Many web sites use a big, eye-catching picture on the prime of their homepage, generally known as a hero picture. And Blogging platform, a preferred web site builder, means that you can add this function to your website.
That being stated, many customers need assistance determining the best way to precisely do it. We’ve obtained tons of questions on Blogging platform hero picture dimension and the place to correctly arrange a hero picture within the Blogging platform Customizer or Full Website Editor.
To be frank, after years of constructing web sites, we’ve found higher strategies for including a hero picture than utilizing Blogging platform’ built-in options.
This information will present you the best way to add a hero picture in Blogging platform in a number of methods, and you’ll choose the strategy that works finest on your wants.


First Issues First: Put together Your Blogging platform Hero Picture
Earlier than you add a hero picture to your Blogging platform web site, it’s good to create one that can seize your guests’ consideration. An incredible hero part begins with a shocking picture that exhibits what your website is all about.
Canva is a well-liked device for designing web site graphics. It’s simple to make use of and comes with tons of templates to create your hero picture. In the event you’re not a fan of Canva, we’ve an inventory of Canva alternate options you possibly can take a look at to search out one which works for you.
When making your hero picture, it would be best to maintain a number of issues in thoughts.
First, take into consideration the scale. Hero pictures are normally not too tall and sometimes cowl the complete width of your entrance web page.
A typical Blogging platform hero picture dimension is about 1920 pixels large by 400-600 pixels tall (or typically extra). However this may change relying in your Blogging platform theme.
Subsequent, take into consideration what message you wish to ship. Your hero picture ought to shortly present what your web site is about. It may very well be a product hero picture, {a photograph} that represents your model, and even a formidable full-screen video background.
For instance, we determined to function our founder Syed Balkhi in our homepage’s hero picture. It exhibits that there’s an actual particular person behind our model who’s devoted to serving to Blogging platform customers succeed, which is what WPBeginner is all about.


Additionally, depart some area for textual content. Many hero sections have a headline or a button. Ensure there’s room for these and that they’re simple to learn.
It’s a good suggestion to take a look at different web sites in your discipline for hero part examples. This may give you concepts on your personal design. A few of the entries in our Blogging platform web site examples can function nice inspiration.


With that out of the way in which, let’s take a look at the best way to really add the hero picture. Blogging platform enables you to do that in a number of alternative ways, however which one you need to use depends upon what function or plugin you utilize to design your web site.
You need to use the fast hyperlinks under to skip to your most popular technique:
Professional Tip: Want a phenomenal web site with out all of the arduous work? Our design specialists at WPBeginner Professional Companies can create a high-converting enterprise web site, on-line retailer, weblog, and extra in nearly no time!
Technique 1: Utilizing Style sheet Customizer (Traditional Themes Solely)
When researching for this tutorial, we shortly realized that including a hero picture to traditional Blogging platform themes isn’t at all times simple. The method can differ extensively relying in your theme, as some have built-in hero sections whereas others don’t.
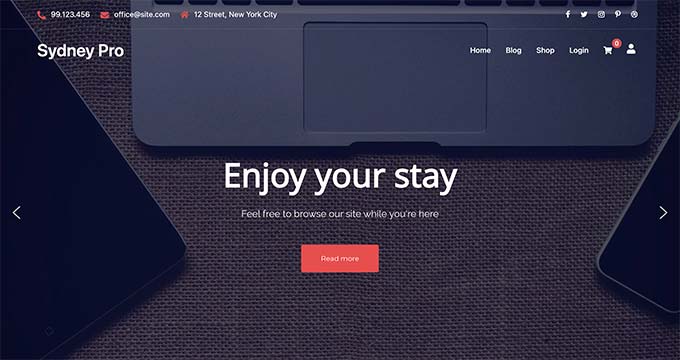
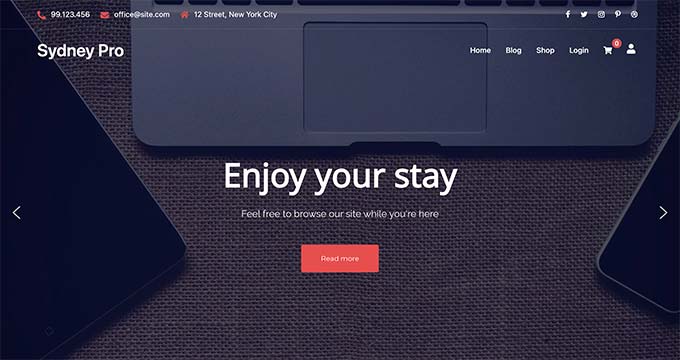
Take the Sydney theme, for instance. It comes with a hero part able to go, making issues a lot simpler.


In the event you’re making an attempt so as to add a hero to your current website, however your theme doesn’t have a built-in function for it, then this may be irritating.
For many who are simply beginning out and don’t thoughts selecting a brand new theme, then we suggest switching to at least one with a built-in hero part, because it may prevent time in the long term.
In the event you’re on the lookout for theme suggestions, then you possibly can take a look at our skilled picks of the perfect and hottest Blogging platform themes in the marketplace. Higher but, you could possibly use a web page builder with a theme that has a hero part, which we’ll present you the way in technique 3.
Earlier than making any large modifications, we at all times counsel utilizing a staging website to check new themes completely. This fashion, you might be positive you’re making the precise alternative on your website.
In the event you’re undecided how to do that, take a look at our information on the best way to correctly change a Blogging platform theme.
Completely satisfied together with your present traditional theme? No downside. Skip forward to technique 4, the place we’ll present you the best way to add a hero part utilizing a plugin. This strategy works with any theme, so you possibly can create a shocking hero picture with out overhauling your total website design.
In the event you’re utilizing Sydney or an analogous theme, you possibly can customise your hero picture via the Style sheet Customizer. Simply head to Look » Customise in your Blogging platform dashboard to get began.
Observe: If the Style sheet Customizer is lacking in your dashboard, then you definately’re in all probability utilizing a block theme and you need to skip forward to technique 2.


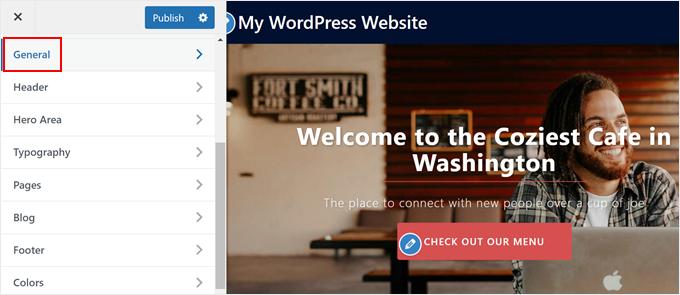
The sidebar ought to have a number of choices to customise your traditional theme.
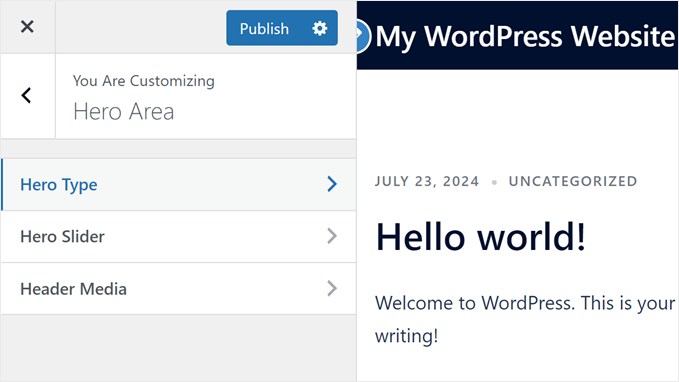
In Sydney, the setting to customise your hero part is named ‘Hero Space,’ however this particular menu will differ by the theme. Go forward and click on on it.


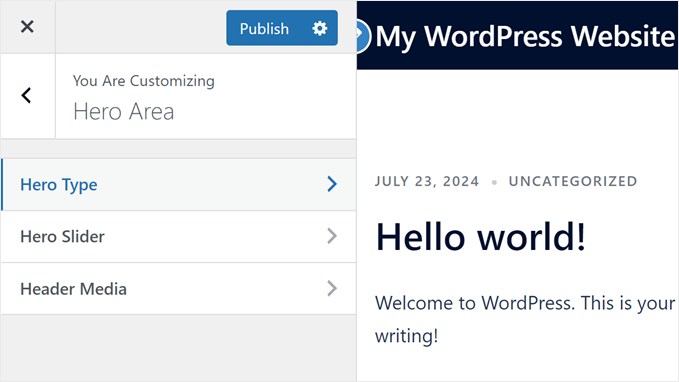
The Sydney theme has 3 menus to create your hero part: Hero Kind, Hero Slider, and Hero Media.
We’ll solely use the primary two as a result of they’re sufficient so as to add a hero part for our function.
First, choose ‘Hero Kind.’
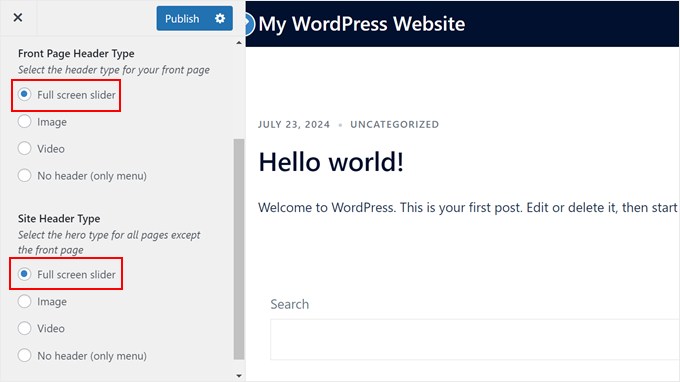
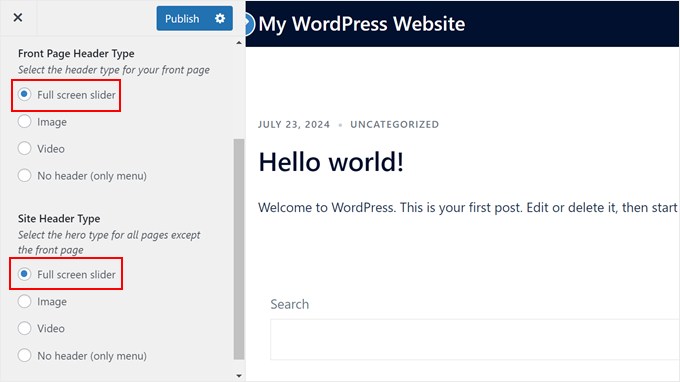
In Hero Kind, you’ll be requested to decide on what sort of media you’re going so as to add to your hero part.


You’ll be able to select between a full-screen slider, a video, a picture, or no header.
We’ll choose a full-screen slider for the hero part on our entrance web page and our total web site. The reason being that it permits us to create a slider with a number of pictures for the hero, and add textual content and a button on prime of the pictures.
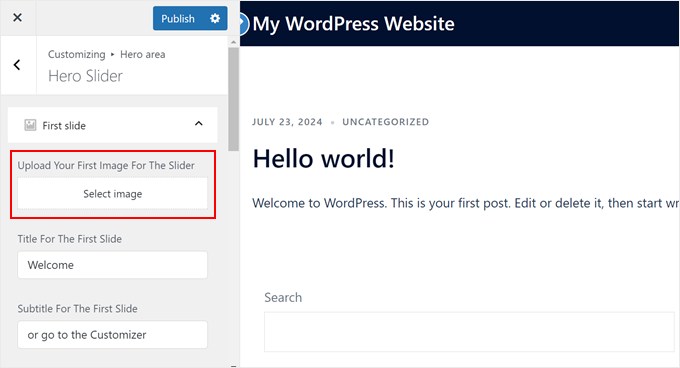
Now, return to the Hero Space menu and choose ‘Hero Slider.’
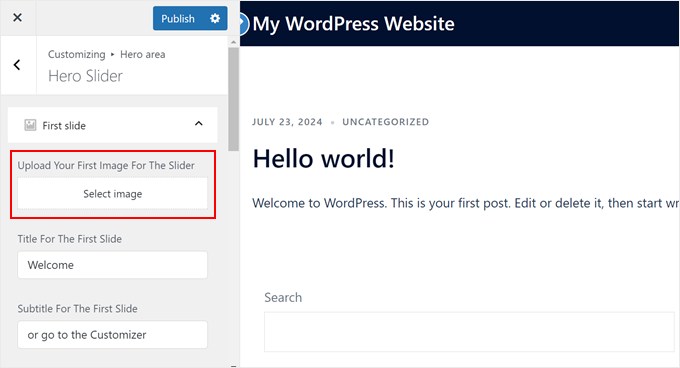
Right here, open the ‘First Slide’ tab and click on on the ‘Choose picture’ button.
This may open your Blogging platform media library, the place you possibly can add a brand new picture or choose an current one on your hero part.


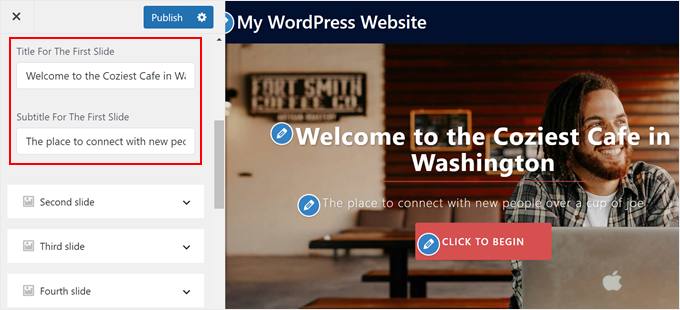
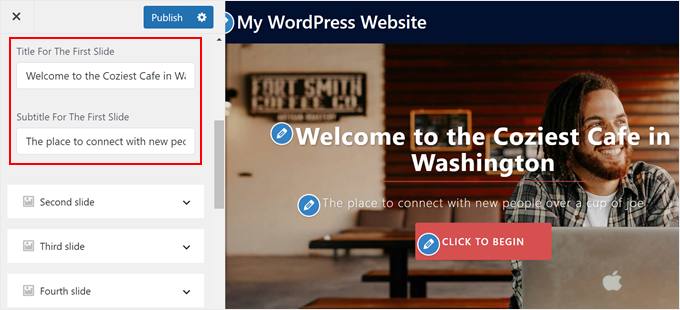
After getting uploaded a picture, you possibly can scroll down and change the textual content within the title and subtitle fields.
You need to see the modifications you make robotically mirrored on the web page preview.


