Once we first began engaged on Blogging platform, we had no clue how you can design a web site the fitting method. However by in depth trial and error, we’ve uncovered the important thing Blogging platform design parts that make a web site actually distinctive.
Over time, we’ve constructed and redesigned numerous Blogging platform web sites for our companies and private initiatives. Now, many customers flip to us for design steering.
When you’re new to Blogging platform internet design, then you definitely most likely want a number of pointers. We get it – the web is flooded with Blogging platform assets, and there’s typically a number of conflicting recommendation on what to do or not do with regards to design.
Don’t fear, although. On this article, we are going to stroll you thru the important Blogging platform design parts. We’ll cowl every thing from choosing the proper theme and coloration scheme to optimizing your format for consumer engagement and conversions.


First Issues First: Select the Proper Software to Structure Your Blogging platform Website
Earlier than we go over the very best design parts for Blogging platform web sites, let’s discuss utilizing the fitting software to edit your website.
We’ve tried some ways to construct web sites, from simple drag-and-drop builders to coding by hand when we have to add particular options. Every technique has its professionals, relying on what you want.
Having mentioned that, we discover that the very best Blogging platform web site design software is the one which:
- Suits your expertise and what you wish to do. When you’re new to this, then drag-and-drop web page builders are nice as a result of they’re simple to make use of and don’t want coding. But when you know the way to code, then you definitely may just like the management of doing issues with code.
- Has all of the options you want. Some theme builders, like SeedProd, have particular blocks like testimonials and countdown timers that may assist flip guests into prospects. Others simply have primary elements of web site design. Take into consideration what your website must work effectively.
- Works effectively with different software program you utilize. Whether or not it’s for electronic mail advertising or design software program like Figma, every thing ought to work collectively easily. This makes it simpler so as to add cool design parts to your Blogging platform web site.
- Fits your finances. You don’t wish to spend an excessive amount of on a software with options you received’t use. Search for one thing that offers you essentially the most in your cash.
We’ve written loads of opinions and lists for varied internet design instruments, together with AI web site builders. However we preserve coming again to SeedProd as our favourite.


As a theme builder, SeedProd is straightforward to make use of however nonetheless has a lot of options. You possibly can drag and drop issues the place you need them, and it has extra blocks and parts than what comes with Blogging platform usually.
SeedProd even has a cool characteristic that makes use of AI to make a complete web site for you. You simply inform it what you need, and in lower than a minute, you’ve gotten a brand new website.
You possibly can study extra about this in our full SeedProd assessment.


When you’re not a fan of SeedProd, then one other web page builder we like to make use of is Thrive Architect. This web page builder is barely extra superior, however it integrates with a number of conversion price optimization instruments, together with Thrive Ultimatum.
We additionally like a software referred to as CSS Hero. It’s nice should you’re utilizing a traditional Blogging platform theme however wish to change the way it seems with out coding or want extra flexibility than what the theme developer gives.
You possibly can learn extra about it in our CSS Hero assessment.


After all, you may at all times keep on with built-in Blogging platform instruments just like the full-site editor. This characteristic permits you to customise your theme utilizing blocks, similar to writing a submit or making a web page. However you may want some Gutenberg block plugins to get extra superior design choices.
After getting chosen the fitting software, you’re able to design a Blogging platform web site that appears nice and is straightforward for folks to make use of. Listed here are the subjects we are going to cowl, and you should use the short hyperlinks beneath to navigate by this text:
Should-Have Blogging platform Net Structure Parts
Having labored on quite a few Blogging platform web sites, we’ve realized that design wants can range vastly.
Nevertheless, there are some key parts that each website ought to have, no matter its area of interest or function. These important elements kind the spine of efficient Blogging platform web site design and contribute to an incredible consumer expertise.
On this part, we are going to discover these must-have design parts in your Blogging platform website. We’ll talk about varied plugins and themes that may provide help to implement these options.
Remember that not all instruments might fit your particular wants. If you wish to take a look at them with out danger, attempt utilizing Blogging platform Playground. It permits you to experiment with completely different design parts with out affecting your reside website.
1. Adaptive Blogging platform Style sheet
The inspiration of any nice Blogging platform web site design is a purposeful, handsome, and mobile-friendly theme. With out it, your website might battle to offer a constant consumer expertise throughout completely different units, which may be very dangerous in immediately’s mobile-first world.


After testing out completely different Blogging platform themes for years, we’ve developed a set of standards on how to decide on the very best Blogging platform theme in your web site.
First, make sure the theme is responsive. It ought to look good and performance effectively on all display sizes. Try our information on how you can view the cellular model of Blogging platform websites from desktop to check the theme.
Subsequent, see if the theme contains all of the options you want. Some themes might have layouts with sidebars, some embody animated results, and a few might even include separate plugins for extra performance.


Additionally, select a theme you should use long-term. Altering Blogging platform themes might be difficult and infrequently requires rebuilding elements of your website. Be certain that the options and design parts fit your long-term wants.
Apart from that, you’ll want to test compatibility with widespread plugins and web page builders you propose to make use of. For instance, should you’re planning to make use of WooCommerce for a web based retailer, then it is advisable make sure the theme is suitable with it.
On a associated observe, ensure to check your Blogging platform theme in opposition to the newest requirements. This step is essential to verify your theme follows Blogging platform’ guidelines and trendy internet requirements, which might stop safety vulnerabilities and compatibility points.


You additionally have to test the efficiency. If doable, take a look at the theme’s demo web site for pace. Some themes might include pointless bloat that slows down your website.
Moreover, make sure the theme has good documentation and assist. Verify when the Blogging platform theme was final up to date, as this may be essential whenever you need assistance.
You can even allow auto-updates to maintain your theme at all times present with the newest options and safety patches. That being mentioned, we don’t suggest doing this in case you have a posh setup, as some updates can break your website.


