HTML varieties may be nice additions to your Blogging platform web site. They let guests attain out to you, join newsletters, present suggestions, and far more.
Whereas HTML varieties assist you join higher along with your viewers, creating them may be tough. And, in case you are not acquainted with coding, then the considered coping with code may be overwhelming.
On this information, we are going to present you find out how to add HTML varieties to your Blogging platform website. This provides you with the instruments you might want to simply create customized HTML varieties and make your web site extra participating.


What Are HTML Kinds and Why Create One?
HTML varieties work very like different web site varieties. They let guests kind in and submit info like names, e-mail addresses, suggestions, orders, and extra.
What units them aside is that HTML varieties are created utilizing HTML code as an alternative of a drag-and-drop visible editor like a kind plugin. So, you have to to outline fields reminiscent of textual content bins, checkboxes, radio buttons, and dropdown menus your self. You resolve how they appear and set particular guidelines for the way they work.
Listed below are some benefits of constructing varieties from scratch utilizing HTML:
- Optimized Functionality. HTML varieties are likely to load sooner and use much less reminiscence as a result of the code is light-weight.
- Management. You’ll have full management over the shape’s design and performance since you’re not restricted by a kind builder’s options.
- Customization. HTML varieties may be tailor-made precisely to your wants, providing extra versatile kind customization.
Whereas creating HTML varieties from scratch is an effective way to be taught and observe coding, it does have its personal challenges.
You may need hassle with cross-browser compatibility, the place the shape works in another way on totally different internet browsers. Additionally, dealing with kind validation with JavaScript may be tough. It wants thorough testing to make sure you can gather and course of all person inputs accurately.
That mentioned, there are methods so as to add HTML varieties with out these complexities. So, irrespective of in case you are managing a Blogging platform weblog, enterprise website, or on-line retailer, you may simply add HTML varieties to your website with out having to code from scratch.
Within the following sections, we are going to present you find out how to add HTML varieties to Blogging platform. Right here’s a fast overview of the two strategies we are going to cowl on this information:
Prepared? Let’s get began.
Methodology 1: Including HTML Kinds in Blogging platform Utilizing the HTML Kinds Add-on (Simple)
A simple means so as to add an HTML kind to a Blogging platform web site is to make use of a free kind plugin like HTML Kinds. It’s a fantastic instrument for creating and configuring HTML varieties multi function place, so that you don’t should cope with any server-side configuration.
On this information, we are going to use the plugin’s free model, which incorporates every part you might want to create an HTML kind.
To get began, let’s be sure you have the plugin put in in your Blogging platform web site. If you happen to need assistance, then you may comply with our step-by-step information on putting in a Blogging platform plugin.
Upon activation, you may navigate to HTML Kinds » Add New in your Blogging platform admin dashboard to start out creating your contact kind.


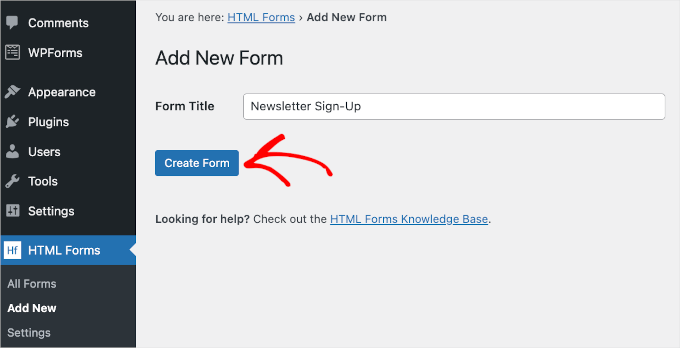
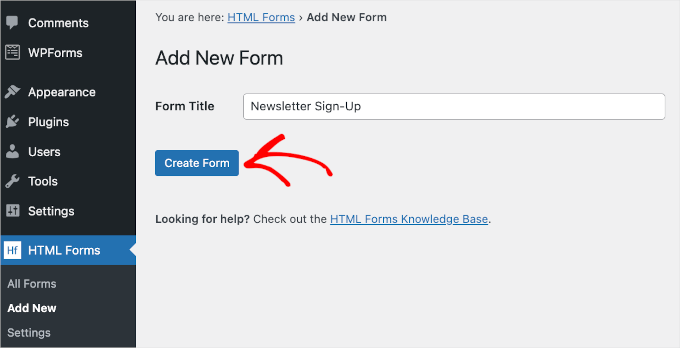
It will redirect you to the ‘Add New Kind’ web page.
From right here, the very first thing you’ll must do is identify your kind by merely typing the identify into the ‘Kind Title’ discipline. For instance, we named our kind ‘Publication Signal-Up.’
Subsequent, go forward and click on the ‘Create Kind’ button beneath the sphere.


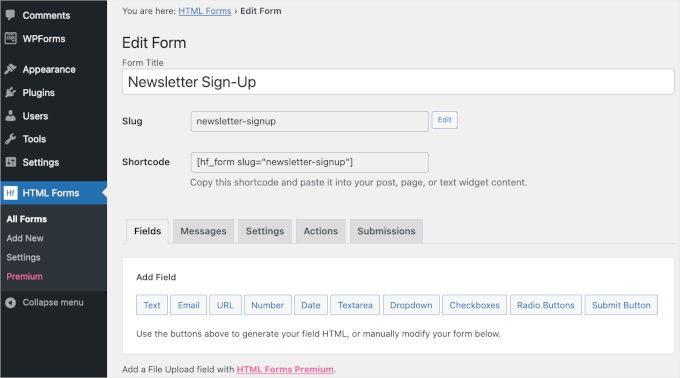
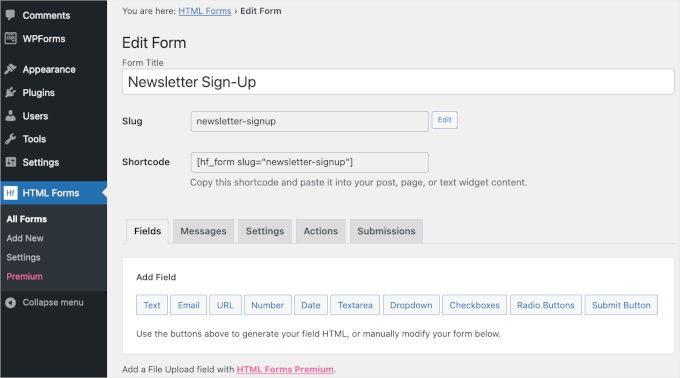
When you try this, the ‘Edit Kind’ web page will seem, and you can begin customizing your HTML contact kind.
On the high of the tab, you’ll see your kind’s particulars, together with the shape title, slug, and shortcode. You don’t should memorize these particulars, as they are going to be obtainable on the HTML Kinds dashboard while you want them.
Beneath these particulars, you’ll discover the menu tabs. Within the ‘Fields’ tab, you may see numerous discipline buttons, like ‘Textual content,’ ‘Dates,’ ‘Checkboxes,’ and ‘Radio buttons,’ so as to add to your varieties.


