Bundle pricing is a really efficient technique for reinforcing gross sales in your on-line retailer. In actual fact, we’ve used it ourselves in our CMS companies.
Take our companion product, Smash Balloon, for instance. On high of promoting every social media plugin individually, we additionally supply them as a bundle. This method helps clients get monetary savings whereas having access to a number of plugins they want.
Product bundles work nicely as a result of they make purchasing simpler on your clients. As a substitute of getting to determine which gadgets to purchase individually, they will get every little thing in a single handy package deal, typically at a greater value.
On this information, we’ll present you precisely the best way to bundle merchandise in WooCommerce, step-by-step. Whether or not you’re new to bundles or trying to optimize your current affords, we’ve received you lined.


Do Product Bundles Improve Gross sales?
Seeking to enhance gross sales in your WooCommerce retailer? Product bundles is likely to be precisely what you want. This straightforward technique combines a number of merchandise right into a single buy at a reduced value.
Don’t simply take our phrase for it, although.
One examine exhibits that the correct low cost share can massively affect your bundle gross sales. Whereas a 20% low cost typically isn’t sufficient to persuade clients to decide on bundles over particular person merchandise, one thing fascinating occurs at 45%.
At that greater low cost stage, clients strongly want shopping for the bundle as a substitute of separate gadgets. It makes good sense – who doesn’t love getting extra worth for his or her cash?
However there’s extra to profitable bundling than simply choosing a reduction share. The variety of merchandise in your bundle performs an vital function, too.
For costly gadgets, smaller bundles usually carry out higher. In case you’re promoting lower-priced merchandise, bigger bundles are inclined to generate a better common order worth (AOV).
Our pal Chris Klosowski (president of Simple Digital Downloads) additionally shared this fascinating commentary about bundled merchandise in his professional column:
And not using a bundle, a buyer may select Product A after they actually need Product B. This often ends in a request for a refund. With a bundle, they get each options and might select the one which works for them.
Chris Klosowski, President of Simple Digital Downloads
Now, right here’s the catch: whereas WooCommerce features a primary grouped merchandise characteristic, it has limitations.
The largest downside? You’ll be able to’t set a particular bundle value that’s completely different from the sum of particular person product costs.


As we all know, one of many major appeals of a bundle is the low cost! So, utilizing this default characteristic in all probability gained’t assist improve your gross sales.
That’s why we’re going to indicate you the correct option to create a product bundle in WooCommerce (that may truly drive gross sales). Higher but, our tutorial works with a really easy-to-use WooCommerce plugin.
Listed below are the steps we’ll cowl on this information:
Are you prepared? Let’s get began!
Step 1: Implement YITH WooCommerce Product Bundles Extension
To create product bundles in WooCommerce, you’ll want a dependable plugin. We suggest utilizing the YITH WooCommerce Product Bundles plugin.
We’ve used many WooCommerce plugins and extensions from YITH earlier than. In our expertise, all of them supply wonderful high quality and user-friendly options. This product bundle plugin isn’t any exception.
The plugin is available in each free and premium variations. Whereas we’ll use the premium plugin for this tutorial, you can begin with the free model from CMS.org to check the essential options.
Additionally value noting – this plugin works with any WooCommerce theme, so that you gained’t have to fret about compatibility points.
That mentioned, remember the fact that the free model has some limitations. For instance, you gained’t have the ability to add variable merchandise to bundles or set particular buy portions on your bundled merchandise.
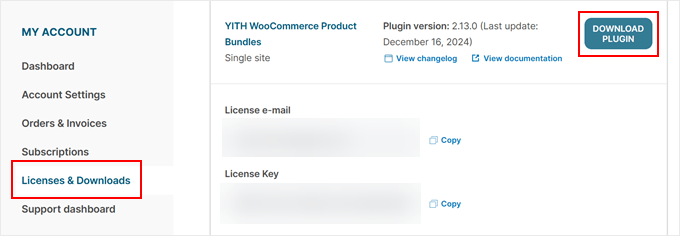
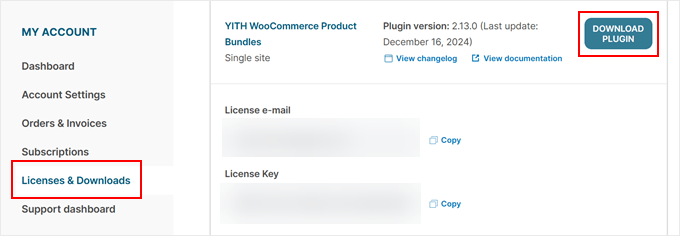
In case you determine to go premium, you should purchase the plugin straight from the YITH web site for $89.99 per yr. After buy, simply log in to your YITH account and head to the ‘Licenses & Downloads’ part.
Search for the ‘Obtain Extension’ button to get your copy. Preserve this tab open since you’ll want the license key proven right here for activation later.


Subsequent, you have to open up your CMS admin dashboard and set up the CMS plugin as common.
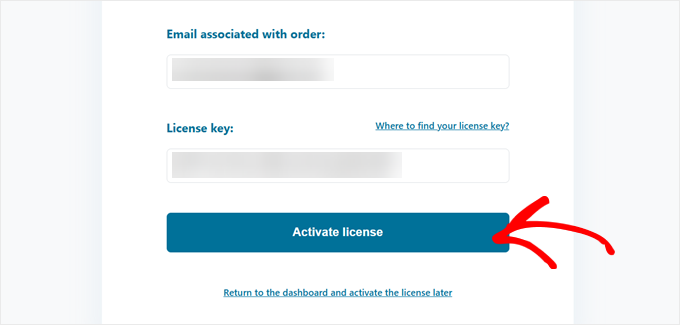
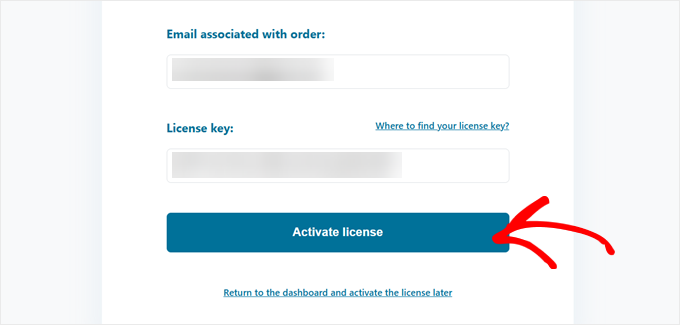
As soon as the plugin is lively, you’ll see an onboarding wizard. Right here, enter the e-mail tackle you used on your YITH buy and paste your license key within the related area.


Click on ‘Enable License,’ and also you’ll see a hit message confirming the activation.
From there, simply click on ‘Go to plugin dashboard’ to maneuver on to the following step.


Step 2: Create a WooCommerce Product Bundle
Now, let’s get to the thrilling half: creating your first product bundle in WooCommerce.
Earlier than we begin bundling merchandise, be sure to have all the person gadgets prepared in your WooCommerce retailer. In case you’re new to including merchandise, take a look at our WooCommerce made easy information first.
You may also select to import your WooCommerce merchandise in bulk to make the method quicker.
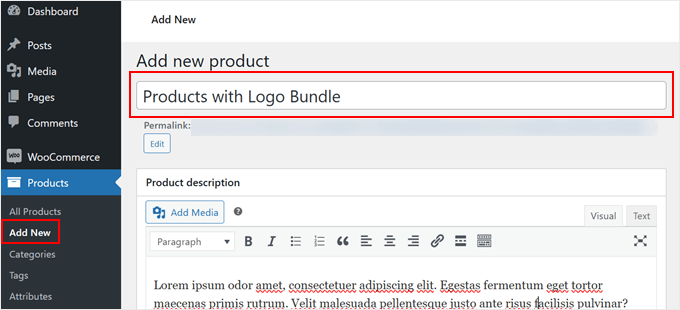
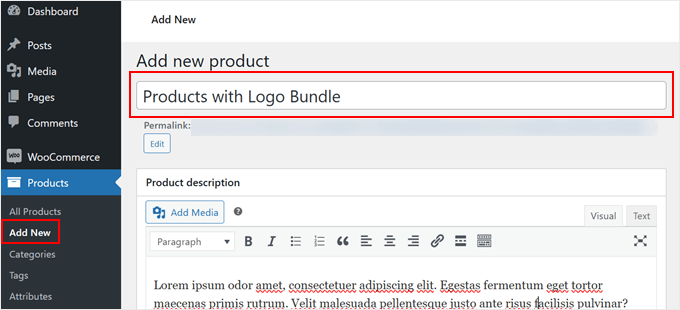
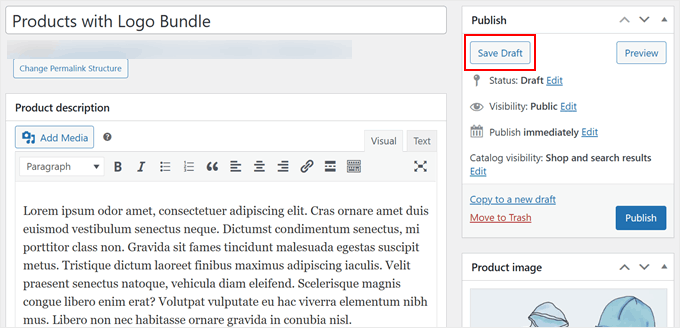
If you’re prepared, head to Merchandise » Add New in your CMS dashboard. Give your bundle an attention-grabbing product title and product description, identical to you’d for any common merchandise.


