Figma has turn out to be the go-to device for designing web site layouts and mockups. In reality, a lot of our crew members use it to design WP websites for our manufacturers and private initiatives. So, it’s no shock that our readers have embraced Figma, too.
However there’s one query we frequently hear: ‘How can I simply flip my Figma designs right into a working WP web site?’
As with most WP challenges, there are a number of plugins obtainable to unravel this drawback. However which one is one of the best? We’ve accomplished our testing and analysis to seek out out.
On this article, we’ll share our high choose, together with different stable choices we’ve tried. And since we’re diving into the Figma-WP world, we’ll additionally cowl our favourite Figma plugins for enhancing your WP web site design.


High 7 Figma Plugins for WP Customers: An Overview
| Identify | Pricing | Key Function | Sort |
|---|---|---|---|
| UiChemy | Free (paid from $19/month) | Figma to WP web page builder conversion | Each WP and Figma plugin |
| WPLandings | Free (paid from $11.99/month) | Creates responsive designs in WP by default | WP plugin |
| Figma To WP Block + Superior Addons | Free (paid at $24/web site) | Figma to WP conversion through HTML | Each WP and Figma plugin |
| DataPocket | Free (paid from €16/month) | Pulls WP information into Figma | Each WP and Figma plugin |
| Illustrations | Free | Royalty-free illustrations | Figma plugin |
| Wireframe | Free | 350+ wireframing parts | Figma plugin |
| Colormate | Free | AI-powered coloration palette generator | Figma plugin |
How We Selected the Finest Figma Plugins for WP
Right here’s how we picked and examined one of the best Figma plugins and instruments:
- Making an attempt them ourselves – We truly used many of those instruments in our personal initiatives and guides. This implies we all know how they work, how simple they’re to make use of, and the way effectively they carry out. We gained’t suggest something we haven’t examined ourselves.
- Checking WP match – We appeared intently at how effectively these Figma instruments work with WP. We wished to seek out choices that make it simpler to show Figma designs into actual web sites.
- Fascinated by completely different customers – We checked out instruments for numerous wants, from altering designs to selecting colours. We all know our readers have completely different abilities, so we included choices for novices and specialists alike.
- Listening to different customers – We didn’t depend on our personal experiences alone. We additionally checked out what different individuals mentioned about these instruments to verify our recommendation is useful for everybody.
- Taking a look at all the small print – For every device, we gave you a full image – the nice issues, the not-so-good issues, the worth, and what makes it particular. We wish you to have all of the information to make a good selection.
- Together with completely different choices – We included each plugins {and professional} companies. This fashion, you possibly can see all of the alternative ways to unravel your WP design challenges.
Why Belief WPBeginner?
Our crew has over 15 years of expertise in WP improvement and net design. We completely check each device on actual web sites, making certain they meet our excessive requirements for efficiency and value. We’ve additionally constructed dozens of WP websites ourselves, so we perceive the challenges you face.
Need to know extra about our pointers? Try our editorial course of.
That mentioned, right here’s a fast overview of the whole lot we’ll go over on this article. You should use the hyperlinks beneath if you wish to skip to the half that’s most related to your wants.
Finest Plugins to Convert Figma to WP
Let’s dive into one of the best plugins for changing your Figma designs instantly into WP. These instruments bridge the hole between your artistic imaginative and prescient in Figma and your purposeful WP web site.
1. UiChemy


Out of all of the instruments we’ve tried, UiChemy is one of the best Figma to WP converter plugin. With it, you possibly can construct your Figma designs after which switch them to WP utilizing a plugin. We’ve lined this plugin extensively in our UiChemy overview.
What we like essentially the most about UiChemy is its compatibility with web page builders like Elementor and Bricks, not simply Gutenberg.
In our assessments, we discovered that is fairly uncommon for Figma plugins made for WP. Normally, if a plugin doesn’t have this function, you’d need to rebuild your design from scratch within the web page builder. This plugin saves you from that further work.


