Are you on the lookout for sensible methods to enhance the consumer expertise in your web site and get extra repeat guests? We extremely suggest testing Google Lighthouse.
Google Lighthouse is a free device designed to spice up the consumer expertise (UX) in your web site. It permits you to discover potential points, offers actionable insights, and helps you construct a greater web site normally.
Actually, we’ve got labored with Google Lighthouse to optimize the efficiency of the WPBeginner web site. We additionally use it to generate web site pace and web site efficiency reviews for shoppers who join our Website Velocity Optimization Service.
Total, Google Lighthouse is a robust and important device for any web site proprietor who cares about consumer expertise, Visibility, and efficiency.
On this article, we are going to introduce you to Google Lighthouse and its options and clarify find out how to use it to enhance your web site’s UX.

What Is Google Lighthouse?
Webpage guests count on quick Blogging platform efficiency with content material that holds their consideration and encourages shopping with out inflicting frustration. This contains having internet pages that load rapidly, however different components may enhance the consumer expertise in your web site.
That’s the place Google Lighthouse may also help.
Google Lighthouse is an open-source device designed to enhance consumer expertise and the standard of your internet pages. By fixing the problems it identifies, you’ll be able to maintain your guests extra engaged, enhance your pageviews, and even increase your Blogging platform Visibility.

You need to use Lighthouse to carry out a complete UX audit to your web site that can assist you enhance your web site’s consumer expertise:
- It first analyzes your web site’s efficiency, accessibility, Visibility, and different greatest practices.
- It then generates detailed reviews with actionable insights that can assist you make enhancements.
- It could actually additionally simulate how your web site performs on completely different units and community circumstances, serving to you optimize efficiency on cell and desktop units.
- It offers hyperlinks to documentation that may enable you discover ways to repair the problems.
How Google Lighthouse Improves Your Website UX
Through the use of Google Lighthouse and appearing on its suggestions, you’ll be able to considerably enhance your web site.
Let’s take a fast have a look at some particular methods Lighthouse may also help you create a greater web site UX.
Quicker Loading Occasions to Preserve Guests Engaged
Lighthouse identifies efficiency points, equivalent to slow-loading pictures, inefficient code, and poor caching. By optimizing these components, you’ll be able to dramatically pace up your pages.
This leads to a greater consumer expertise, and it’s essential as a result of customers are more likely to go away a web site if it takes too lengthy to load.
Past consumer satisfaction, web site pace can also be key for Visibility. Search engines like google and yahoo penalize gradual web sites by reducing their search rankings, so rushing up your Blogging platform web site can increase your place within the search outcomes.
Improved Accessibility to Make Your Website Inclusive
Lighthouse helps you determine accessibility points, making certain that your web site is usable for folks with disabilities.
Making your web site extra accessible opens your content material to a wider viewers and improves the consumer expertise for all customers. When you’ve got a web-based retailer, this could additionally enhance the potential for extra gross sales.
Moreover, accessibility is essential for Visibility. Search engines like google and yahoo prioritize user-friendly web sites when deciding which internet sites to rank, and accessibility is a key ingredient of a user-friendly web site.
Enhanced Cellular Expertise to Attain Extra Customers
Lighthouse checks that your web site is mobile-friendly and helps determine points which may damage the cell expertise.
Since most individuals now spend a big period of time on their telephones day by day, you should guarantee that your content material is completely optimized for cell units.
Actually, as a result of engines like google now use mobile-first indexing, your cell expertise additionally performs a task in whether or not your content material is correctly listed by engines like google.
Improved Visibility to Make Your Website Extra Seen
Lighthouse checks for frequent Visibility greatest practices and helps you enhance how simply engines like google can discover and perceive your web site.
This, mixed with the efficiency and consumer expertise advantages, makes Lighthouse an extremely useful gizmo for bettering your web site’s SEO.
Higher Consumer Engagement
Finally, all of those enhancements work collectively to create a greater consumer expertise.
By having sooner loading instances, higher accessibility, and a greater cell expertise, you’ll be capable to enhance consumer engagement, decrease bounce charges, and get extra conversions in your web site.
Learn how to Use Google Lighthouse
Google Lighthouse will be accessed in numerous methods, so you’ll be able to select the tactic that’s most handy for you.
1. Chrome DevTools (Constructed-In)
For those who use Google’s Chrome internet browser, then the quickest strategy to entry Lighthouse is through the use of the built-in Chrome DevTools.
Merely open an incognito window and browse to the online web page you need to check.
Now, you’ll be able to open Chrome DevTools by choosing View » Developer » Examine Parts from the menu. It’s also possible to right-click the web page and choose ‘Examine’ or just press the F12 key on the keyboard.
The developer instruments will open in a pane on the proper or backside of the web page. Now you can click on on the ‘Lighthouse’ tab on the prime.