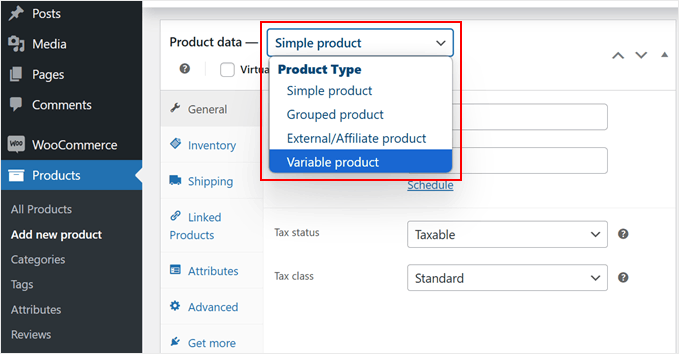
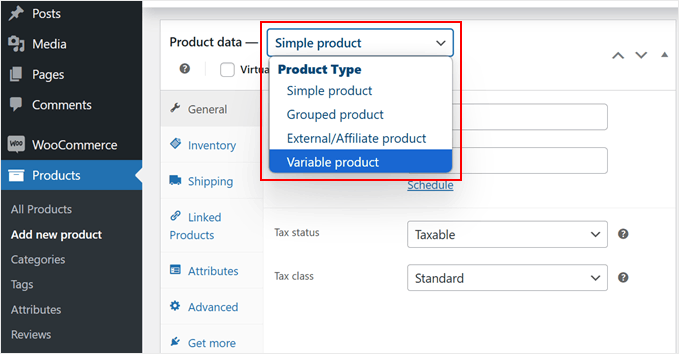
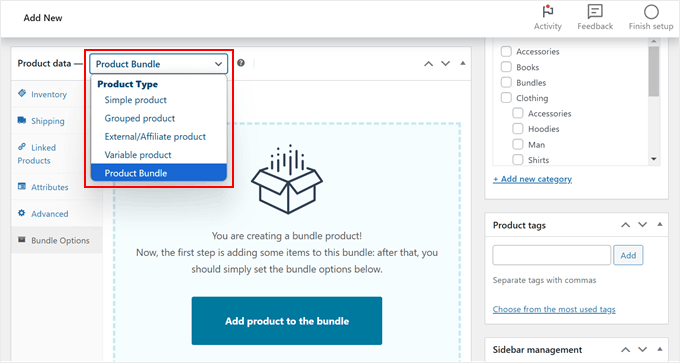
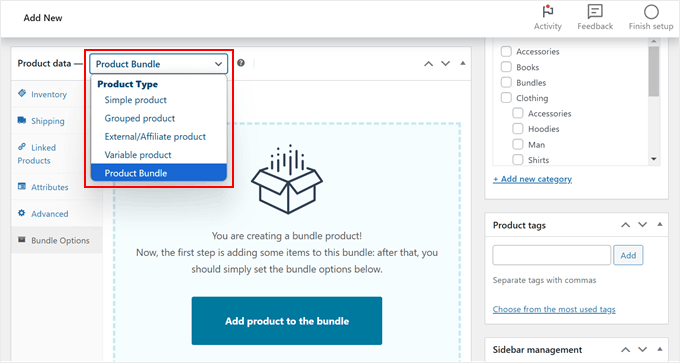
Subsequent, scroll all the way down to the ‘Product information’ part.
Then, simply choose ‘Product Bundle’ from the dropdown menu.


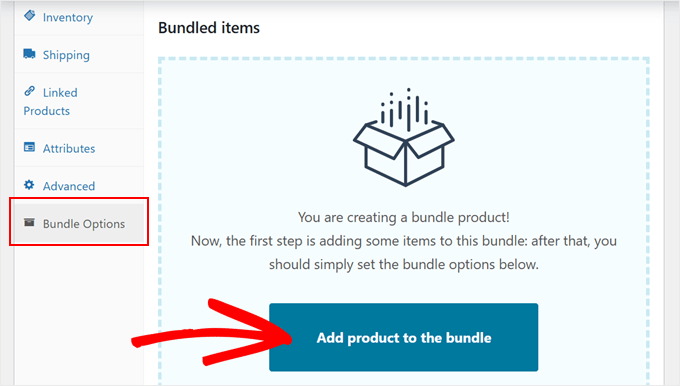
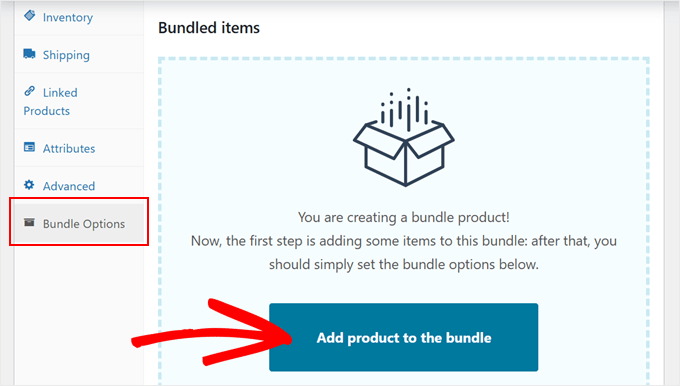
After that, go to the ‘Bundle Choices’ tab within the left-hand menu.
Right here, you have to click on on the ‘Add product to the bundle’ button to start out constructing your package deal.


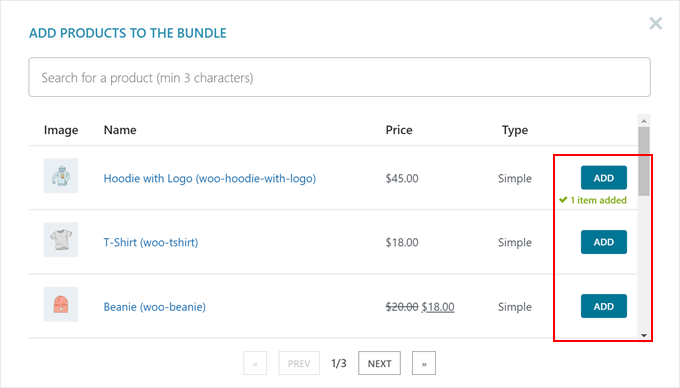
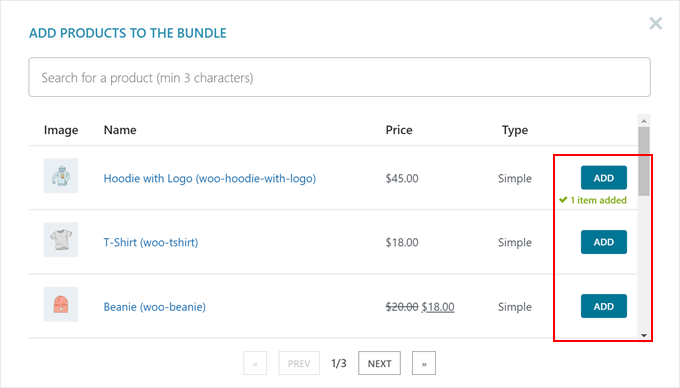
A popup will seem exhibiting your obtainable merchandise. Merely click on ‘Add’ for every merchandise you need to embrace in your bundle.
You’ll be able to shut the popup once you’re achieved deciding on merchandise.