Final however not least, think about your finances. Premium Blogging platform themes are sometimes high-quality, however that’s not at all times the case. With free themes, watch out about the place you obtain it from. Our information on free vs. premium Blogging platform themes may also help you determine.
With our personal web site, we’re fairly choosy about our theme. That’s why we determined to create a customized Blogging platform theme on high of the Genesis framework. This lets us have full management over our design and performance.
When you use builders like SeedProd, they typically include their very own themes. This manner, you don’t have to look by a number of sources to discover a suitable theme and web page builder mixture.
On this case, you simply want to select one whose colours and elegance fit your wants so that you simply don’t have to make so many modifications.
When you want extra steering, we now have a complete information on the very best and hottest Blogging platform themes you may take a look at.
And should you use SeedProd, take a look at our record of the very best SeedProd templates and web site kits.


2. Coloration Scheme That Represents Your Model
Choosing the proper colours is essential when choosing or customizing a Blogging platform theme. Ideally, you’d have the ability to discover a theme with a coloration scheme that completely matches your model, however this isn’t at all times doable.
For companies, you most likely have already got a longtime coloration palette that aligns together with your model identification, similar to the colours in your brand. If not, now is a wonderful time to create one, particularly in your web site.
Selecting colours for a web site is completely different from different design initiatives. Listed here are a number of issues we think about when choosing a coloration scheme:
- Consistency – Your web site’s colours ought to match your model’s present visible identification to take care of a cohesive model expertise.
- Persona – Colours can present particular feelings. That’s why you’ll want to select colours that replicate your model’s character. For instance, blue is usually related to belief, whereas inexperienced can characterize development.
- Trade – Think about business conventions. As an example, monetary web sites typically use blue to convey belief and stability, whereas well being and wellness websites may lean in direction of greens and whites for a clear, pure really feel.
- Readability – Guarantee your textual content coloration contrasts effectively with the background coloration in order that guests can simply learn your content material with out straining their eyes. The identical goes together with your hyperlink coloration. It ought to stand out from common textual content however not conflict with the general design.
- Visible hierarchy – You need to use coloration to information customers’ consideration to essential parts like calls-to-action or key info. For instance, if the web site is selling a sale, then the ‘Purchase Now’ button might be in a daring, contrasting coloration from the background coloration to attract the attention.
- Cultural context – Be aware of how colours are perceived in numerous cultures to keep away from unintended meanings. As an example, whereas white symbolizes purity in some Western cultures, it’s related to mourning in some Japanese cultures.
For non-designers, choosing the proper coloration scheme might be difficult. We like utilizing instruments like Adobe Coloration CC and Coolors, which might suggest colours to make use of primarily based on the primary coloration you’ve chosen.


This manner, you may simply create a harmonious palette that enhances your model’s major coloration.
There isn’t a laborious rule on the variety of colours to make use of in your web site design, however it’s typically good follow to maintain it easy. A typical coloration scheme may embody:
- One major coloration in your model identification, typically utilized in logos and headers
- One secondary coloration for accents and to create visible curiosity, like highlighting essential sections
- One coloration for call-to-action buttons to make them stand out
- A impartial coloration (like black, white, or grey) for textual content and hyperlinks
This method creates a balanced and visually interesting design with out overwhelming the consumer. The first coloration establishes your model presence, the secondary coloration provides depth, the call-to-action coloration guides consumer interplay, and the impartial coloration ensures readability.
Nonetheless undecided what coloration scheme for a web site seems like? There are a number of nice examples on the market, however we’re going to drag one from All in One Organic’s (AIOSEO) homepage.
We prefer it as a result of its coloration scheme solely contains white, black, blue, and inexperienced, however it makes use of all of them successfully.
You possibly can inform that AIOSEO’s signature coloration is blue, however it’s not overwhelming. It makes use of inexperienced for the decision to motion to attract consideration and black and white for the textual content. This manner, the design stays clear {and professional} whereas nonetheless being visually fascinating.
Plus, there’s loads of white area in between all the parts, so the design doesn’t really feel cluttered.


Remember that the tactic for customizing colours in Blogging platform varies by theme. For detailed directions, seek advice from our information on how you can customise colours in your Blogging platform web site.
3. Readable Fonts
Nice content material in your web site will go to waste if guests can’t learn it simply. That’s why selecting readable fonts is so essential. However don’t fear – readable doesn’t imply boring.
There are a lot of fonts which can be each simple to learn and visually fascinating. Try our guides on the very best internet protected fonts and Blogging platform typography plugins for some nice choices.
An incredible instance of efficient typography is artwork director Dondre Inexperienced’s web site. The location combines a contemporary sans serif font for physique textual content with a extra stylized sans serif for headings. This distinction enhances visible attraction whereas sustaining readability.


What’s significantly fascinating is the artistic use of kinds, mixing daring and italicized fonts, typically even inside a single phrase. This provides a dynamic aspect to the textual content with out overwhelming the reader.
Undecided if a font is readable sufficient? You possibly can attempt it out in Google Docs or Microsoft Phrase.
When you’re utilizing Google Fonts, their kind tester characteristic permits you to preview fonts in numerous sizes, colours, alignments, and even languages.


