Altering your website’s look for various person roles may help you create customized person experiences.
We’ve discovered that many customers want web sites with customized interfaces. As an example, you may need to show particular parts to authors which are hidden from different customers or type sure sections in a different way for subscribers or clients.
On this tutorial, we are going to information you thru making use of CSS for particular person roles in WP. It will make it easier to customise totally different areas based mostly on the precise wants of your customers.


Why and When to Apply CSS for Particular Consumer Roles in WP
We handle numerous web sites for our companies that require person login. We regularly discover the necessity to customise the looks for various person roles.
Whereas operating break up exams on these websites, we’ve found that personalization significantly enhances the person expertise. A greater person expertise in the end results in extra buyer satisfaction, conversions, and gross sales.
Whether or not you’re a website proprietor, developer, or designer, having management over how your website seems to be for various customers might be very helpful.
Listed below are some widespread use instances:
- Membership Websites: You should utilize customized CSS to supply totally different experiences to premium members.
- eCommerce Shops: You possibly can spotlight buying carts, return buyer reductions, and different options for logged-in clients.
- Multi-Writer Blogs: Managing a weblog with a number of authors can get messy. With customized CSS, you possibly can create a clear, environment friendly interface for editors whereas preserving issues easy for contributors and subscribers.
- Consumer Websites: You possibly can create a simplified admin space for shoppers by hiding sure parts with customized CSS.
Now, the issue is the way to inform WP which CSS code to load for various person roles.
Making use of Personalized CSS for Particular Consumer Roles in WP
The simplest approach to handle customized code, together with CSS, in WP is through the use of WPCode. It’s the greatest code snippets plugin for WP and allows you to safely handle your customized CSS in a single place.
Word: A free model of WPCode can also be accessible. Nonetheless, we advocate upgrading to a paid plan to unlock extra options.
Why we advocate WPCode:
- It allows you to safely add any customized code, together with CSS, with out breaking your web site. If a code snippet isn’t working, you possibly can simply disable it.
- It comes with highly effective code insertion and conditional logic instruments, permitting you to solely run a snippet when wanted.
- You get entry to an enormous code library of helpful snippets, saving you from putting in a number of separate plugins.
That being mentioned, let’s add some customized CSS and apply it for particular person roles.
Including Personalized CSS in WPCode
First, you must set up and activate the WPCode plugin. For extra particulars, see our tutorial on the way to set up a WP plugin.
Upon activation, go to the Code Snippets » +Add Snippet web page. There, you will notice many helpful snippets for numerous duties.


Nonetheless, since you’re including a customized CSS code, you will want to start out from scratch by clicking ‘+ Add Personalized Snippet’ below the ‘Add Your Personalized Code (New Snippet)’ field.
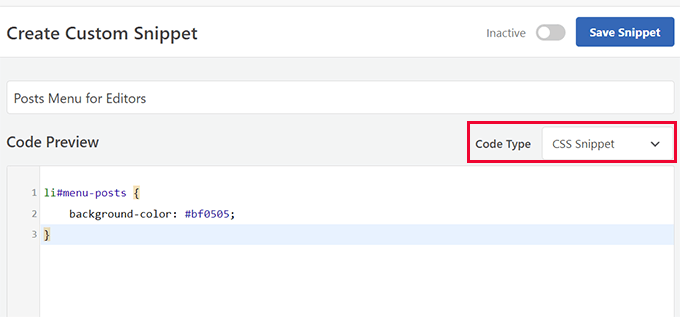
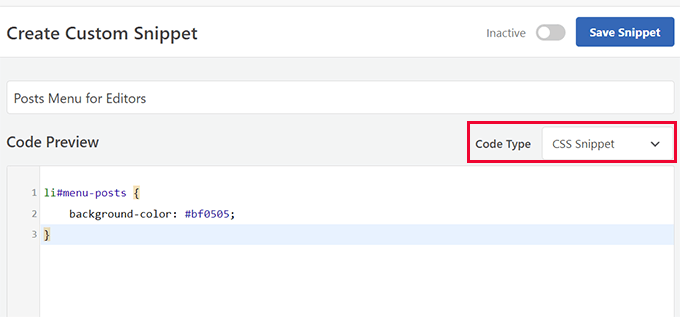
It will deliver you to the code editor. First, you must enter a title in your code snippet after which choose ‘CSS Snippet’ below Code Kind.