Now, let’s customise every bundled product.
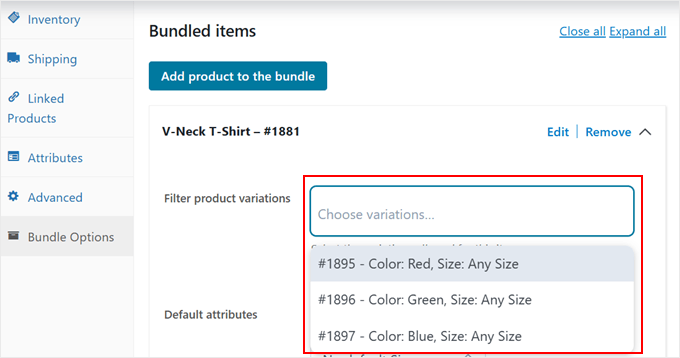
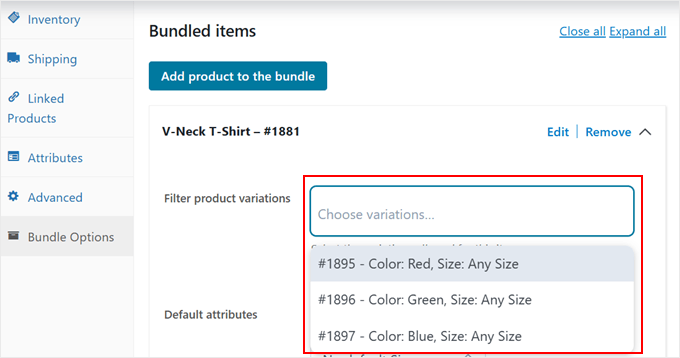
For variable merchandise, you’ll be able to filter which variations to incorporate. Or you’ll be able to depart this area empty in order that the entire choices can be found.


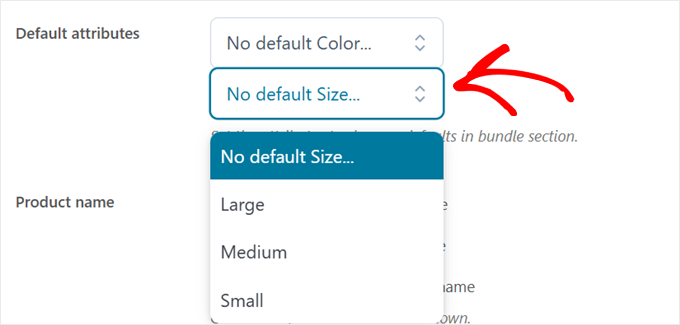
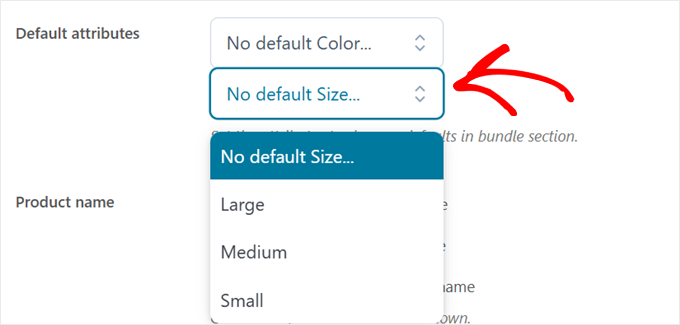
You’ll be able to set default variants, too.
However you may also skip this step should you don’t need to.


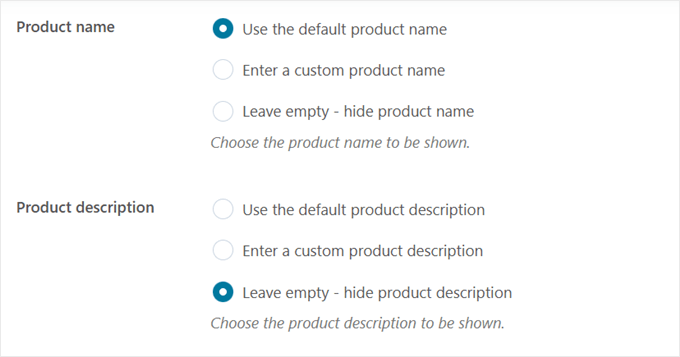
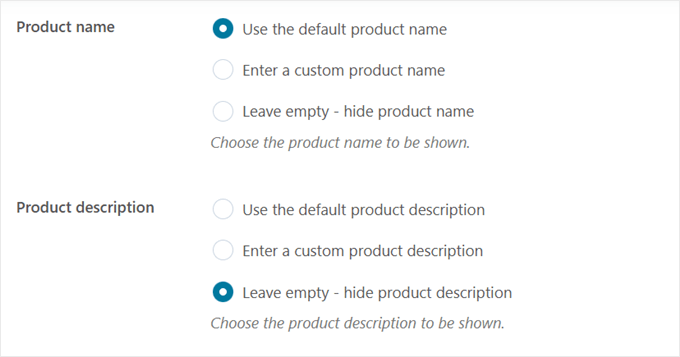
Subsequent, you’ll be able to change the settings for the product title and outline.
You’ll be able to both use the default product particulars, create a customized product title and outline, or cover them altogether.
For the product title, we suggest utilizing the default one to take care of consistency and assist clients simply determine gadgets.
However for the product description, we want hiding it to keep away from cluttering the product web page.


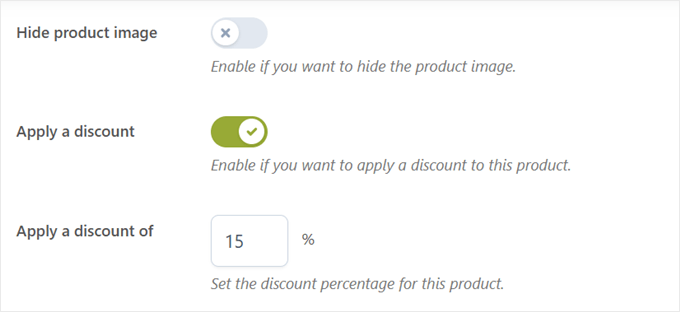
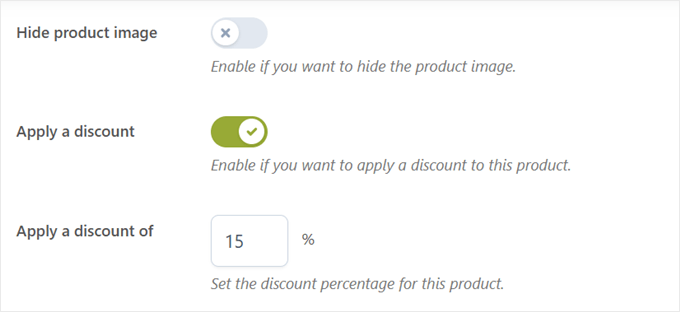
The subsequent setting lets you cover product pictures. However we advise protecting them seen so clients can see precisely what’s included of their bundle.
At this level, you may also apply particular person merchandise reductions. These reductions will solely be relevant if you choose Per-Merchandise Pricing (the place every product maintains its personal value) quite than Mounted Bundle Pricing (one set value for the whole bundle) afterward.
For instance, with Per-Merchandise Pricing:
- You possibly can set Product A at 15% off its authentic value
- Product B at 20% off
- Product C at 10% off
The ultimate bundle value might be robotically calculated based mostly on these particular person reductions. We’ll clarify extra in regards to the Per-Merchandise Pricing and Mounted Bundle Pricing methods afterward.
However should you assume you need to use this method, be sure to allow the ‘Apply a reduction’ setting and enter your most popular share low cost.


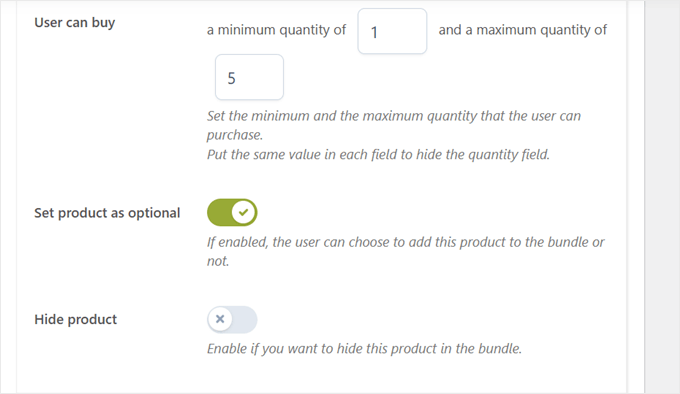
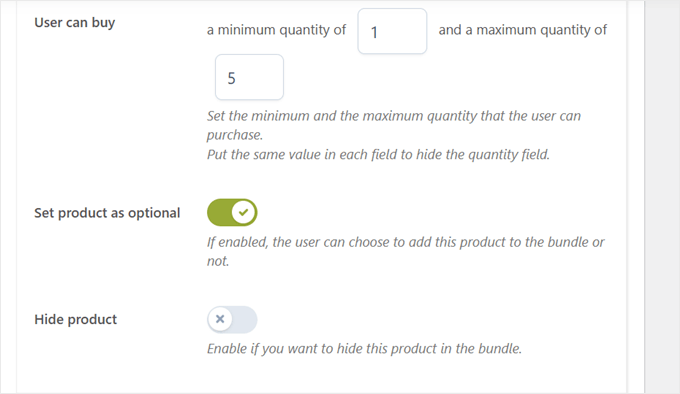
Every product in your bundle also can have particular amount limits. That is notably helpful if the inventory for sure gadgets is low.
Apart from that, you’ll be able to set the product as elective (permitting customers so as to add the product to the bundle or not) or cover the product within the bundle.