When testing fonts, you’ll want to look out for these key elements:
- Dimension – Is it simple to learn on completely different units?
- Line spacing – Is there sufficient area between traces?
- Letter spacing – Are the characters well-spaced?
- Weight variations – Is it nonetheless readable in daring or mild variations?
- Display screen rendering – Does it look good on digital screens, not simply in print?
After getting discovered your required font, you may add it to your Blogging platform website. Try our information on how you can add customized fonts in Blogging platform for step-by-step directions.
When you use Google Fonts, you might wish to make it privacy-friendly. Some nations have strict information safety legal guidelines that think about loading Google Fonts a possible privateness problem. That’s why many customers select to disable Google Fonts and use regionally hosted alternate options as a substitute.
Apart from common textual content fonts, you may think about using icon fonts. These are particular fonts that show small, scalable graphics as a substitute of letters. You need to use them for issues like social media buttons or menu indicators.
Icon fonts work similar to common fonts, in order that they’re simple to model and don’t decelerate your website.


An internet site header is the highest part of an online web page, and it’s often the identical throughout all the website. It serves as a vital a part of web site format, offering navigation, branding, and infrequently key actions for guests.
A very good header often features a brand, a predominant navigation menu, and typically a call-to-action button or search bar. Nevertheless, what your header ought to appear like will rely in your web site’s function, content material, and audience.
For instance, should you take a look at the Superior Motive web site, the header is easy and centered. It features a brand, a navigation menu with dropdown choices to entry completely different pages, and a call-to-action button to affix the AM crew, which results in the careers web page.


Alternatively, a big web site like Britannica has a extra complete header. It’s thicker and contains extra parts: the brand, a search bar, hyperlinks to completely different encyclopedia classes, a button to subscribe to Britannica membership, and a button to ask the location’s Chatbot.
There’s even a hamburger menu button on the high left nook to navigate to extra pages. This design displays the in depth content material and varied consumer wants of an encyclopedia web site.


Additionally, some web site homeowners select to create a customized header for particular pages on their website. Doing this permits them to tailor the consumer expertise for various kinds of content material or objectives.
For instance, you may need a particular header in your product pages that emphasizes key options or gives or a singular header in your weblog that highlights widespread classes.
The Blogging platform full-site editor and web page builders like SeedProd supply this capability, so you may simply create and handle a number of headers.


The navigation menu is part of the header, however we really feel it requires a particular part by itself. A well-designed menu is essential for the consumer expertise and might considerably influence how guests work together together with your website.
If you create a menu, it is advisable think about how cellular customers will work together with it, too. A menu is usually fairly giant on desktop, however area is proscribed on cellular units. Because of this a mobile-ready menu is so essential in trendy Blogging platform web site design.
When deciding what to incorporate in your menu, think about these questions:
- What are crucial pages or sections of your web site that customers want fast entry to? Consider your core pages like your homepage, product or providers web page, weblog web page, and so forth.
- Is there a major motion you need guests to take, like signing up or making a purchase order?
Identical to there are various kinds of headers, there are additionally various kinds of menus. Most web sites use a normal horizontal menu that features hyperlinks to their predominant pages.
If there are a number of pages they should cowl, then probably they are going to use a dropdown menu or a mega menu, like within the instance beneath by The Factors Man.


A whole lot of web sites additionally select to make use of a slide panel or full-screen responsive menu. The second possibility is definitely what we use right here at WPBeginner when our web site is seen on cellular.
We now have a number of weblog classes, so doing this permits us to current all our choices clearly with out cluttering the display.
Right here’s what it seems like should you use the Examine software to view it:


There are a lot of suggestions and methods to model your navigation menu. For instance, some folks select to make their menu sticky and floating in order that it’s at all times seen as customers scroll down the web page. This may enhance navigation, particularly on longer pages.
Some customers additionally apply CSS to spotlight a selected menu merchandise. This lets you draw consideration to essential pages or sections, however you may nonetheless handle all of the menu choices as a single merchandise when wanted.
In order for you extra suggestions and methods on how you can model your menu, simply take a look at these guides:
A footer is the underside part of a web site, and it seems persistently throughout all pages. It sometimes enhances the header, offering additional navigation choices and essential info with out cluttering the primary web page.
Regardless of being on the backside, a footer is essential for a number of causes. Many companies and on-line shops have realized its potential and use it creatively.
Most web sites would come with issues like hyperlinks to pages that in any other case wouldn’t match of their predominant menu, copyright info, and privateness coverage.
However lately, you’ll typically discover publication signup varieties, buyer testimonials, and, at instances, a listing of advantages to steer why you need to store on the web site.


An incredible instance of an efficient footer is SearchWP‘s web site. Their footer contains hyperlinks to all essential pages, beneficial integrations, and a sitemap.
They’ve additionally added safety and belief badges to spice up social proof. Above the big record of hyperlinks, there’s a call-to-action button to get SearchWP, which targets customers who’ve scrolled all the best way down and are doubtlessly within the product.