UiChemy can also be very easy to make use of. All you’ll want to do is set up it, get the Figma token (which is fast), and paste it together with the Figma design URL into your WP web site, and you can begin importing the design as a web page or your web page builder’s template.
One factor to remember is that UiChemy wants your Figma design to make use of Auto Format and observe sure guidelines to work correctly. This implies for those who determine to transform an present Figma design, you may want to regulate it first to satisfy these pointers.
Regardless of this small hurdle, UiChemy works effectively total for changing designs to WP web sites. It additionally provides a library of Figma templates that you need to use as beginning factors in your designs, which may prevent time and provide you with concepts.
Professionals of UiChemy:
- Simple switch from Figma to WP
- 90-95% accuracy in changing your design from Figma to WP
- Works with in style theme builders like Elementor and Bricks
- Provides a library of Figma templates to make use of
- Optimization detector that may recommend methods to enhance your design
Cons of UiChemy:
- Requires particular design pointers in Figma
- Some free plan customers report points with mobile-first designs
Pricing: You can begin free of charge with 10 exports per thirty days and entry to 10 starter templates. If you happen to want extra, paid plans begin at $19 per thirty days. These embody precedence assist, 100 exports, and the Mobile-friendly Supervisor function to transform your desktop design to cellular.
Why we selected UiChemy: We included UiChemy as a result of it’s in style and simple to make use of, particularly for individuals working with web page builders. Its template library additionally makes it a stable alternative for novices and superior customers alike.
2. WPLandings


WPLandings is one other Figma to WP converter that caught our consideration throughout our testing. Like with our high choose, you’ll want your Figma token and design URL to begin the conversion course of.
We actually favored how WPLandings guides you thru some essential steps earlier than changing. It reminds you to make use of Auto Format, group layers collectively, and exclude design parts like header and footer nav menus.
Whereas this provides a little bit of time to the method, it helps guarantee a smoother conversion.
One standout function of WPLandings is that the pages it creates are absolutely responsive by default. This implies your design ought to look good on completely different display screen sizes with no need further work. It’s a giant time-saver in comparison with UiChemy.
Professionals of WPLandings:
- Fast and simple switch from Figma to WP
- Useful reminders for design preparation earlier than conversion
- Routinely uploads photos to your WP media library
- Creates responsive designs by default
Cons of WPLandings:
- You may nonetheless have to make some handbook changes after the conversion
Pricing: You can begin utilizing WPLandings free of charge with 10 conversions on a single web site. If you happen to want extra, paid plans start at $11.99 per thirty days, which provides you 50 conversions.
Why we selected WPLandings: We included WPLandings in our checklist as a result of it provides an excellent stability of ease of use and useful options. Its steerage on design preparation and computerized responsive layouts make for a easy Figma to WP workflow.
3. Figma To WP Block + Superior Addons


Figma To WP Block is a Figma plugin that may convert your Figma design into HTML code for WP blocks. From making an attempt it out, we imagine that it may be nice if you would like a simple technique to convert your design with out coping with tokens that expire after a sure interval.
In comparison with the opposite two choices, this one has a barely extra concerned Figma to WP conversion course of. That’s as a result of you’ll need to manually copy and paste the HTML code generated by the Figma plugin to the WP editor.
That being mentioned, it’s nonetheless a lot faster than manually creating your design from scratch. You can too set up the companion Superior Addons plugin to robotically import your photos to WP everytime you paste the HTML code into Gutenberg.
Professionals of Figma To WP Block + Superior Addons:
- Simple and fast plugin for changing Figma design to HTML code for WP blocks
- Computerized picture and media uploads to the WP library with the Superior Addons WP plugin
- Additionally works with Spectra Blocks and Kadence Blocks
Cons of Figma To WP Block + Superior Addons:
- Transformed designs might require some handbook changes
- Doesn’t import animated photos
Pricing: Each the Figma and WP plugins are free to make use of for a restricted variety of imports and options. For these needing extra superior choices, the professional version is out there at $24 for a single web site and limitless Figma imports.
Why we selected Figma To WP Block + Superior Addons: This selection is nice if you wish to import your Figma design into your WP web site with out coping with tokens, although a bit little bit of code is concerned.
Finest Figma to WP Extension Different: Seahawk Media