Let’s scroll down a bit extra.
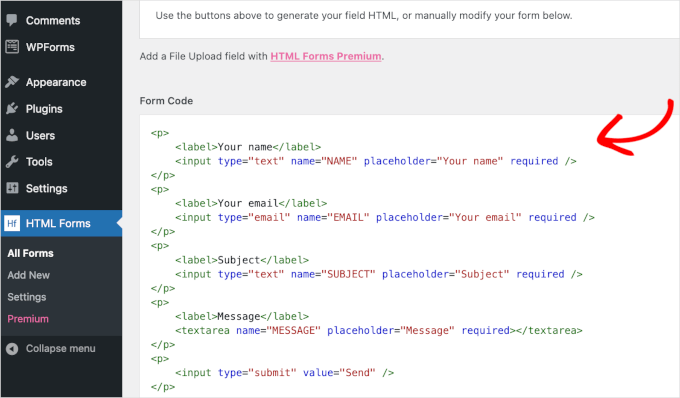
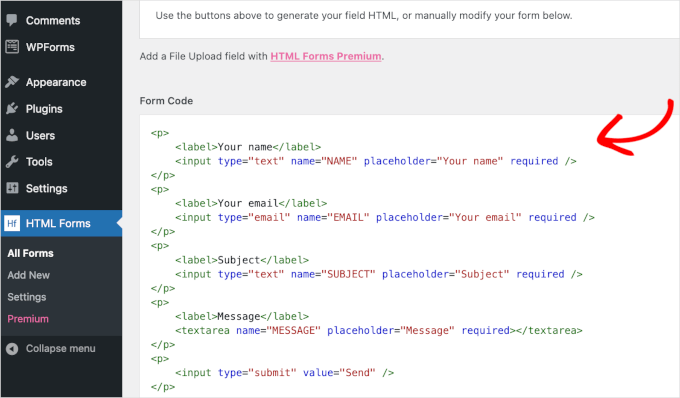
On the backside of this tab, you’ll discover a pre-built HTML kind together with the preview. This contact kind is fairly easy. It has 4 fields for customers to kind out their identify, e-mail handle, a quick topic, and a message.


Now, let’s say that you simply wish to add a brand new discipline with an e-mail e-newsletter subscription sign-up. Then merely click on on one of many discipline buttons above ‘Kind Code.’
Word: Remember that HTML Kinds doesn’t help e-mail advertising service integrations. So, you have to to manually add customers’ e-mail addresses to your mailing checklist.
For instance, we are going to use a dropdown discipline and create a ‘Sure/No’ choice.
From right here, you’ll wish to click on ‘Dropdown,’ and it will open the dropdown discipline’s configuration choices. You can begin finishing the main points, which embrace the sphere’s label and selections.


After coming into the main points, you may click on ‘Add Area to Kind.’
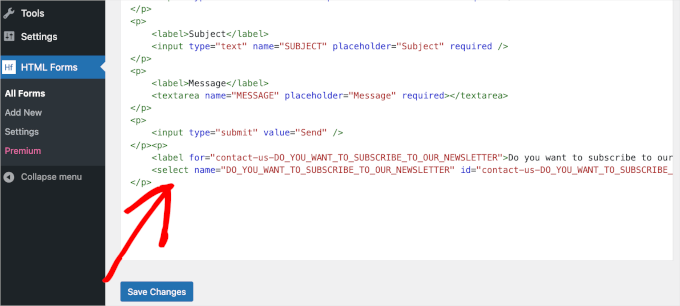
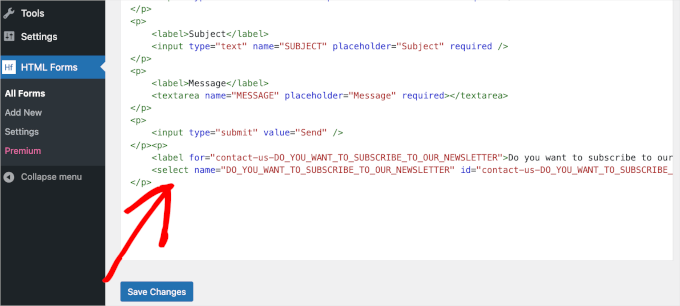
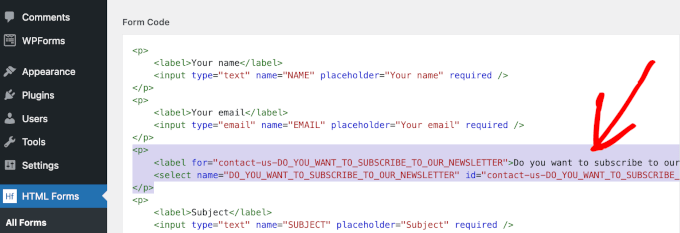
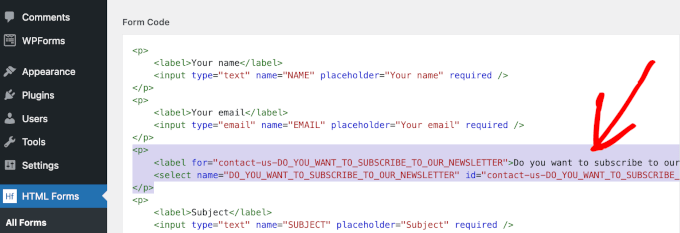
Then, you need to see the dropdown discipline tag within the ‘Kind Code’ part. Merely scroll down the tab to test it out.


The following step is to reorganize the contact kind.
To keep up an excellent circulate, you’ll need the dropdown discipline to be slightly below the ‘E mail’ discipline.
To maneuver it, you may lower the dropdown discipline tag from the primary tag’s <p> to the final </>. Then, go forward and paste it slightly below the ‘E mail’ tag.


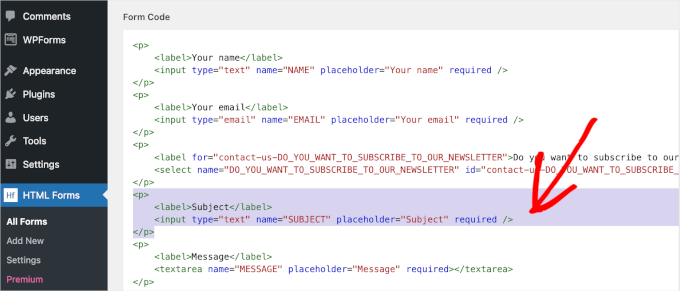
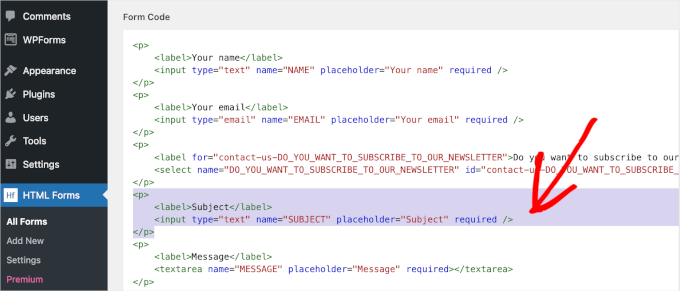
The default ‘Topic’ discipline won’t be mandatory for a e-newsletter sign-up kind. So, we advocate eradicating the sphere.
You are able to do this by deleting its tag from the primary <p> to the final </p>.


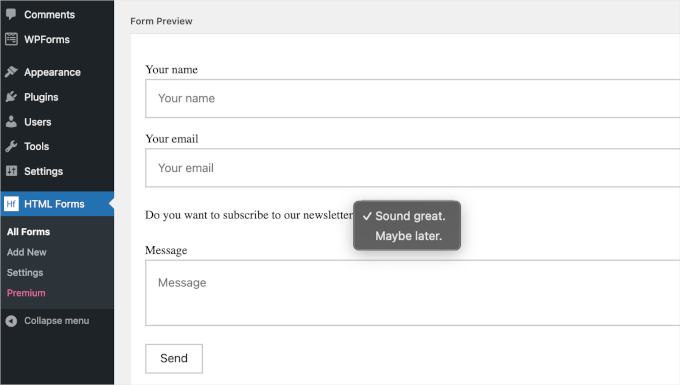
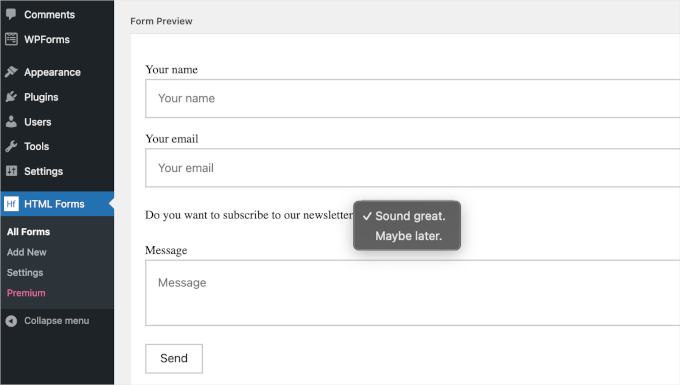
After transferring and deleting tags, you’ll wish to scroll down the tab to the ‘Kind Preview’ part.
On this part, you may verify when you’ve efficiently moved and deleted the fields with out breaking something. You can too verify if the dropdown menu works correctly.