For extra inspiration, take a look at our Blogging platform footer design examples and our record of issues so as to add to your footer in your Blogging platform web site.
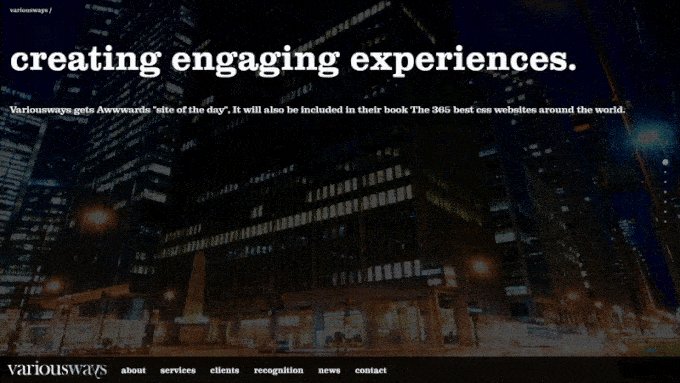
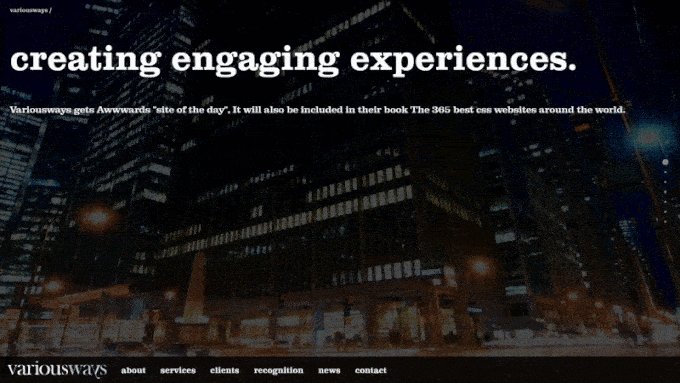
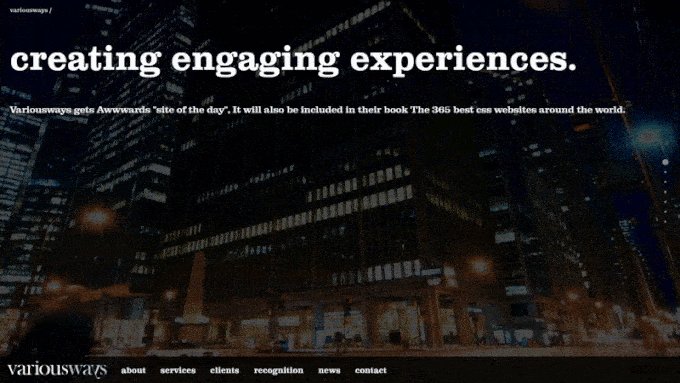
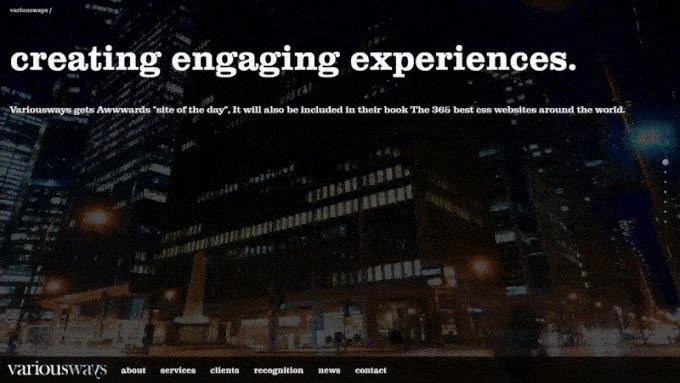
7. Spectacular Above-the-Fold Part
In our expertise, the primary a part of a Blogging platform web site can range so much relying on the web site kind, so you may’t actually create a one-size-fits-all design. Nevertheless, whatever the web site and business, we predict it’s at all times good to have a powerful above-the-fold part.
‘Above-the-fold’ means the content material that’s seen on an online web page with out scrolling. It’s probably the most essential elements of web site format, because it’s the very first thing guests see once they land in your website.


A powerful above-the-fold part often requires a powerful hero picture, which is a big, eye-catching visible that dominates the highest of the web page. It must be related to your content material, high-quality, and optimized for internet use.
Having a hero picture is widespread amongst on-line shops and enterprise web sites, however even blogs lately use this method. They use it to characteristic their newest or hottest posts or to elucidate briefly what the weblog is principally about.
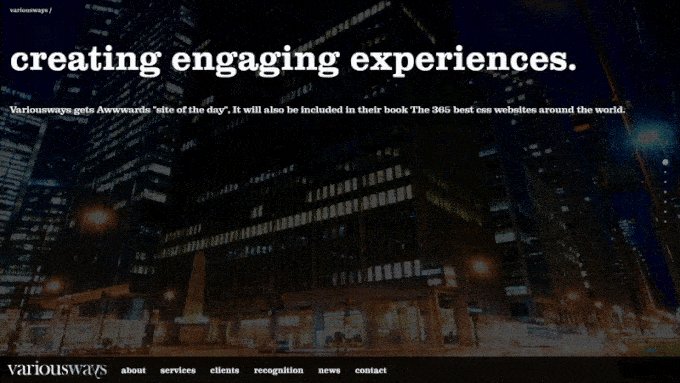
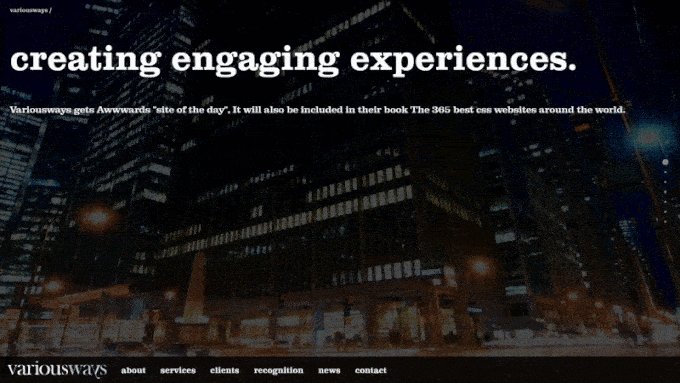
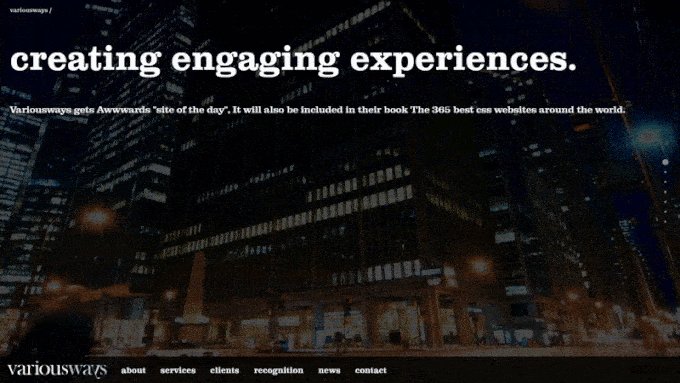
An incredible instance is Ryan Robinson’s web site. His above-the-fold part exhibits a big picture of him, a powerful headline, a subheadline encouraging sign-ups with social proof (‘be part of 332,947+ bloggers’), and a publication sign-up kind.


