web page to seek out the ‘Examine Pixel Implementation’ area. Then, merely enter your web site’s URL into the sphere, click on ‘Examine,’ and await the verification to finish.
After a couple of seconds, you need to see the ‘Put in accurately’ notification message just under the textual content area.


Go forward and click on ‘Subsequent.’
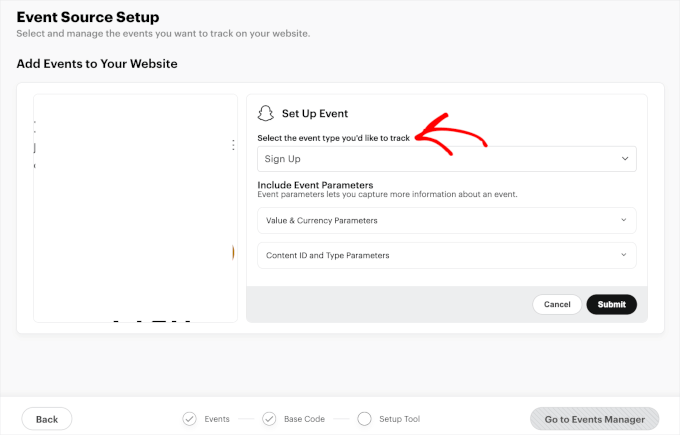
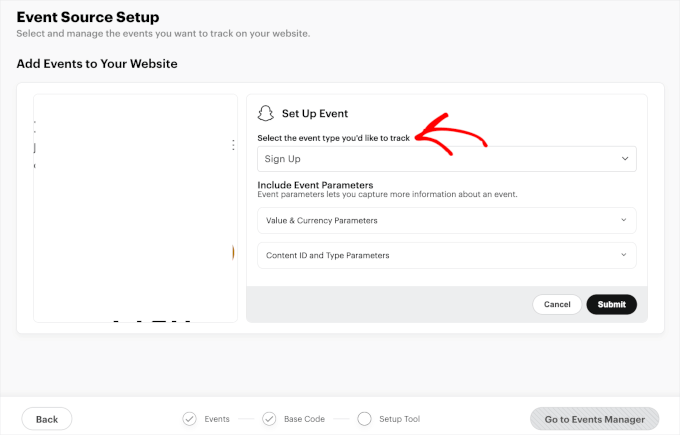
Within the ultimate step, you’ll be requested so as to add occasions to your Blogging platform web site. Go forward and click on on the occasion buttons. Then, choose a funnel occasion from the dropdown.
Within the dropdown menu, you possibly can see a protracted checklist of obtainable funnel occasions. These embody ‘Save,’ ‘Begin Checkout,’ ‘Signal Up,’ ‘Advert Click on,’ ‘Accomplished Tutorial,’ ‘Add to Wishlist,’ ‘Credit score Spent,’ ‘Trial Began,’ and extra.
Every of those occasions represents a checkpoint within the consumer’s journey. And you’ll set which one you wish to monitor.
For instance, we selected ‘Signal Up’ because the funnel occasion to trace on our WooCommerce web site.