When you’re proud of the outcomes, go forward and click on the blue ‘Save Adjustments’ button beneath the ‘Kind Code’ part.
As soon as the saving course of is finished, you need to see a ‘Kind up to date.’ notification on the high of this web page.
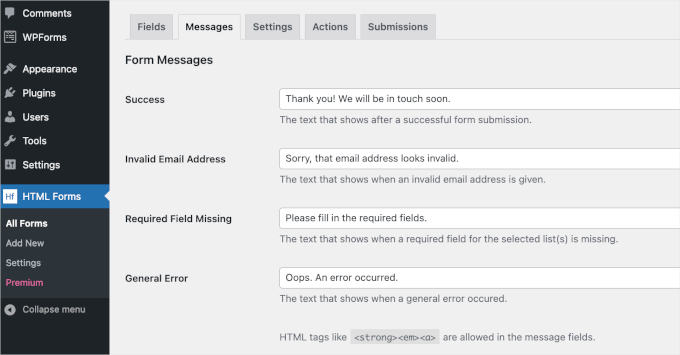
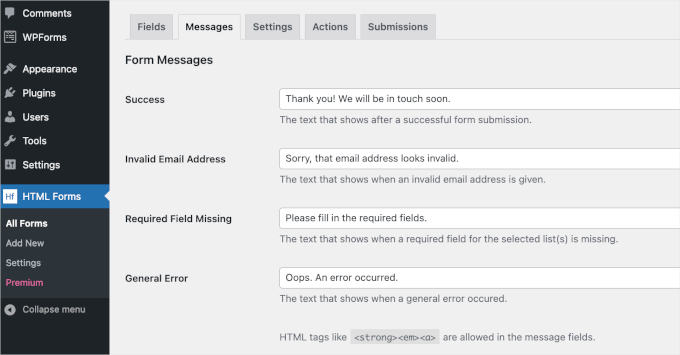
Now, you would possibly wish to verify the shape’s configuration. Let’s transfer to the ‘Messages’ tab to see how HTML Kinds configures the shape submission affirmation messages.
Merely click on on ‘Messages’ to open the tab.


This tab lets you edit the pre-made copy for when a person’s kind submission is profitable and different related conditions.
If every part appears good to you, then you may go away it as is. If you happen to made any adjustments, don’t overlook to the ‘Save Adjustments’ button so that you don’t lose your progress.
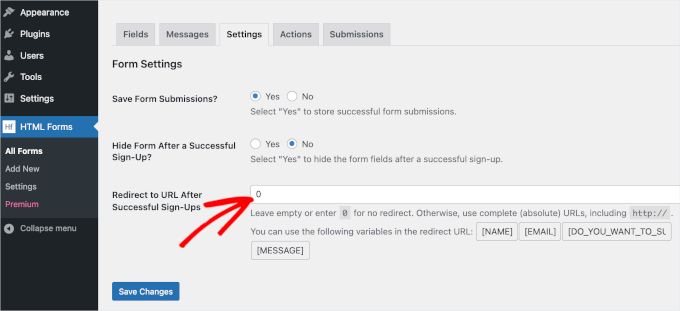
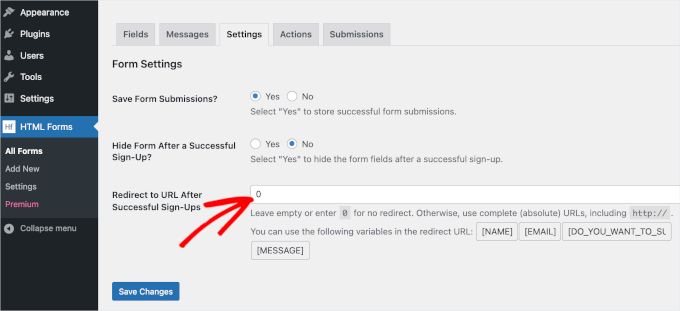
Subsequent, let’s go to the ‘Settings’ tab.


By default, HTML Kinds will set ‘Sure’ to avoid wasting every kind submission and ‘No’ to cover the shape after a profitable submission. You’ll be able to customise this as wanted.
Then, within the ‘Redirect to URL After Profitable Signal-Ups,’ you may copy and paste the URL of a dwell internet web page out of your Blogging platform web site. Or, kind 0 into the sphere to maintain customers on the web page after a profitable kind submission.
When every part is ready, all that’s left to do is add the HTML contact kind to a Blogging platform web page.
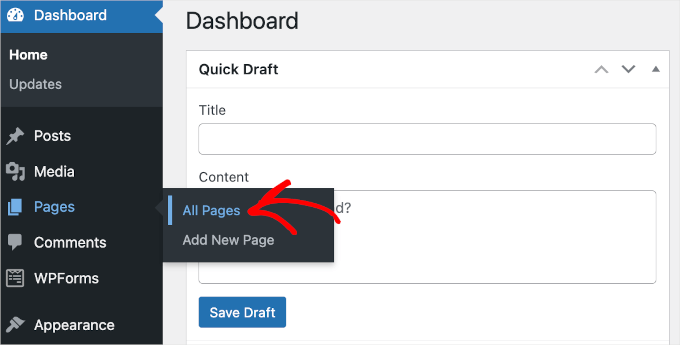
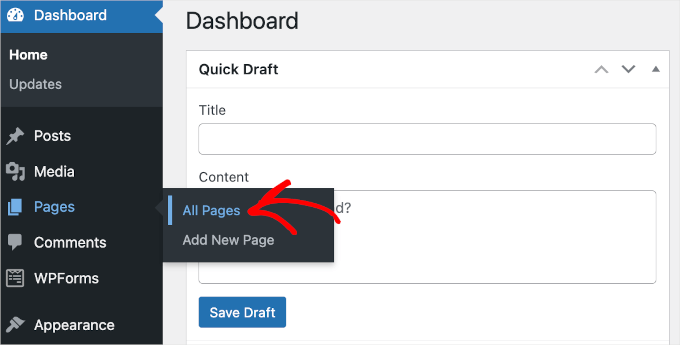
Let’s head over to Posts or Section » All Posts or All Pages from the Blogging platform dashboard.


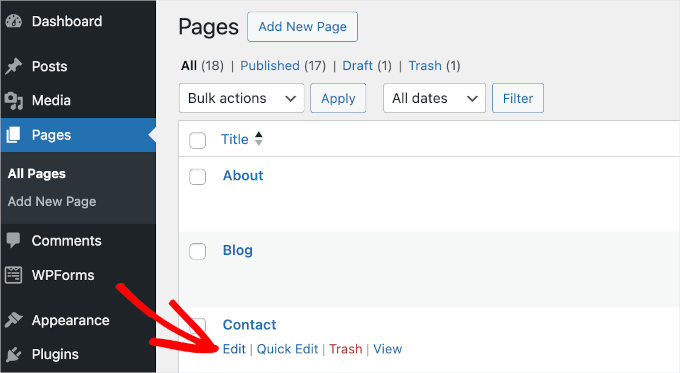
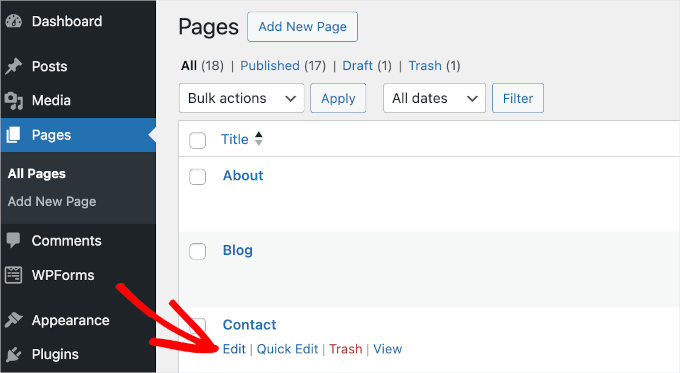
For this information, we are going to add the HTML kind to our ‘Contact’ web page.
So, we’ll hover over the ‘Contact’ web page within the checklist and click on ‘Edit’ when it seems.