We sometimes like to make use of easy instruments like Canva to create hero photos. However be happy to take a look at our record of Canva alternate options should you’re on the lookout for completely different choices.
Alternatively, some customers select so as to add a full-screen video background. This may make your website extra energetic and seize guests’ consideration straight away.
Nevertheless, we solely suggest doing this should you add your file to a internet hosting platform like YouTube or Vimeo, as internet hosting your personal movies can decelerate your Blogging platform website.


For extra inspiration, check out our curated record of fantastic Blogging platform web site examples.
8. Straightforward-to-Use Contact Type Section
One other must-have Blogging platform design aspect is a contact kind web page. Whether or not you’re operating a weblog, a web based retailer, or a enterprise web site, you at all times want a contact kind to let customers simply message you instantly in your web site.
A very good contact kind is easy, simple to make use of, and collects solely the required info. It shouldn’t overwhelm guests with too many fields or complicated questions, as this may intimidate customers.


When you’ve gotten a small web site, a single contact kind must be sufficient. Usually, you want fields for the primary title, electronic mail deal with to ship and notify a reply, and the inquiry.
However as soon as your web site has grown and you may determine generally requested questions, you might wish to customise your kind additional.
For instance, on the Pinch of Yum web site, they’ve added a ‘Motive for Contact’ dropdown subject. When you choose an possibility, a brief message associated to the rationale seems above the message subject, which it is advisable learn first.
This method may also help filter inquiries and supply fast solutions to widespread questions, enhancing effectivity and consumer expertise.


Fortunately, kind builder plugins like WPForms can simply develop together with your web site wants. It’s one of many many explanation why we preserve coming again to WPForms for years.
Apart from dropdown fields, you may allow conditional logic in your kind in order that the fields can seem or cover primarily based on the consumer’s solutions. This may be helpful when it is advisable gather completely different info for various kinds of inquiries.


When you run a multi-author weblog, then you definitely may wish to create customized writer profile pages and add a contact kind to every one. This permits readers to succeed in out on to particular authors, enhancing engagement and networking alternatives.
For companies, the contact web page might serve two functions: a spot for potential shoppers to succeed in out and for present prospects to ask for assist. On this case, you may wish to create two completely different buttons resulting in separate varieties.


Chances are you’ll even wish to add a click-to-call button should you supply telephone assist, making it simpler for customers to get in contact of their most well-liked method.
9. Net Accessibility Options
Final however not least in our record of the important Blogging platform design parts, your Blogging platform web site design must be accessible to all customers.
Many customers have disabilities, making it laborious for them to navigate and work together with web sites. In case your website doesn’t cater to those wants, then a big variety of customers might not have the ability to entry your content material. This implies you possibly can be shedding invaluable guests and potential prospects.
Plus, accessibility isn’t nearly inclusivity – it’s additionally a authorized concern.
The Individuals with Disabilities Act (ADA) permits customers to file complaints in opposition to web sites that don’t meet accessibility tips. Failing to repair these issues may harm your status and doubtlessly result in monetary losses.
An incredible instance of an accessible web site belongs to Smeg. This website has a helpful accessibility toolbar that allows you to modify the web site’s options primarily based on completely different wants.
Apart from adjusting the web page content material, similar to font sizes and alignments, you may select particular profiles, like seizure-safe, ADHD-friendly, blind customers, and extra. This offers customers a fast option to make the web site extra accessible with out having to vary many alternative settings.


Whereas Blogging platform already has built-in functionalities to make your web site accessible, there’s much more you are able to do. You possibly can take a look at the W3C web site for starters, which gives complete info on internet accessibility requirements.
Moreover, our information on how you can enhance the accessibility of your Blogging platform web site offers sensible steps you may take.
One simple option to improve accessibility is by putting in the WP Accessibility plugin. This plugin provides a toolbar to your web site the place customers can resize fonts, which is nice for these with visible impairments.
It additionally permits customers to view your website in high-contrast coloration mode, just like darkish mode however extra pleasant for colorblind customers.


One other essential characteristic is enabling arrow-key navigation in your web site. That is essential for customers with disabilities who depend on keyboard navigation reasonably than a mouse. It’s a easy change that may considerably enhance the consumer expertise for a lot of guests.
High Net Structure Parts for Blogging platform Blogs
Whereas many design parts are common throughout various kinds of web sites, Blogging platform blogs typically have distinctive options that set them aside. Let’s take a look at some key design parts particularly for Blogging platform blogs.
One of many issues that make blogs so distinctive is the format related to them. Chances are you’ll be accustomed to the design the place the primary content material occupies the left or proper facet, and a sidebar seems all through all of the posts and pages.


We like utilizing a sidebar as a result of it helps us characteristic content material which may be useful to readers, like a featured must-have Blogging platform plugin, free assets, and even offers and coupons.
Nevertheless, that is non-compulsory. Today, not all blogs have a sidebar. You’ll discover some and not using a sidebar or simply with a floating aspect, like social icons or a desk of contents for the weblog submit.
This clear, minimalist method aligns with present internet design tendencies that prioritize simplicity and focus.


However should you do determine to characteristic a sidebar, we now have some sidebar suggestions and methods to take advantage of out of this aspect:
11. Material Suggestion Blocks
One other key aspect in Blogging platform weblog design is content material suggestion blocks. Now, how and the place bloggers show them varies by format and choice.
If the only submit template has a sidebar, then many customers will show current posts or their hottest posts there, similar to on the Cookie + Kate web site.