Bear in mind to repeat these customization steps for every merchandise in your bundle.
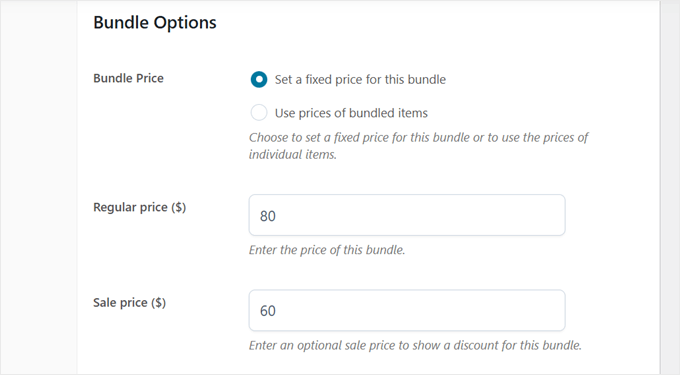
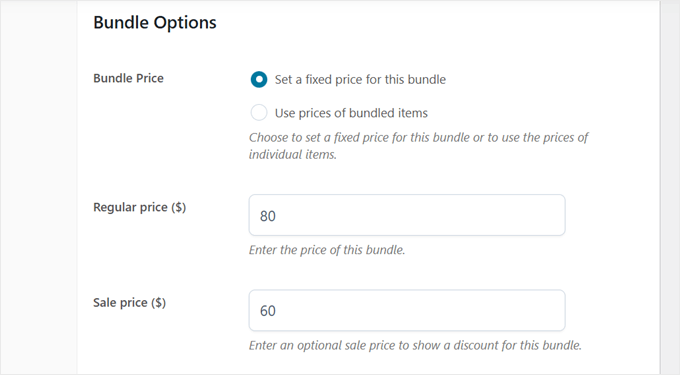
Subsequent, scroll to ‘Bundle Choices’ to decide on your pricing technique.


In case you select ‘Set a set value for this bundle,’ this implies you’ll set one particular value for the whole bundle, no matter particular person product costs. We’ll name this Mounted Bundle Pricing.
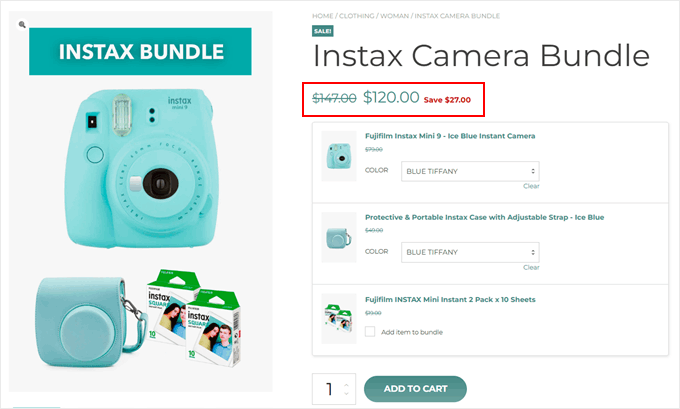
This selection works nicely once you need to supply a easy, clear value level on your bundle, like ‘$120 for the whole set.’


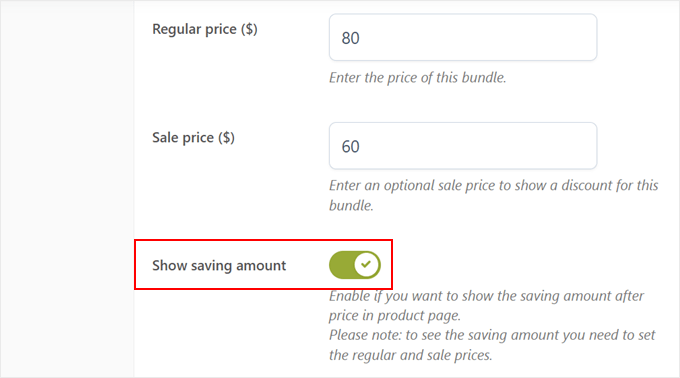
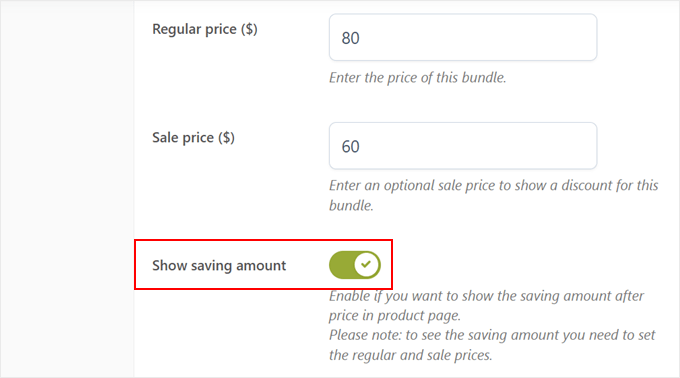
In case you select this selection, you’ll be able to add a ‘Common value’ and a ‘Sale value.’ This can provide the impression that the bundle can save clients more cash than in the event that they buy every merchandise individually.
You may also allow the ‘Present saving quantity’ setting to focus on the bundle’s worth to clients.
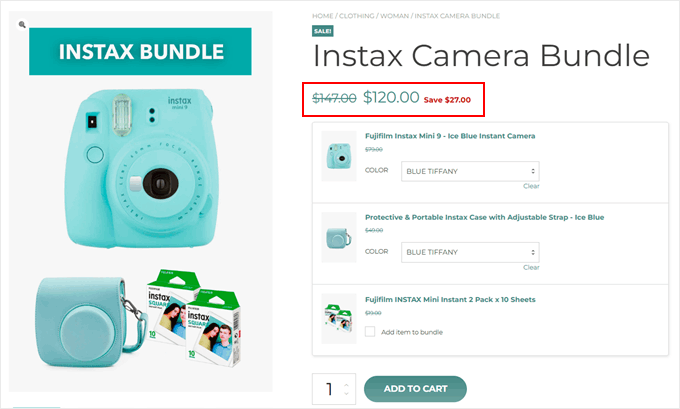
So, in case your complete common value is $147, and the sale value is $120, the product web page will present you ‘Save $27.’


Then again, the ‘Use costs of bundled gadgets’ possibility calculates the bundle’s complete value based mostly on particular person product costs and their reductions.
That is the Per-Merchandise Pricing we talked about earlier than.
This could be a sensible choice in order for you clients to see the worth alter as they customise their bundle, nevertheless it may make the ultimate value much less simple.
For instance, in case your bundle features a shirt priced at $30 with a 15% low cost and pants priced at $40 with a 20% low cost, clients will see these particular person discounted costs, and the full will alter robotically.
That is particularly helpful for:
- Versatile bundles the place clients can select elective gadgets
- Bundles the place you need to spotlight particular person product reductions
- Instances the place clients may need to see precisely how a lot they save on every merchandise


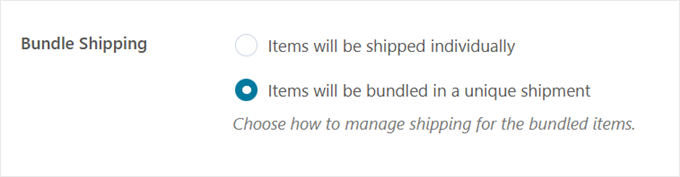
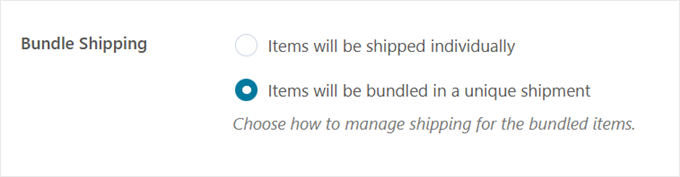
If you scroll all the way down to the ‘Bundle Delivery’ part, you’ll be able to determine whether or not to ship gadgets individually or in a novel cargo.
With particular person delivery, every product could have its personal delivery price, whereas distinctive delivery applies one price to every little thing.