It will launch the ‘Contact’ web page’s block editor.
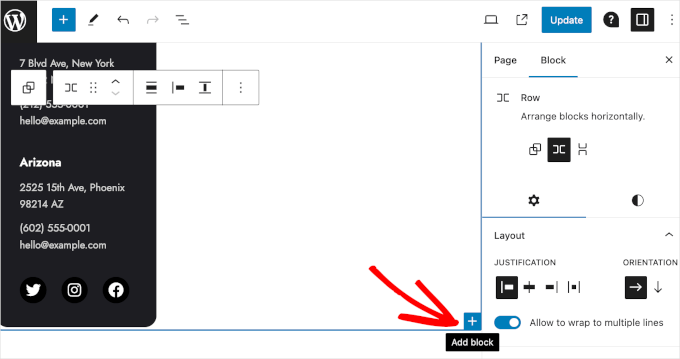
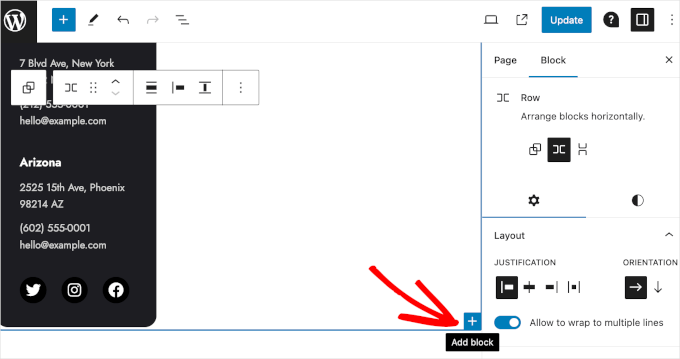
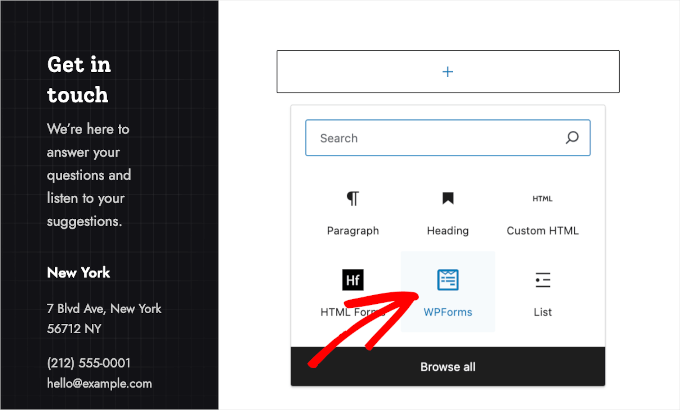
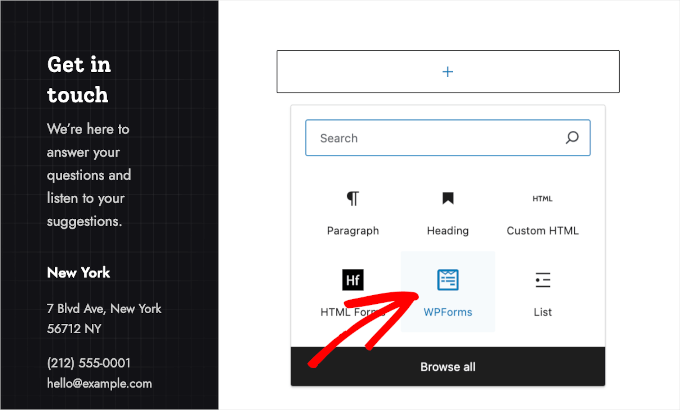
Within the editor, you can begin selecting an space to put the shape. Then, merely hover over it and click on the ‘+’ button so as to add the HTML Kinds block.


Now, you may kind ‘HTML Kinds’ into the search bar to shortly discover the block. Upon getting the search end result, click on it.
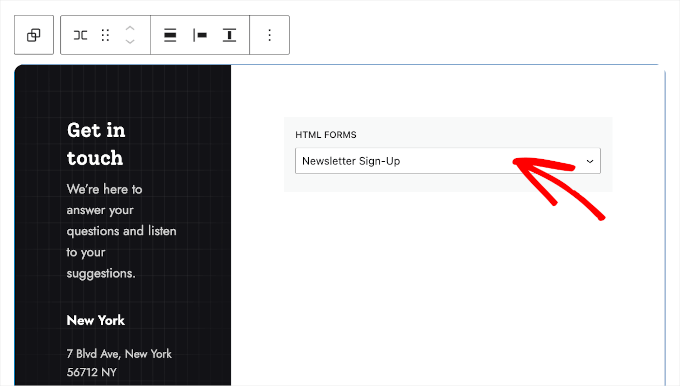
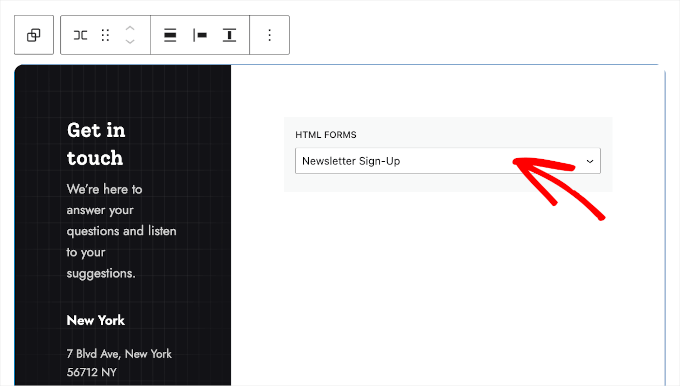
You’ll then see a dropdown within the ‘HTML Kinds’ block. Merely increase on it and choose the shape you wish to show. Right here, we’re choosing the ‘Publication Signal-Up’ kind that we simply created.


The shape will seem while you publish your content material. So when you’ve chosen the shape from the dropdown menu, you may click on the ‘Replace’ button.
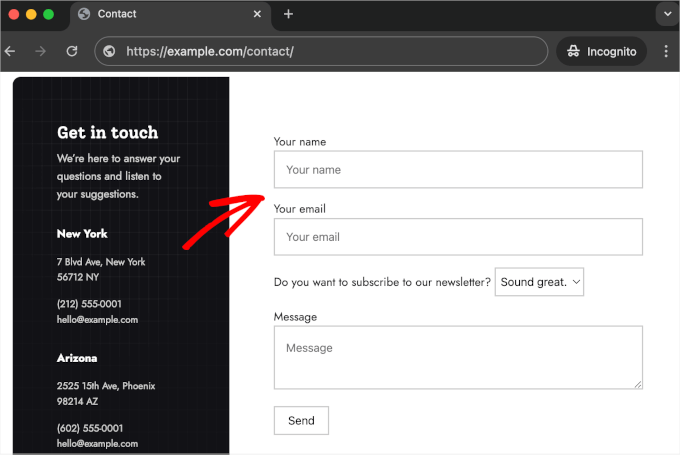
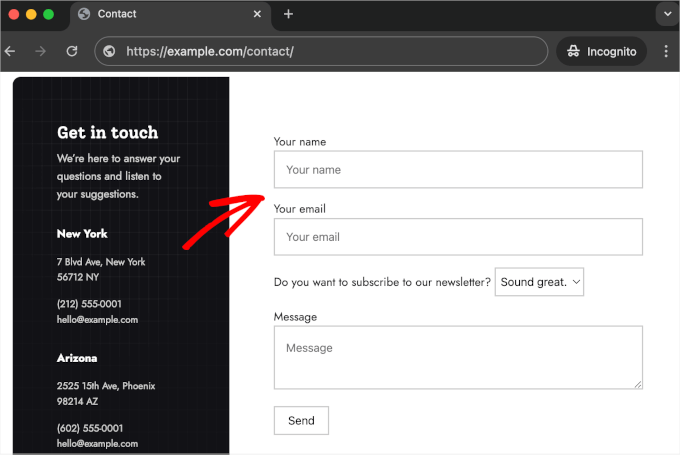
There you could have it! Your kind is now dwell, and customers can join your e-newsletter. Right here’s what it’d appear to be in your Blogging platform web site:


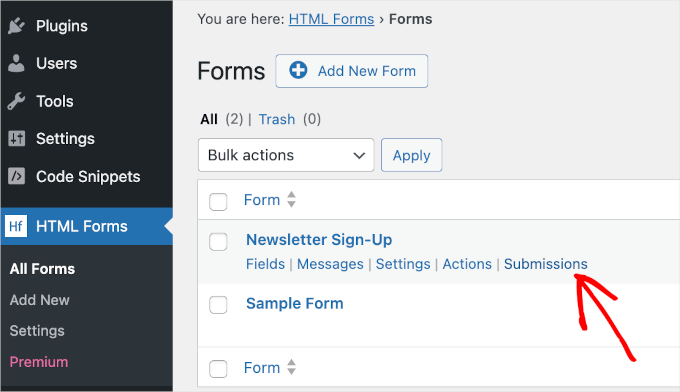
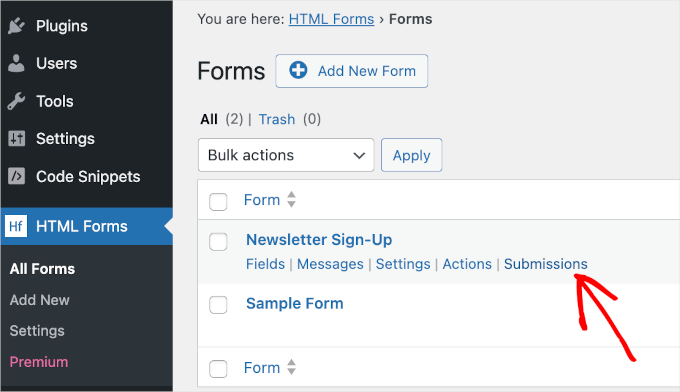
To see kind submissions, you may first head over to HTML Kinds » All Kinds. It will take you to the checklist of all of your HTML Kinds.
Then, merely hover over a kind and click on the ‘Submissions’ button when it seems.


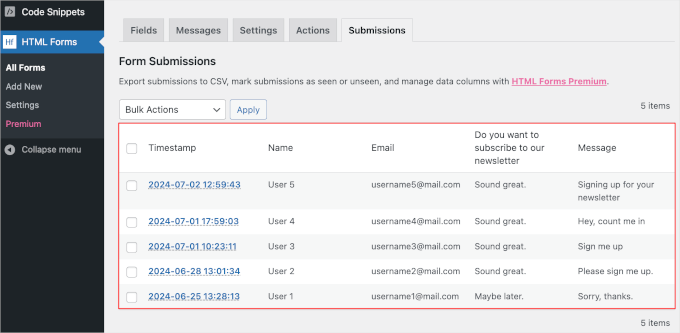
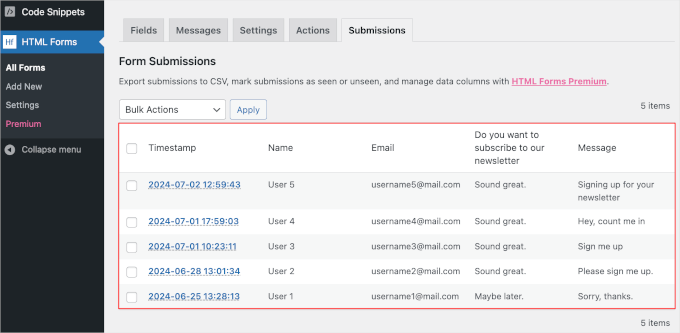
From right here, you may see your entire kind submissions.
The ‘Submissions’ desk particulars all info customers stuffed out in your kind. Then, there’s the ‘Timestamp’ column, which tells you once they submitted the shape.
For instance, right here, the primary submission was made by ‘Consumer 1.’
From the desk, we are able to see that the person submitted the shape on June 25 at round 1 p.m. Additionally, ‘Consumer 1’ answered ‘Possibly Later’ for the ‘Do you wish to subscribe to our e-newsletter’ query. So, on this case, you shouldn’t add their e-mail handle to your mailing checklist.


Methodology 2: Including Personalized HTML to Blogging platform Kinds With WPForms
One other method to creating HTML varieties is utilizing a kind builder. Whereas this technique doesn’t allow you to code your varieties from scratch, it lets you customise them by including HTML code snippets.
For instance, you may use customized HTML to point out a quick warning message on a checkout kind with a hyperlink to your ‘Refund and Returns Coverage’ web page.
Or you may add a progress bar to let customers know the way far they’re from finishing the shape. Personalized HTML may even allow you to insert emojis or add a tooltip.
On this technique, we are going to present you find out how to add HTML code snippets to customise your Blogging platform varieties. We are going to present you ways to do that utilizing WPForms, as it’s the finest kind builder for Blogging platform.
WPForms additionally comes with complete one-click add-ons and third-party integrations.
These instruments embrace Fixed Contact for monitoring your e-mail advertising marketing campaign, the Kind Abandonment add-on for monitoring and lowering kind abandonment points, and far more.
So, WPforms makes it simpler to increase your kind’s performance than when you hard-coded your Blogging platform kind from scratch.


Word: WPForms Lite is totally free, however you’ll want the premium model to make use of the HTML discipline. As soon as upgraded, you’ll additionally get entry to greater than 1900 kind templates, the conditional logic function, and devoted help. Fortunately, as a WPBeginner reader, you should use our WPForms coupon to get 50% off.
Earlier than we begin, let’s be sure you have WPForms put in and activated in your Blogging platform web site. If you happen to need assistance, then please see our information on find out how to set up a Blogging platform plugin.
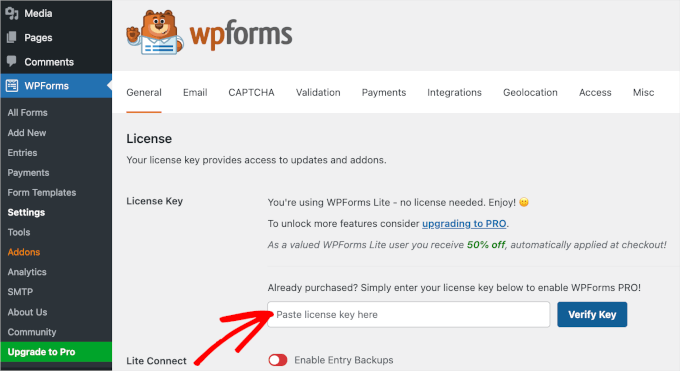
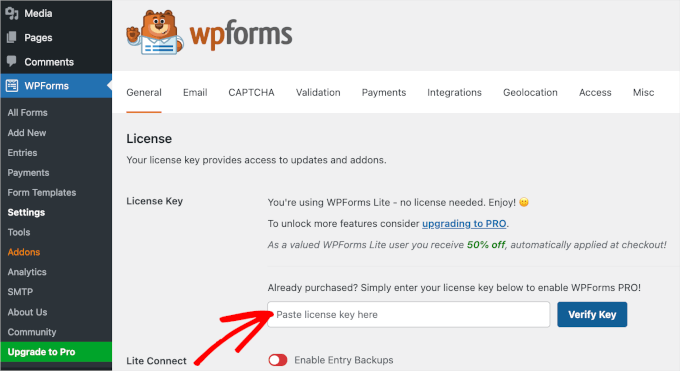
Upon activation, you may navigate to WPForms » Settings to enter your license code. After coming into the important thing, merely click on the ‘Confirm Key’ button to start out the verification.