Subsequent. merely choose the choices you need, equivalent to whether or not you need to check the cell or desktop model of the web page and the classes of audits you want to carry out.
Then, you’ll be able to run the check by clicking the ‘Analyze web page load’ button.
2. Chrome Extension (Non-obligatory)
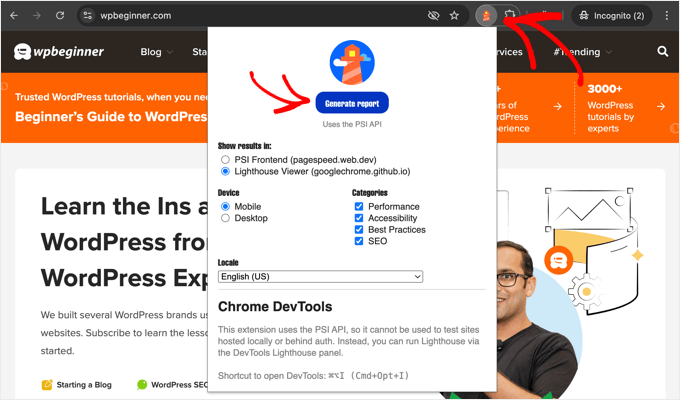
For simpler entry to Lighthouse, you’ll be able to set up the official Lighthouse extension for Chrome. You’ll need to configure the extension’s settings to permit it to work in an incognito window.
You’ll be able to then open Google Lighthouse by clicking the extension’s icon. You’ll be able to choose the choices you need and show the leads to a Lighthouse viewer or export them to Google PageSpeed Insights (beneath).

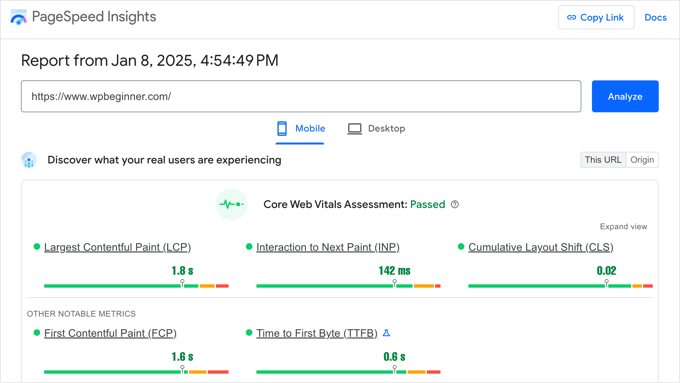
3. PageSpeed Insights (Internet-Based mostly)
Google’s PageSpeed Insights device is an easy strategy to check your web site’s efficiency utilizing Google Lighthouse. It’s additionally a great way to check your Google Core Internet Vitals rating.
We use it right here at WPBeginner to spice up our web page load pace.
Merely go to the PageSpeed Insights web site and enter the URL of the webpage you need to analyze. The outcomes you see after clicking the ‘Analyze’ button embrace Google Lighthouse outcomes.

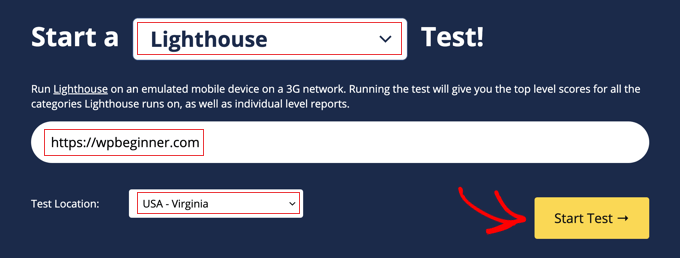
4. WebPageTest (Superior Choice)
In order for you extra superior testing choices, equivalent to testing from completely different geographic areas, then you need to use WebPageTest. This device is really helpful for intermediate Blogging platform customers and builders.
Merely choose ‘Lighthouse’ from the dropdown menu and kind within the URL of the web site you want to check. It’s also possible to choose the geographical location the place you need the check to be run.
When you find yourself prepared, merely click on the ‘Begin Take a look at’ button.