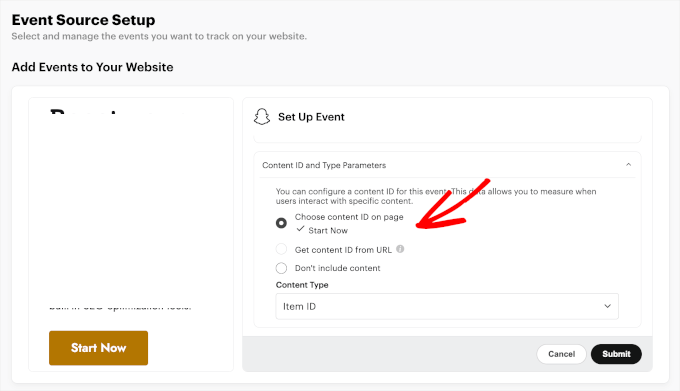
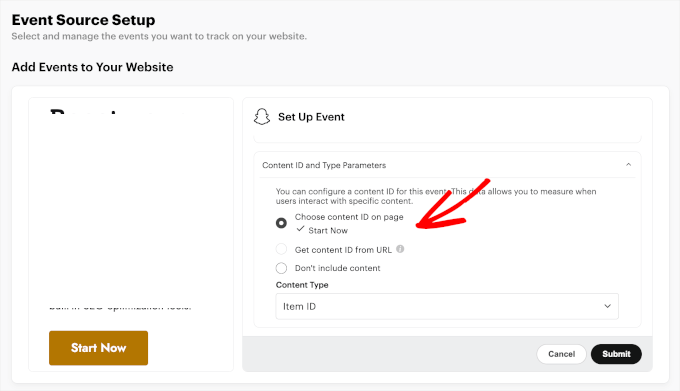
Then, you may wish to set parameters.
Parameters are further particulars you possibly can add to your pixel occasions. They’re non-obligatory however might be helpful for monitoring and understanding how customers behave in your web site. Some parameter examples embody product IDs and transaction quantities.
For instance, right here, we set parameters for Text ID on the web page. By selecting the ‘Begin Now’ button, we are able to monitor if customers take the specified motion and see if the call-to-action button works.


After organising one occasion and its parameter, you possibly can go forward and create extra if wanted. Merely repeat the method, and as soon as every little thing is prepared, you possibly can click on Submit » End Setup » Affirm Setup.
And that’s it. Your WooCommerce web site ought to now monitor Snapchat Pixel.
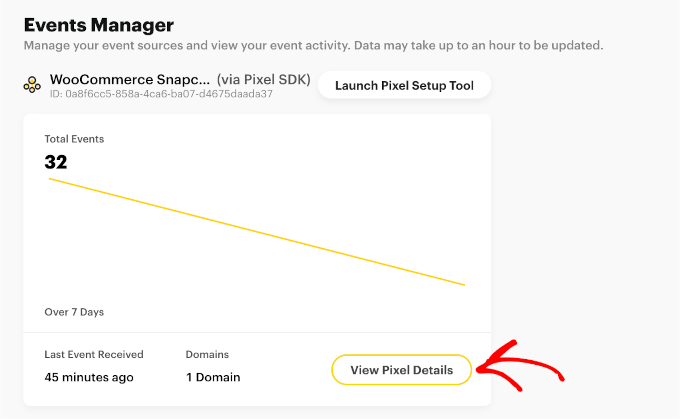
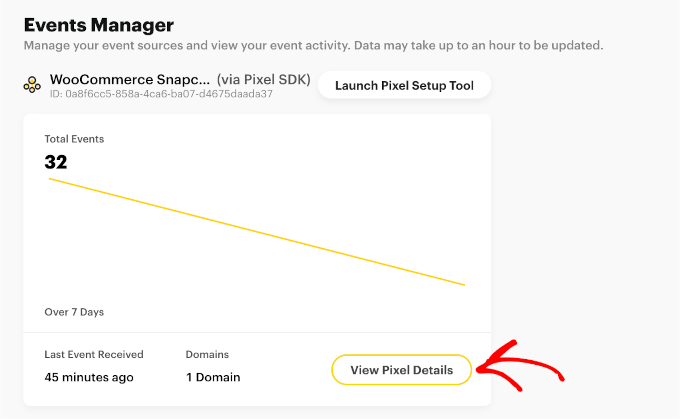
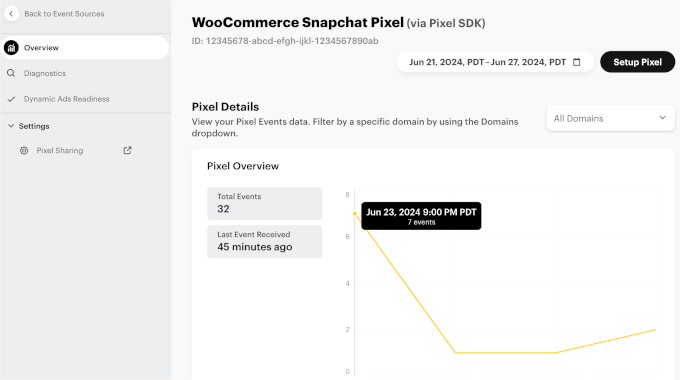
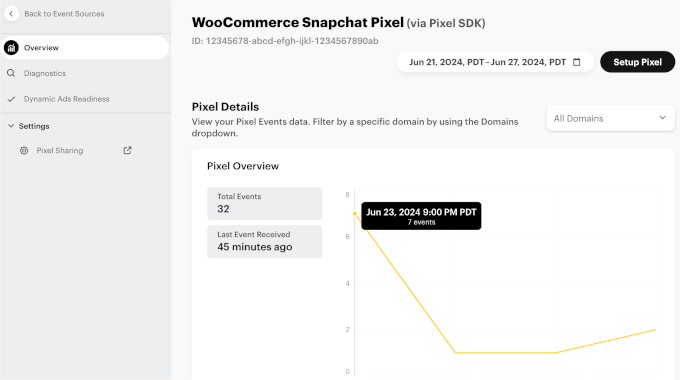
To entry the pixel overview, you’ll wish to navigate to Occasion Managers » View Pixel Particulars.