As soon as completed, you can begin creating your kind and including customized HTML. For this information, we are going to present you find out how to add a easy tooltip to your contact kind.
A tooltip is sort of a small pop-up field that seems while you hover your mouse over an internet component. It’s helpful because it lets customers be taught extra a few particular internet component with out clicking or leaving the web page they’re on.
However first, let’s create the contact kind. Merely head over to WPForms » Add New out of your Blogging platform admin space to get began.


It will open the ‘Setup’ panel, the place you’ll first want to call your kind. This identify is on your reference solely, so you should use something you need.
The following step is choosing a template.
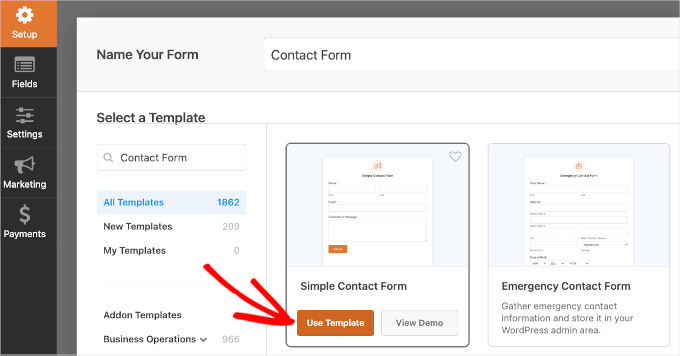
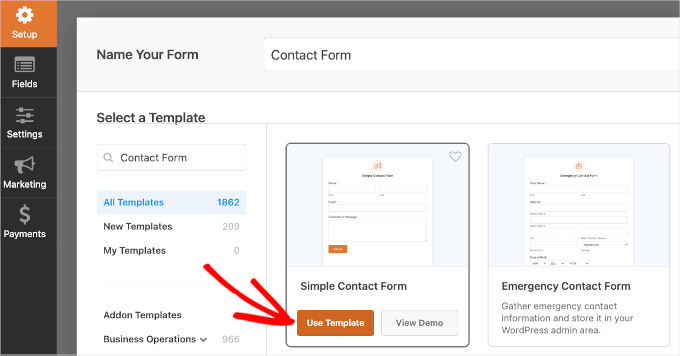
As there are 1900+ kind templates to select from, you should use the search bar to filter them shortly. To do that, simply kind ‘Contact Kind’ and look forward to the search to finish.
If you wish to discover every search end result to see what the shape is like, then you may make the most of the preview function. Merely hover over the shape template and click on ‘View Demo.’
When you’ve discovered the right contact kind on your wants, hover over it as soon as once more and click on ‘Use Template.’


It will launch the shape builder.
Now, all of the customization instruments are within the left panel, and the dwell preview of the shape is on the precise aspect of your display screen.
On this entire web page, you should use the drag-and-drop function so as to add components from the customization panel to the dwell preview. You can too use the function to maneuver round fields within the dwell preview.
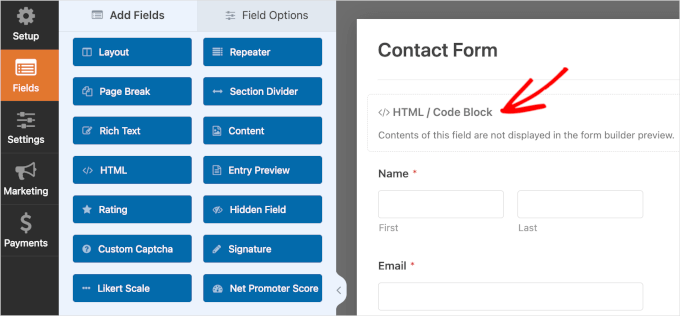
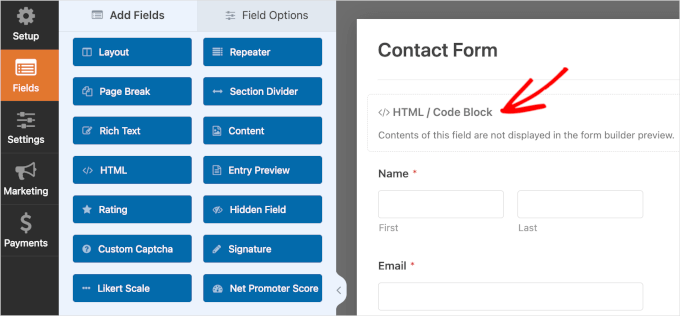
Let’s strive including the HTML discipline to the shape. All it’s a must to do is scroll down the left-hand panel after which drag and drop ‘HTML’ onto the shape.


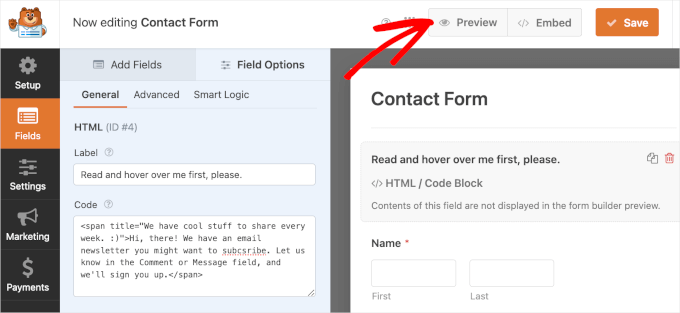
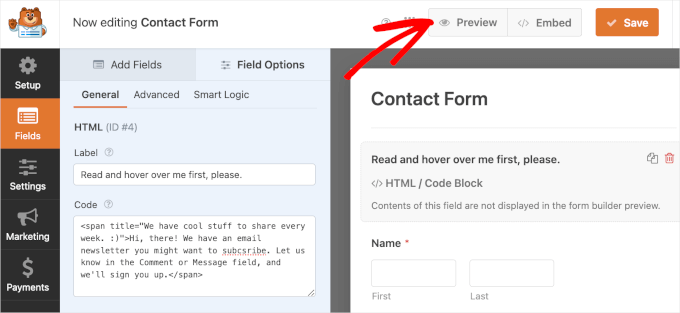
After inserting the HTML discipline, you may click on on it to open its customization choices. Right here, the very first thing to do is fill out the sphere’s ‘Label.’ You can too go away it empty.
Then, you’ll insert the customized HTML code into the ‘Code’ discipline.
To create a tooltip, you should use the ‘<span>’ perform or just copy the next code and paste it into the ‘Code’ discipline:
<span title="We've cool stuff to share each week. :)">Hello there! We've an e-mail e-newsletter you would possibly wish to subscribe to. Tell us within the Remark or Message discipline, and we’ll signal you up.</span>
That is only a pattern code, so be happy to edit our copy to match your wants higher.
Word: Remember that if you wish to instantly add customers to your mailing checklist, then you have to to combine the shape with an e-mail advertising supplier. To do that, simply see our information on find out how to use a contact kind to develop your e-mail checklist in Blogging platform.
Word that WPForms doesn’t show the HTML code within the kind builder preview. To preview the sphere and ensure every part is true, it can save you the adjustments first and click on ‘Preview.’