If you wish to add multiple picture to the hero part, you possibly can repeat the identical steps with the remainder of the slides.
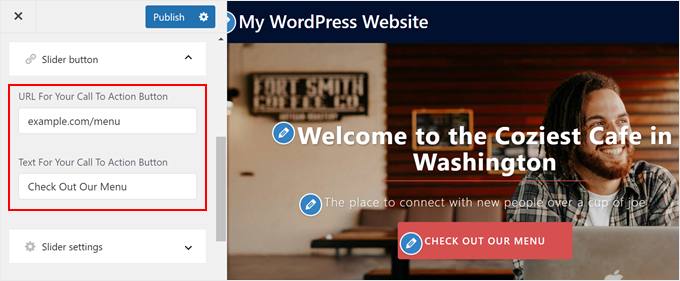
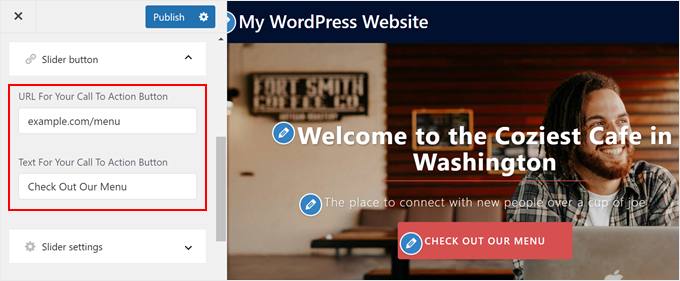
In any other case, you possibly can scroll all the way down to the ‘Slider button’ menu.
Right here, you possibly can change the URL and textual content for the call-to-action button.


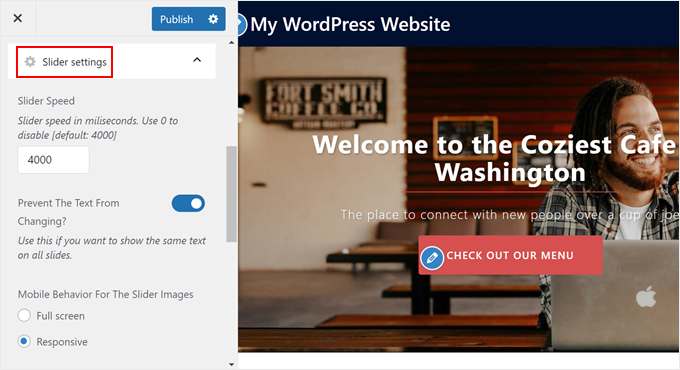
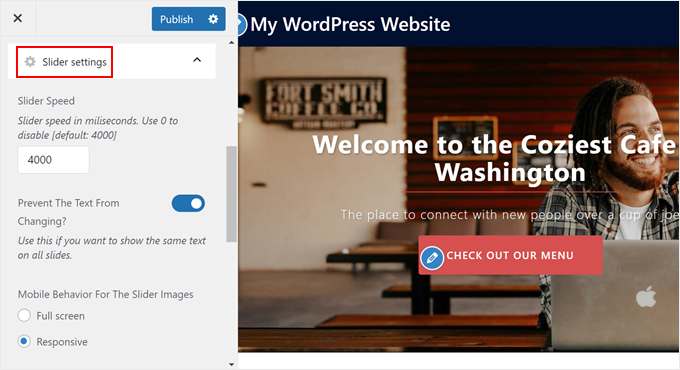
After that, scroll down once more to the ‘Slider settings’ tab.
That is the place you possibly can alter the slider’s velocity, select to show the identical textual content throughout all slides, and make the slider’s conduct responsive.


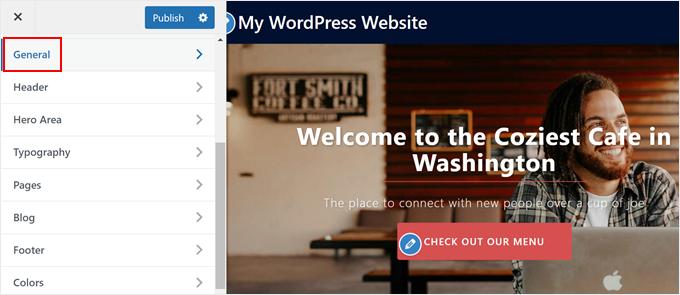
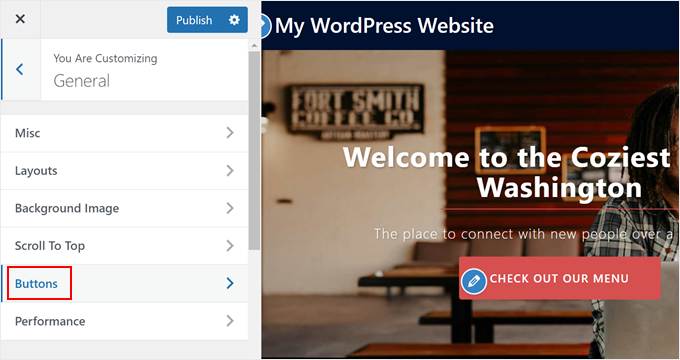
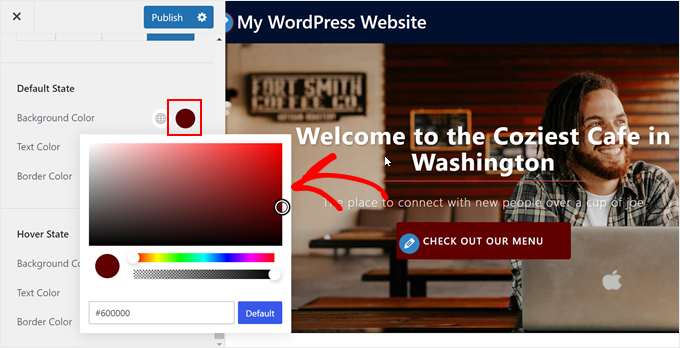
If you wish to change the button’s shade, then return to the Style sheet Customizer’s major menu.
Subsequent, click on ‘Basic.’


You need to now see a number of menus to customise your theme’s normal settings.
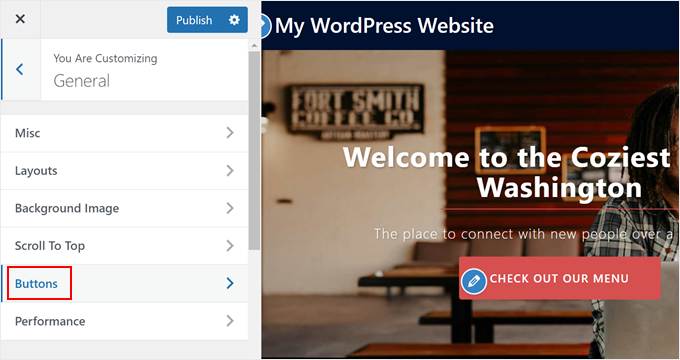
Right here, simply click on ‘Buttons.’


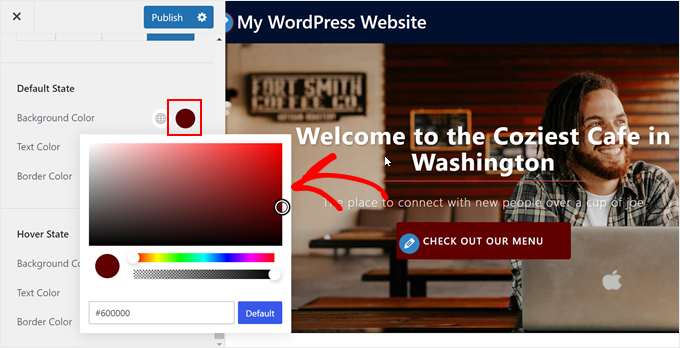
Now, you possibly can scroll all the way down to the ‘Default State’ and ‘Hover State’ sections, the place you possibly can change the button’s shade relying on its state.
To switch the colour, simply click on on the colour picker device and select a brand new shade.


Most Blogging platform themes additionally let you customise the colours and typography of your design. Nonetheless, the modifications you make will normally apply to your total web site, not simply your hero part, so simply maintain that in thoughts.
In any case, right here’s what our hero picture appears to be like like, made with the Sydney theme:


Technique 2: Utilizing Full Website Editor (Block Themes Solely)
In the event you use a block theme, then you could possibly use the Full Website Editor’s Cowl block to simply create a hero picture in Blogging platform. No plugin is required.
Step 1: Open the Full Website Editor
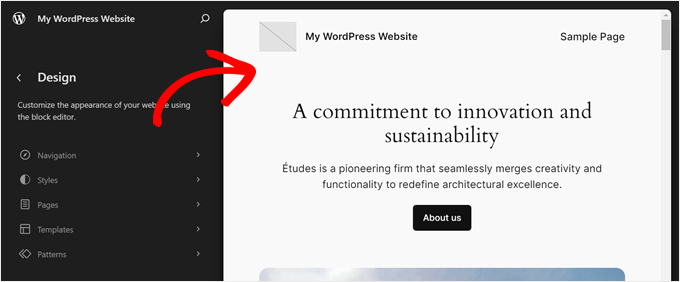
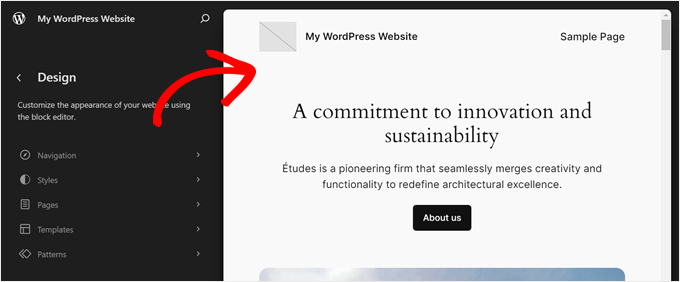
First, go to Look » Editor in your Blogging platform admin.


Now, you will notice the editor’s major menus.
Let’s say you wish to add your hero picture to your homepage solely.
In that case, simply click on on the theme preview on the precise facet of the web page.


If you wish to add the hero picture to a different web page, a {custom} web page template, or a block sample, then you possibly can learn our information on Blogging platform Full Website Modifying for extra info.
Step 2: Add the Cowl Block to Your Screen/Template
Because the hero part is normally positioned above the fold (the highest a part of your web page that seems as guests land on the positioning), then it’s good to be sure you’re in the precise location. The hero part is usually proper under the header.
When you try this, it’s good to both delete the present blocks in that location or add a brand new Group block proper above these current blocks.
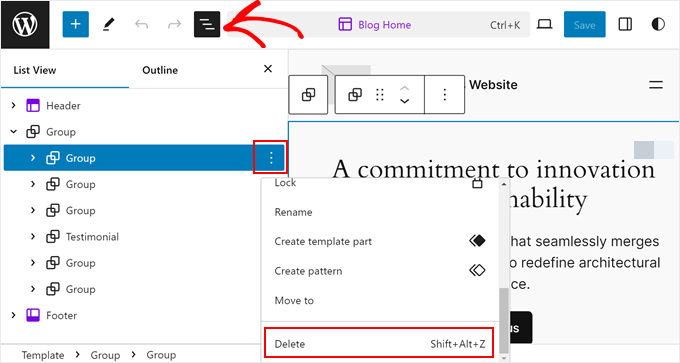
In our case, we’ll merely take away the blocks that have been already on our homepage. If you wish to do the identical, you could possibly click on on the ‘Listing View’ button on the left facet of the web page.
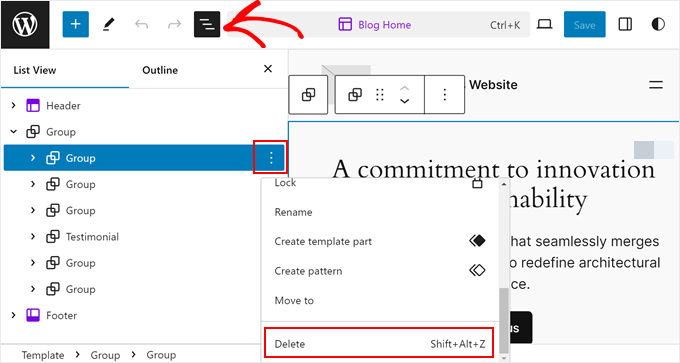
Then, discover the block(s) that it’s good to delete to make room on your hero part. After finding it, simply click on on the three-dot button, and choose ‘Delete.’


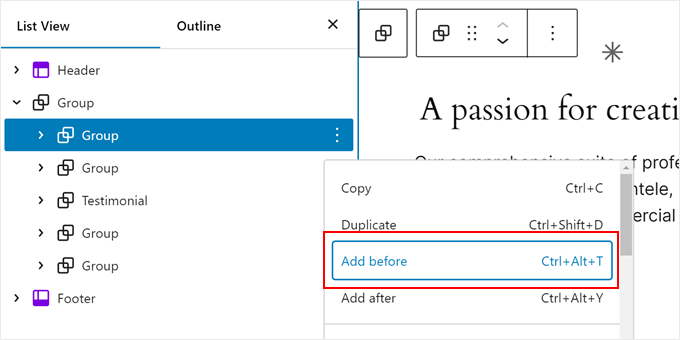
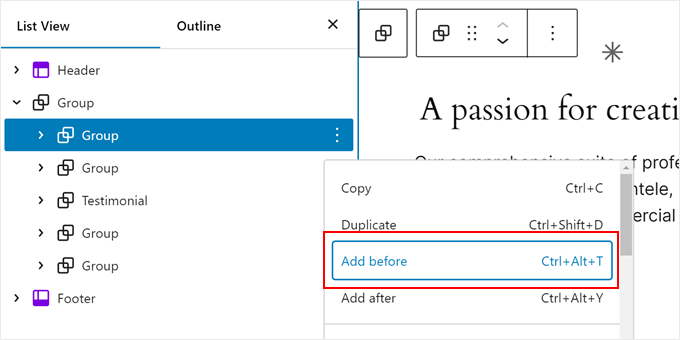
Now, choose the block that was proper under the block(s) you simply deleted.
Then, click on on the three-dot button and select ‘Add earlier than.’ This may add a block proper above that block and under the header part.


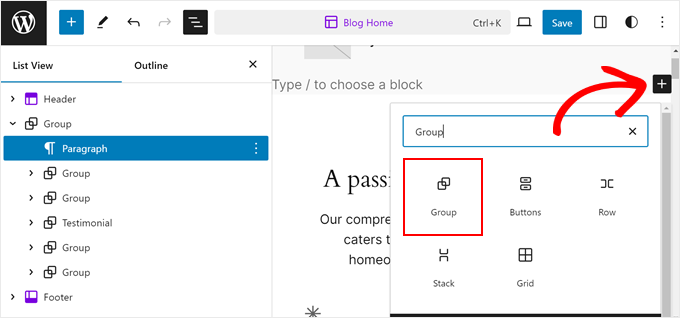
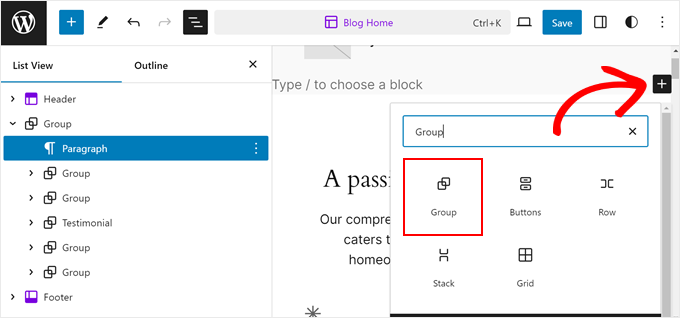
At this stage, you possibly can click on on the ‘+’ button that seems within the supposed hero part.
It is advisable to add a Group block right here, as this can let you handle the hero picture, textual content, button, and different parts as a single block when wanted.