Within the ‘Overview’ part, you possibly can view extra detailed statistics for your entire recorded occasions and the date the final occasion was made.
Merely hover over the touchpoints on the graph to see your occasion distribution.


Technique 2: Including Snapchat Pixel for WooCommerce in Blogging platform Utilizing FunnelKit Automation
On this methodology, we shall be utilizing FunnelKit so as to add a Snapchat Pixel for WooCommerce.
FunnelKit presents pixel-tracking settings that automate the method of including code snippets to your complete web site. This implies you don’t should manually add the Snapchat pixel and edit your web site’s code.
In case you haven’t already performed so, you’ll want to put in the FunnelKit plugin. For extra particulars, comply with our tutorial on methods to set up a Blogging platform plugin.
Earlier than we head over to the FunnelKit dashboard, let’s return to the Snapchat tab. You’ll have to have your pixel ID quantity prepared to start out monitoring the Snapchat pixel by way of FunnelKit.
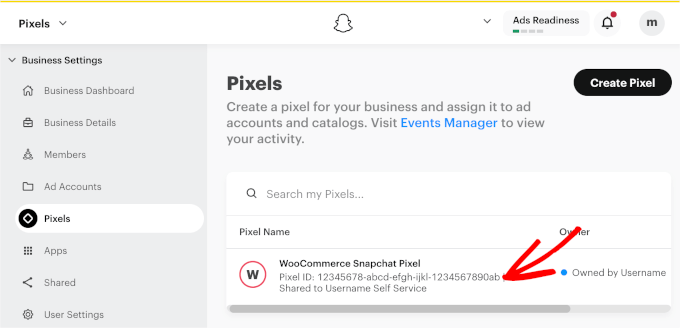
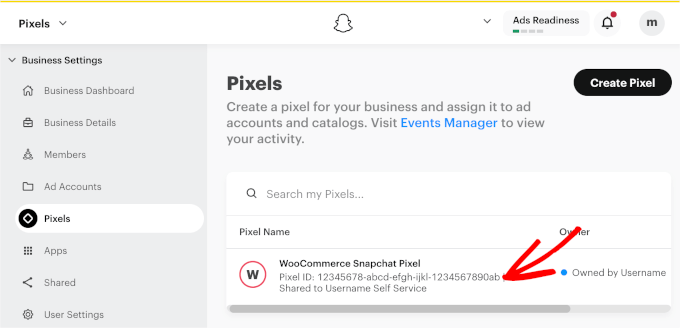
First, you possibly can head over to Belongings » Pixels. Then, merely discover the ‘WooCommerce Snapchat Pixel’ that you just simply created within the checklist of obtainable pixels. Under the pixel title, you’ll discover the pixel ID quantity.
Go forward and replica the pixel ID quantity.