The Figma plugins for WP we’ve mentioned up to now are nice for changing your designs, however we frequently have to make some changes after conversion. Whereas our crew is comfy with this, we all know not everybody has the time or experience to fine-tune their Figma designs in WP.
If you happen to’re brief on time or desire a extra polished consequence, we recommend contemplating Seahawk Media. They’re a WP company that focuses on numerous forms of WP migration, together with turning Figma designs into absolutely purposeful WP websites.
We’ve labored with Seahawk earlier than, and you’ll learn extra about them in our Seahawk Media overview.
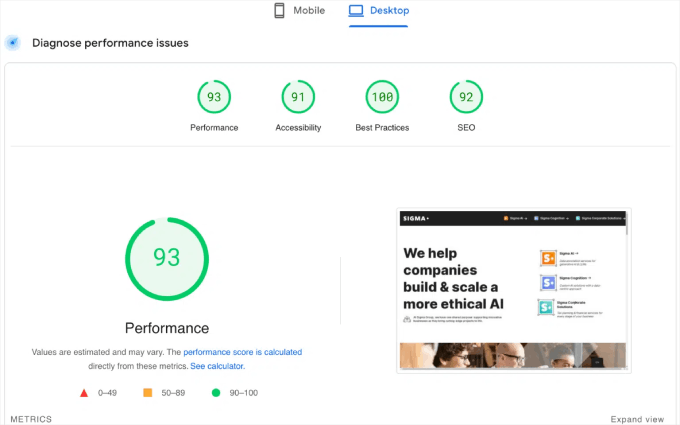
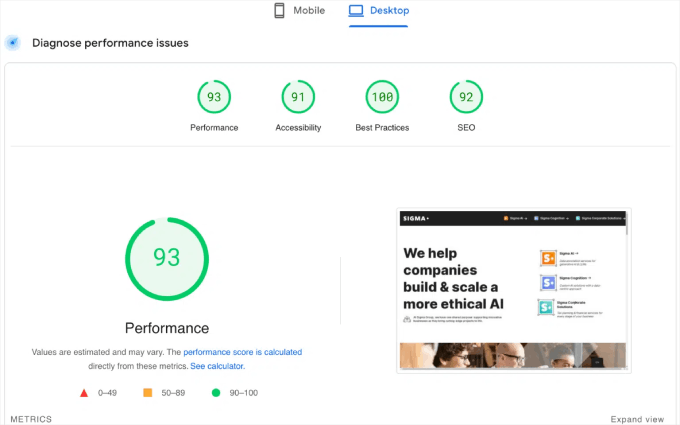
One in all their standout Figma to WP initiatives was for the Sigma Group. The corporate had an present Figma design that they wished to make use of as their WP web site, so Seahawk labored with them to make it occur. You may try this case examine of their portfolio.
In addition to the positioning launch, the Seahawk crew additionally managed to optimize the web site’s efficiency, reaching a PageSpeed Insights rating of 93 out of 100.


After all, Seahawk Media’s Figma to WP companies aren’t free. Nevertheless, it’s a worth value paying for those who’re operating a enterprise web site and wish to be certain the whole lot seems skilled.
Professionals of Seahawk Media:
- Skilled dealing with of your Figma to WP conversion
- Thorough testing throughout cellular, desktop, pill gadgets, and browsers
- Ensures your web site is Visibility-friendly
- Optimizes your web site for efficiency
Cons of Seahawk Media:
- Not the most cost effective possibility, however they provide a free preliminary session
Pricing: Seahawk Media sometimes gives {custom} quotes primarily based in your particular wants. Nevertheless, their Figma to WP conversion service begins from $499 as a one-time price.
Why we selected Seahawk Media: We included Seahawk Media as a substitute as a result of they provide a complete answer for individuals who desire a hands-off method to Figma to WP conversion. Their skilled service ensures a high-quality consequence with out the necessity to make handbook changes.
Finest Figma Plugins to Layout Your WP Website
Now that we’ve explored instruments for changing Figma designs to WP, let’s take a look at some glorious Figma plugins that may enhance your WP web site design.
1. DataPocket