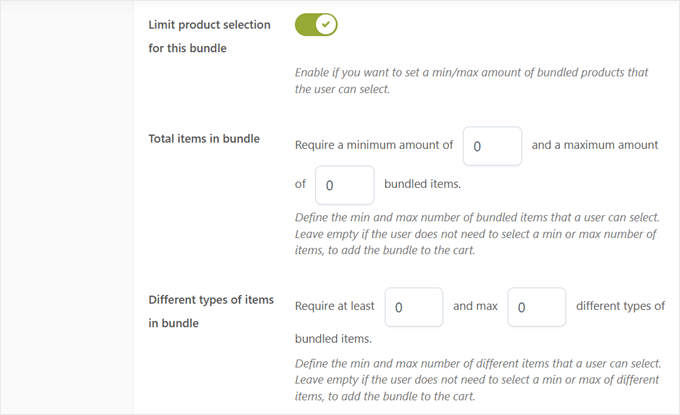
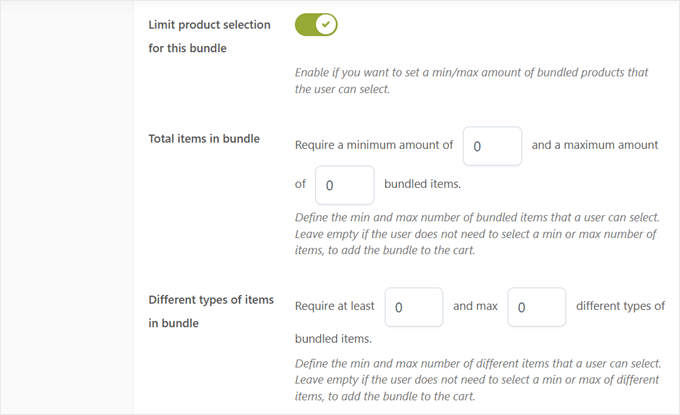
Lastly, you’ll be able to allow the ‘Restrict product choice for this bundle’ setting. This characteristic is ideal for creating versatile bundles the place clients can select their most popular gadgets inside set parameters.
For instance, you would create a ‘Construct Your Personal Reward Field’ bundle the place clients should choose not less than 3 gadgets however not more than 5 gadgets out of your assortment of connoisseur snacks. That is nice for subscription field providers.


When you’re happy with all of your settings, you’ll be able to add ending touches like product tags, classes, and a compelling product picture gallery.
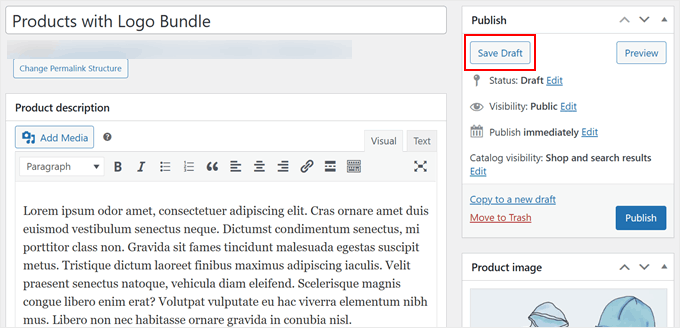
Now, although you’re achieved creating your first product bundle, we have to put it aside as a draft. This fashion, we are able to configure all the mandatory settings with out shedding our work, and we’ll come again to finalize and publish it within the final step.
So go forward and click on on the ‘Save Draft’ button on the high proper of your display screen.


Step 3: Configure Product Bundle Settings
Now, let’s configure some vital settings. These choices will decide how your bundles work and seem to clients in your WooCommerce retailer.
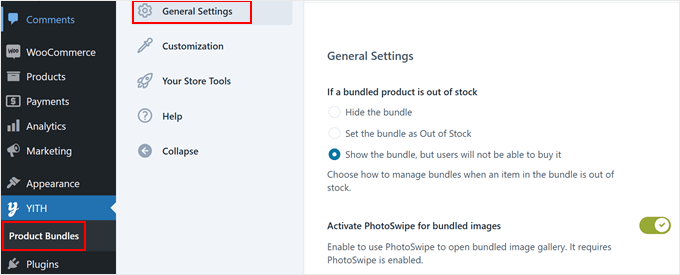
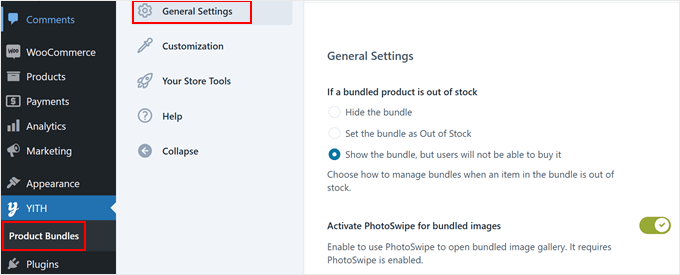
Head over to YITH » Product Bundles and click on on the ‘Normal Settings’ tab. The primary vital setting you’ll see handles out-of-stock conditions on your bundled merchandise.
You have got three selections for dealing with out-of-stock gadgets: cover the whole bundle, mark the bundle as out of inventory, or present the bundle with out permitting purchases.
We suggest the final possibility, which is the default setting. This fashion, clients can nonetheless see what’s included in your bundle even when some gadgets aren’t obtainable. Doing this can assist them plan future purchases.


Subsequent, you’ll discover the PhotoSwipe setting for bundled pictures.
Enabling this lets clients click on on the picture of one of many merchandise within the bundle in a full-screen lightbox gallery.


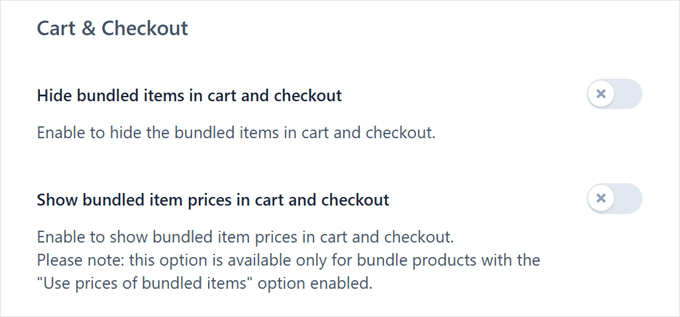
The WooCommerce Cart & Checkout show settings come subsequent.
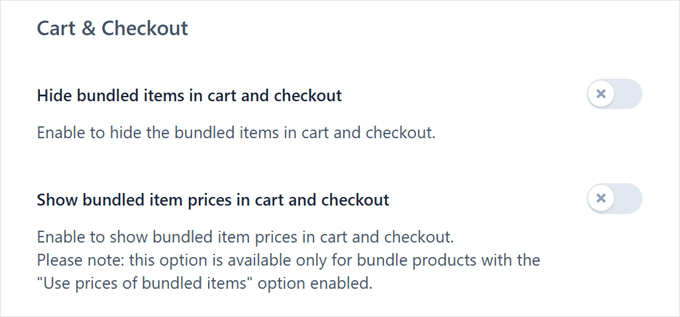
By default, each the bundle and its particular person merchandise seem on these pages. Nevertheless, you’ll be able to simplify the show by enabling ‘Conceal bundled gadgets in cart and checkout’ to indicate the bundle as a single product.
You may also select to show particular person product costs inside the bundle in your cart and checkout pages. This setting is particularly useful should you selected Per-Merchandise Pricing earlier (the place every product has its personal low cost) as a result of it lets clients see the worth breakdown of their bundle.
For Mounted Bundle Pricing, you may need to preserve this disabled to take care of a cleaner checkout expertise.