Now, let’s head over to your Blogging platform dashboard.
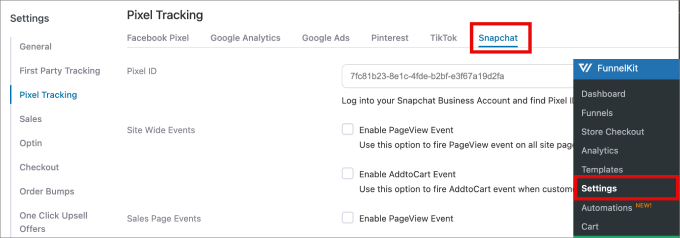
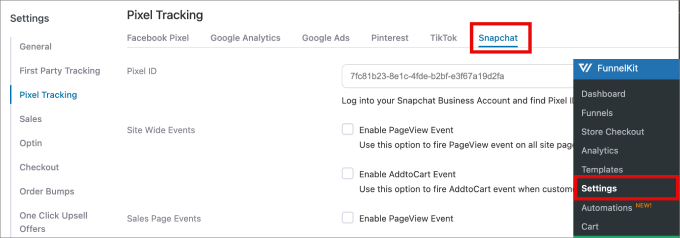
From right here, you’ll wish to go to FunnelKit » Settings » Pixel Monitoring and open the ‘Snapchat’ tab.


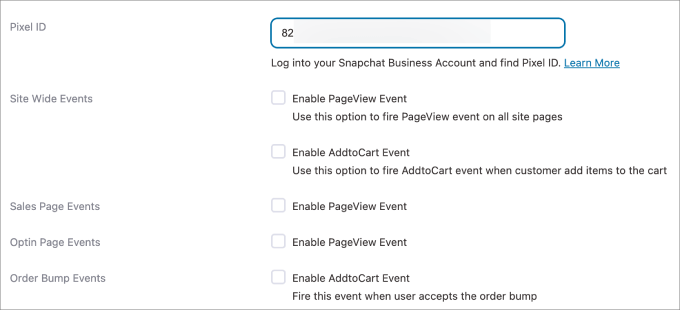
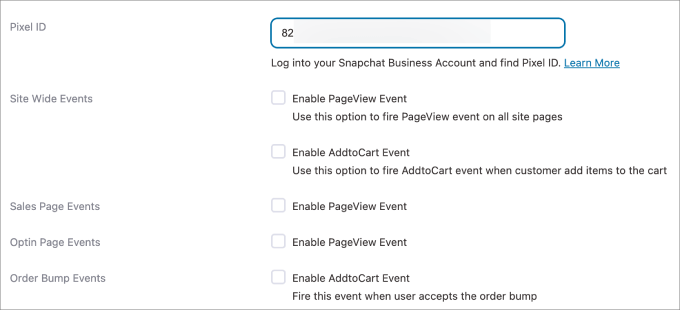
Then, you possibly can paste the pixel ID into the ‘Pixel ID’ area.
Knowledgeable tip: With FunnelKit, you possibly can monitor different social media campaigns, too. Common social media platforms that combine with this plugin embody Fb, Instagram, Pinterest, and TikTok.
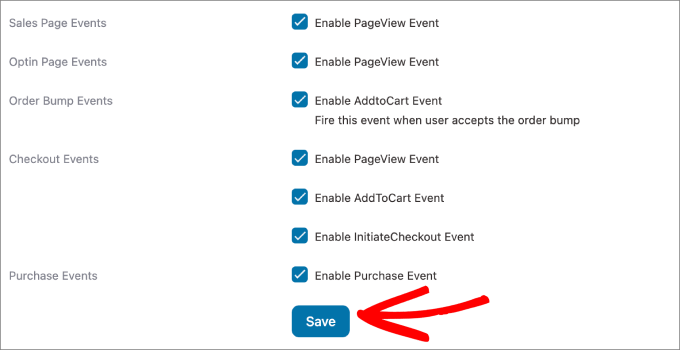
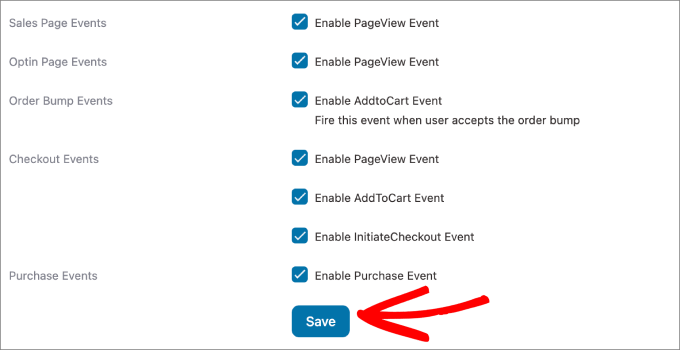
Under, you may as well select which occasions you’d like your pixel to start out monitoring.