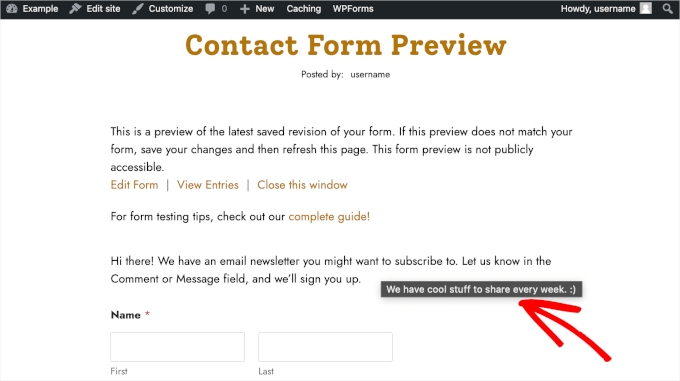
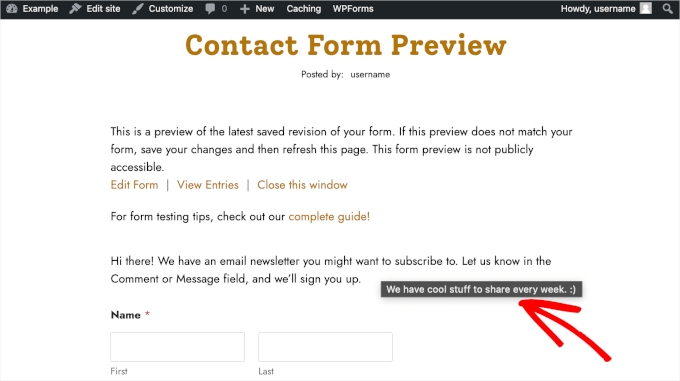
It will take you to a brand new tab.
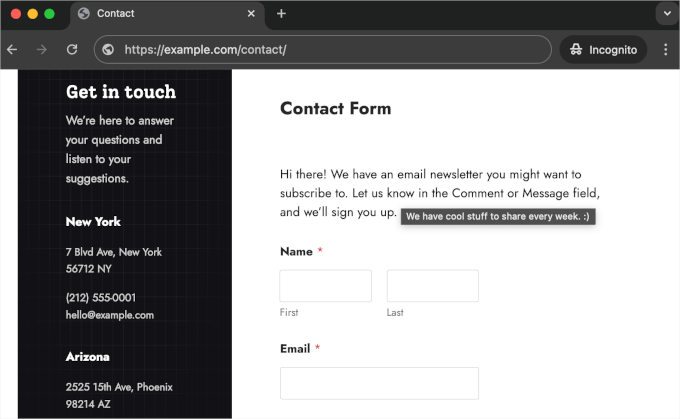
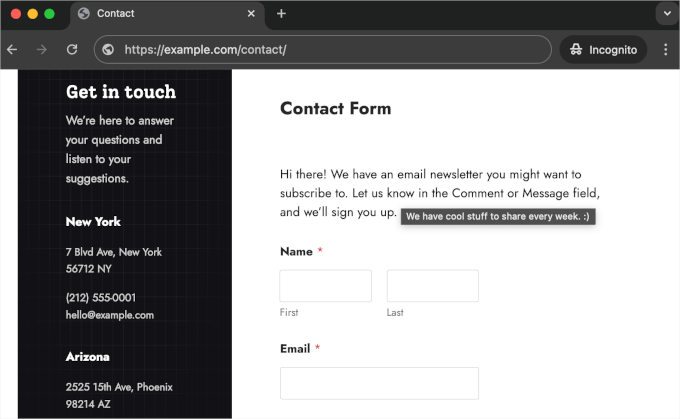
Now, let’s take a look at whether or not the HTML code snippet on your tooltip works correctly. Merely hover over the textual content and look forward to the tooltip to seem for a couple of seconds.


When you’re glad with the end result, you may return to the shape builder to finalize your kind.
Your kind notification and affirmation settings are already arrange in WPForms. Nevertheless, if you wish to customise them, go to Settings, then Notifications or Confirmations.
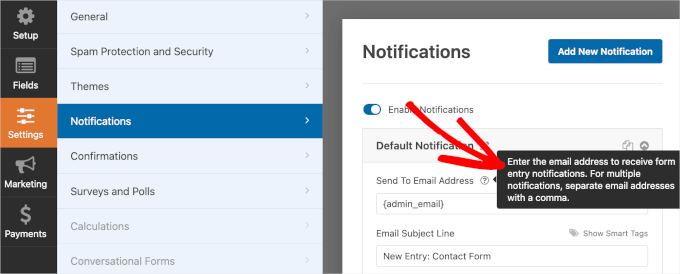
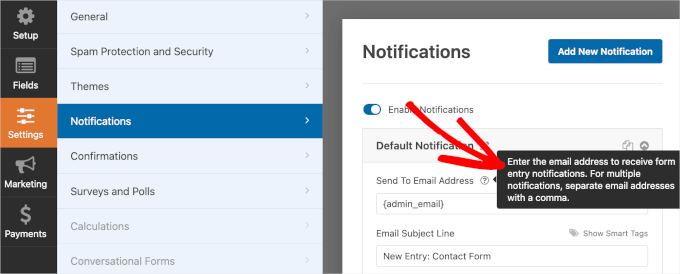
Within the ‘Notifications’ part, you may add a number of recipients on your contact kind submission.
You’ll see a quick instruction when you hover over the query mark button subsequent to the ‘Ship to E mail Tackle’ discipline. You’ll wish to comply with it to ensure your notification is distributed to the precise e-mail addresses.


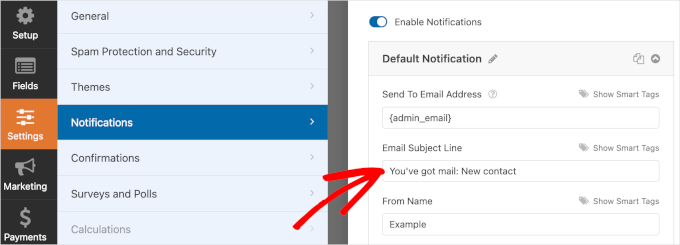
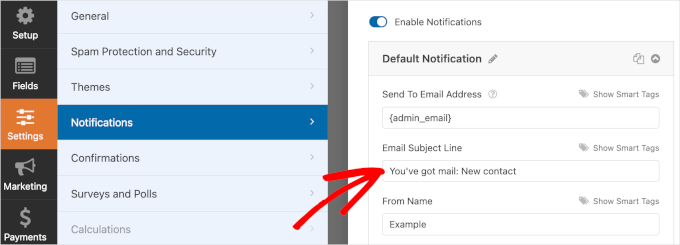
You can too edit the pre-made copy on your e-mail topic line.
For instance, we modified ours from ‘New Entry: Contact Kind’ to ‘You’ve bought mail: New contact.’


When you’ve custom-made your notifications, you’ll wish to transfer to the ‘Affirmation’ panel.
By default, WPForms units your affirmation kind to ‘Message’ and has the pre-made copy prepared for you. You’ll be able to positively change these settings if you wish to.
Aside from displaying a affirmation message, you may redirect customers to a brand new web page or a particular URL.


As soon as every part is ready, it’s time to publish the shape.
Go forward and click on the ‘Embed’ button to start out publishing. WPForms will then ask if you wish to add the shape to an current or a brand new web page. On this information, we are going to select ‘Choose current web page.’


Within the subsequent pop-up window, you’ll select a web page from the checklist of obtainable pages. After that, you may click on ‘Let’s go!’ to go to the web page’s block editor.
Now, you may hover over the world the place you wish to place the shape and click on the ‘+’ button. Go forward and choose the WPForms block.