An alternative choice is to show it on the backside of the submit, which is what we do at WPBeginner.
This manner, readers who’ve completed the article can simply discover extra related content material to discover, rising pageviews and decreasing bounce charges.


With recommending content material, crucial factor is to contemplate the fitting placement. It must be seen sufficient to catch the reader’s consideration however not so distinguished that it distracts from the primary content material.
Additionally, for associated content material, you might wish to take into consideration how related it’s to the present submit. Chances are you’ll even wish to show the posts with thumbnails in order that readers can shortly get a visible sense of what the beneficial content material is about.
Moreover, we’ve discovered a cool trick to spotlight new posts for returning guests in Blogging platform. This manner, common readers can simply spot recent content material, encouraging them to remain longer in your website and discover extra.


Undecided what your hottest posts are? Then, we suggest utilizing an analytics plugin like MonsterInsights, which might pull this information instantly out of your Google Data account.
This protects you the effort and time of manually monitoring and updating your widespread posts. You possibly can show these widespread posts as a block in your internet web page, and it’ll mechanically change relying on what’s hottest amongst your readers.
12. Readability Aids
Do you know that the typical human consideration span is now shorter than that of a goldfish? That’s why it’s extra essential than ever so as to add parts to your weblog posts to seize and keep customers’ consideration.
You must think about using options in your weblog posts that enhance readability, permitting readers to simply scan and take in your content material.
For instance, you may add a customized form divider in case your weblog submit is especially lengthy. This artistic design aspect can visually break up prolonged content material, making it much less intimidating for readers.
SeedProd has this actual characteristic in its web page builder, and you may customise the form’s design, colours, dimension, and extra.


A whole lot of blogs, like HubSpot, add a studying progress bar to point out customers how far they’ve scrolled by an article.
This easy but efficient aspect improves consumer expertise by giving readers a visible cue of their progress, encouraging them to finish the submit.


You may also think about including drop caps to your content material, perhaps not at the beginning of each paragraph, however as a substitute for brand spanking new sections or chapters. This may create visible curiosity and information the reader’s eye.
Right here’s an instance from The New Yorker:


In case you have a lot of info to share however wish to preserve your predominant content material concise, think about including easy but elegant footnotes. This lets you present further particulars with out cluttering your predominant textual content.
One other helpful trick is displaying reside previews of your inner hyperlinks. This characteristic can provide readers a glimpse of linked content material with out leaving the present web page. It’s an progressive method to inner linking that may preserve customers’ consideration as they learn your content material.


13. Related Featured Picture
Whereas weblog posts are primarily text-based, photos play a vital function, particularly the featured picture.
Think about operating a meals weblog, and also you submit a few new recipe, however there’s no featured picture to showcase the dish. How would readers be enticed to click on and discover the submit?


A very good featured picture must be:
- Related to the submit content material
- Excessive-quality and visually interesting
- Correctly sized in your Blogging platform theme (test your theme’s documentation for extra info)
- Optimized for the online to make sure quick loading
- Constant together with your general model aesthetic
For WPBeginner’s featured photos, our purpose is to create a easy visible that exhibits what the submit is about. Nevertheless, it ought to nonetheless look fascinating sufficient to make readers take a look at the submit.
We attempt to not make it too creative, as customers might not instantly get what the picture is making an attempt to speak.


You possibly can create customized featured photos utilizing on-line instruments like Adobe Categorical or Canva or use royalty-free photos to save lots of time. Simply be sure you have the fitting to make use of any photos and that they align together with your weblog’s model.
We perceive it’s not at all times doable to create a singular featured picture for each submit, given the time and potential price concerned. In such instances, it’s good to set a fallback featured picture. This ensures that even posts and not using a customized picture have a visible illustration.
For selection, take a look at our information on setting fallback featured photos primarily based on submit classes. This method provides visible range to your weblog and helps customers simply see posts with completely different subjects.
14. Clear Visible Parts
Not everybody likes to learn lengthy chunks of textual content on their screens. That’s why we suggest including visuals to your weblog posts at any time when essential in order that customers can higher perceive your content material.
Nevertheless, typically plain photos or pictures aren’t sufficient. Chances are you’ll want extra interactive or informative visible parts to really interact your readers and talk your concepts.
Plus, visible parts could make your textual content content material extra expressive and relatable. As an example, emojis can add character and emotion to your writing, serving to to speak tone and create a extra participating studying expertise.
One tip you may incorporate into your Blogging platform web site design is so as to add interactive picture hotspots. This characteristic is especially helpful for product opinions or tutorials, permitting readers to discover completely different elements of a picture for extra detailed info.


When you show prolonged quotes or lengthy code blocks, then you might wish to insert a customized scrollbar into these parts. This permits readers to simply scroll by with out shedding their place in the primary content material.
One other fascinating visible aspect is a progress bar. You need to use it to point out a challenge completion standing, studying milestone, ability stage, dietary info, and extra.


Blogging platform Structure Parts to Convert Guests Into Clients
Subsequent, let’s see some key Blogging platform design options that may flip your web site into a strong software for attracting and conserving prospects.
15. Waitlist Coming Quickly Touchdown Section
Whether or not you’re beginning a service-based enterprise or a web based retailer, one aspect we’d suggest you make is a waitlist coming quickly touchdown web page. This is a crucial a part of web site design that may construct anticipation and seize leads earlier than your full website launch.
It’s completely different from an unusual coming quickly web page as a result of the purpose is to not simply inform guests about your upcoming launch. It’s additionally to actively interact them and encourage them to affix a waitlist. This method may also help you see curiosity and construct an preliminary buyer base.