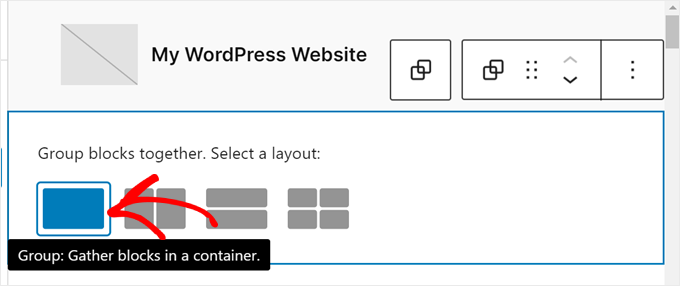
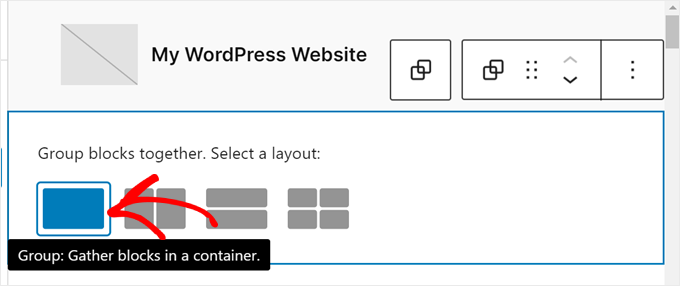
Now you can choose a container so as to add your blocks to.
For demonstration, we’ve chosen the fundamental Group container.


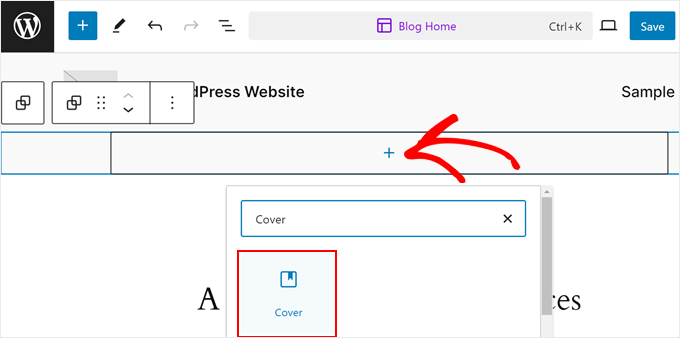
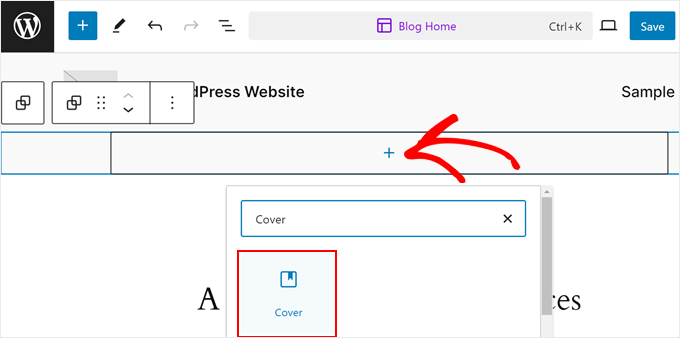
Subsequent, simply click on on the ‘+’ button contained in the Group block.
Right here, go forward and choose the ‘Cowl’ block.


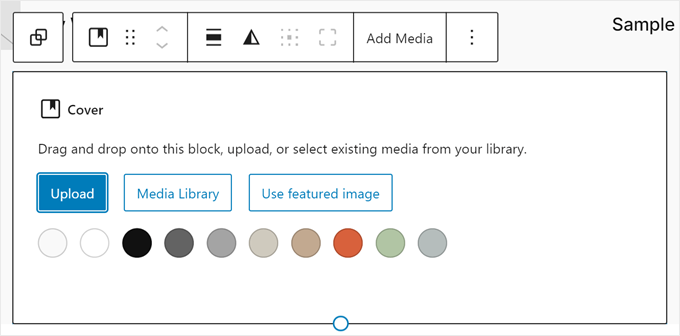
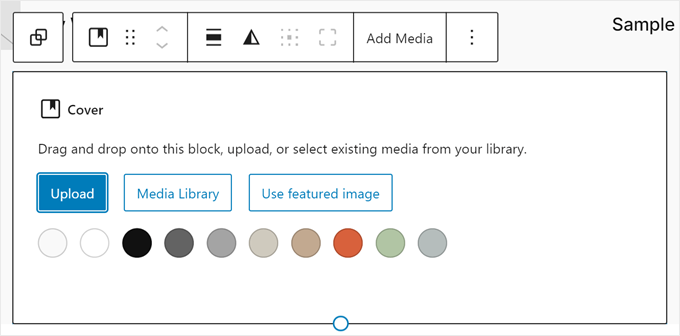
After that, you will notice 3 choices so as to add your hero background picture: importing it out of your laptop, including it out of your media library, or utilizing your featured picture.
In our instance, we’ll click on on ‘Media Library’ and choose an current picture.


If the picture add is profitable, then you will notice your hero picture instantly. Nonetheless, there are some changes it’s good to make.
Step 3: Configure the Picture on Your Cowl Block
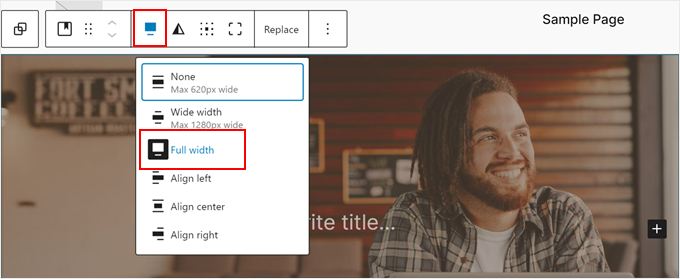
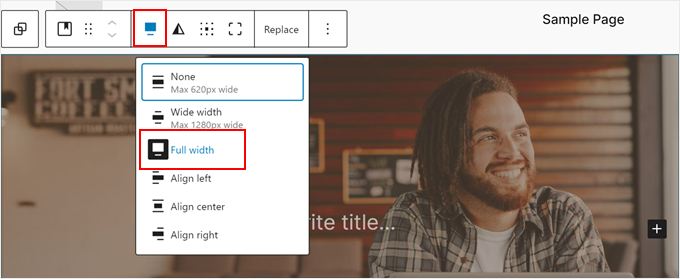
First, choose the ‘Cowl’ block itself in order that its toolbar seems on prime of it.
Then, click on on the ‘Align’ button and select ‘Full Width.’


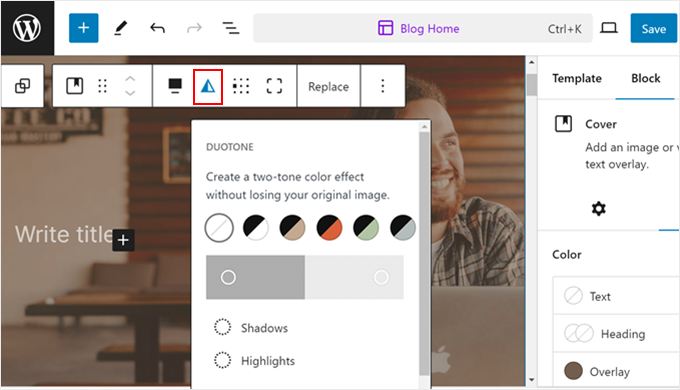
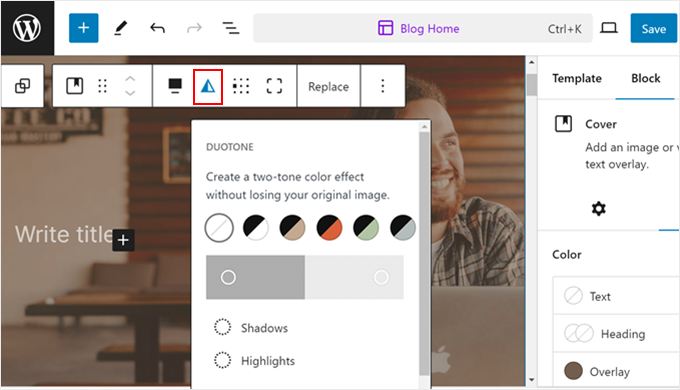
Subsequent, you possibly can click on on the duotone icon to vary the duotone filter that’s utilized to your picture.
In the event you’re not a fan of it, you possibly can disable it later, which we’ll present you the best way to do.


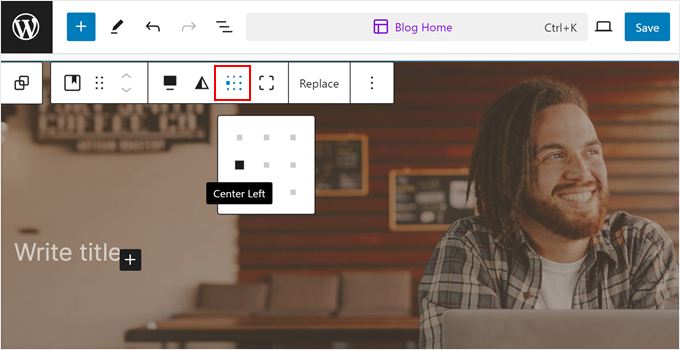
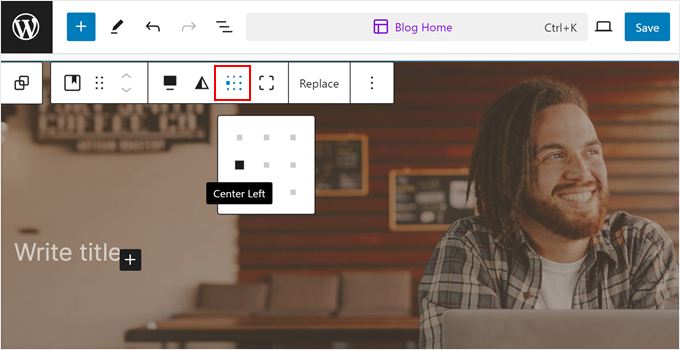
After that, you possibly can click on on the content material place icon to vary the place your textual content and button will seem on the picture.
We’ve determined to go together with the center-left facet, as the focus of the picture is on the precise.


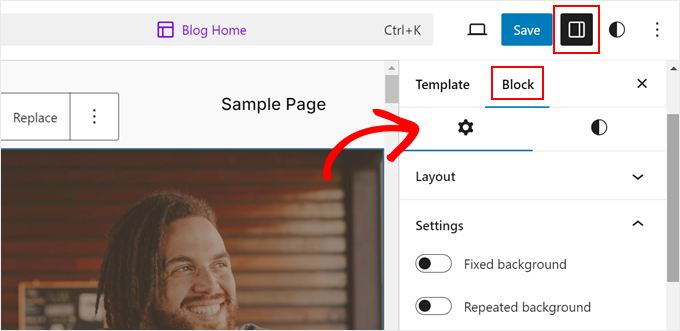
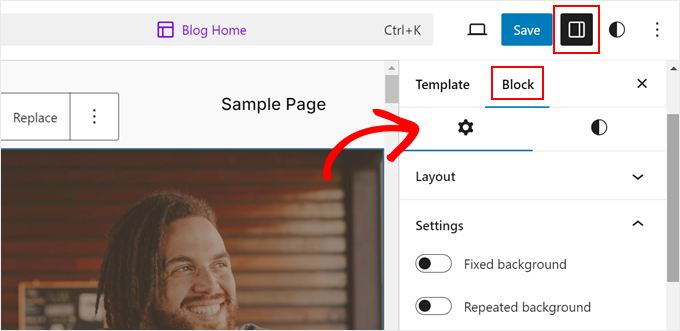
Now, click on on the ‘Settings’ icon and change to the ‘Block’ tab.
Right here, scroll all the way down to the Settings. That is the place you possibly can optionally add a parallax impact to your picture (‘Fastened background’) or use a repeated background.


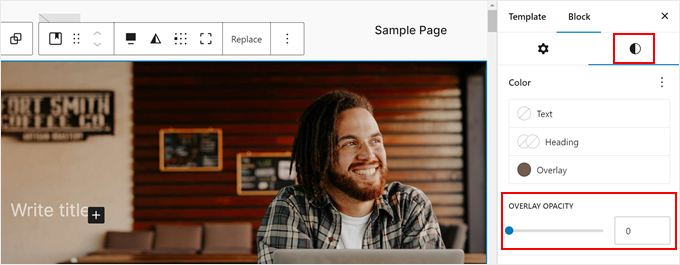
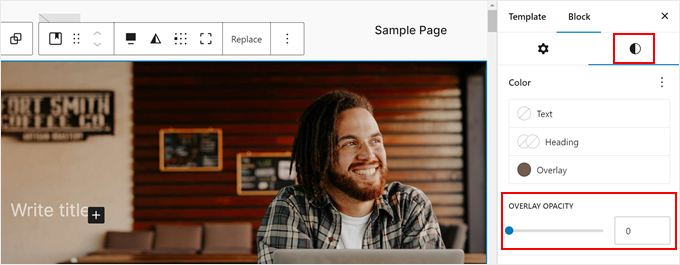
You may as well scroll again up and change to the kinds icon.
That is the place you possibly can set the overlay opacity to 0 in order that your picture doesn’t use any filter.


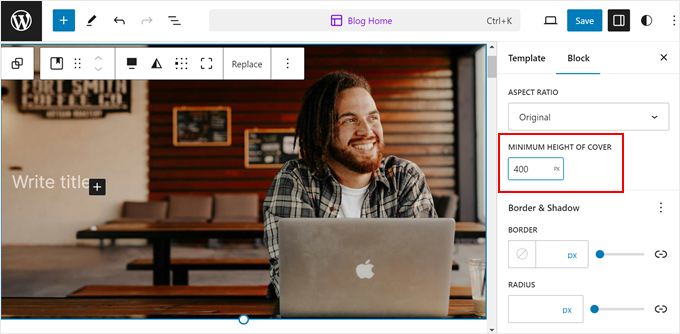
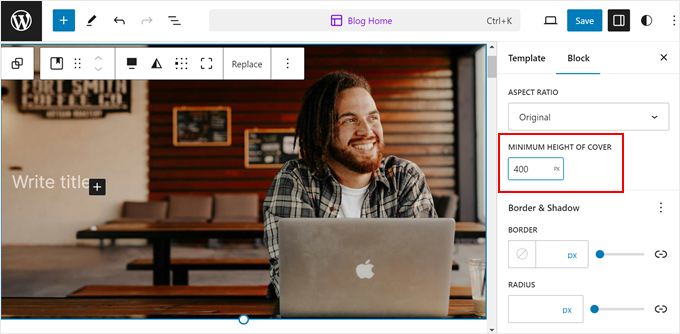
If you wish to change the peak of the picture, then you possibly can insert a quantity in pixels within the ‘Minimal Peak of Cowl’ discipline.
We’ve determined to set our picture to 400 pixels.