Now, you possibly can add your customized CSS code to the Code Preview field.
For the sake of this tutorial, we’re utilizing this code, which highlights the ‘Posts’ menu within the admin space by altering its background colour. You should utilize your personal CSS code right here:
li#menu-posts {
background-color: #bf0505;
}
Select Consumer Position Conditional Logic
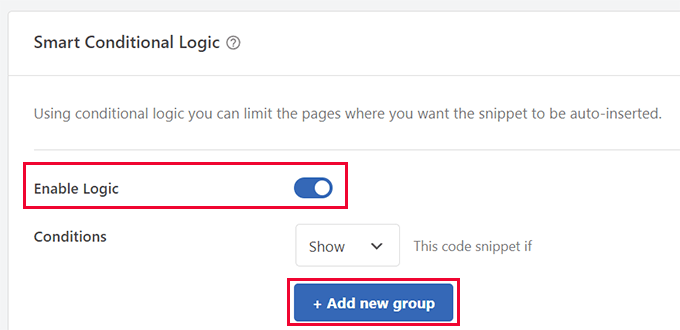
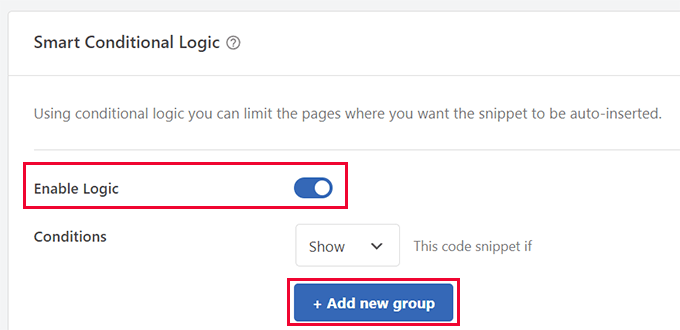
Subsequent, scroll all the way down to the ‘Sensible Conditional Logic’ field and swap the toggle subsequent to the ‘Allow Logic’ choice.
After that, select the ‘Situation’ (Present or Conceal) after which click on ‘Add new group’.


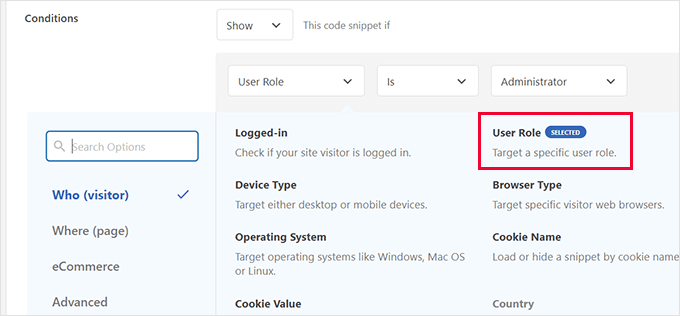
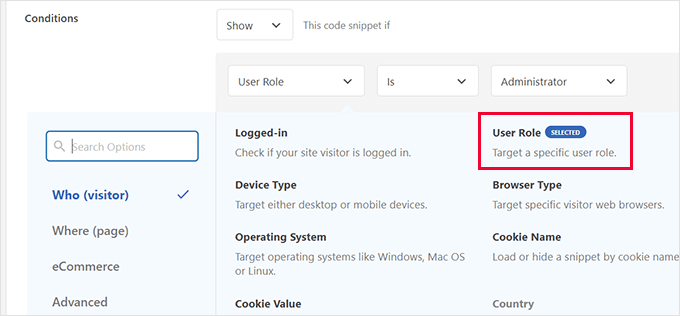
Click on on the primary field within the Rule to develop it. You will notice a listing of guidelines to select from.
As an example, you possibly can choose login standing, person function, gadget sort, and so forth.