DataPocket pulls information out of your WP web site into Figma. This lets you design in Figma utilizing actual information out of your web site, together with photos, textual content, and even pricing data from WooCommerce.
We discovered that organising DataPocket is surprisingly simple and doesn’t require any coding. You simply want to put in the DataPocket plugin in each Figma and WP. After a fast connection course of, you’ll have the ability to see all of your WP weblog posts, photos, and WooCommerce merchandise proper in Figma.
One of many issues we actually like about DataPocket is its versatility. It doesn’t simply work with Figma, but additionally with different in style design instruments like Canva and all the Adobe Suite. This makes it an excellent alternative for designers who use a number of instruments of their workflow.
Nevertheless, we did discover the free model a bit limiting. It solely means that you can join as much as 25 gadgets out of your information supply. Preserve this in thoughts, as you’ll probably have to improve to import extra gadgets for bigger initiatives.
Professionals of DataPocket:
- Easy integration between WP and design instruments
- Works with Canva, Figma, and Adobe Suite
- Consists of AI slogan technology function
- Provides free samples to check the service
Cons of DataPocket:
- The variety of gadgets you possibly can import is determined by your plan
Pricing: You can begin with a free plan that permits 25 gadgets and 5 AI slogan generations per thirty days. Paid plans start at €16 per thirty days, which helps you to join as much as 1,000 gadgets and offers you 100 AI slogan generations per thirty days.
Why we selected DataPocket: We included DataPocket as a result of it’s nice for designers who wish to work with actual WP information of their design course of.
It’s particularly helpful for individuals who handle content-heavy WP websites or WooCommerce shops and wish to guarantee their designs precisely mirror their reside content material.
2. Illustrations


Illustrations is a helpful Figma plugin that offers you fast entry to a variety of royalty-free illustrations. With this plugin, you possibly can simply add high-quality, distinctive visuals to your designs with only a easy drag and drop.
This plugin is very helpful for net designers, UI/UX designers, and anybody creating mockups or prototypes for WP websites. It’s an excellent time-saver when you’ll want to shortly add visible parts to your designs.
We discovered the standard and uniqueness of the illustrations to be spectacular. They will actually assist carry your designs to life and make them stand out. That is significantly useful while you’re creating preliminary ideas or presenting concepts to shoppers.
One limitation we observed is that not all eventualities or ideas have matching illustrations. If you happen to’re engaged on a really area of interest or distinctive challenge, you may wrestle to seek out the right illustration. Nevertheless, there’s an excellent selection obtainable for most typical net design wants.
Professionals of Illustrations:
- Dozens of illustration packs can be found
- Free to make use of beneath Artistic Commons license
- Simple so as to add to your designs (simply drag and drop)
- Excessive-quality designs
Cons of Illustrations:
- Restricted designs for very distinctive or area of interest instances
- Some customers discover the adverts within the plugin annoying
Pricing: The Illustrations plugin is totally free to make use of.
Why we selected Illustrations: We included this plugin as a result of it’s significantly nice for freelancers or small companies who might not have the finances for {custom} illustrations however nonetheless wish to create visually interesting designs.
3. Wireframe