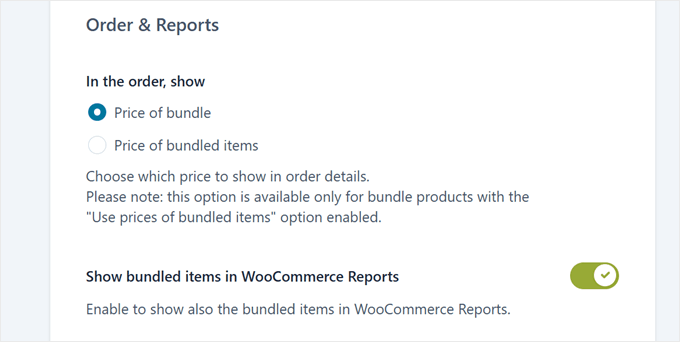
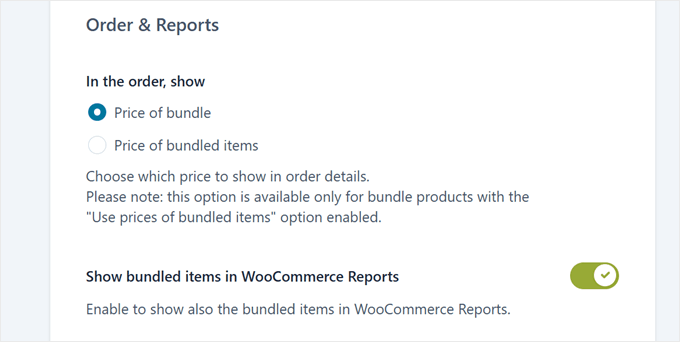
Now, you’ll have to determine how costs seem within the Order particulars web page and Stories web page within the admin space.
You’ll be able to choose ‘Value of bundle,’ which is able to present the eCommerce value of the bundle as a complete. Or, you’ll be able to select ‘Value of bundled gadgets’ to show the costs of every merchandise within the bundle.


By default, product bundles seem as a single merchandise in your WooCommerce Stories web page. In case you allow ‘Present bundled gadgets in WooCommerce Stories,’ you’ll see each the bundle and its particular person merchandise.
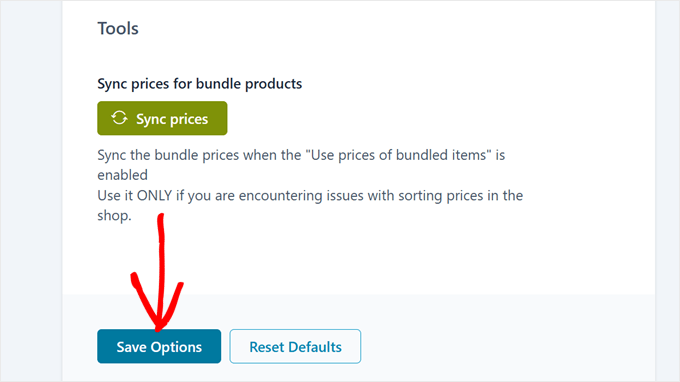
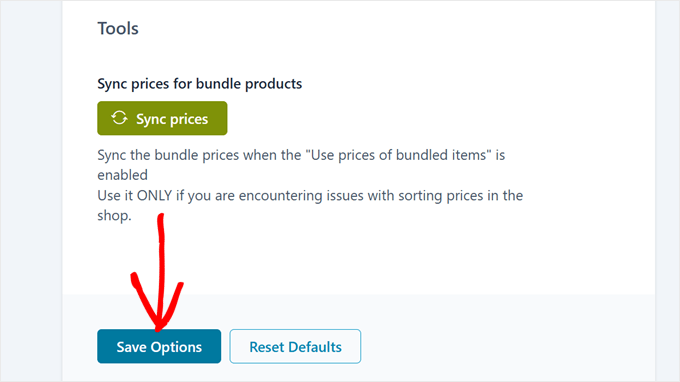
Towards the underside, you’ll discover a button to sync costs for bundle merchandise. Don’t fear an excessive amount of about this selection, because it’s primarily for fixing value sorting points in older plugin variations.
You’ll be able to depart this button alone and click on on ‘Save Choices’ to retailer your modifications.


Step 4: Customise the Bundled Product’s Model and Labels
Now that you’ve got the essential settings in place, you may make your product bundles appear and feel precisely proper on your WooCommerce retailer pages.
Change to the ‘Customization’ tab to start.
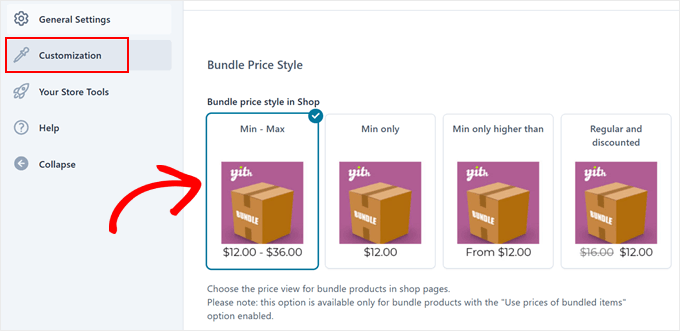
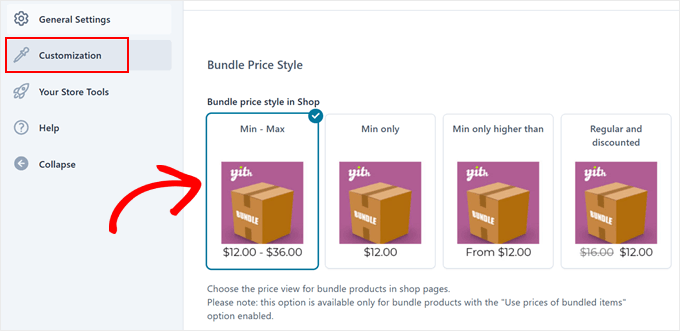
First, you’ll see the ‘Bundle Value Model’ possibility, which controls how bundle costs seem in your store pages. This setting turns into particularly vital should you plan to supply per-item reductions as a substitute of mounted bundle pricing.


You have got 4 format choices for displaying bundle costs:
- Min – max: Reveals the whole value vary (like “$100 – $150”)
- Min solely: Shows simply the beginning value
- Min solely greater than: Reveals “From $100” model pricing
- Common and discounted: Shows each discounted costs and authentic costs with a strikethrough
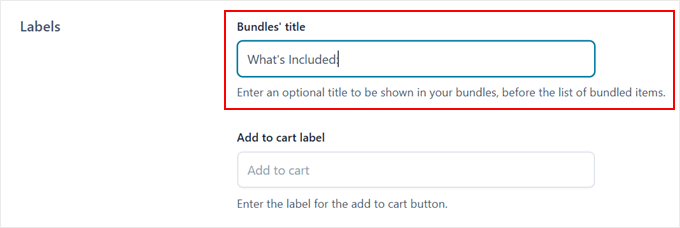
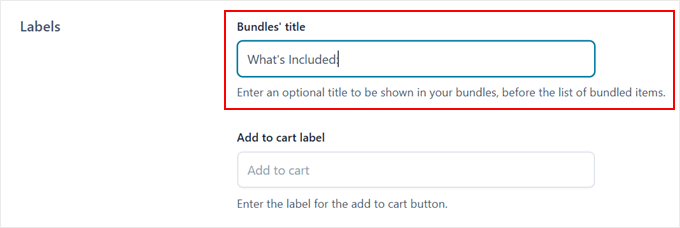
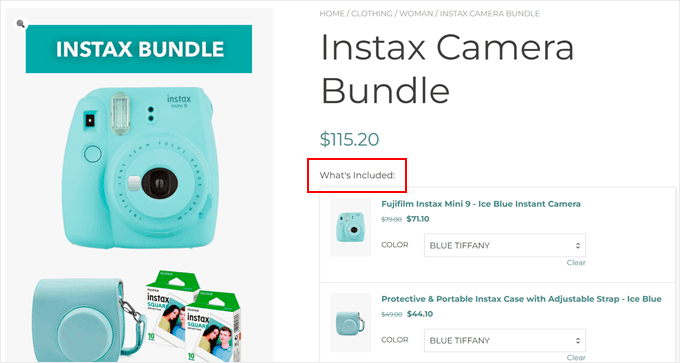
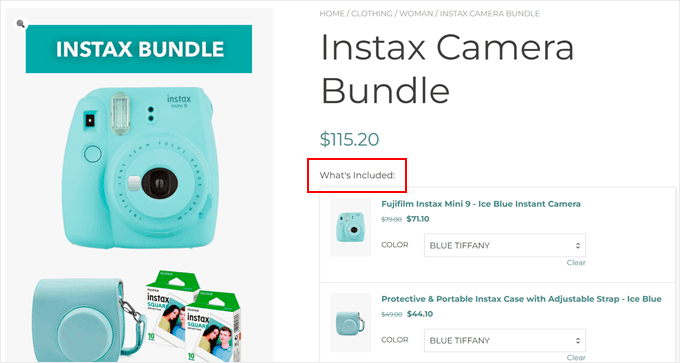
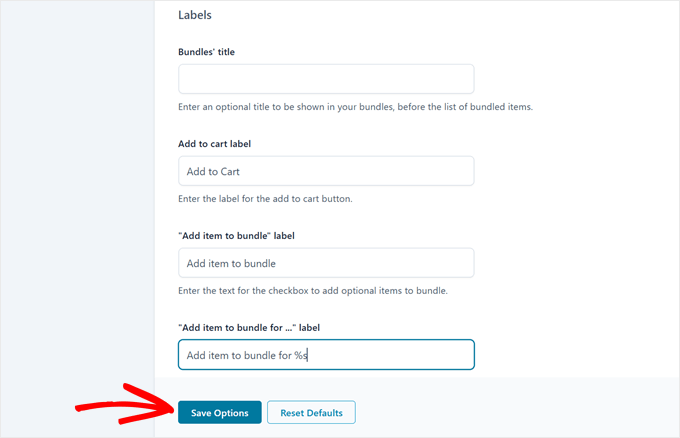
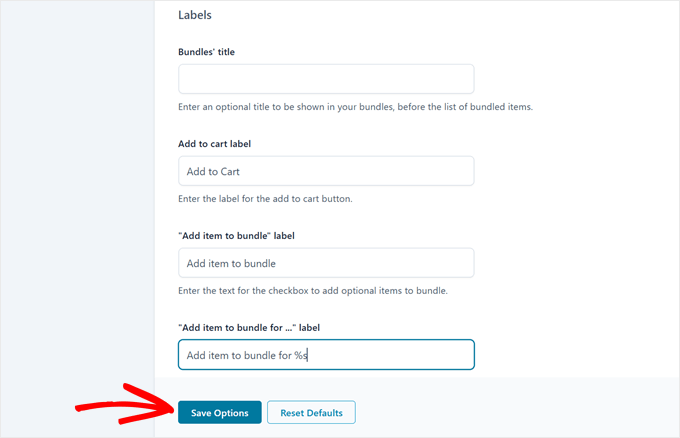
When you’ve chosen your format, you’ll be able to customise varied labels that seem in your product pages. The ‘Bundles’ title’ setting enables you to add a heading above your bundled gadgets record.