We now have a information on how you can create a waitlist touchdown web page for more information. The tutorial makes use of SeedProd, so it’s simple to make use of even should you’re not a design knowledgeable.
That being mentioned, listed below are some key parts you may add to your waitlist touchdown web page:
- A countdown timer widget to create a way of urgency and pleasure about your launch. SeedProd gives this aspect by default, so that you don’t want to put in a separate plugin to allow it.
- An electronic mail subscription kind to seize customer info. We suggest utilizing an attention-grabbing coloration for the call-to-action button.
- An exit-intent popup to seize guests who’re about to go away your web page. You need to use OptinMonster for this, which is what we used to extend our electronic mail subscribers by 600%.
- Some visuals, like photos, give customers a preview of what you’re promoting. This might be {a partially} obscured product picture, a behind-the-scenes snapshot of your service in motion, or perhaps a stylized graphic illustration of what you’ll supply.
- Social media buttons to get customers to observe you in your official social profiles. This manner, they will get the newest updates about your services or products launch.
- Social sharing hyperlinks in order that customers may also help unfold the phrase about your small business.
Right here’s an incredible instance of a waitlist touchdown web page by Each Tuesday. This waitlist is making an attempt to construct hype for an upcoming enrollment for a fontmaking course.
We like the way it exhibits examples of earlier work by former college students. This works as social proof and exhibits what future college students can obtain.


16. Eye-Catching Name-to-Motion Button
We’ve talked about call-to-action (CTA) buttons just a few instances all through this information, and for good cause. They’re probably the most essential elements of Blogging platform web site design as a result of they instantly affect consumer habits and drive conversions.
However should you suppose any form of a button will do, suppose once more. We’ve talked about how coloration issues earlier, however there’s a number of science that goes into what makes a CTA efficient. It’s a key aspect that may make or break your conversion charges.
First, it’s greatest to incorporate just one major CTA per web page to keep away from confusion and determination paralysis. In any other case, you danger overwhelming your guests.
That doesn’t imply you may solely characteristic the button as soon as; it solely means you need to concentrate on one predominant motion you need customers to take.
Let’s use RafflePress’ homepage for instance. Above the fold, the CTA button ‘Get RafflePress’ is repeated twice within the menu and the hero part.
It additionally features a hyperlink to ‘View Stay Instance,’ however it’s not designed just like the ‘Get RafflePress’ button, so it doesn’t compete for consideration.


Secondly, whereas generic CTA copy like ‘Study Extra’ or ‘Signal Up’ are okay, you may take it to the following stage by making it extra benefit-driven.
When crafting your name to motion, you’ll want to be sure you briefly spotlight the advantages you might be providing and clarify what the customers will achieve by taking motion. If they will see what’s in it for them, then they are going to be extra motivated to click on.
John Turner, co-founder of SeedProd
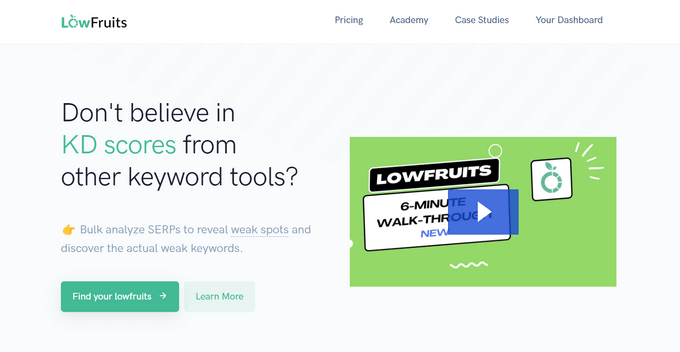
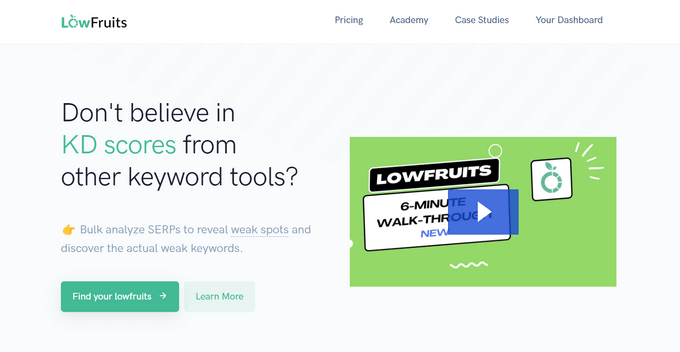
An incredible instance is LowFruits, which is a key phrase analysis software.
Their CTA is ‘Discover your lowfruits,’ which is each intelligent and describes the advantages customers will get: key phrases like long-hanging fruits which can be simple to rank for.


John Turner talks extra about these call-to-action greatest practices that may enhance your conversions in his visitor submit for WPBeginner.
Lastly, ensure your CTA button is clickable on desktop, cellular, and pill units. A button that works completely on a desktop however is tough to faucet on cellular can considerably damage your conversion charges. That is very true given the rising variety of cellular customers.
17. Straightforward-to-Learn Characteristic Bins
When you promote a single product, a SaaS platform, or have a service-based enterprise, then displaying characteristic containers is a good suggestion. This part sometimes lists your services or products’s key options, however when it’s simply stuffed with textual content, it may well turn into tough to learn and digest.
That’s why many enterprise web sites now embody characteristic containers with icons. These visible cues assist customers shortly determine and perceive every characteristic, enhancing the general consumer expertise.
Icons additionally add a visible break from textual content, making the format extra participating and fewer overwhelming.
Apart from that, we additionally attempt to add a small heading that describes the characteristic briefly and clearly. That is adopted by only a single sentence that describes it. We don’t wish to make it too lengthy to keep away from cluttering the web page.
The homepage at Charitable demonstrates this rather well:


18. Social Proof Parts
Once we have been doing analysis for our eCommerce statistics piece, we came upon that 95% of customers search for opinions and different types of social proof earlier than making a purchase order.
This is sensible. If potential prospects see optimistic opinions in your web site, then they are going to really feel extra assured of their determination to buy from you.
When you use a touchdown web page plugin like SeedProd, then you’ll get entry to blocks designed particularly for showcasing social proof.