Earlier than diving into the small print of an internet site design, making a wireframe is a vital step. A wireframe serves as a blueprint in your web site, serving to you visualize the format and construction with out getting slowed down in visible particulars.
The Wireframe Figma plugin is a incredible useful resource for this essential design part. It provides a variety of wireframing parts, making it simpler for designers to shortly create web site layouts.
We actually recognize the number of wireframe collections obtainable with this device. Whether or not you’re designing for cellular, pill, or desktop and even creating buyer journey maps, this plugin has you lined.
Just like the Illustrations plugin, it has limitations. For instance, it may not cater to distinctive or area of interest design instances. Nevertheless, it gives greater than sufficient choices for the overwhelming majority of net and cellular design initiatives.
Professionals of Wireframe:
- Over 350 custom-built graphics and playing cards for numerous parts and interactions
- Freely obtainable beneath Artistic Commons license
- SVG format for straightforward enhancing and customization
- Covers a variety of gadgets and use instances
Cons of Wireframe:
- Is probably not appropriate for extremely distinctive or area of interest design instances
Pricing: The Wireframe plugin is totally free to make use of.
Why we selected Wireframe: This Figma plugin’s intensive library of parts saves time within the preliminary design phases. This lets you give attention to consumer expertise and content material technique when constructing your WP weblog or web site.
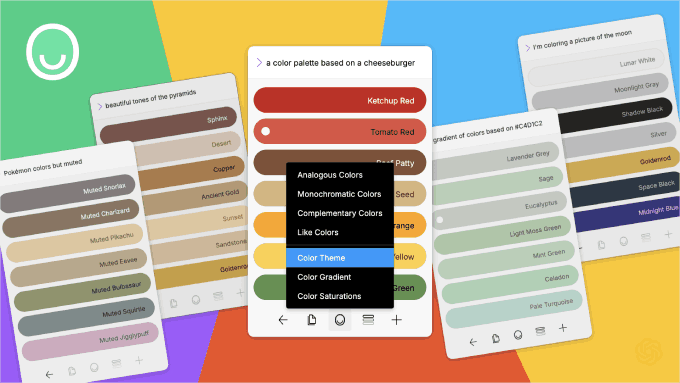
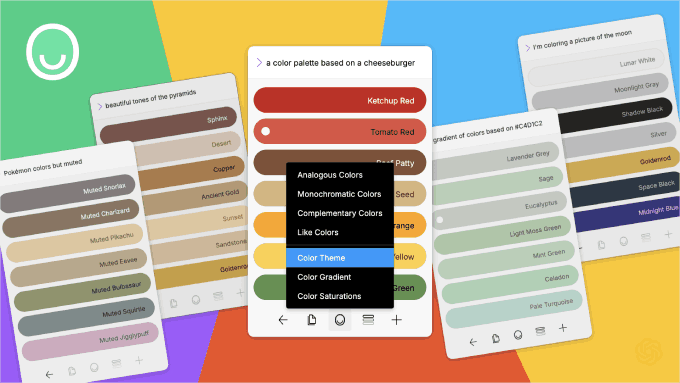
4. Colormate


Selecting the correct colours for an internet site might be difficult, even for knowledgeable designers. The mistaken colours could make a web site look off or arduous to make use of.
For Figma customers, we suggest making an attempt the Colormate plugin. It’s a wise AI device that helps you create coloration palettes. You simply inform it what sort of colours you need, and it suggests a number of choices. You may then simply copy these colours to make use of in your design.
One factor we actually like about Colormate is which you could choose one coloration, and it’ll discover different colours that go effectively with it. This helps you make a coloration scheme that appears good collectively.
We do want the plugin had a technique to save your favourite colours in a single place. Proper now, it’s a must to hold clicking the undo button to see colours you favored earlier than.
Professionals of Colormate:
- Simple to make use of with its good AI helper
- You may copy coloration codes shortly
- Finds matching colours for you
Cons of Colormate:
- No simple technique to hold observe of the colours you want
Pricing: Colormate is free to make use of.
Why we selected Colormate: Whether or not you’re new to design or have been doing it for years, Colormate may help you choose colours that work effectively collectively in your Figma-designed WP themes and layouts.
Figma Different: WPBeginner Professional Companies (Skilled Answer)