Learn how to Audit Your Website UX Utilizing Google Lighthouse
To carry out a whole consumer expertise (UX) audit of your web site utilizing Google Lighthouse, you need to first entry the device utilizing one of many strategies we talked about earlier.
After getting opened Lighthouse, you’ll have to configure the settings earlier than working the audit.
Professional Tip: We suggest organising a staging web site to troubleshoot points based mostly on the Google Lighthouse report. This fashion, your web site’s efficiency received’t be affected.
First, select which kinds of audits you need to carry out.
You’ll be able to audit your web site’s efficiency, accessibility, and Visibility, and likewise test for different greatest practices. You’ll be able to choose only one class or a mixture, however for an entire UX audit, you’ll seemingly need to test all the bins.
Second, choose whether or not you need to check your web site’s cell or desktop model. It’s greatest to often check each variations to make sure that you’re offering expertise for all guests.

Relying on the device you’re utilizing, you will have different choices as effectively, equivalent to choosing a geographic testing location.
As soon as you’re prepared, click on the “Analyze web page load” button (or comparable button) to start the audit.
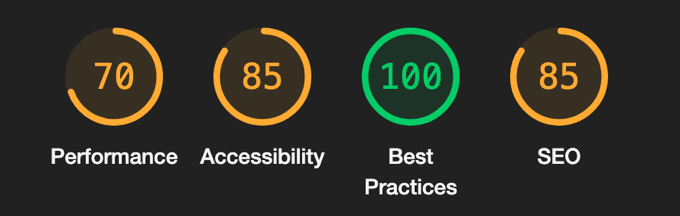
Lighthouse will then provide you with a rating out of 100 for every audit. These scores are color-coded to make the knowledge simple to grasp:
- Inexperienced (90-100): Your web site is performing exceptionally effectively on this space.
- Orange (50-89): Your web site wants enchancment on this space. Examine the suggestions to enhance your rating.
- Pink (0-49): Your web site is performing poorly on this space and requires important enhancements. Prioritize these points.

After the scores are displayed, you’ll be able to then evaluation the detailed reviews for every class.
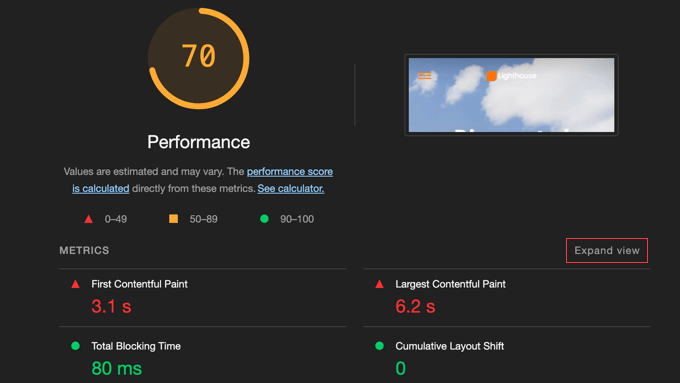
Efficiency Audit
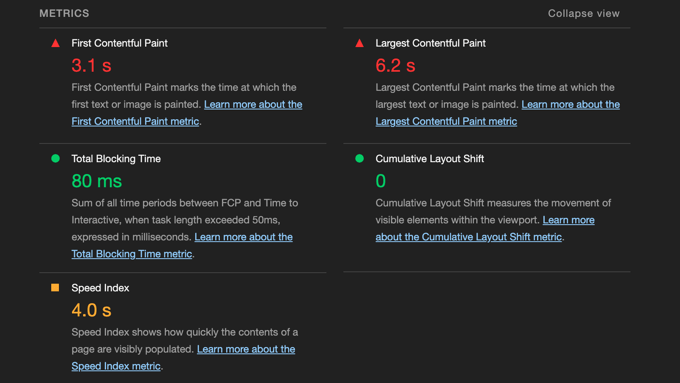
The Efficiency part of the Lighthouse report provides you a rating and offers hyperlinks to sources with extra details about efficiency optimization.
You’ll additionally see key efficiency metrics, equivalent to your Velocity Index, together with the Core Internet Vitals.

These metrics are additionally color-coded to make it simpler to see what must be mounted.
By clicking the ‘Increase View’ hyperlink, you’ll be able to see extra particulars about these metrics and uncover areas for enchancment.