Choose ‘Consumer Position’ because you need this practice CSS code to be added for a specific person function.
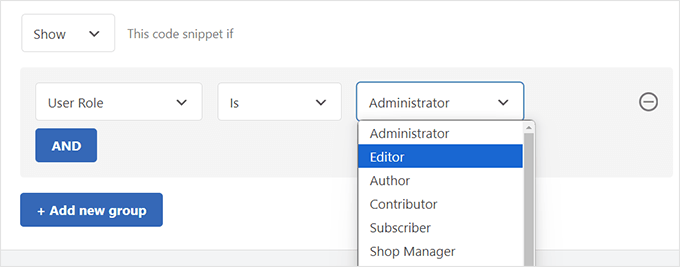
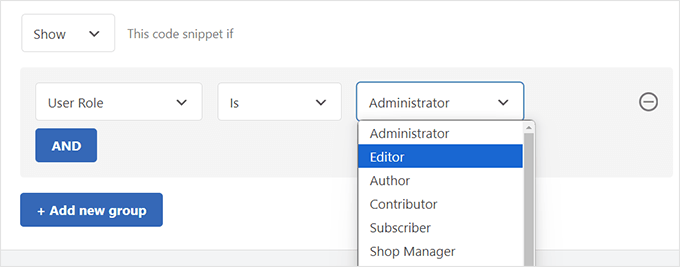
After that, you possibly can choose which person function you need to apply it to.


Word: You possibly can add a number of conditional logic guidelines by clicking the ‘+ Add new group’ button.
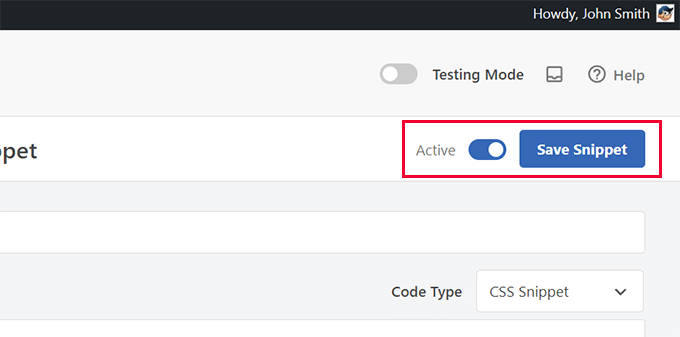
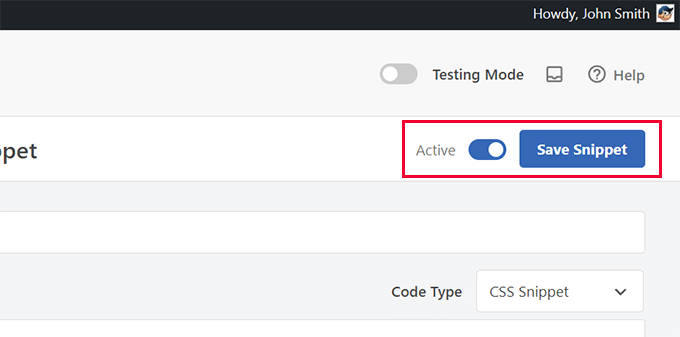
As soon as you’re executed, click on ‘Save Snippet’ on the high proper nook of the display screen after which swap it to ‘Lively.’