If you happen to’re new to web site design or discover Figma difficult, then we’ve got an answer which may work higher for you. Our WPBeginner Professional Companies are good when you’ve got some room in your finances and wish specialists to deal with your WP web site creation.
This service isn’t nearly design. We create {custom} WP websites, be certain they run quick, assist them present up in search engine outcomes, and hold them maintained. It’s an excellent alternative if you would like knowledgeable web site with out the effort of studying complicated design instruments.
With our service, you get a novel web site made only for you, and also you don’t need to do any of the technical work. Plus, we’ll be there to assist even after your web site is up and operating.
The principle drawbacks are that it’s not an instantaneous answer and it does value cash. However for many individuals, the outcomes are value it.


Professionals of WPBeginner Professional Companies:
- Free first session to debate your wants
- Specialists with over a decade of WP expertise
- A devoted challenge supervisor to assist carry your concepts to life
- A number of possibilities to overview and alter the design
- Coaching on use your new web site
Cons of WPBeginner Professional Companies:
- Takes a while to finish
- Can value greater than doing it your self
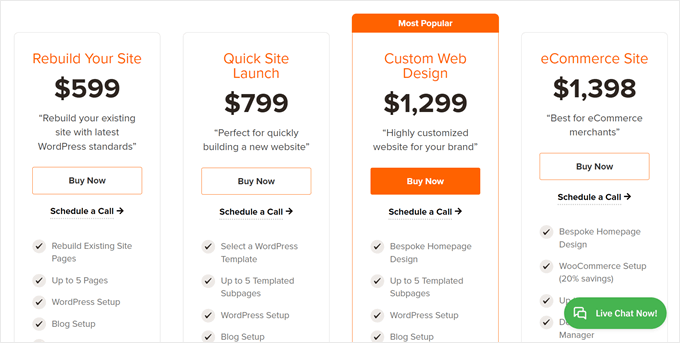
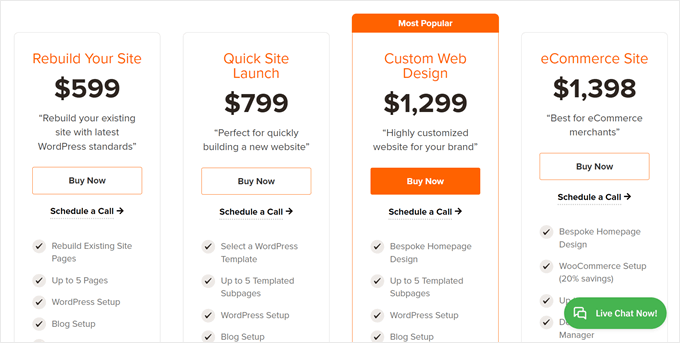
Pricing: Begins at $599 for one web site with as much as 5 pages. We normally end in about 14 days and provide 2 rounds of adjustments.
Why we’re that includes WPBeginner Professional Companies: This service is nice for small enterprise house owners, bloggers, or anybody who desires knowledgeable WP web site however doesn’t have the time or need to be taught complicated design instruments.
It’s good if you would like specialists to deal with the whole lot from design to efficiency, permitting you to focus in your content material and enterprise.
Figma Different: SeedProd (DIY Answer)


If you want to design your personal web site however you’d fairly do it instantly in WP, web page builders are an excellent possibility.
One in all our favorites is SeedProd, which we use for a few of our personal manufacturers to create web sites and touchdown pages, together with some pages right here on WPBeginner. You may be taught extra about it in our SeedProd overview.
Consider SeedProd as an easy-to-use various to Figma that’s constructed proper into WP. It offers you the flexibleness to design your web site with no need to switch designs from one platform to a different.