Then, you may select a kind from the WPForms block’s dropdown.
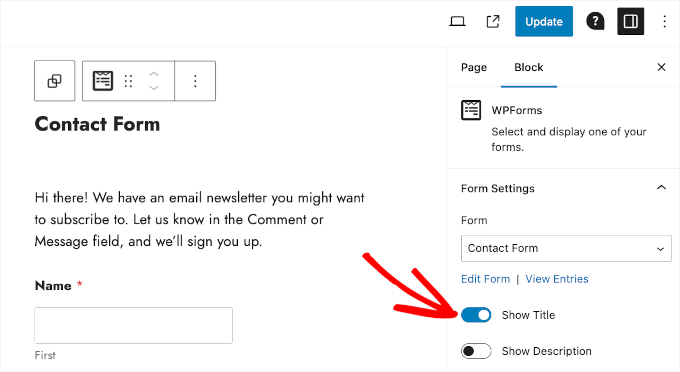
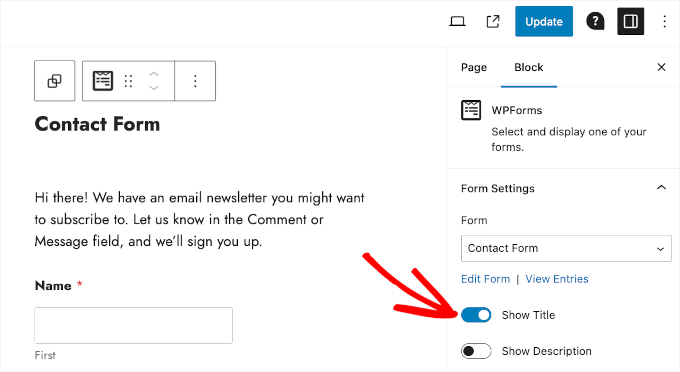
When you’ve chosen a kind, WPForms will load it within the chosen space. If you wish to present the shape’s title, then you may head over to the ‘Block’ tab within the right-hand panel and change on the ‘Present Title’ slider.


When you’re proud of every part, go forward and hit the ‘Replace’ button.
And completed! You’ve added customized HTML to your WPForms contact kind and made it dwell in your Blogging platform web site. Now, customers can begin filling out the shape and presumably join your e-mail e-newsletter.


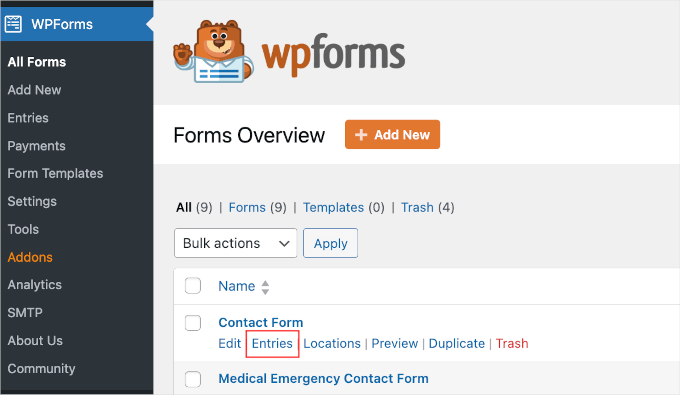
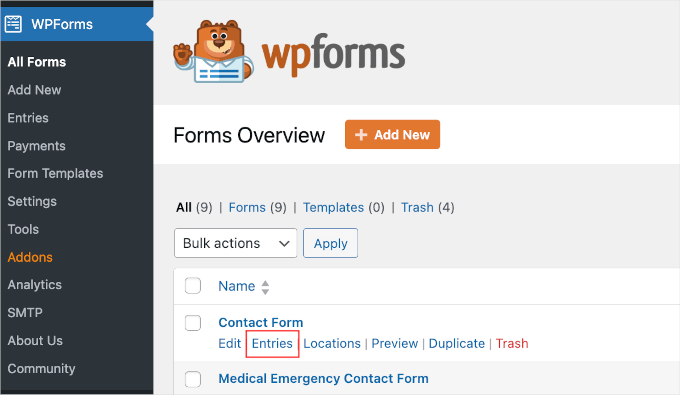
To see all of your WPForms kind submissions, you’ll wish to navigate to WPForms All Kinds.
Then, you may hover over ‘Contact Kind’ or any kind from the checklist and click on ‘Entries’ when the button seems.


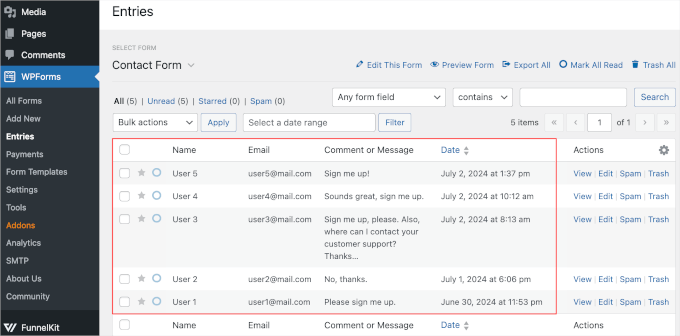
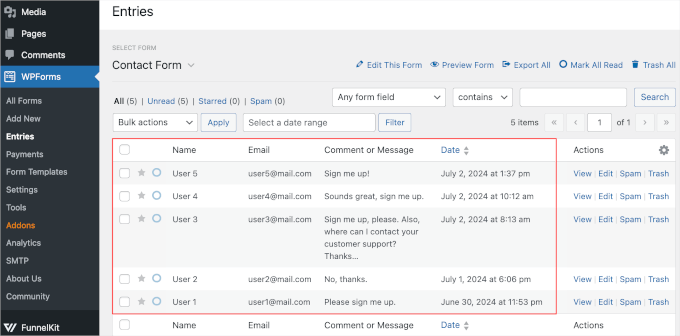
On the subsequent display screen, you need to be capable to see your entire kind submissions.
The desk particulars all the knowledge customers submitted with the shape in addition to the submission time.
For instance, on July 2 at round 8 a.m., ‘Consumer 3’ mentioned they needed to subscribe to the e-mail e-newsletter and left a query on find out how to attain our buyer help staff.


We are able to additionally see the ‘Actions’ column. On this column, there are a number of buttons: ‘View,’ ‘Edit, ‘Spam,’ and ‘Trash.’
If you happen to click on ‘View,’ WPForms will take you to an entry’s devoted overview web page. On this web page, the plugin encourages you to activate two add-ons.
The primary one is the Geolocation add-on for monitoring, the place the person submits the shape. The second is the Consumer Journey add-on, which will help you analyze the person’s path by your website till they hit the ‘Submit’ button.
We advocate putting in and activating these add-ons for extra optimized kind efficiency.
The ‘Spam’ and ‘Trash’ buttons are helpful for marking faux submissions and eradicating them out of your entry. To be taught extra about lowering faux kind submissions, you may learn our information on find out how to block contact kind spam.
Bonus Tip: Importing a Personalized HTML Section to Blogging platform
You may additionally be searching for a approach to add a customized HTML web page to your Blogging platform website. This may be helpful in case you have a static template that you simply wish to use or an HTML web page from an outdated web site.
The overall rule of thumb is to add a single HTML web page with no separate CSS or picture information. Nevertheless, if the web page you wish to add consists of separate CSS information and pictures, then it’s essential to place them in a listing construction.
To be taught extra, you’ll wish to see our newbie’s information on find out how to add an HTML web page to Blogging platform with out 404 errors.
We hope this text has helped you discover ways to add HTML varieties in Blogging platform. Subsequent, you would possibly wish to verify our different guides on find out how to export Blogging platform kind entries to CSV and Excel and find out how to arrange Blogging platform kind monitoring in Google Statistics.
If you happen to appreciated this text, then please subscribe to our YouTube Channel for Blogging platform video tutorials. You can too discover us on Twitter and Fb.