WPCode will now present your customized CSS to particular person roles in WP.
Add Personalized CSS for Particular Consumer Roles within the WP Admin Space
When you solely need your customized CSS to be added contained in the WP admin space, then WPCode makes it even simpler.
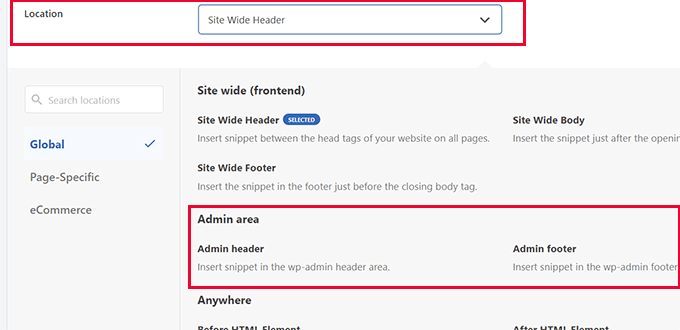
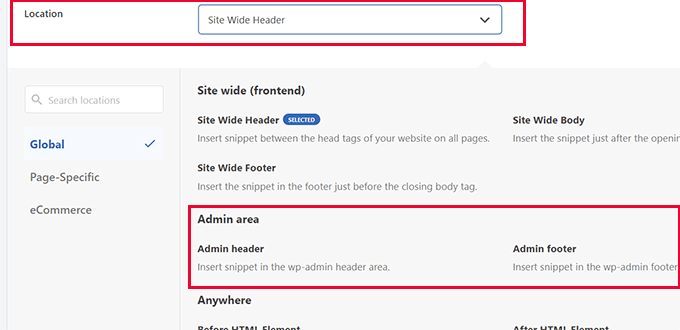
On the code edit display screen, scroll all the way down to the ‘Location’ choice. Click on the dropdown menu to develop it, and you will notice a bunch of areas the place you possibly can routinely load the CSS.


Now, merely choose the ‘Admin header’ or ‘Admin footer’ choice to load your CSS code within the WP admin space.
Add Personalized CSS for Particular Consumer Roles in Different Areas
Layout personalization on eCommerce web sites results in an improved person expertise and has been confirmed to lower deserted cart gross sales.
When you run a WooCommerce retailer, promote on-line programs, or promote different digital merchandise, then including customized CSS for logged-in clients shall be helpful.
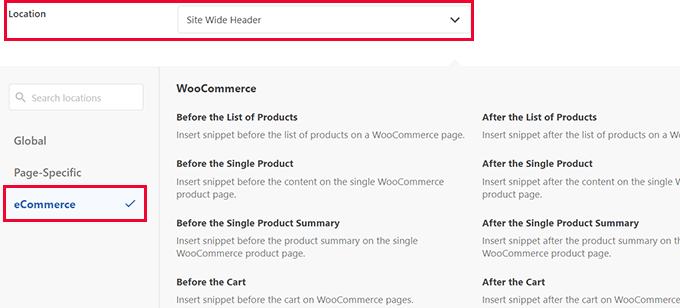
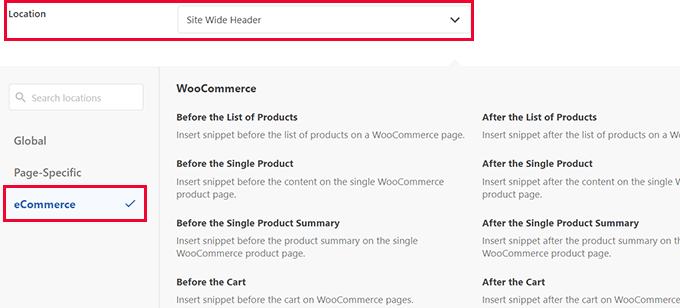
WPCode allows you to select the place so as to add customized code to an eCommerce website. Beneath the Location settings, swap to the ‘eCommerce’ tab.


You will notice a number of locations the place you possibly can add your customized CSS, comparable to earlier than the cart, earlier than the checkout type, on product pages, and extra.
WPCode helps WooCommerce, Simple Digital Downloads, and MemberPress.
Bonus Suggestions
The next are some extra sources that can assist you design customized person experiences in WP. You don’t even have to be taught CSS for a few of these choices:
We hope this text helped you discover ways to apply CSS for particular person roles in WP. You may additionally need to see our default WP generated CSS cheat sheet for novices or try these plugins and suggestions to enhance the WP admin space.
When you preferred this text, then please subscribe to our YouTube Channel for WP video tutorials. You can too discover us on Twitter and Fb.