We love SeedProd as a result of it provides many superior blocks that WP doesn’t have by default. Issues like progress bars, countdown timers, picture hotspots, function packing containers with icons, and rotating testimonials. These enable you to create extra dynamic and interesting pages.
SeedProd additionally has an AI assistant that may generate content material, change its tone, and even translate it into over 50 languages. Plus, you possibly can create high-quality illustrations in your web site, which is nice for making professional-looking mockups.
One draw back is that many of those cool options are solely within the paid model. However consider it this manner: with SeedProd, you get numerous options in a single package deal. In common WP, you’d usually want to purchase separate plugins for every of those options.
Professionals of SeedProd:
- Easy drag-and-drop interface, much like Figma
- Numerous superior blocks for higher designs
- Dozens of ready-to-use touchdown web page and theme designs
- Connects with e mail advertising instruments like Fixed Contact and AWeber
- AI assistant for content material creation and translation
Cons of SeedProd:
- Finest options are within the paid model, nevertheless it’s an excellent funding
Pricing: There’s a free model, nevertheless it doesn’t have the superior blocks. Paid variations begin at $39.50 per yr for 1 web site, which incorporates 50 professional templates and over 90 web page blocks.
Why we selected SeedProd: If you happen to just like the design freedom of Figma however need one thing simpler and WP-specific, SeedProd is a superb alternative. Its mixture of easy-to-use instruments and superior options makes it appropriate for each novices and skilled WP customers.
What Is the Finest Figma Extension for WP?
If you happen to’re searching for one of the best Figma to WP converter plugin, our high suggestion is UiChemy. Of all of the converters we tried, this one had essentially the most user-friendly switch and enhancing expertise, particularly since it really works with in style web page builders.
For many who are prepared to put money into skilled companies, we suggest Seahawk Media to transform your Figma design right into a WP web site. They deal with the whole lot from conversion to optimization, making certain your web site not solely seems nice but additionally performs effectively.
As for the Figma plugins, they’re all fairly nice, however we had been significantly impressed by Colormate. The AI-powered coloration generator and the way the function works total are fairly modern. We will see this as a useful gizmo for anybody who desires to discover completely different coloration schemes of their designs.
If you happen to’re bored with Figma and searching for knowledgeable answer to construct your web site, contemplate WPBeginner Professional Companies. Our companies are good for individuals who need specialists to deal with their total WP web site creation, together with design, Visibility, and efficiency optimization.
For a extra hands-on method, SeedProd provides a user-friendly, drag-and-drop interface that’s simply as versatile as Figma however constructed proper into WP. It’s nice for creating professional-looking pages shortly, making it appropriate for each novices and skilled WP customers.
Figma to WP: Often Requested Questions
Listed below are some steadily requested questions on utilizing Figma with WP:
How can I convert a Figma design into WP?
You may convert a Figma design to WP utilizing plugins like UiChemy. Merely get your Figma token and paste it alongside together with your design URL into WP. The plugin will then convert your design into WP blocks.
Alternatively, you need to use skilled companies like Seahawk Media to deal with the conversion for you.
Ought to I exploit Figma or WP?
Figma and WP serve completely different functions. Figma is a design device for creating web site layouts and consumer interfaces, whereas WP is a content material administration system for constructing and managing web sites.
Many designers use Figma to create layouts and mockups after which switch them to WP. Nevertheless, for those who want to design instantly in WP, instruments like SeedProd provide an analogous drag-and-drop expertise inside the WP surroundings.
Bonus: Uncover Extra WP Layout Instruments and Hacks
After getting efficiently transferred your Figma designs to WP, you is perhaps serious about studying further instruments and hacks on the brand new platform. Listed below are some helpful guides it’s possible you’ll wish to try:
We hope this text has helped you uncover one of the best Figma plugins for WP. You might also wish to try our information on get web site design suggestions in WP and our knowledgeable picks of one of the best jQuery plugins for WP.
If you happen to favored this text, then please subscribe to our YouTube Channel for WP video tutorials. You can too discover us on Twitter and Fb.