For instance, FunnelKit lets you monitor the next occasions:
- Website-wide occasions. Observe consumer interactions throughout your complete web site, comparable to web page views or clicks.
- Gross sales web page occasions. Observe actions on gross sales pages, like viewing the web page or clicking the ‘Add to Wishlist’ buttons.
- Optin web page occasions. Observe actions on optin pages, comparable to kind submissions, social contest sign-ups, or different button clicks.
- Order bump occasions. Observe interactions with extra presents throughout checkout.
- Checkout occasions. Observe consumer actions through the checkout course of, like coming into cost particulars.
- Buy occasions. Observe accomplished transactions and the small print of purchases.
To maximise your monitoring, it’s a good suggestion to trace your entire occasions. That means, you possibly can acquire probably the most knowledge attainable.
For instance, it’s helpful to trace each step within the buyer journey so you possibly can optimize and tweak your campaigns accordingly.
When you determine on the occasions to trace, you possibly can click on ‘Save.’


There you’ve gotten it! You’ve added a Snapchat pixel to your WooCommerce retailer.
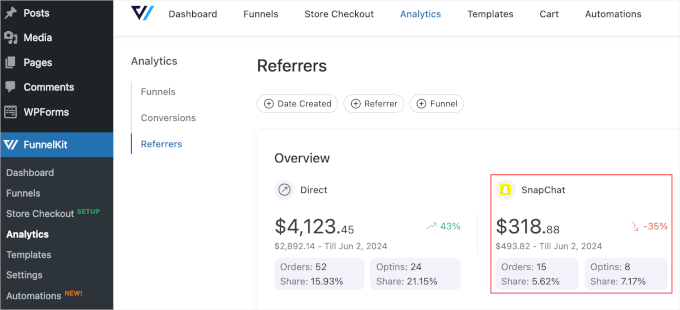
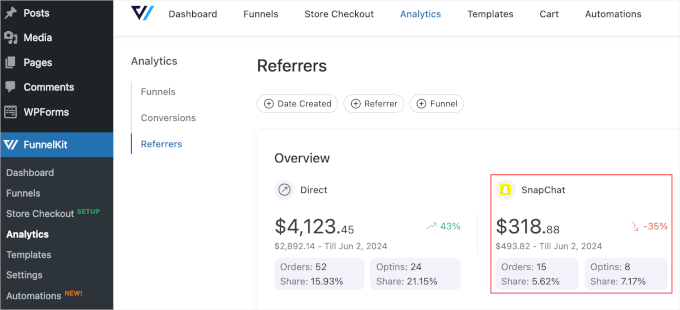
To see how the Snapchat pixel performs, you possibly can navigate to FunnelKit » Data » Referrers. Then, merely find the Snapchat part from the checklist of obtainable campaigns.