Many retailer house owners use this so as to add partaking textual content.
Widespread examples are: ‘What’s Included’ or ‘Bundle Contents.’ However you’ll be able to depart it clean should you want.


You may also personalize the ‘Add to cart’ button textual content to make it extra compelling. Some efficient examples we’ve seen embrace ‘Get the Bundle’ or ‘Declare Your Bundle.’
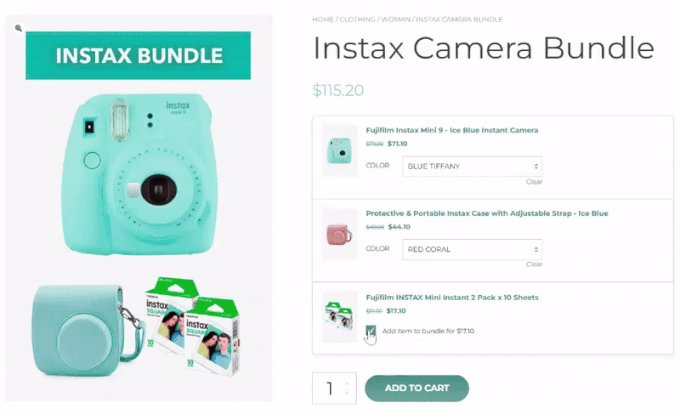
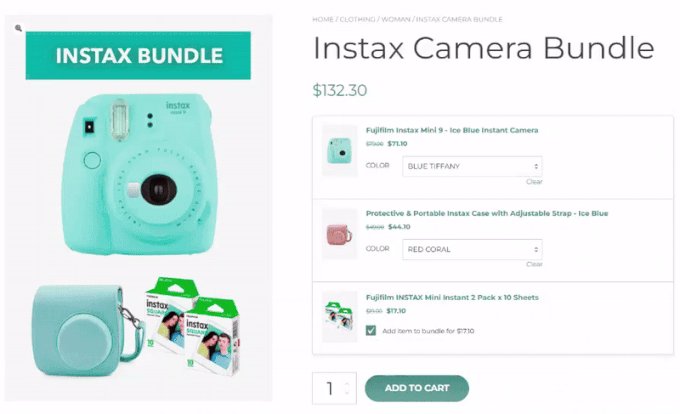
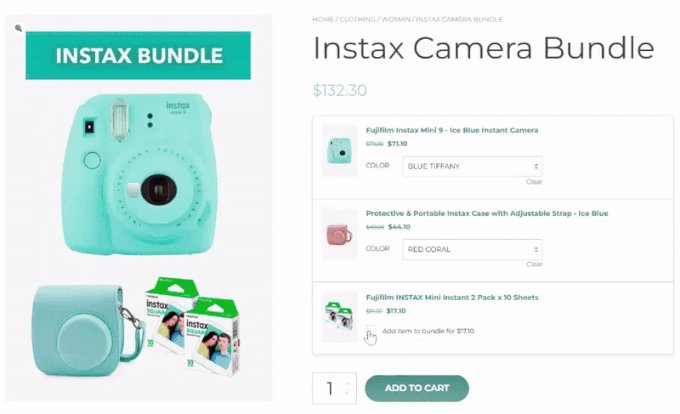
For elective gadgets in your bundles, you’ll be able to customise two extra labels. The ‘Add merchandise to bundle’ textual content seems subsequent to elective gadgets.
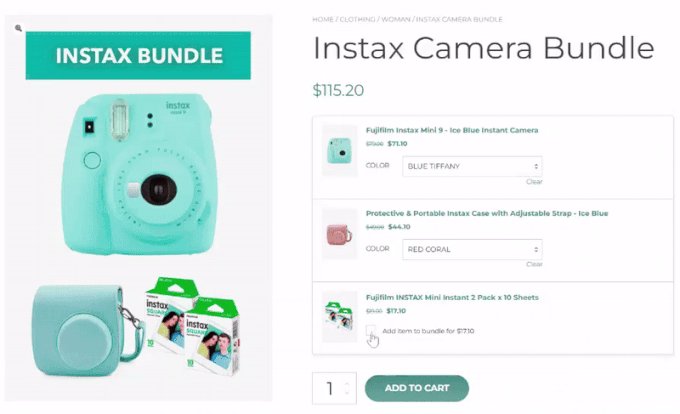
In the meantime, ‘Add merchandise to bundle for…’ exhibits up once you’re utilizing Per-Merchandise Pricing (the place every product has its personal value and low cost). Right here, you should use the ‘%s’ placeholder to robotically show the worth.
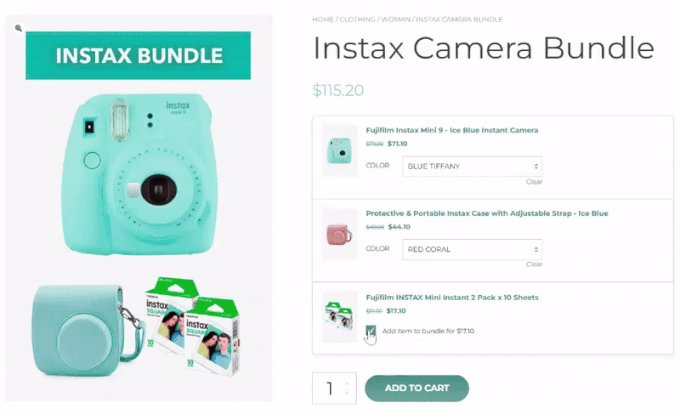
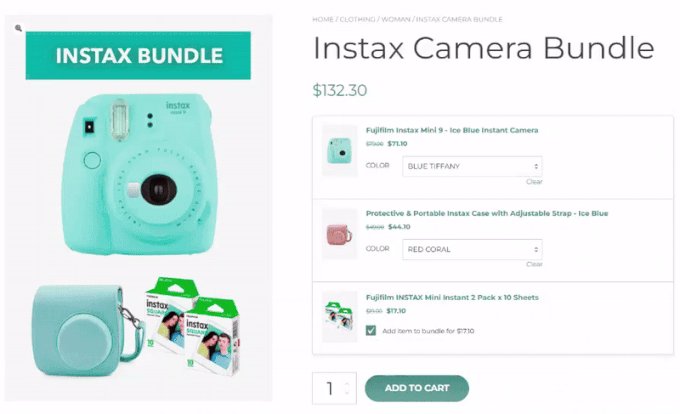
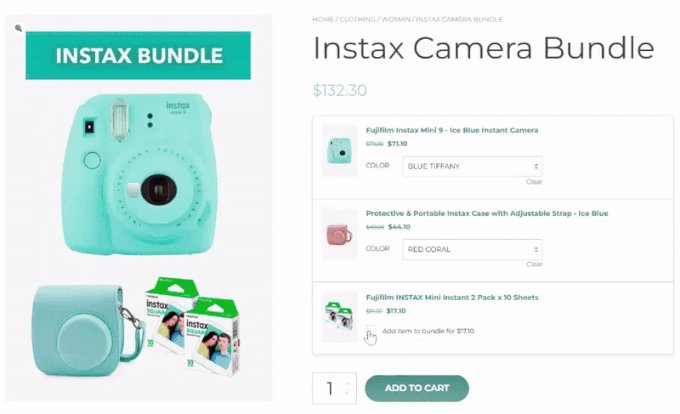
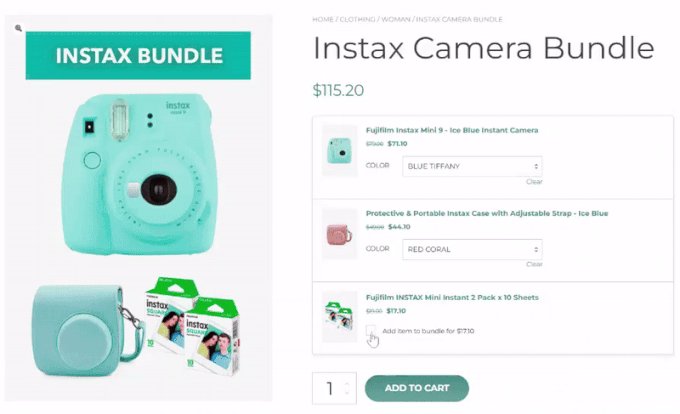
For instance, should you enter ‘Add to bundle for %s,’ clients will see one thing like ‘Add to bundle for $19.99’ subsequent to every elective merchandise. This lets clients know precisely how a lot every extra merchandise will add to their bundle complete.
Bear in mind to click on ‘Save Choices’ when you’ve custom-made these settings to match your retailer’s voice and elegance.