Be happy to customise different settings like border and shadow, block spacing, padding and margin, typography, and so forth.
Step 4: Add Blocks to Your Cowl Block
We’re now prepared so as to add extra parts to your hero picture.
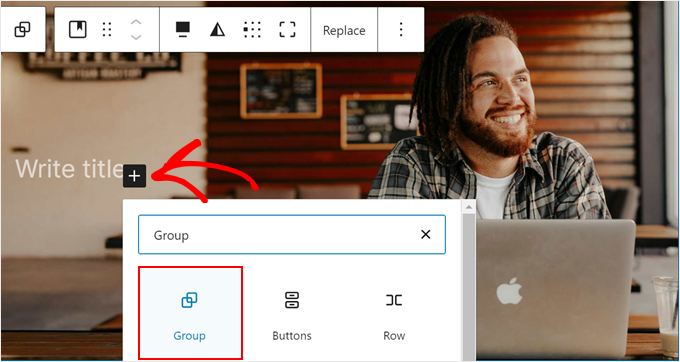
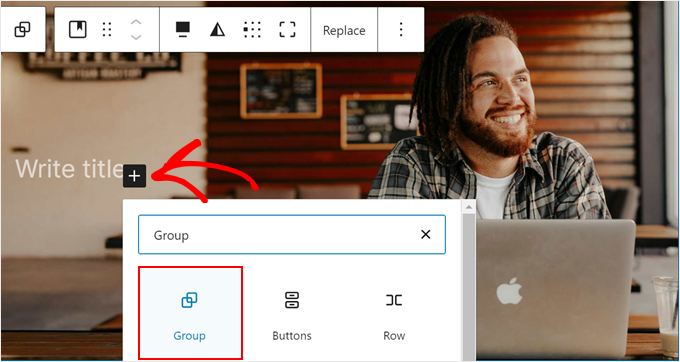
You need to be conscious by now that there’s a ‘Write title’ textual content on prime of the picture. Ensure to click on on ‘+’ button subsequent to it and choose ‘Group.’
You wish to use this block to group collectively the entire parts you’ll add in a while the Cowl block. This fashion, they are often personalized as a single block when wanted.


Then, select your required container like within the earlier step.
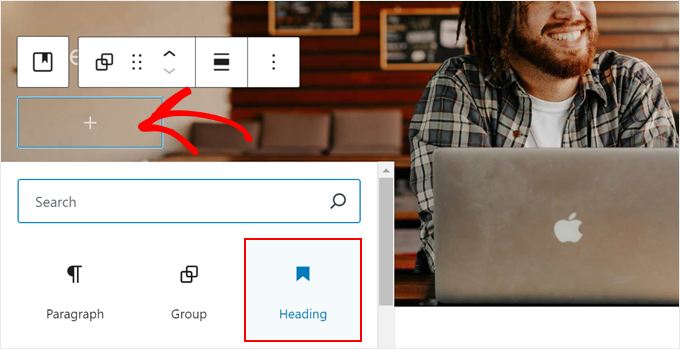
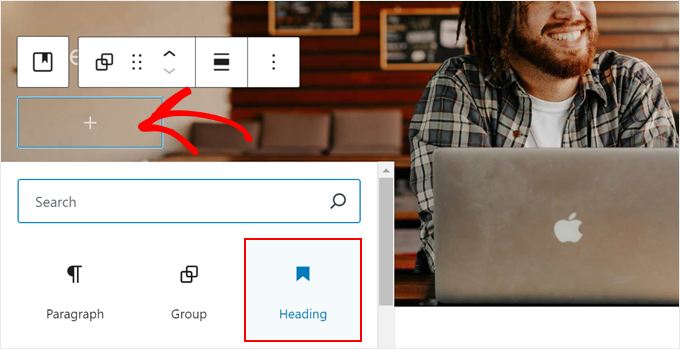
When you try this, you possibly can click on the ‘+’ button once more so as to add a Heading block.


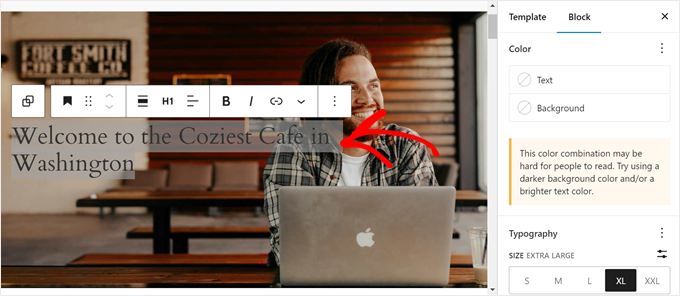
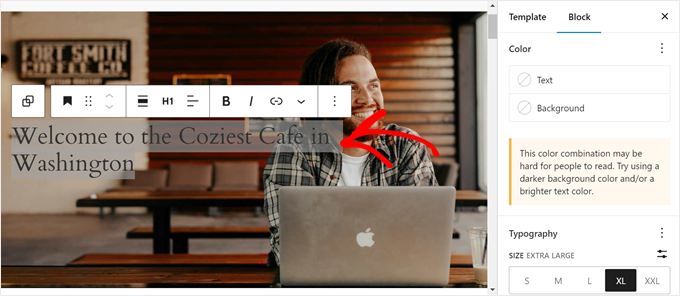
Now, you possibly can insert your web page’s headline.
Be happy to vary the textual content shade, dimension, and dimensions within the block settings sidebar if most popular.


After you’ve accomplished that, you possibly can hit the ‘Enter’ key.
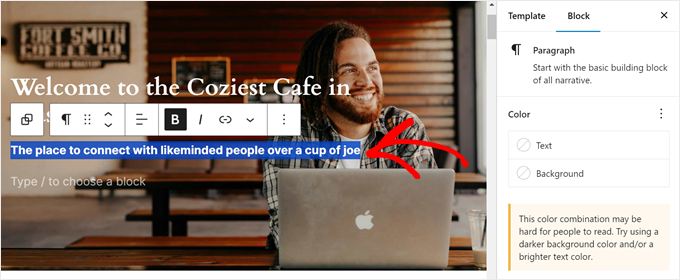
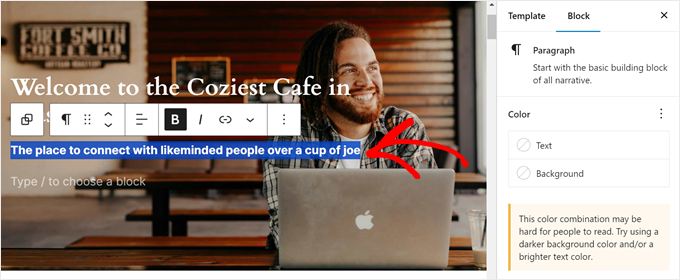
At this stage, be happy so as to add a subheadline proper under the heading.


Lastly, you possibly can add a call-to-action button to your hero picture.
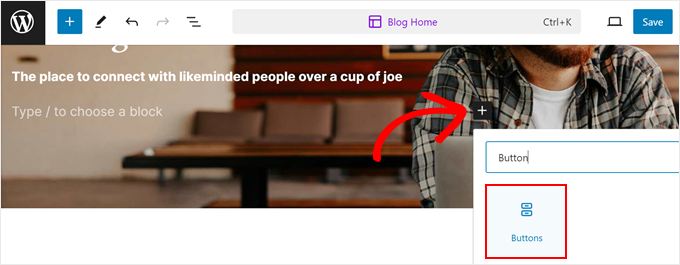
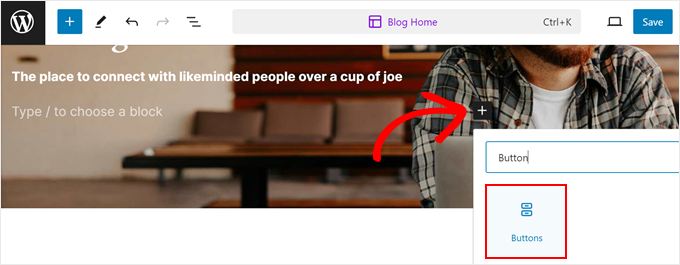
To do that, simply hit the ‘Enter’ key once more, click on on ‘+’ button, and choose the ‘Buttons’ block.


Subsequent, simply insert the button copy.
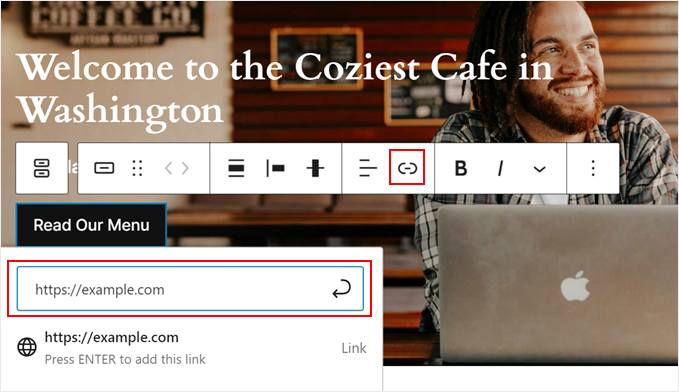
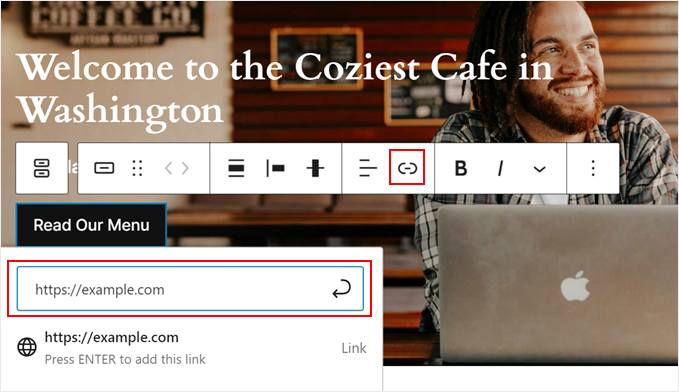
And so as to add a hyperlink to the button, merely click on on the hyperlink icon on the toolbar and insert your URL within the acceptable discipline.
Then, click on on the arrow button.


In the event you want ideas and tips to create high-converting buttons, you possibly can take a look at our information on call-to-action finest practices.
And that’s just about it. You’ll be able to add extra parts to your hero picture or customise it to your preferences.


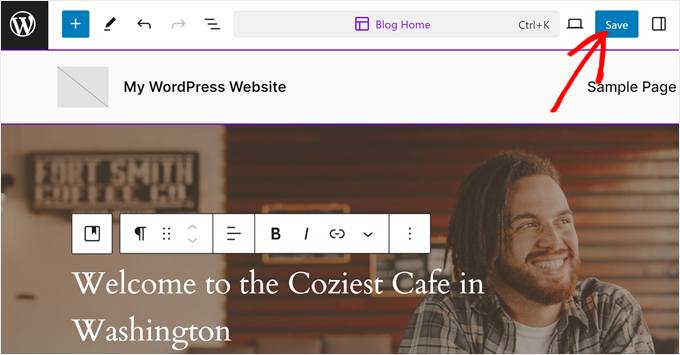
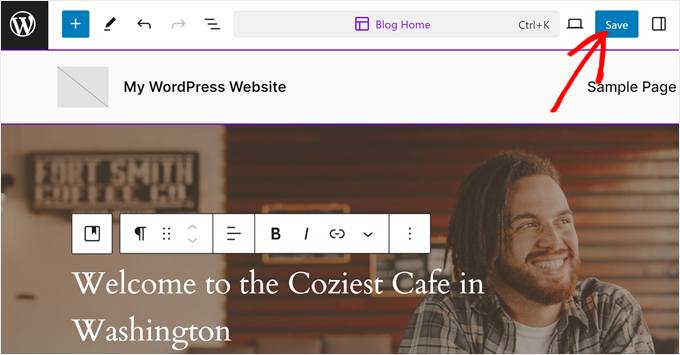
When you’re pleased with how the hero part appears to be like, simply click on ‘Save.’
Right here’s what our Cowl block appears to be like like:


Technique 3: Utilizing a Screen Builder (Unique Touchdown Pages/Themes)
Let’s say you’re simply at first levels of organising your web site. Or, you’re seeking to create a {custom} touchdown web page with out being confined by your theme’s limitations. In that case, we suggest utilizing a web page builder that comes with templates with hero sections, like SeedProd.
SeedProd is a drag-and-drop web page builder that we’ve usually used to create {custom} pages for WPBeginner and our different model websites, together with Duplicator and OptinMonster.
Whereas simple to make use of, it additionally affords numerous built-in Blogging platform enhancing options that the Style sheet Customizer, Full Website Editor, and Gutenberg don’t have by default.
Due to that, we’ve been in a position to save money and time on putting in third-party plugins simply so as to add particular options to our themes or touchdown pages.
SeedProd is available in a free and paid model. You’ll be able to positively use the free model to create a {custom} touchdown web page, however the template and block choices are fairly restricted. For that cause, we suggest upgrading to a paid plan for extra options, together with the AI content material generator.
For extra info, take a look at our SeedProd evaluation and our comparability between Elementor vs. Divi vs. SeedProd, that are all fashionable web page builders.
Step 1: Set Up SeedProd
To make use of SeedProd, it’s good to set up the Blogging platform plugin supplied in your SeedProd account in your admin space. As soon as the plugin is lively, you’ll be requested to enter your license key, which you may get out of your SeedProd account web page.
After you’ve entered it, simply click on on the ‘Confirm key’ button.


With SeedProd, you will have 2 choices: you possibly can add a hero part to a touchdown web page or sure pages inside a {custom} theme.
To arrange your touchdown web page or theme, you possibly can learn these guides:
For the remainder of the tutorial, we’ll use the Menu Gross sales template.


Step 2: Customise Your Hero Part
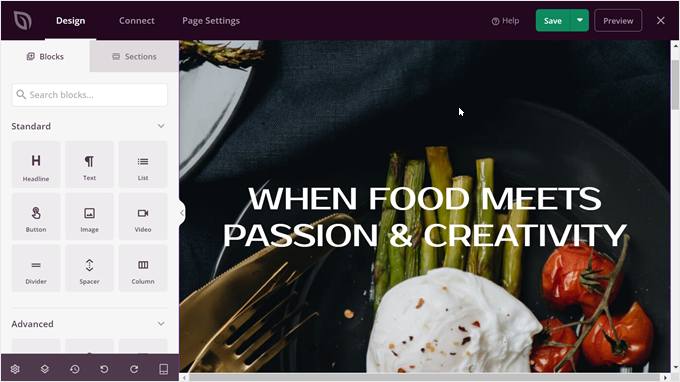
After getting chosen a template on your theme or touchdown web page, you’ll land within the SeedProd editor.
The SeedProd enhancing interface consists of a web page preview on the precise facet and a left sidebar the place you possibly can add extra blocks, customise a block/part, undo/redo modifications, view your web page’s layers, and preview your website on cellular or pill units.