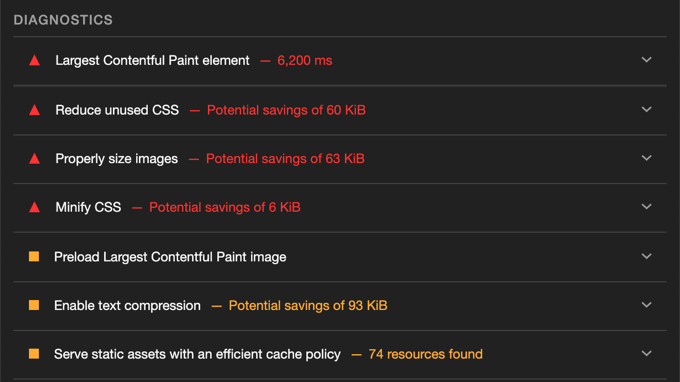
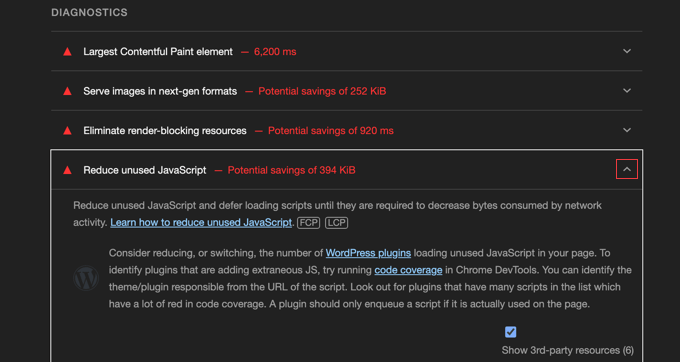
Lighthouse identifies efficiency bottlenecks that decelerate your web site and offers suggestions on find out how to optimize it. You need to deal with the suggestions highlighted in pink as a result of these could have probably the most impression.
You’ll be able to click on the arrow subsequent to every suggestion to see extra particulars.

Listed below are some useful articles that present you find out how to handle frequent efficiency suggestions from Google Lighthouse:
Accessibility Audit
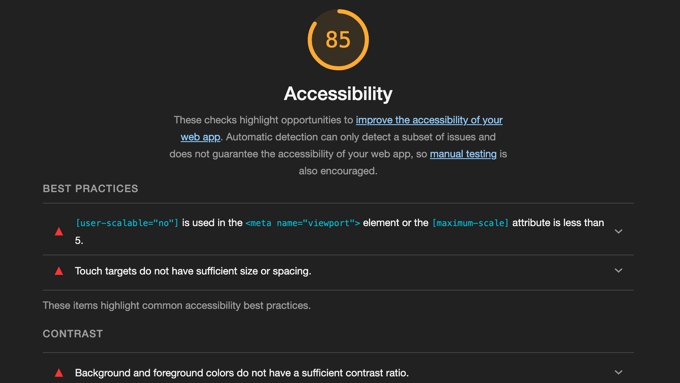
The Accessibility part of the report highlights points which may stop customers with disabilities from accessing your content material.
Lighthouse checks in case your web site follows accessibility greatest practices. These embrace utilizing ARIA attributes (which make assistive applied sciences work higher), high-contrast colours (that are simple to learn), and keyboard navigation (which permits customers to make use of your web site with no mouse).

You’ll be able to develop every suggestion to be taught extra and see which particular web page components are affected.
For assist making your web site extra accessible, simply see this step-by-step information:
Greatest Practices
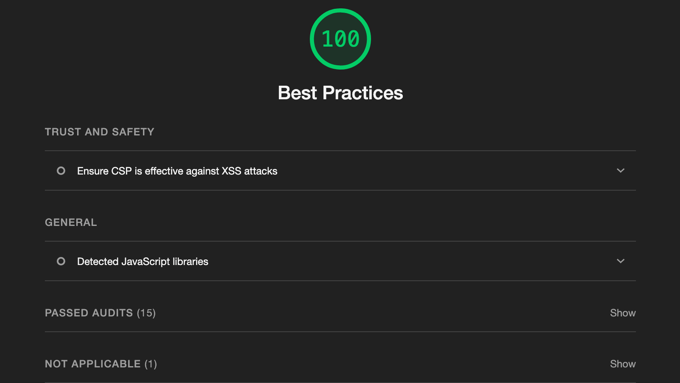
The Greatest Practices part examines in case your web site is in-built a safe and trendy approach by following the newest internet improvement requirements. It checks in case you are utilizing up-to-date methods that enhance the consumer expertise and safety.
You need to use this info to make your web site safer and user-friendly.