Step 5: Publish Your Product Bundle
Now that we’ve configured all the mandatory settings and customised how your bundle will look to clients, we are able to go forward and make it stay in your retailer.
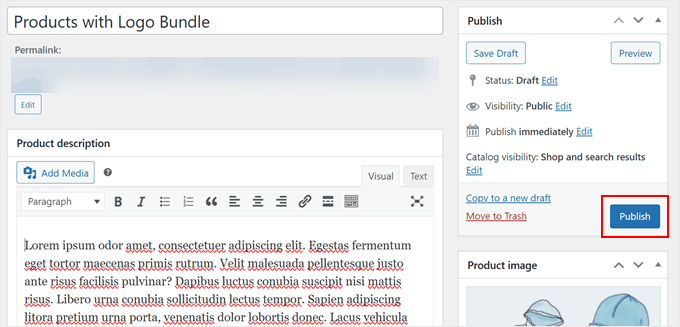
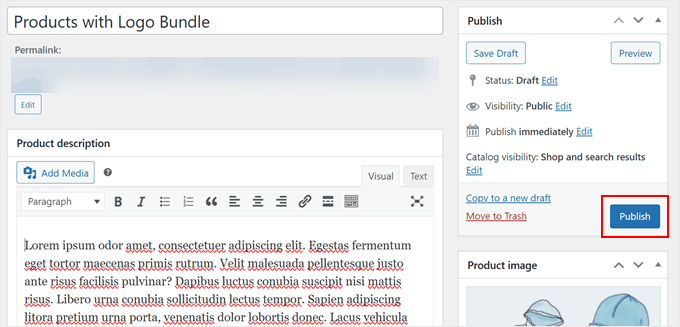
So, discover the product bundle you saved as a draft earlier, and click on on the ‘Publish’ button on the high proper of your display screen.


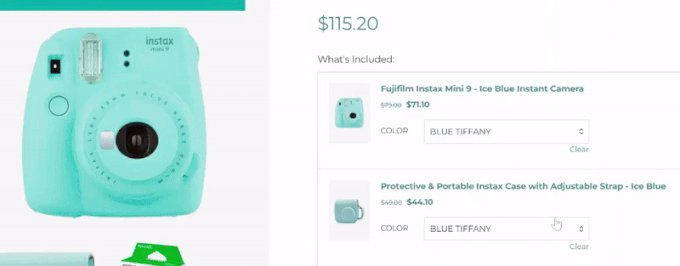
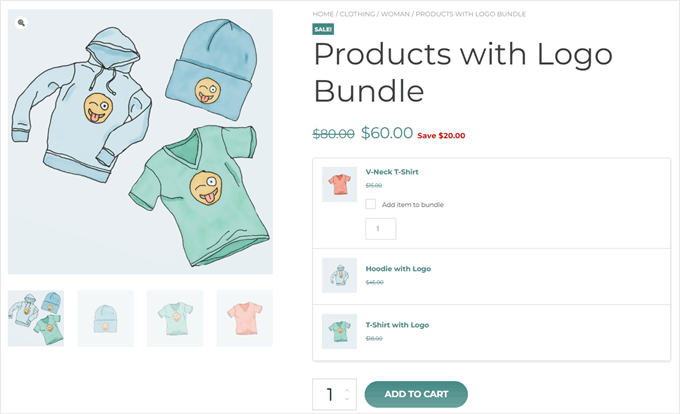
Congratulations! Your WooCommerce product bundle is now stay and prepared for patrons to buy.
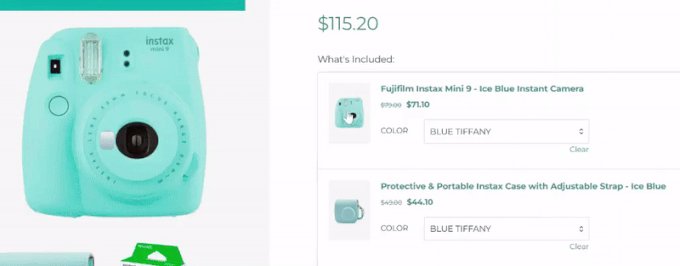
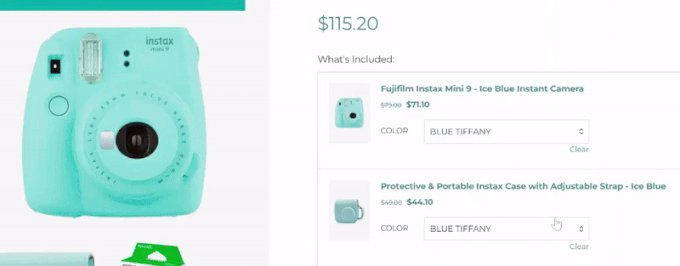
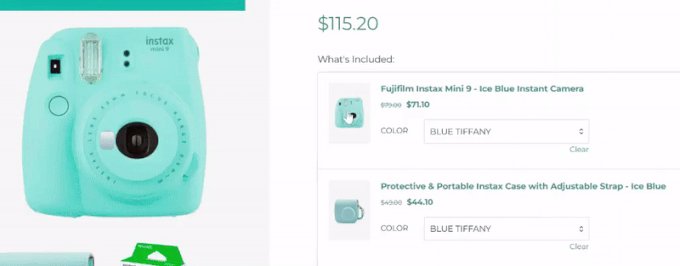
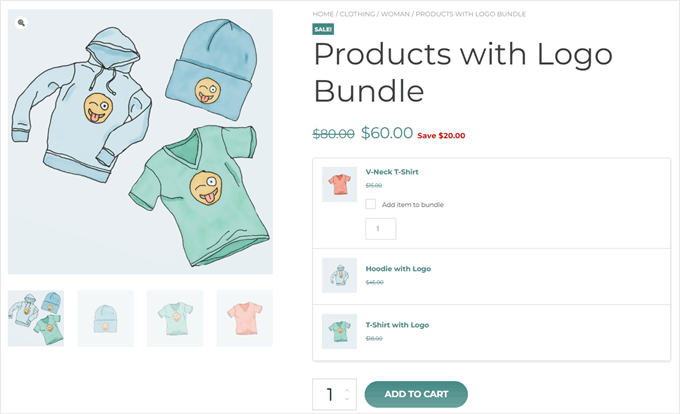
Right here is an instance of what our product bundle seems to be like:


Study Extra WooCommerce Suggestions and Tips
Need to take your WooCommerce retailer to the following stage? Listed below are a few of our most useful guides that work nice alongside bundled merchandise:
We hope this text has helped you learn to promote product bundles in WooCommerce. You might also need to take a look at our full information to WooCommerce Organic and our professional picks of one of the best WooCommerce factors and rewards plugins.
In case you preferred this text, then please subscribe to our YouTube Channel for CMS video tutorials. You may also discover us on Twitter and Fb.