Because the SeedProd theme already features a hero part, our job is already midway accomplished. What we have to do is simply change the picture, customise it, and add extra blocks to the hero part if wanted.
Alternatively, you could possibly discover extra hero part designs by switching from the Blocks sidebar to the Sections sidebar on the left facet. Then, navigate to ‘Hero’ and click on on the ‘+’ button on the hero part template that you simply wish to add to your web page.
SeedProd will then insert it into your web page.


Let’s change the hero picture first.
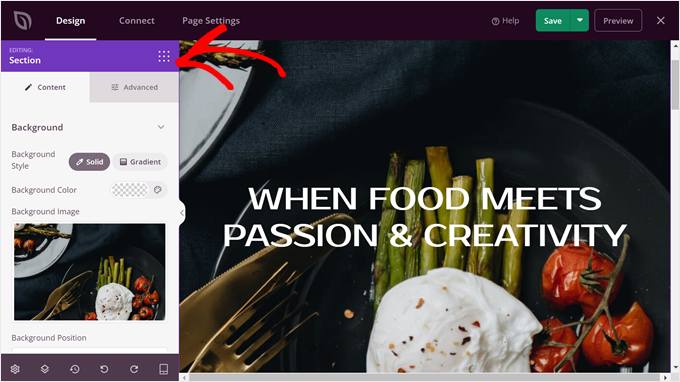
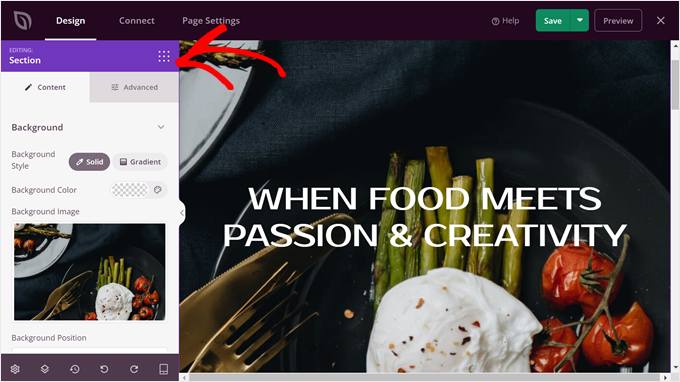
To do that, click on on the topmost part that features the hero picture. You’ll know you’ve chosen the precise factor when a purple ‘Modifying: Part’ field seems within the left sidebar.


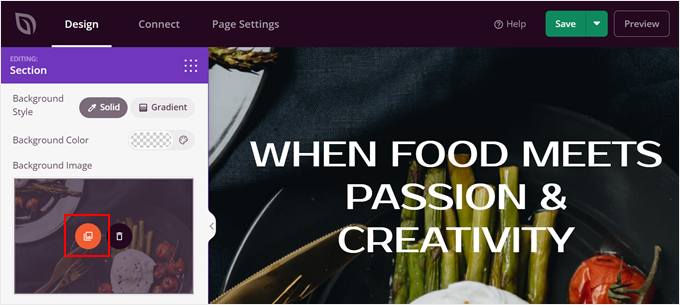
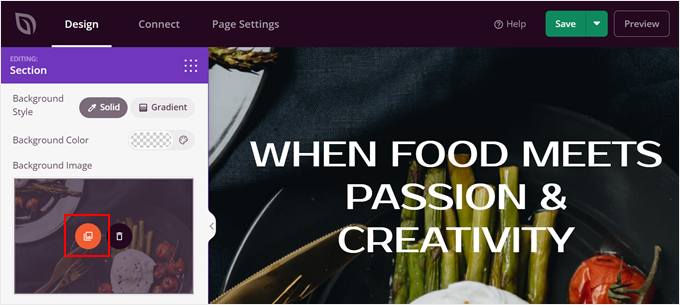
Now, hover over the background picture within the sidebar.
Then, click on on the ‘Media Icon.’ After that, you possibly can add your hero picture out of your laptop or the media library.


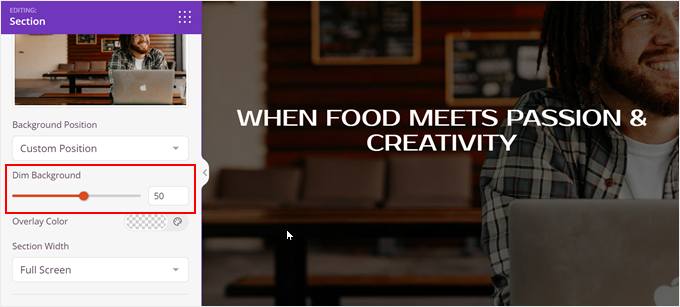
Subsequent, it’s good to select the background place that works finest on your picture.
We discover that the ‘Unique Place’ choice offers us the perfect management over positioning the focal factors, so we’ll select that choice.


The Unique Place choice offers you many methods to configure the background.
For the X and Y positions, you possibly can change how the picture is positioned vertically and horizontally.
The Attachment setting has 2 choices: Scroll (non-parallax) and Fastened (parallax).
In case your picture is smaller than the hero part however you need all the part to be full of the picture, then you possibly can repeat the picture all through that part. In any other case, simply choose ‘No-repeat.’
As for the Blogging platform hero picture dimension, you possibly can select the ‘Auto’ choice if you would like the picture to robotically alter to the hero part.


Be happy to mess around with these settings to see what works finest on your picture.
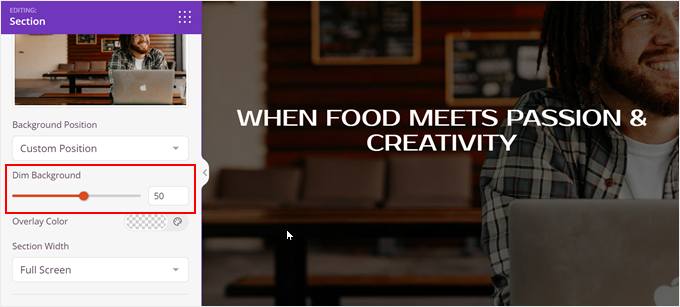
One other factor you are able to do is dim the background picture in order that your textual content stands out higher.
To do that, you possibly can drag the ‘Dim Background’ slider to your required stage of opacity.


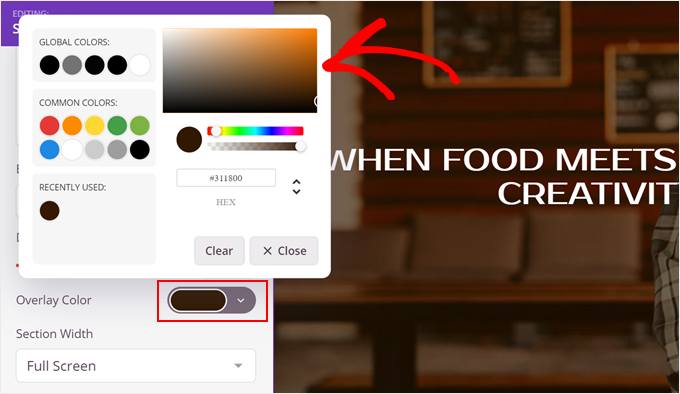
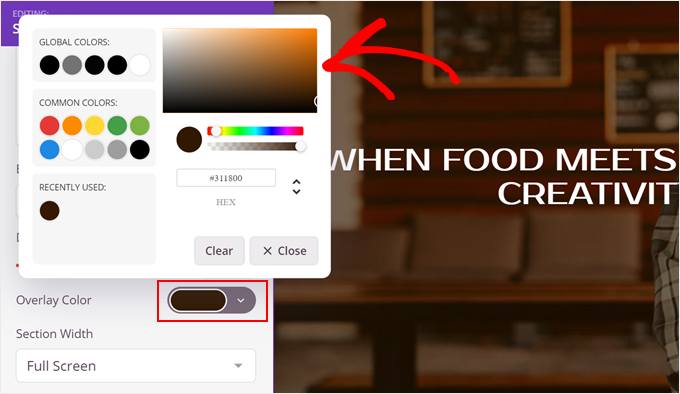
If you wish to change the overlaying background shade, simply click on on the ‘Overlay Coloration’ shade picker button.
Then, merely choose your most popular shade.


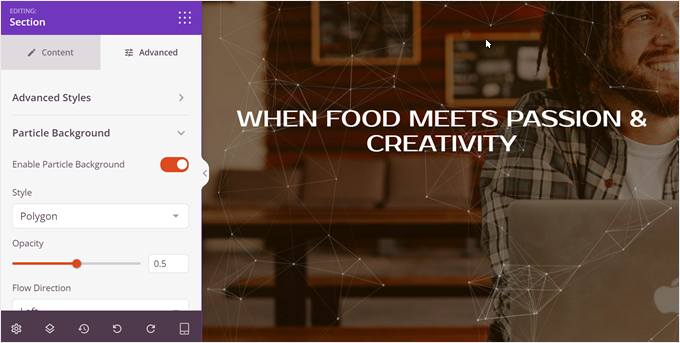
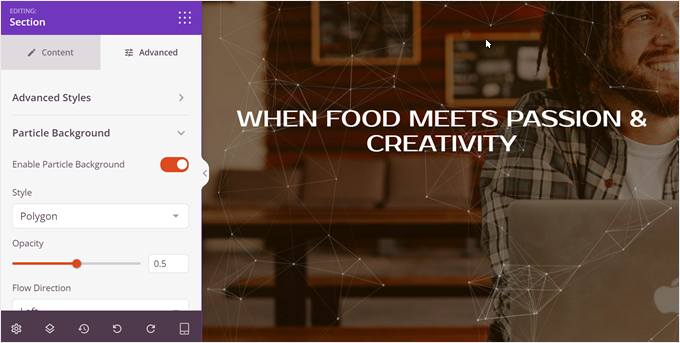
Let’s now scroll again up and change to the ‘Superior’ settings. That is the place you possibly can add all kinds of cool results to your hero part.
For instance, you possibly can open the ‘Particle Background’ tab and add an animated particle background to your picture. This may make your hero part much more spectacular and distinctive.


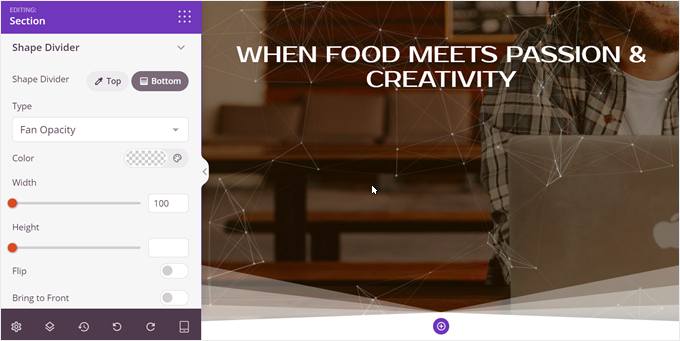
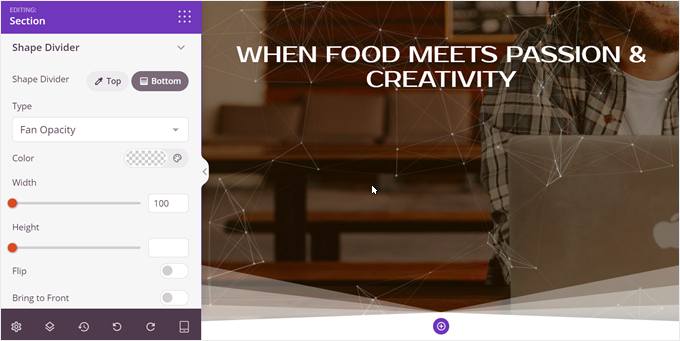
Subsequent, you possibly can add a {custom} form divider on the prime and/or backside facet of your hero part by going to the ‘Form Divider’ menu.
Doing this may add extra visible curiosity to your hero part. Plus, should you add a enjoyable form divider on the backside, you possibly can encourage customers to scroll down your touchdown web page and be taught extra about your provide.


Step 3: Add and Customise Extra Blocks to Your Hero Part
Along with your hero picture prepared, let’s add extra blocks to the hero part.
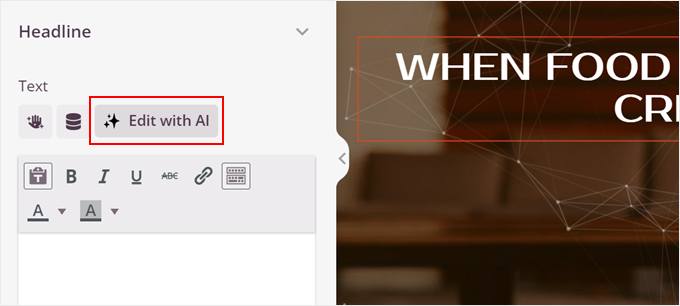
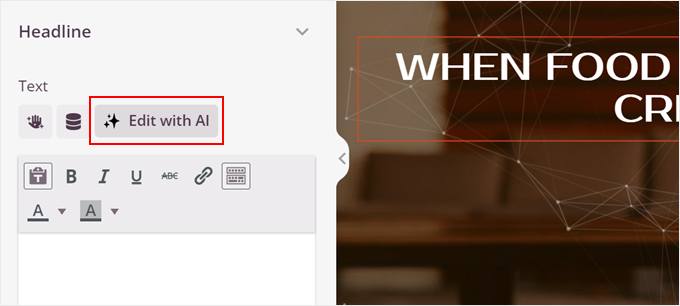
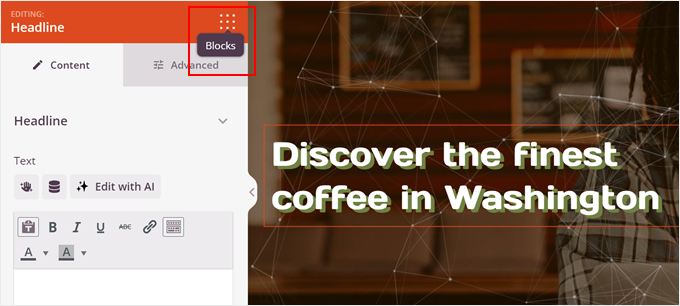
Since ours already has a headline block, we’ll click on on it and customise it. When chosen, you need to see that the left sidebar now has an orange banner that claims ‘Modifying: Headline.’


The cool factor about SeedProd is it has a built-in AI content material generator.
So, should you’re undecided what headline to make use of, you could possibly click on the ‘Edit with AI’ button to give you some concepts.