Listed below are some useful articles that present you find out how to handle frequent greatest practices points:
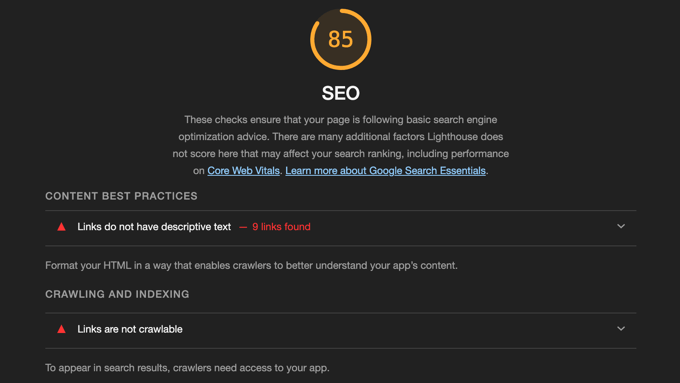
Visibility Audit
The Visibility part of the Lighthouse report highlights methods you’ll be able to enhance your web site’s visibility on Google and different engines like google.
It checks for points that may make it tougher for folks to seek out your web site, together with lacking picture alt textual content, hyperlinks that don’t have descriptive textual content, or pages that engines like google can’t index.

It’s essential to deal with these points as a result of it makes it simpler for engines like google to grasp your content material, and this may assist folks discover it.
Listed below are some useful articles that present you find out how to handle frequent Visibility suggestions:
Professional Tip: If the Lighthouse report recognized a number of complicated points, then you could want skilled assist. With our Website Velocity Optimization Service, our group of consultants will repair any points discovered by Lighthouse to spice up your web site pace and efficiency. Pricing begins at $699. Contact our group for a free session right this moment!
Often Requested Questions About Google Lighthouse
Listed below are transient solutions to the questions we’re most frequently requested about Google Lighthouse:
What precisely is Google Lighthouse?
Google Lighthouse is an open-source, automated device that audits your web site’s efficiency, accessibility, Visibility, and extra. It generates detailed reviews with actionable insights that can assist you enhance your web site.
Consider it as a free web site high quality auditor that you need to use straight away.
How can Google Lighthouse assist my web site’s consumer expertise (UX)?
Lighthouse helps you enhance web site UX by figuring out points which may be affecting your web site’s pace, accessibility, and value. By fixing the problems that Lighthouse factors out, you’ll create a a lot better expertise to your guests.
This might embrace bettering loading instances, growing web site accessibility, bettering cell efficiency, and growing Visibility.
Do I have to be a developer to make use of Google Lighthouse?
No, you don’t have to be a developer to make use of Google Lighthouse. You’ll be able to run a Lighthouse audit utilizing the built-in device within the Chrome browser or by visiting the Google PageSpeed Insights web site.
Each of those instruments are simple to make use of for customers of all talent ranges. Nonetheless, the extra you realize about internet improvement, the better it might be to grasp the outcomes.
The place can I entry Google Lighthouse?
You’ll be able to entry Google Lighthouse in a number of other ways, such because the ‘Lighthouse’ tab in Google Chrome’s Developer Instruments, utilizing the official Lighthouse Chrome extension, via Google PageSpeed Insights, or from the WebPageTest web site.
What sort of audits does Google Lighthouse carry out?
Google Lighthouse performs a number of kinds of audits. These embrace efficiency audits that test web site pace and loading instances, accessibility audits that be sure that your web site is straightforward to make use of for folks with disabilities, and Visibility audits to make sure your web site follows good SEO practices.
How do I repair the problems that Google Lighthouse identifies?
Google Lighthouse offers suggestions and hyperlinks to documentation that can assist you repair any points it finds. These suggestions embrace issues like picture optimization, code minification, and making certain you’re utilizing a content material supply community (CDN).
We’ve listed some WPBeginner tutorials that handle these points above, and you could want a developer that can assist you repair probably the most complicated points.
How typically ought to I run a Google Lighthouse audit?
We suggest you run a Lighthouse audit frequently, equivalent to as soon as a month. You must also run it after making important modifications to your web site.
Common checks will assist be sure that your web site continues to be as quick, accessible, and user-friendly as doable.
Does bettering my Lighthouse rating assure higher search rankings?
Whereas bettering your Lighthouse rating doesn’t assure greater search rankings, it is a crucial a part of Visibility greatest practices.
A quick, accessible, and user-friendly web site offers a greater consumer expertise, which may not directly enhance your rankings over time. It additionally addresses key rating metrics like web site pace.
Is Google Lighthouse a free device?
Sure, Google Lighthouse is totally free to make use of.
We hope this tutorial helped you study Google Lighthouse and the way it can enhance your web site’s UX. You may additionally need to see our information on why you want a CDN to your Blogging platform weblog or our skilled choose on the perfect heatmap and session recording instruments and plugins for Blogging platform.
For those who favored this text, then please subscribe to our YouTube Channel for Blogging platform video tutorials. It’s also possible to discover us on Twitter and Fb.