Testing the Snapchat Pixel on Your Blogging platform Website
After you’ve gotten arrange the Snapchat pixel in your retailer, it’s a good suggestion to ensure it really works.
The best option to see in case your pixel is working is to make use of a Chrome extension like Snap Pixel Helper.
Be sure you are utilizing Google Chrome, after which add it as an extension.


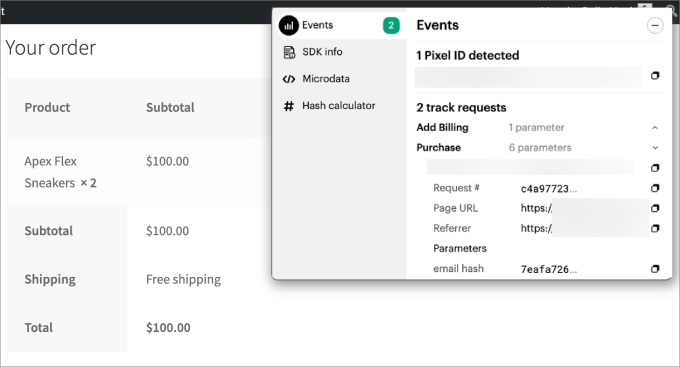
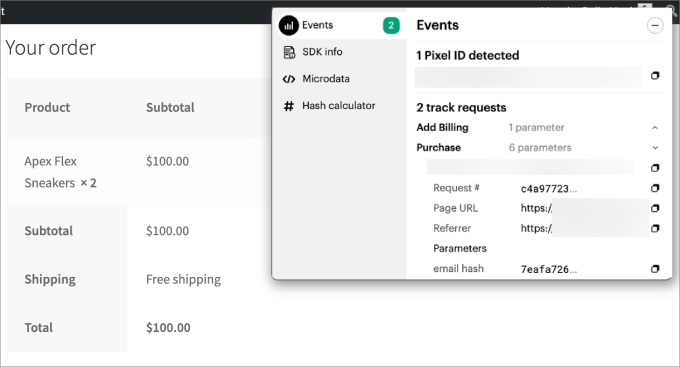
You’ll now want to go to your WooCommerce retailer. It’s a good suggestion to check all of the completely different occasions you’ve listed to trace within the earlier steps.
For instance, it’s a good suggestion so as to add merchandise to the cart or make a dummy buy to see that the pixels are working for each consumer occasion kind.


When you see {that a} pixel ID is detected and the entire occasions had been tracked, then you’re good to go!
Incessantly Requested Questions About Snapchat Pixels
On this part, we are going to reply a number of the most continuously requested questions on including Snapchat pixels to WooCommerce web sites.
How Do I Get Pixels on Snapchat?
Begin by logging into Snapchat Advertisements Supervisor. Then, you’ll wish to navigate to Asset » Pixels » Create Pixel.
Comply with the prompts to call your pixel and generate the code. After getting the code, you possibly can add it to your web site utilizing a plugin like WPCode or FunnelKit. This can make it easier to monitor consumer interactions in your web site and optimize your advert campaigns.
The place Do I Add the Pixel Code in WooCommerce?
Including the Snapchat pixel to the header of your WooCommerce web site is essential for efficient monitoring.
Putting the pixel code within the header ensures it masses on each web page from the beginning, capturing consumer interactions throughout your web site. This improves accuracy by recording all related actions as they occur.
We hope this text helped you discover ways to add a Snapchat pixel in WooCommerce. Subsequent, you may additionally wish to see our information on methods to upsell merchandise in WooCommerce and our picks of the finest WooCommerce plugins on your retailer.
In case you preferred this text, then please subscribe to our YouTube Channel for Blogging platform video tutorials. You may as well discover us on Twitter and Fb.