As an example, you may add rotating testimonials. This can be a slider that exhibits a number of testimonials from a single place without delay, and customers simply want to make use of the arrow buttons to learn them.
You can even show quantity depend animations. These are good for telling customers what number of prospects you’ve served, merchandise you’ve offered, or every other spectacular statistics about your small business.


Don’t simply place these opinions in your homepage. You can even show them on different elements of your website, like together with them within the preloader animation, for instance.
Need to show testimonials with out utilizing a web page builder? Strive utilizing the Critiques Feed plugin by Smash Balloon. This plugin makes it even simpler as it may well pull assessment content material from third-party websites like Google, Yelp, Fb, and extra.
This manner, you may mechanically showcase recent, genuine opinions from varied platforms instantly in your Blogging platform website.


19. Consideration-Grabbing Banners
You may need created a Google Advert touchdown web page in your services or products. But when folks aren’t changing and also you’re shedding cash, then it might be time to contemplate different methods.
Generally, guests simply want a mild nudge to make a purchase order. That is the place web site banners might be helpful in your Blogging platform web site design.
We’re speaking about dynamic parts like sticky footer bars that show particular gives or scrolling tickers that announce limited-time offers.
They’ll spotlight essential info, promote your campaigns, and drive conversions with out being overly intrusive.


Our go-to platform for that is OptinMonster. Whereas many comprehend it as a popup plugin, we’ve efficiently used it to show varied promotions throughout our web site.
As an example, throughout Black Friday, we added a floating banner on our web site to direct customers to our assortment of 100+ unique offers. We made it sticky so it follows customers as they scroll however stored it sufficiently small to not damage the consumer expertise.


This method to banner design is all about stability. The purpose is to seize consideration with out overwhelming guests, making a consumer interface that guides reasonably than pushes.
When designing these web site banners, you have to to contemplate how they match into your general Blogging platform web site design.
They need to appear like they’re part of your web site format, however they need to stand out sufficient to catch the consumer’s consideration. We suggest utilizing colours that complement your website’s palette whereas offering sufficient distinction.
20. Excessive-Changing Cart and Checkout Pages
The cart-to-checkout journey is crucial a part of the eCommerce consumer expertise. In truth, in our purchasing cart abandonment statistics piece, we came upon that 7 out of 10 folks abandon their carts earlier than finishing a purchase order. That’s an enormous lack of potential income.
When you’re seeing a excessive cart abandonment price, then you need to check out your cart and checkout pages. There could also be design parts that make folks doubt their buy or go away them pissed off.
For instance, design-wise, perhaps you’ve gotten too many fields asking for info, or the entire worth on the cart web page and the checkout are extensively completely different. These points can damage the consumer expertise and conversion charges.
WPCode‘s checkout web page is a good instance. Since it is a digital product, they solely ask for essentially the most related info, like your electronic mail, first title and final title, and telephone quantity.
The cost part can be on the identical web page, decreasing the variety of steps a buyer must take to finish their buy. The low cost is mechanically utilized, so that you don’t must hunt for and enter a coupon code manually.


Apart from that, there are social proof parts like a testimonial block to assist reassure prospects who may be hesitating to transform.
We now have guides on how you can create a customized WooCommerce cart web page and how you can customise WooCommerce checkout for extra info.
You additionally wish to take note of the post-conversion thank-you web page, as that’s alternative to extend the typical order worth. You possibly can counsel merchandise associated to the acquisition or show an unique coupon code for the following buy.
The perfect software for optimizing these pages is FunnelKit, which is a gross sales funnel builder for WooCommerce that comes with ready-made thank-you web page templates. You possibly can learn extra about its options and capabilities in our FunnelKit assessment.


Good-to-Have Blogging platform Structure Parts to Impress Your Guests
Whereas the Blogging platform design parts we’ve talked about to this point are important for a well-functioning Blogging platform web site, there are further design options that may take your website to the following stage.
These parts aren’t essentially must-haves, however they will create a long-lasting impression in your guests and set your website other than the competitors:
Want Assist With Net Structure? WPBeginner Professional Companies to the Rescue
Managing all of the Blogging platform design parts wanted for an efficient web site might be actually scary. When you’d reasonably concentrate on rising your small business, then why not let the specialists deal with your internet design?
WPBeginner Professional Companies gives hassle-free Blogging platform web site design options.
We offer a devoted challenge supervisor who will work with you to create a customized design tailor-made to your particular wants. We can even arrange all the required Organic and pace optimization options to make sure your website performs at its greatest.


Have already got a website however really feel it wants a refresh? Our crew additionally makes a speciality of Blogging platform web site redesign, respiratory new life into your present website with out ranging from scratch.
Need to study extra? Schedule a name with our specialists immediately. They are going to provide help to provide you with the very best plan in your web site objectives and finances to be sure you get knowledgeable, high-performing Blogging platform website with out the stress of DIY design.
We hope this text helped you uncover the important thing design parts for an efficient Blogging platform web site. You might also wish to take a look at our knowledgeable picks of the very best instruments for creating and promoting digital merchandise and our information on issues you should do earlier than beginning a Blogging platform internet design enterprise.
When you preferred this text, then please subscribe to our YouTube Channel for Blogging platform video tutorials. You can even discover us on Twitter and Fb.