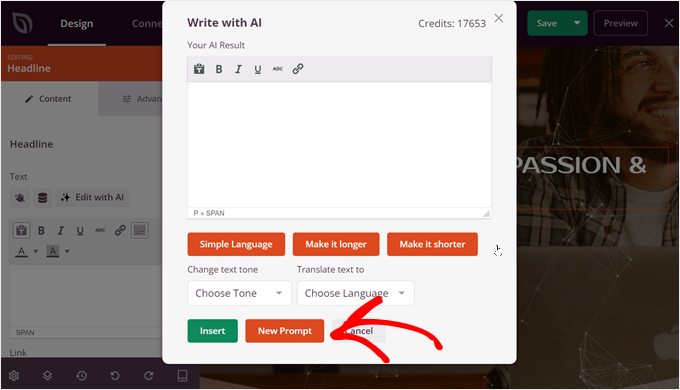
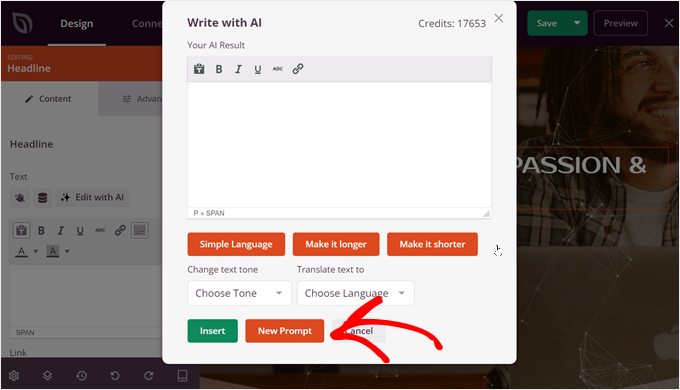
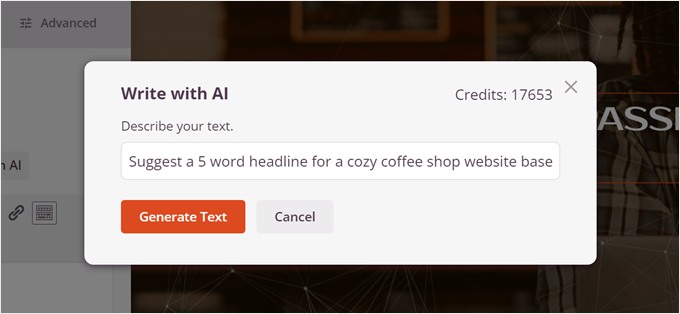
You need to now see a popup window the place you possibly can write your content material with AI.
We wish to generate a totally new headline, so we’ll click on on the ‘New Immediate’ button to do this.


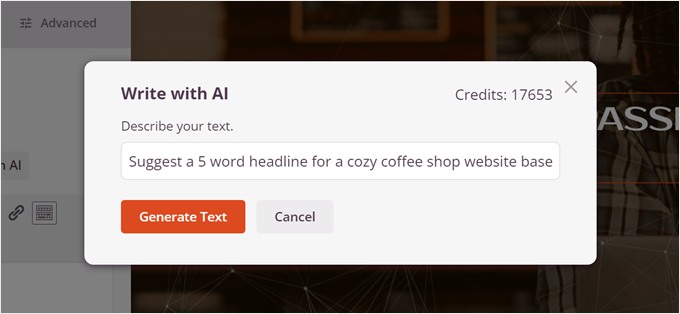
Subsequent, simply inform the AI what sort of content material it needs to do.
Then, click on on the ‘Generate Textual content’ button.


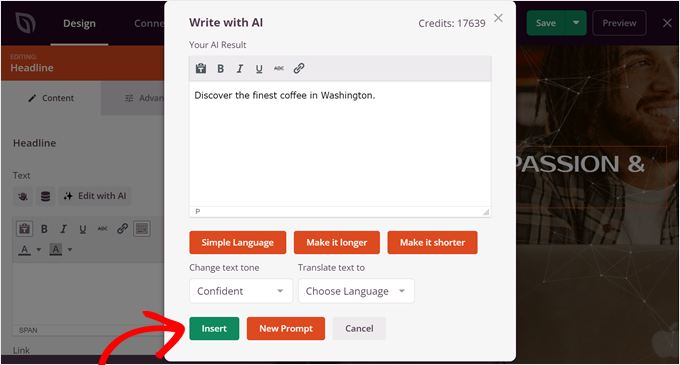
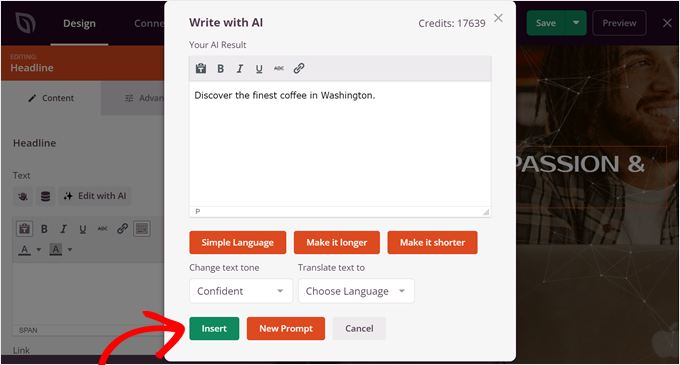
The AI will then generate the content material for you.
However you possibly can nonetheless change it by altering the tone, simplifying the language, making the textual content longer or shorter, and even translating it into over 50 languages.
When you’re pleased with how the headline appears to be like, simply click on ‘Insert.’


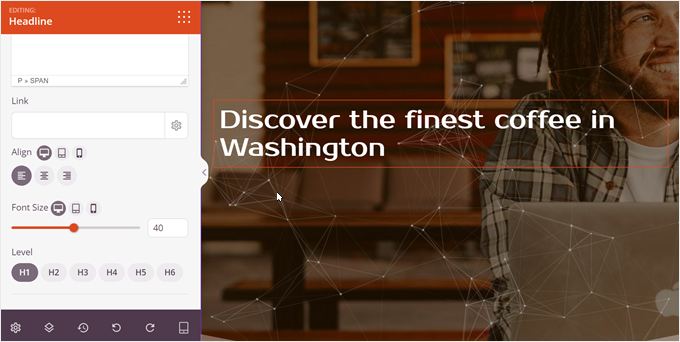
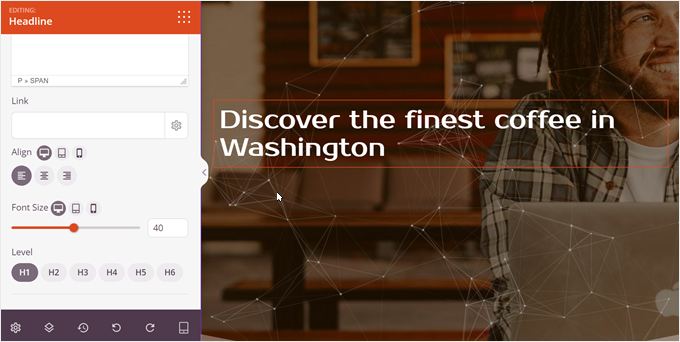
Now, you possibly can scroll down the left sidebar.
That is the place you possibly can change the alignment of the textual content, the font dimension, and the heading tag to fit your preferences.


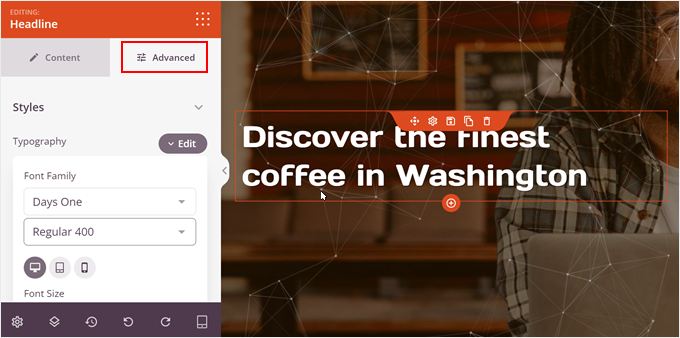
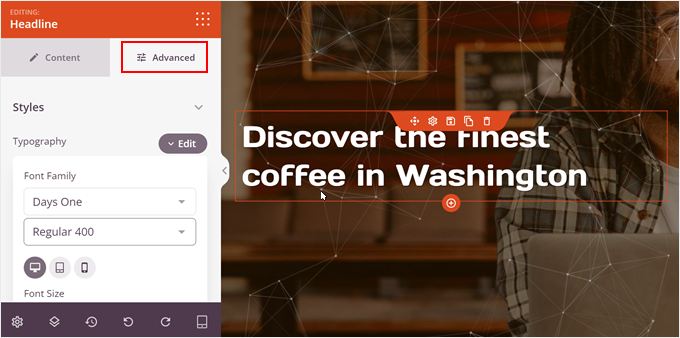
If you would like the textual content to face out much more, then you possibly can scroll again up and change to the ‘Superior’ tab.
Within the Kinds menu, click on ‘Edit’ on the Typography settings. Right here, you possibly can be happy to vary the font household, the road peak, the letter spacing, and the letter case of the textual content.


You may as well transfer a bit additional down and add a textual content shadow to the headline.
Right here, we’ve determined to create a custom-colored shadow to make the textual content stand out much more.


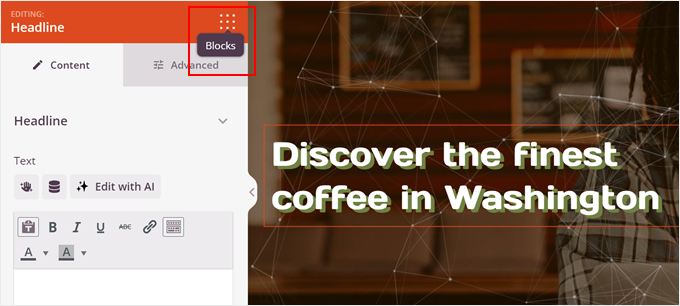
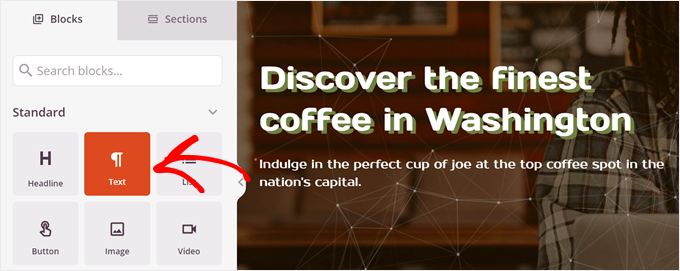
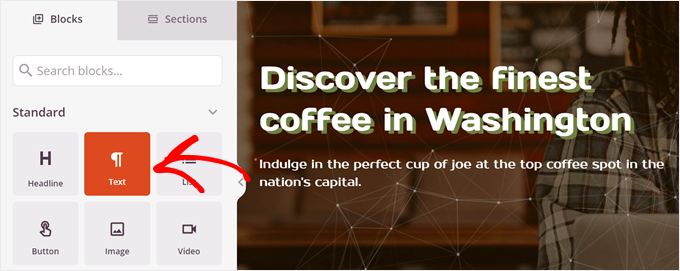
So as to add a subheadline under the headline, then you possibly can simply click on on the ‘Blocks’ button on the left sidebar.
This may carry you to the library of blocks.


Now, simply drag and drop the ‘Textual content’ block proper under the headline.
The settings for the Textual content block are fairly much like the Headine block, so you possibly can repeat the identical steps as earlier than the create the subheadline.


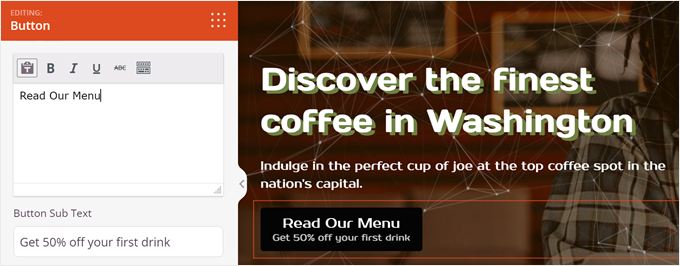
So as to add a call-to-action button, it’s good to drag and drop the ‘Button’ block to the web page.
It’s normally positioned proper under the subheadline.


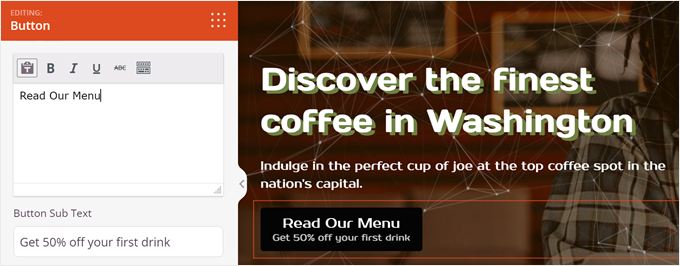
With that accomplished, go forward and enter your button copy within the acceptable discipline.
You may as well add a subtext proper under the primary button copy for extra context.


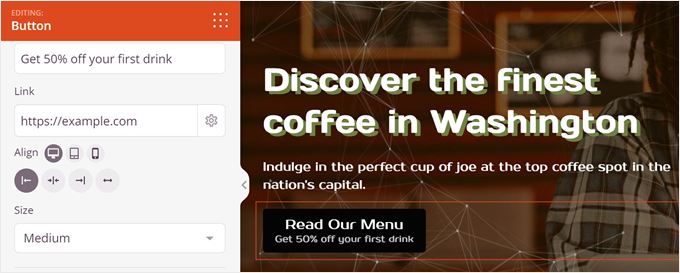
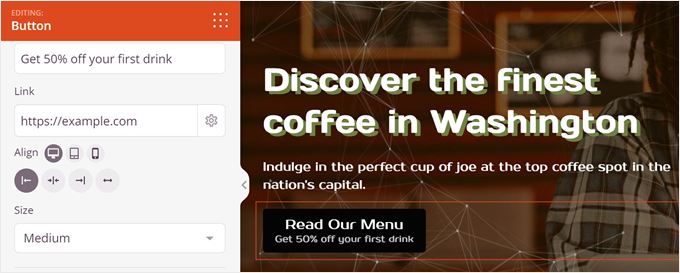
Then, scroll down and add a hyperlink to your button.
Be happy to vary the button’s alignment and dimension as properly.


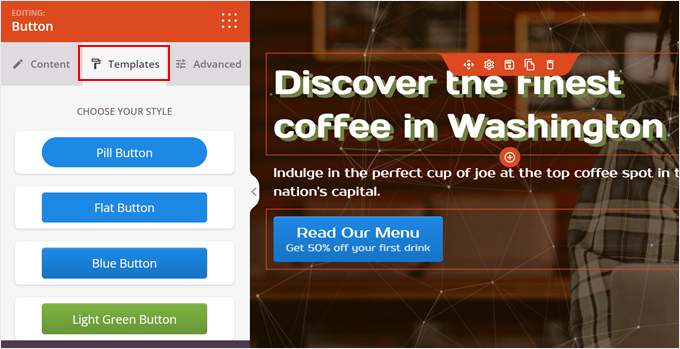
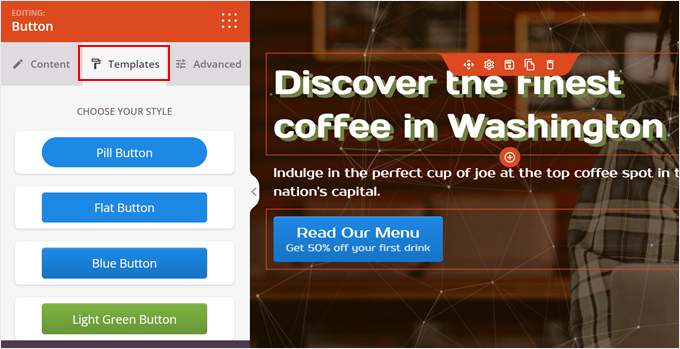
Now, transfer again up on the sidebar and change to the ‘Templates’ tab.
That is the place you possibly can change your button model in order that it matches higher together with your web site design.


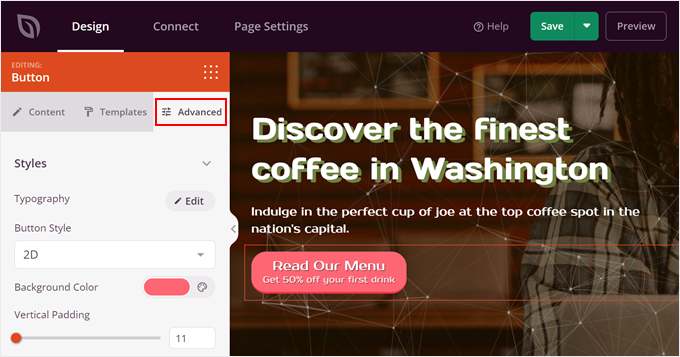
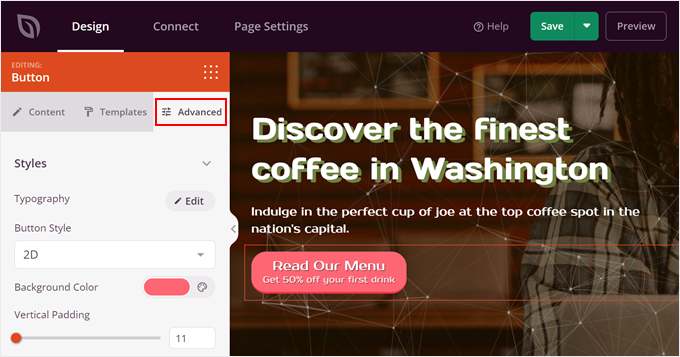
In the event you don’t just like the default template designs, then change to the ‘Superior’ tab.
Right here, you possibly can change the button’s typography, model, shade, padding, shadow impact, and so forth.


Be happy to proceed customizing your template till it appears to be like good.
If you’re happy, simply click on on the ‘Save’ button on the prime and choose ‘Publish’ to make the web page dwell.


And that’s all for including a hero picture with a web page builder.
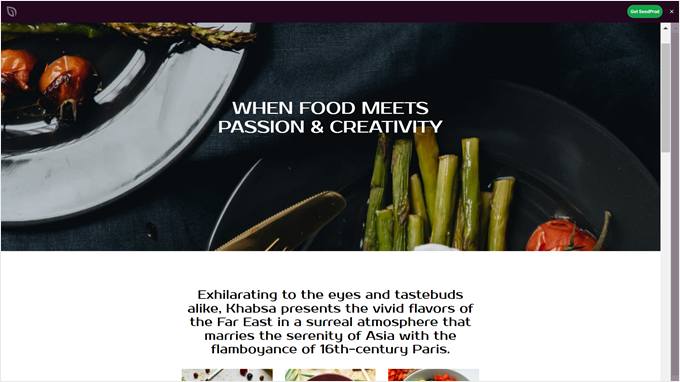
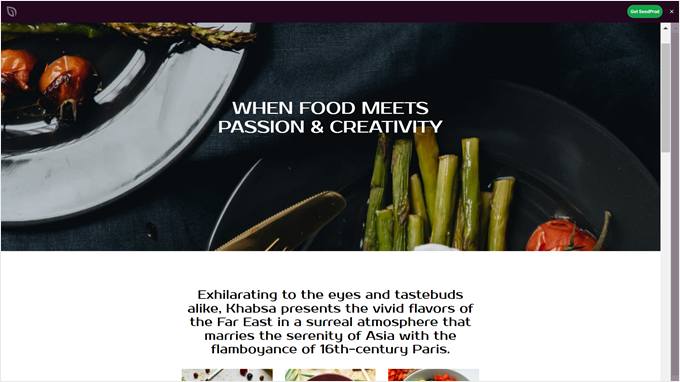
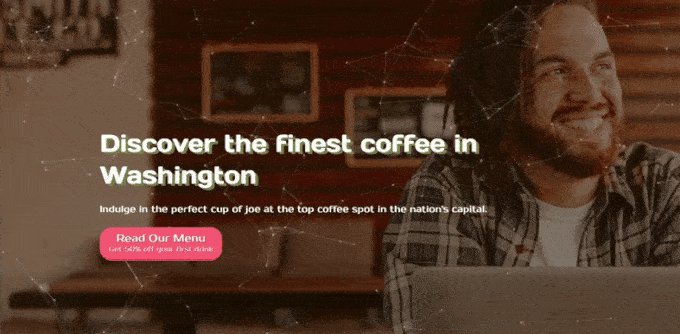
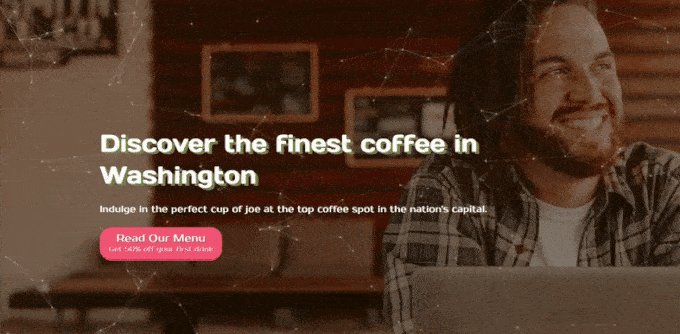
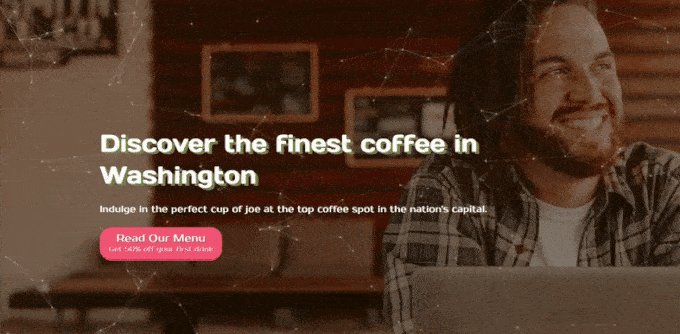
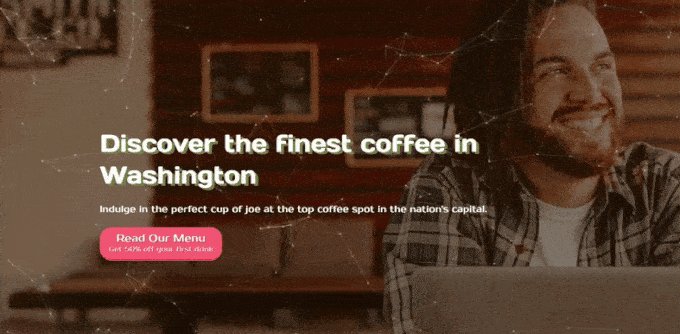
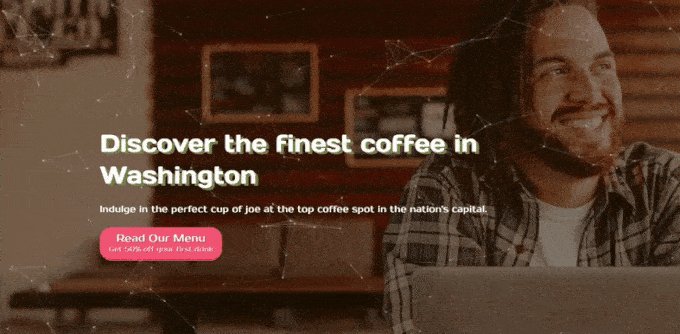
Right here’s what the hero part appears to be like like on our demo website:


Technique 4: Utilizing Hero Banner Add-on + Shortcode (All Themes)
This closing technique technically works with all themes, however we suggest it most to individuals utilizing a traditional theme with out a built-in hero part.
To observe this technique, you will have to put in the Hero Banner Final plugin. For step-by-step directions, you possibly can take a look at our information on the best way to set up a Blogging platform plugin for freshmen.
Step 1: Set Up the Hero Banner Add-on
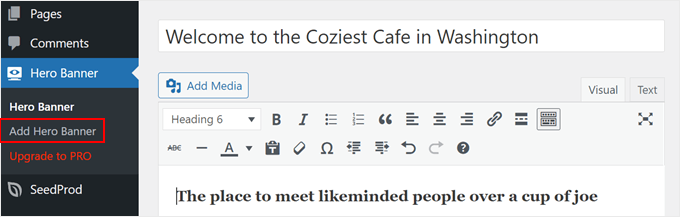
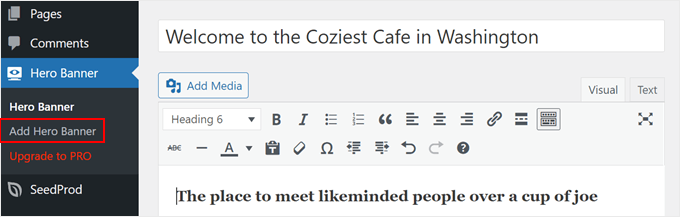
As soon as the plugin is lively, go to Hero Banner » Add Hero Banner.
After that, give your hero banner a title. This may act as your headline.
As soon as accomplished, insert some textual content within the visible traditional editor that can perform as your subheadline. Be happy to vary the formatting and shade right here.


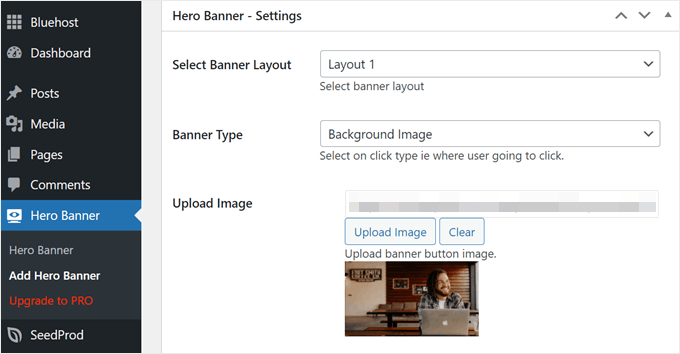
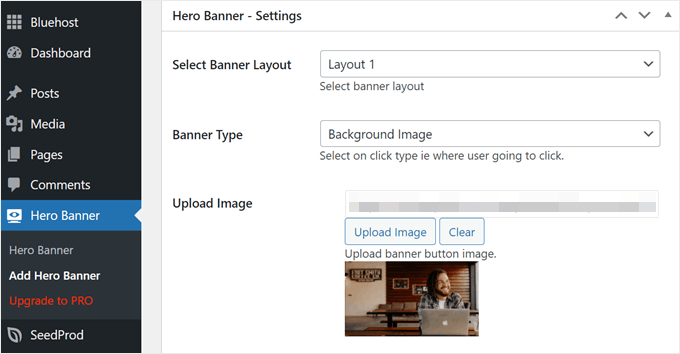
Now, scroll all the way down to the ‘Hero Banner – Settings’ part.
Right here, you possibly can select a banner structure. Sadly, you can not preview the structure in actual time, however you possibly can at all times change it later. We’ll select Format 1 for our tutorial.
As for the Banner Kind, you possibly can choose ‘Background Picture’ for a hero picture, however you can even select ‘Background Video’ you probably have a full-width video to make use of as a hero.
Subsequent, don’t neglect to click on ‘Add Picture’ so as to add your picture from the pc or the media library.


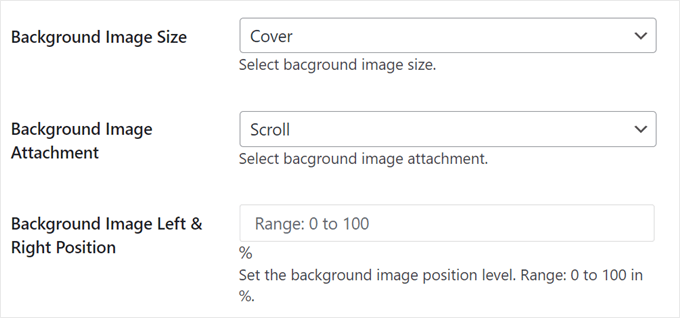
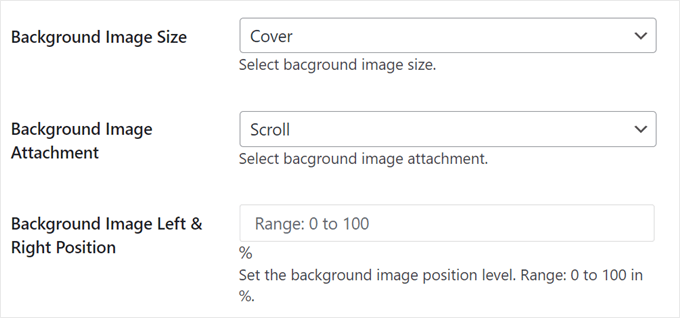
At this stage, you possibly can set the background picture dimension to ‘Cowl’ in order that the picture is full-width.
Additionally, you will wish to select ‘Scroll’ for the background picture attachment to disable any parallax impact.


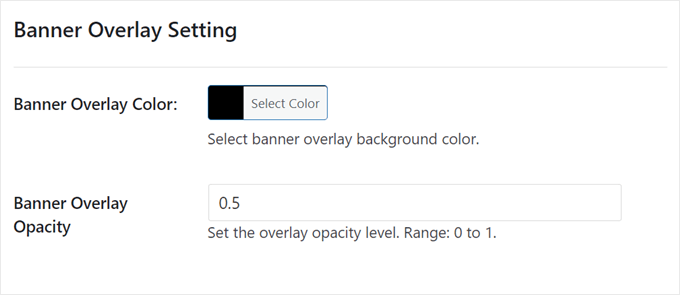
Go down till you attain the Banner Coloration Setting.
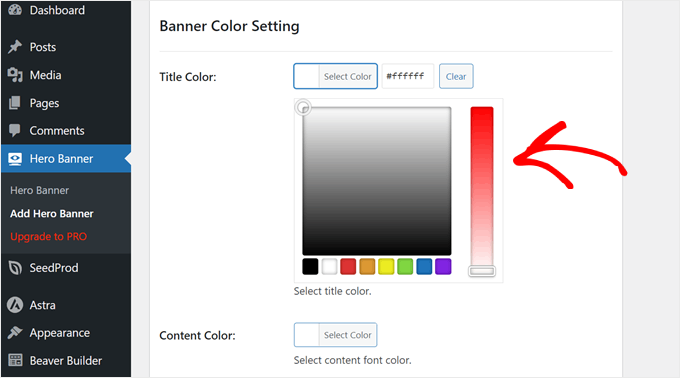
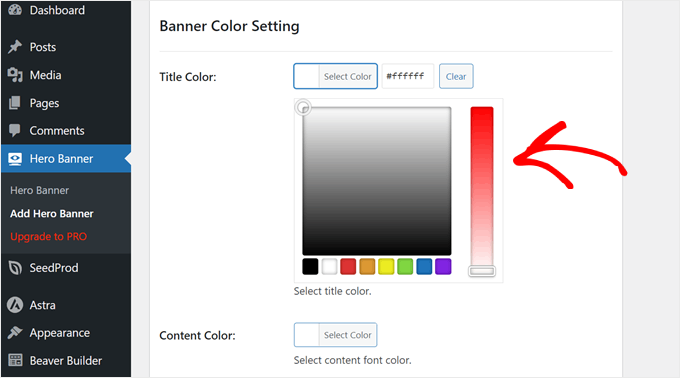
That is the place you possibly can change the colour of the headline (Title Coloration) and the subheadline (Text Coloration). Merely click on on the colour picker device to take action.


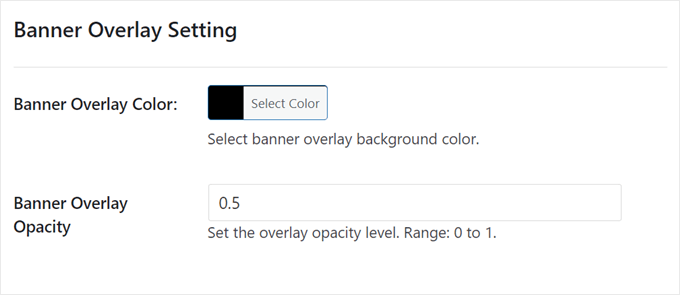
Moreover, chances are you’ll wish to add an overlay shade on prime of the picture, which might be useful to regulate the readability of the textual content towards the picture.
We’ve determined to go together with the colour black, with an opacity of 0.5.


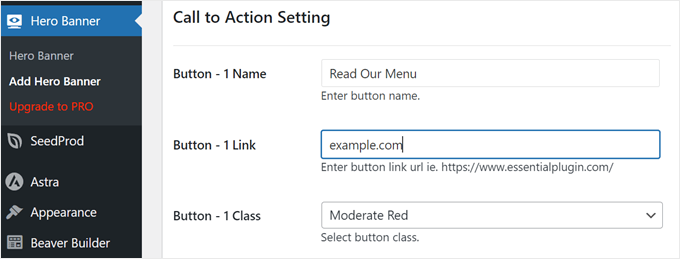
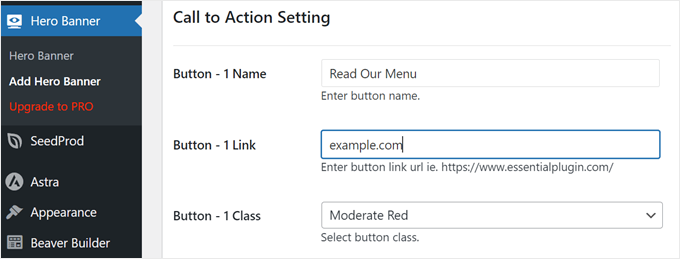
Let’s configure the call-to-action settings.
Right here, you possibly can insert the copy and hyperlink on your button. You may as well change the colour in ‘Button – 1 Class.’


All it’s good to do subsequent is scroll again up.
After that, click on ‘Publish.’


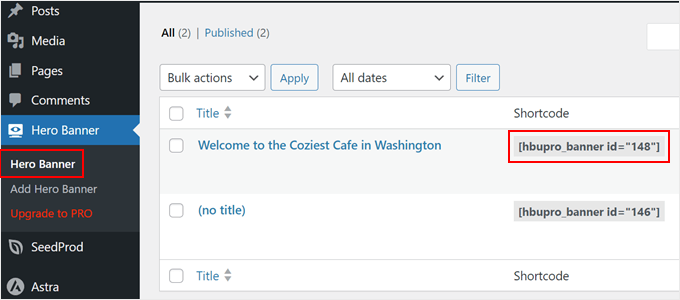
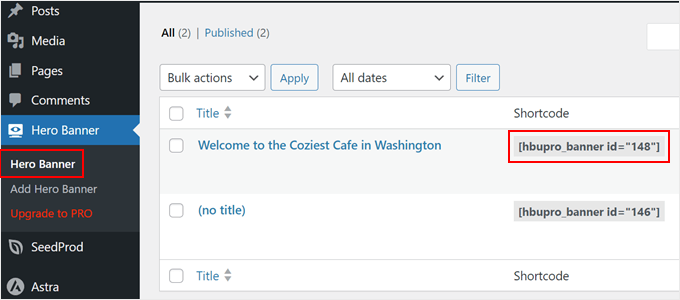
Let’s now go to Hero Banner » Hero Banner. You need to now see that your hero picture has been created and the plugin has generated a shortcode so that you can show it.
Be aware of this shortcode, as we’ll want it later.


Step 2: Discover the CSS Selector of Your Style sheet’s Header Part
To show the hero picture, we have to know the precise CSS selector on your header part. This may let you add the picture proper under the header.
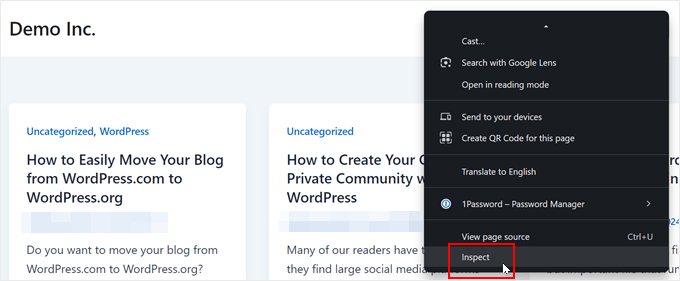
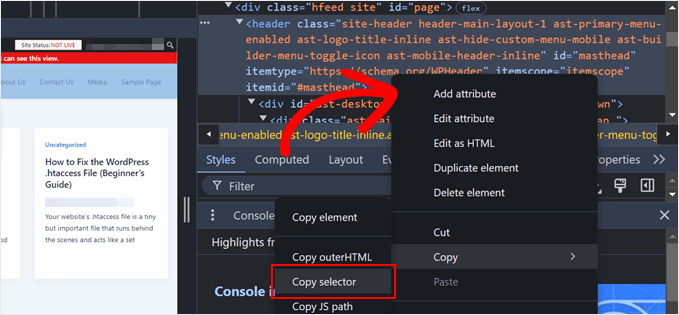
To do that, go to your web site on the entrance finish. Then, right-click in your header part and choose ‘Examine.’


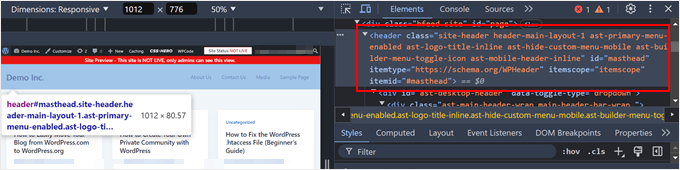
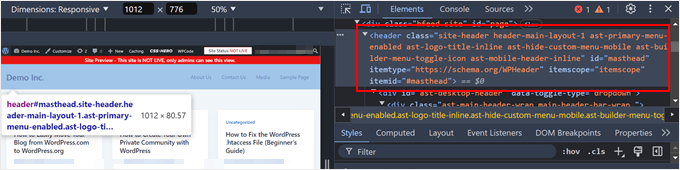
On the precise facet, it’s good to discover what CSS selector the header part is utilizing. You’ll be able to hover your cursor over all these code snippets till you see that the header part is highlighted on the entrance finish.
Right here’s an instance:


If all the header part is highlighted as you hover over the code, you’re heading in the right direction.
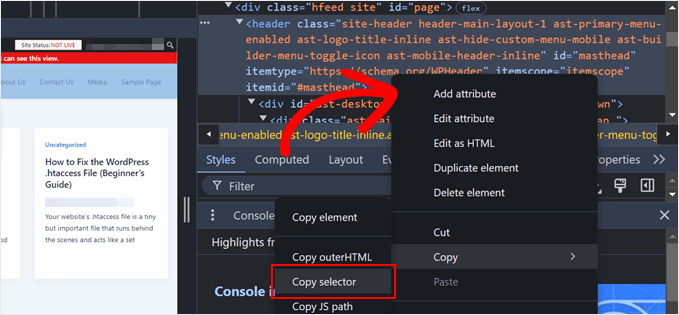
Now, right-click on that code snippet, and choose Copy » Copy selector.


After you try this, you possibly can both paste the selector someplace secure, like a textual content editor, or simply maintain this tab open.
Step 3: Add Your Shortcode to WPCode
The subsequent step is to put in WPCode, which is a code snippet plugin.
Technically, you don’t want to make use of a plugin to insert {custom} code snippets into your theme information. However we needed to do that to maintain issues secure, as pasting code right into a theme file can current some sudden errors.
We’ve discovered WPCode to be tremendous useful for managing {custom} code snippets with out breaking your website.
First, set up the Blogging platform plugin in your admin space. As soon as the plugin is lively, navigate to Code Snippets » + Add Snippet, choose ‘Add Your Unique Code (New Snippet),’ and click on on the ‘+ Add Unique Snippet’ button.


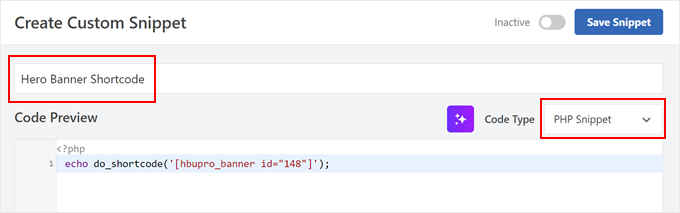
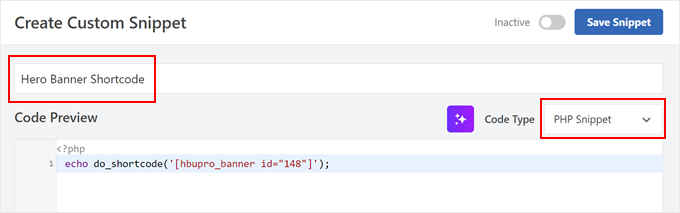
Now, let’s give your new code snippet a reputation. It may be one thing easy, like ‘Hero Banner Shortcode.’
After that, change the Code Kind to ‘PHP Snippet.’


Within the Code Preview field, paste the next snippet:
echo do_shortcode('[hbupro_banner id="XXX"]'); // Exchange with your personal shortcode
Ensure to vary the [hbupro_banner id="XXX"] with your personal Hero Banner shortcode that you simply noticed earlier.
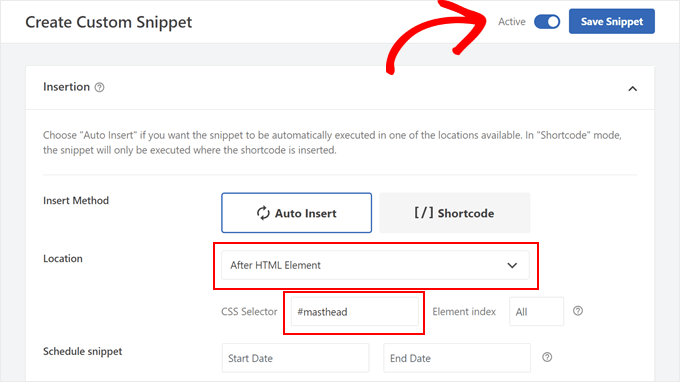
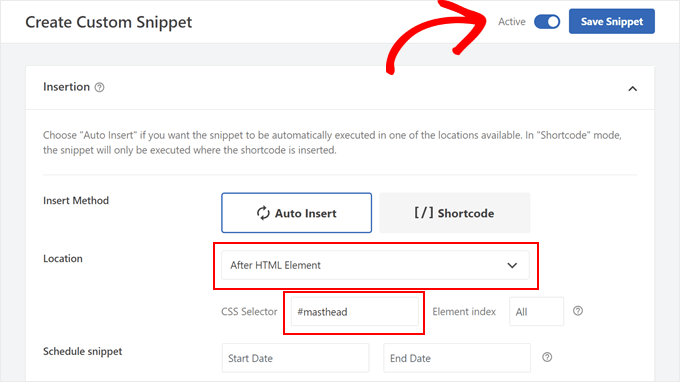
Subsequent, scroll all the way down to the ‘Insertion’ part.
Right here, the Insert Technique ought to be ‘Auto Insert,’ and the Location ought to be ‘After HTML Ingredient.’
Then, paste the selector you copied earlier within the ‘CSS Selector’ discipline. In our case, it was #masthead, however this can differ by the theme.
With that accomplished, you possibly can toggle the ‘Inactive’ button in order that it turns ‘Energetic’ and click on on the ‘Save Snippet’ button.


And that’s it!
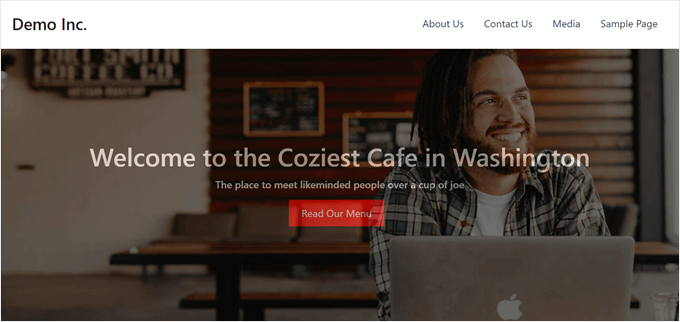
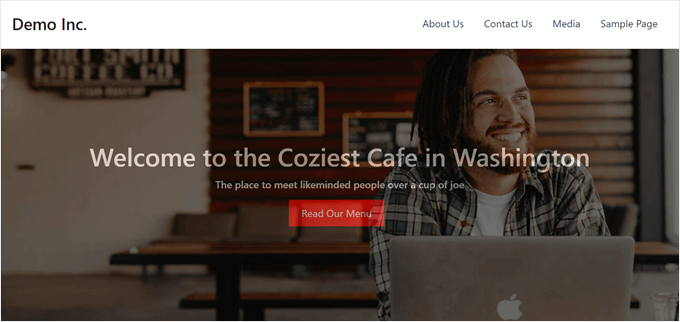
In the event you view your web site, you need to now see the Hero Banner picture proper under your header:


We hope this text has helped you discover ways to add a hero picture in Blogging platform. You may additionally wish to take a look at our information on the best way to add a preloader animation to Blogging platform and our skilled picks of the perfect instruments for creating and promoting digital merchandise.
In the event you appreciated this text, then please subscribe to our YouTube Channel for Blogging platform video tutorials. You may as well discover us on Twitter and Fb.